ファーストビューの重要性とは?知らないと損する8つの注意点を解説
ファーストビューは、サイト運営の目的を達成する上で非常に重要な要素の一つです。
Webページを開いた時にパッと目に入る画面のため、Webサイトだけでなくその企業の印象まで左右しかねません。しかし、ファーストビューについて「どれほど重要なのかわかっていない」「具体的にどんなデザインが良いのかわからない」という方は多いのではないでしょうか。
- ファーストビューを改善して問い合わせ数を増やしたい人
- Webサイトの滞在率を上げたい人
- 商品コンセプトにあったファーストビューに改善したい人
そこでこの記事では、ファーストビューの重要性や作成時の注意点などをお伝えしていきます。
ファーストビューが重要と言われる理由

ファーストビューが重要だと言われている理由は下記の通りです。
- ユーザーは最初の3秒でサイトを見るか判断する
- サイト内の滞在時間や離脱率に大きく左右する
Webサイトを最適化する上で、なぜファーストビューが重要になるのでしょうか。その理由について見ていきます。
ユーザーは最初の3秒でサイトを見るか判断する
ユーザーはサイトにアクセスして3秒でページに滞在するかどうかを判断します。3秒間という短い時間では「ファーストビューを見て少し下にスクロールする」もしくは「ファーストビューをただ見るだけ」といったことしかできません。
つまり、ユーザーはファーストビューを見るだけで「このサイトは自分にとって有益なものであるかどうか」を判断しているということになるのです。逆に、ファーストビューがターゲットの心を掴むものであれば、自然とユーザーの滞在率を向上させることができます。
ファーストビューのデザインについて下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
サイト内の滞在時間や離脱率に大きく左右する
ファーストビューはサイト内の滞在時間や離脱率に大きく影響します。なぜなら、ファーストビューを見て3秒で離脱するユーザーの割合は、全体の約60%と言われているからです。
ファーストビューでユーザーの心を掴むことができなければ、10人のうち6人がサイトを離脱してしまうということですから、ファーストビューの作成には必ず力を入れるべきと言えるでしょう。
重要なファーストビューのデザインで気をつけること

ファーストビューのデザインを作成する際に気を付けることは下記の通りです。
- 情報を詰め込みすぎない
- 画像の大きさに気をつける
- ワン画面でのレイアウトを意識する
- ユーザーを惹きつけるキャッチコピーや画像にする
- 下に続くコンテンツとデザインの統一感を出す
- ファーストビューに動きをつける
- コンセプトによってパターンを変える
- ファーストビューもスマホ対応にする
以下では、それぞれの注意点について詳しく解説していきます。滞在率を向上させるファーストビューを作成したい人はぜひ参考にしてみてください。
情報を詰め込みすぎない
ファーストビューには、
- ロゴ
- タグライン
- 入力用フィールド
- メインのキャッチコピー
- メインビジュアル
など、さまざま要素が盛り込まれます。しかし人が即座に認識できる情報には限りがあるため、要素を詰め込み過ぎないことが重要になります。
では、人が即座に認識できる情報とは、一体どの程度のものなのでしょうか。下記をご覧ください。
- 人がパッと見ただけで認識できる文字の上限は13文字
- 人が一度見ただけで処理できる情報のかたまりは4つまで
ファーストビューは、この2つを基準にして作成する必要があります。
これらの基準を意識し、「キャッチコピーや商品名などで文字を使い過ぎていないか」「画像や入力用フィールドなどといったコンテンツを詰め込み過ぎて情報過多になっていないか」などといった点を改めて見直してみましょう。
画像の大きさに気をつける
メインビジュアルで使用する画像・動画などの大きさには気を付けましょう。なぜならメインビジュアルには、多くの情報を魅力的に伝えることができるメリットがある一方、情報過多になってしまったり、ページの表示速度を低下させてしまったりするデメリットもあるからです。
表示速度の低下は離脱率の悪化につながってしまう可能性が高いため、画像や動画を使用している場合は表示速度のテストを定期的に行うようにしましょう。
ワン画面でのレイアウトを意識する
ファーストビューを作成する際は、ワン画面でのレイアウトを意識しましょう。ユーザーが自社のサイトにアクセスした際、最初に表示される画面がどういった印象を与えるのかを意識し、最適化を行っていくことが大切です。
特に画像や動画の配置をどこに持っていくかはとても重要になります。微調整を繰り返し、ユーザーに最も刺さりやすい配置箇所を見つけましょう。
ユーザーを惹きつけるキャッチコピーや画像にする
キャッチコピーや画像を使用する際は、ユーザーを惹きつけるものにしましょう。
「ユーザーを惹きつけるコンテンツ」とは下記のようなポイントを押さえたキャッチコピーや画像を指します。
- メインキーワードを取り入れる
- ターゲットのベネフィットが加味されている
- 実績やお客様の声などを入れて権威付けをする
この3つのポイントを押さえるだけでユーザーを惹きつける画像やキャッチコピーを作成することが可能です。
メインキーワードを入れることで、ユーザーに「サイトとの関連性」を示すことができるため、滞在率の向上につなげることができ、ターゲットのベネフィットを加味したキャッチコピーを入れることで「続きを読みたい」とユーザーに思わせることができます。
下に続くコンテンツとデザインの統一感を出す
ファーストビューに力を入れるのは良いことですが、その下に続くコンテンツやデザインとの統一感を出すことも忘れないようにしましょう。統一感がないデザインにしてしまうとユーザーに「ファーストビューで期待した情報が無さそう」と思われて、離脱率の悪化につながってしまう可能性があるからです。
したがって、ファーストビューで使用する「画像」「基調とする色」が下に続くコンテンツと合っているかは必ず確認しておきましょう。
ファーストビューに動きをつける
ファーストビューに動きをつけてユーザーの興味を引く方法もあります。普通あまり動くことのないサイトの背景を動かすことで、ユーザーは思わず手を止めてしまうのです。
しかし、動きのつけすぎには注意しましょう。アニメーションを使用し過ぎるとページが重くなって表示速度が遅くなったり、アニメーションが作動するまでにユーザーが離脱してしまったりする可能性があるからです。
ファーストビューの情報を整理してスッキリと見やすいデザインにするか、動きのある魅力的なデザインにするかはサイトのコンセプトに合わせると良いでしょう。どちらが正解ということはありませんので、自社サイトに合っている方を選択することが大切です。
コンセプトによってパターンを変える
コンセプトによってファーストビューのパターンを変えましょう。ここでマクドナルドのホームページを見てみます。

マクドナルドは、新商品やサービスの更新頻度が高く、多くの商品を有しているため、メインビジュアルには定番のスライドショーを採用しています。マクドナルドのサイトを見る人は当然「商品やクーポン」に興味があるため、それらを効率的に見せることができるスライドショーを採用しているのでしょう。
こういったことから、ファーストビューを作成する際は「ユーザーが何を求めているのか」を軸に決めることが大切であるということが分かります。
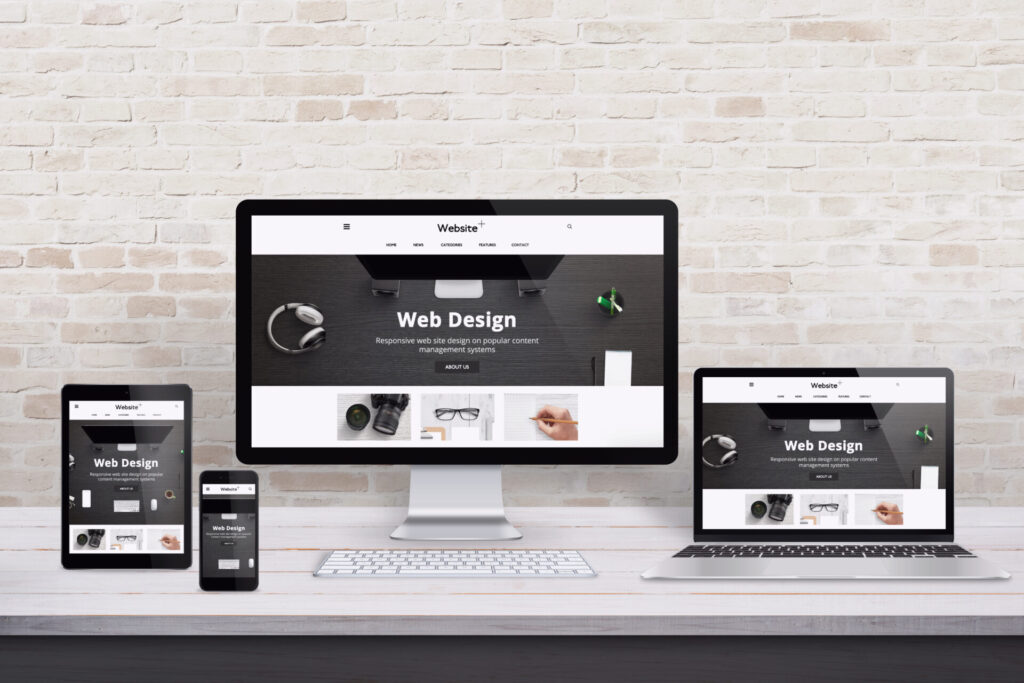
ファーストビューもスマホ対応にする
昨今は、ほとんどのユーザーがモバイルでサイトにアクセスしているため、ファーストビューをスマホ対応にしておくことも大切です。
スマホに対応していないサイトのファーストビューだと、こちらが意図していないデザインがユーザーに表示される可能性があります。たとえば「キャッチコピーの文字が小さくなっている」「画像が大きすぎて全体が表示されていない」などといった不具合を起こす可能性があり、離脱率に悪影響を与えてしまう恐れがあります。
「どちらでアクセスがあった際でも問題のない状態にしたい」という場合は、スマートフォンとPCにどちらでも対応できるレスポンシブデザインにしておくと安心です。
スマホサイトのファーストビューデザインで大切なポイントを下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
できるだけ絞ろう!ファーストビューに入れたい内容

前述した通り、ファーストビューに入れる内容はできるだけ絞ることが大切です。数ある中から要素を絞っていく中で、最低限入れておきたい3つのパーツは下記の通りです。
- ヘッドに入るキャッチコピー
- メインビジュアル
- CTA
それぞれのパーツが持つ意味と作成する際のポイントについて解説していきます。
ヘッドに入るキャッチコピー
ヘッド部分(ページの最上部)に入るキャッチコピーは、ユーザーの興味を引き、離脱を防ぐ役割があります。
キャッチコピーは、ユーザーに「続きを読みたい」と思わせることが大切であるため、セールスライティングではなくベネフィットを加味した文章を書きましょう。
つまり、キャッチコピーには「商品名」「商品の価格」などを記載するのではなく「商品を使うことで得られる効能」「サービスを利用することで得られるメリット」などを書くのが適切です。
また、トンマナを統一し、キャッチコピーだけが浮かないようにする工夫も重要です。サイト全体の雰囲気に合わせたキャッチコピーを作成しましょう。
キャッチコピーについては下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
メインビジュアル
メインビジュアルとは、トップ画面に配置されている画像やアニメーションなどを指します。動きをつけることでキャッチコピーより多くの視覚情報を提供したり、滞在率の向上を図ったりすることが可能です。
メインビジュアルを作成する際も、キャッチコピーと同じようにベネフィットを強調した内容にしましょう。ベネフィットに加え、具体的な数字による権威付けを行うことで更に高い効果を発揮することもあります。たとえば「リピート率の高さ」「顧客満足度」などといった数値をメインビジュアルに入れるといった方法がおすすめです。
Web上には、さまざまな商品やサービスがあるためユーザーも「これだ!」というものを決められずにいます。そこで「No.1」「リピート率99%」といった数字で安心感を与え、購入や契約につなげることが大切なのです。
CTA
CTAとは「Call To Action」の頭文字をとった造語であり、日本語では「行動喚起」と訳します。行動喚起とは、サイトに訪れたユーザーに対し「資料請求」「問い合わせ」などといった行動を促すための施策です。たとえば、「問い合わせはこちら」「さらに詳しく見る」などと書かれたボタンはCTAに該当します。
CTAは基本的にランディングページの下側に設置されることが多いですが、ファーストビューに設置するのも効果的とされています。「商品の購入」「サービスの契約」といった行動喚起は心理的ハードルが高いためファーストビューでの設置に向きませんが、「資料請求」「お問い合わせ」などといった行動は心理的ハードルが低いためCTAを設置する価値が十分にあります。もちろん、サービスや商品の内容により効果は変わるため、ユーザーの反応を見ながら適宜調整することが大切です。
次に、クリックされやすいボタン(CTA)を作るポイントもチェックしておきましょう。
- ボタンを押すことへのハードルが下がるような一言を添える
- ユーザーがボタンであることを認識できる大きさにする
- 周囲の色彩を加味してボタンだと分かりやすい色にする
商品やサービスに合わせて柔軟な調整を行いましょう。
ファーストビューのおすすめの導線の配置

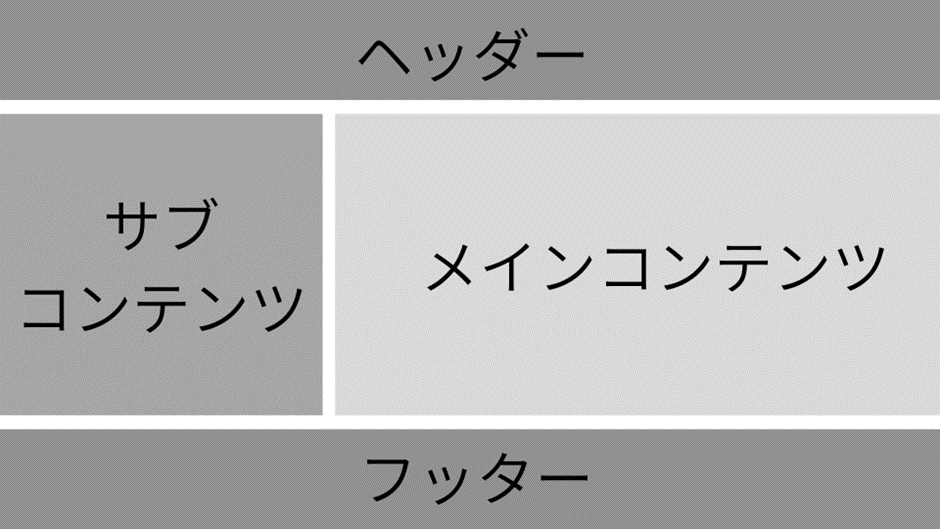
ファーストビューには、重要なタグやメッセージを配置するレイアウトがおすすめです。レイアウトとは、タイトル、見出し、画像などといった配置を分かりやすく表した図表を指しています。
たとえば、下記が王道なWebサイトのレイアウトです。

ファーストビューは、上記画像の「ヘッダー部分のみの表示」になるため、メインコンテンツやサブコンテンツは上部しか映りません。そのため、メインコンテンツの上部にユーザーの興味を引くような工夫を施したり、ヘッダー部分でユーザーのベネフィットを訴求するようなキャッチコピーや、画像などを設置したりする必要があるのです。
また、ファーストビューの領域にWeb広告を差し込んでいるサイトをたまに見かけますが、広告が最初にくると「何を発信しているサイトなのか」を分かりづらくしてしまう可能性があるため注意しておきましょう。
ファーストビューのデザインが良い企業3選

次に、ファーストビューを作成する際の参考にしたい企業のホームページを3つ紹介します。
- ロックアイランドツアーカンパニー
- JapanTaxi株式会社
- NTTドコモ
画像付きで「ホームページの長所」を紹介していきますので、ぜひ参考にしてみてください。
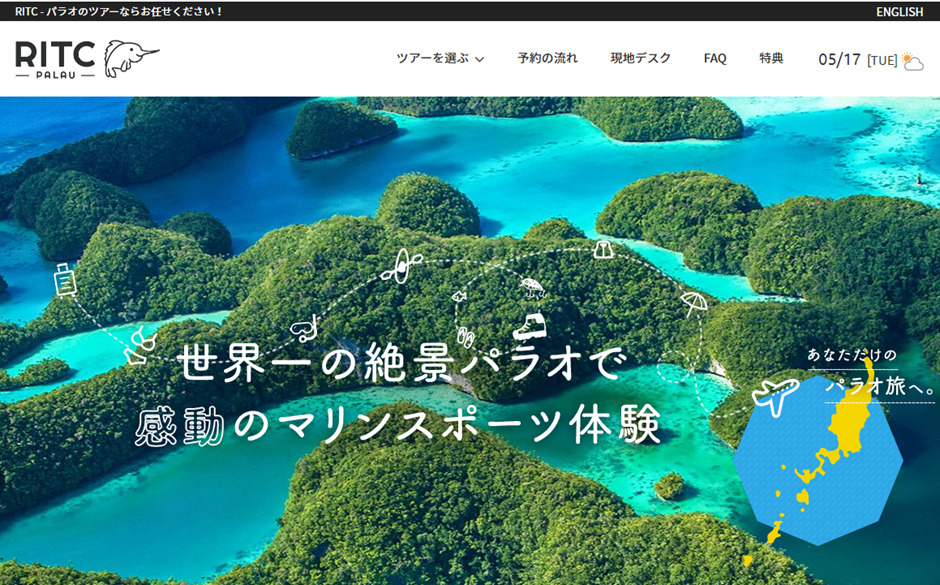
「ロックアイランドツアーカンパニー」
ロックアイランドツアーカンパニーが運営するWebサイトの長所は下記の通りです。
- 画像の美しさでユーザーの興味を引いている
- アイコンのイラストが気取らずシンプルで分かりやすい
- 非日常的な体験ができそうなワクワク感をファーストビューで演出している
色鮮やかな島の写真が印象的なファーストビューです。画像の真ん中にはユーザーのベネフィットに訴求するキャッチコピーが添えられています。文字が白色であるためサイトの背景も白色にして統一感と見やすさを向上させています。
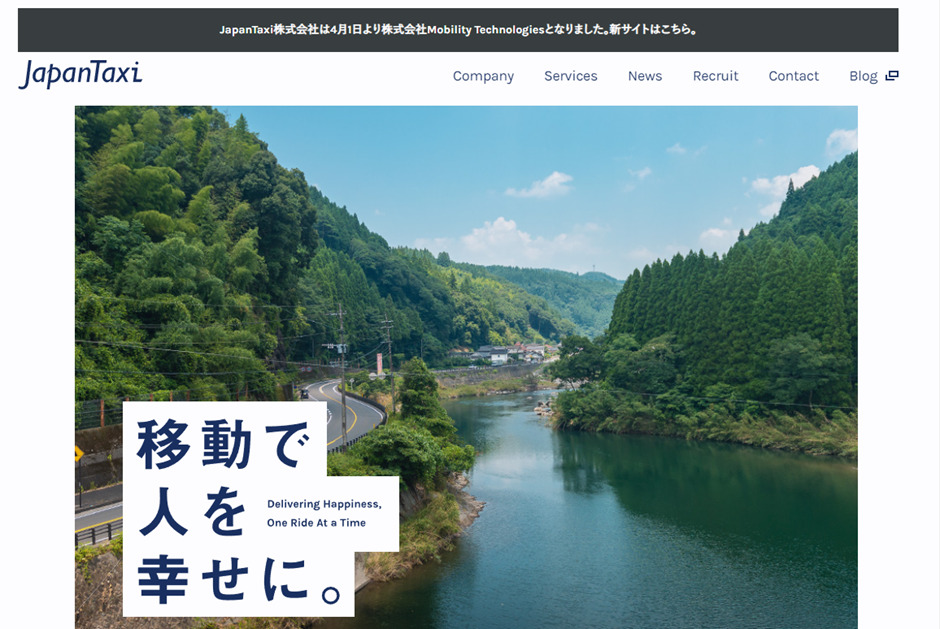
「JapanTaxi株式会社」
JapanTaxi株式会社が運営するWebサイトの長所は下記の通りです。
- キャッチコピーが簡潔で分かりやすい
- 無駄のないシンプルなレイアウトでスマートな印象を与えている
- 子どもや自然の写真を使うことで和やかな雰囲気を演出している
ファーストビューで表示される写真は、時間経過で切り替わる仕様になっています。白とネイビーを基調としたキャッチコピーと背景の写真が力強く、印象に残りやすいのが最大の特徴です。
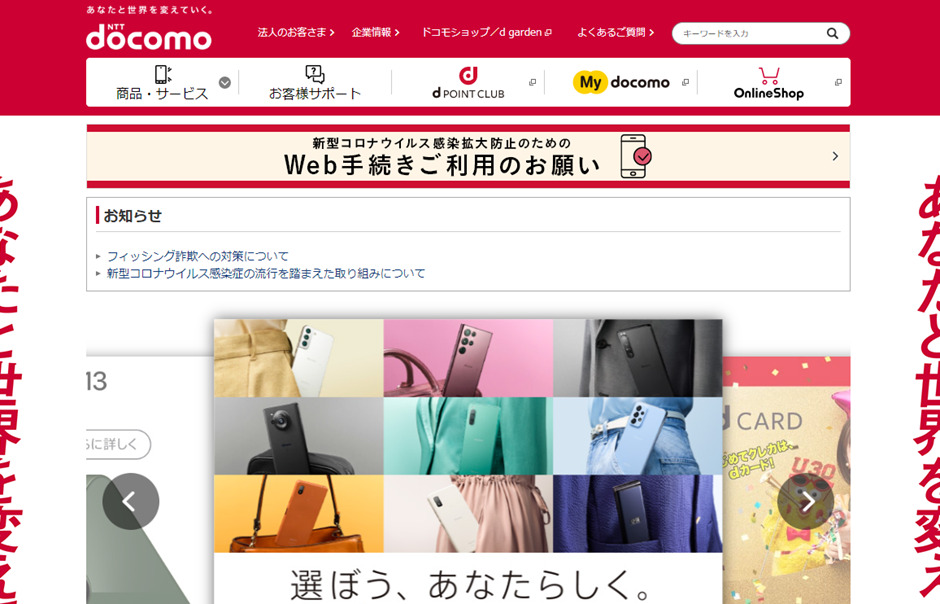
「NTTドコモ」

NTTドコモが運営するWebサイトの長所は下記の通りです。
- スライドショーで新商品やキャンペーンの情報を効率的に伝えている
- 比較的大きめメインビジュアルであるため内容が分かりやすい
- スライドショーで使用されている画像の色彩が豊かな
ためでつい見たくなってしまう
NTTドコモのサイトは、ログインすることで個別でのおすすめ情報やdポイントの残高などが表示される仕組みになっています。レイアウトを比較的大きめに作ることで、年配の方でも問題なく見えるようにしている点が大きな特徴です。
本記事では「ファーストビューの重要性」「ファーストビュー作成の際に気を付けること」などについて解説してきました。
- ユーザーは最初の3秒でサイトを見るか判断する
- サイト内の滞在時間や離脱率はファーストビューによって大きく左右される
- キャッチコピーやアニメーションで自社サイトに最適なファーストビューにする
サイトを最適化していく上で、ファーストビューの改善は非常に効果的な手段の一つです。特に離脱率が高いWebサイトにおいては、ファーストビューの改善が必須であると言っても過言ではありません。
ファーストビューの改善方法やリソース不足でお悩みの方は、ぜひTHINkBALにご相談ください。
問い合わせ獲得を目指したファーストビュー改善

ファーストビューを改善を実績・経験豊富なプロに依頼してみませんか?
- ファーストビューでの離脱を防ぎたい
- ファーストビューを改善し、問合せを増やしたい
- ファーストビューを複数パターン作って欲しい
Webサイト改善で実績のある
THINkBALにお任せください

Relation 関連記事

- Web制作
2024/4/28ファーストビューのキャッチコピーは5つのポイントを押さえればOK
- UX/UIデザイン
2024/4/28CVRが低い理由とは?改善方法や上げるコツも解説!
- Web制作
2024/4/21スマホサイトのファーストビューデザインで大切なポイント4選紹介
- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
- コンテンツマーケティング
NEW2024/5/16【リード獲得】コンテンツマーケティングにおけるホワイトペーパーの重要性
What's New 新着情報

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18コンテンツマーケティングをする目的は?各企業の目的に合った手法
- コンテンツマーケティング
NEW2024/5/18少人数でも成功|コンテンツマーケティングの体制設計
- コンテンツマーケティング
NEW2024/5/18【比較】コンテンツマーケティンの費用対効果は実際どうなの?
- Web制作
NEW2024/5/18ランディングページの設置場所はどこがいいの?目的別の設置場所
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介