ウェブアクセシビリティとは?4月からの義務化の背景や具体的な対策
ウェブアクセシビリティは、すべての人がインターネットを平等に利用できるようにするための重要な取り組みです。2024年4月からの法改正により、「合理的配慮」が義務化されています。
- ウェブアクセシビリティについて知りたい人
- ウェブアクセシビリティの具体的な対策について知りたい人
この記事では、ウェブアクセシビリティの基本的な概念、その重要性、そして具体的な対策について解説します。「合理的配慮」や「ウェブアクセシビリティ」について詳しく知りたい人は、ぜひ参考にしてください。
ウェブアクセシビリティとは

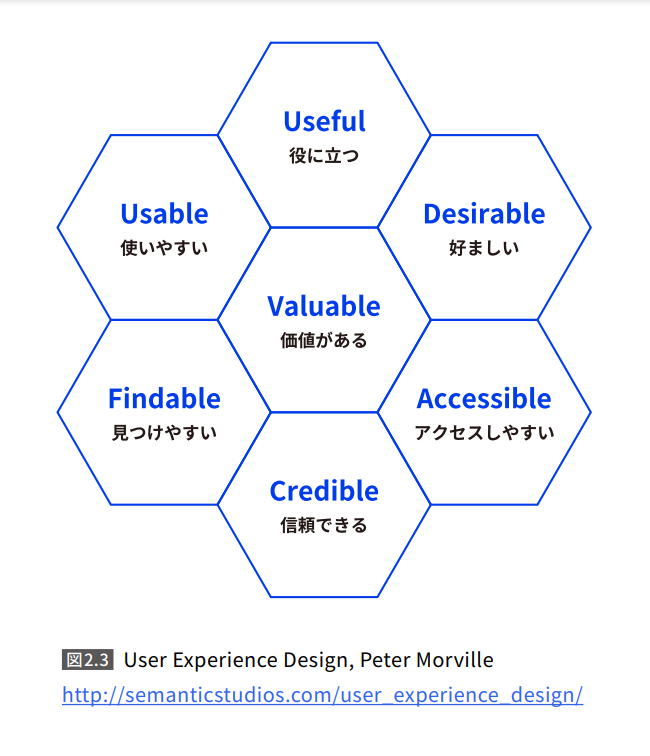
ウェブアクセシビリティとは、障害の有無にかかわらず、誰もがWebサイトやオンラインサービスを利用しやすくするための考え方や技術のことを指します。
この概念には、
- 視覚障害者がスクリーンリーダーを使用してコンテンツを読むことができるようにする
- 聴覚障害者のために動画コンテンツに字幕を提供する
- 手の不自由なユーザーがキーボードのみでサイトを操作できるようにする
など、さまざまな対応が含まれます。
ウェブアクセシビリティの基準やガイドラインは、国際的な標準化団体によって定められており、Web開発者やデザイナーはこれらの基準に従って、アクセスしやすいWebサイトを設計・構築することが求められています。
これにより、障害のある人だけでなく、高齢者や一時的な障害を持つ人など、より広い範囲のユーザーがWebを快適に利用できるようになります。
ウェブアクセシビリティは2024年4月から義務化になるの?
2024年4月からウェブアクセシビリティが義務化されると耳にした人も多いと思いますが、正式にはウェブアクセシビリティは法律的に義務化されておらず、「合理的配慮」が義務化されたのが正解です。
情報技術の恩恵を社会の全員が平等に享受する必要性があるといった背景があり、この新たな規制は、障害を持つ人々が遭遇する多様な障害を解消し、インターネットの全面的な普及を通じて、誰もが社会に参加しやすくすることを目的としています。
教育資料へのアクセス、オンラインでの買い物、公共サービスの利用、そして就職活動など、日常生活のあらゆる面での参加機会の均等化が求められています。
合理的配慮の義務化に伴い、企業や組織はWebサイトやアプリケーションを全ての人が利用しやすい形に改善することが法的に要求されるようになります。
情報アクセスの平等化は、持続可能な社会の構築に向けた重要なステップとなります。このように、合理的配慮の義務化は、単に法律を遵守するだけでなく、社会全体の利益に資する意義深い動きなのです。
自社サイトでウェブアクセシビリティをやった方が良い理由

ウェブアクセシビリティの向上は、多くのメリットを提供します。ここでは、その取り組みを行うことがなぜ重要なのか、その理由を5つ挙げて詳しく解説します。
法的要求の遵守
法的要求の遵守は、ウェブアクセシビリティを考慮する上で非常に重要な側面です。世界各国で障害者の権利保護を目的とした法律が制定されており、それに基づき、Webサイトやオンラインサービスが一定のアクセシビリティ基準を満たすことが義務付けられています。
たちえば、アメリカ合衆国では、アメリカ障害者法(ADA)やセクション508といった法律が、ウェブアクセシビリティの基準を定めており、欧州連合(EU)でも類似の規制が存在します。これらの法律は、情報へのアクセスを保障することで、障害を持つ人々が社会のさまざまな機会に参加できるようにすることを目指しています。
法的要求を遵守することは、訴訟リスクの回避だけでなく、企業や組織のイメージ向上にも寄与します。アクセシビリティに配慮しWebサイトを持つことは、社会的責任を果たしている証として認識され、ユーザーからの信頼を得ることに繋がります。また、法令遵守はビジネスとしての信頼性を示す要素の一つとなり、顧客やパートナー企業との関係構築においても有利に働くことが期待できます。
さらに、アクセシビリティへの取り組みは技術革新の促進にも寄与します。アクセシブルなデザインを実現するためには、新しい技術やアイデアを積極的に取り入れる必要があり、これが結果的に製品やサービスの質の向上に繋がるのです。このように、法的要求の遵守は多くの利点をもたらし、企業にとって長期的な成功への投資となり得るのです。
ユーザーの拡大
ユーザーの拡大は、ウェブアクセシビリティ向上の重要な利点です。Webサイトがアクセシブルであると、視覚障害者がスクリーンリーダーを使用してコンテンツを読むことができたり、聴覚障害者がビデオコンテンツの字幕を通じて情報を得られるようになるなど、障害を持つユーザーにとっても情報へのアクセスが大幅に改善されます。
また、高齢者や非ネイティブスピーカー、小さな画面や低速なインターネット接続を使用しているユーザーなど、多様な背景を持つ人々もサイトを使いやすく感じることでしょう。
このようにして、ウェブアクセシビリティの向上は、単に特定の障害を持つ人々に限らず、さまざまな条件下にあるユーザーすべてにメリットを提供します。
この取り組みにより、Webサイトはよりインクルーシブなものとなり、それまでサービスや情報の提供を受けられなかった広範囲の人々が利用可能になります。
結果として、Webサイトの到達範囲は拡大し、潜在的な顧客層が増加します。さらに、ウェブアクセシビリティへの配慮はユーザーエクスペリエンスの向上にも寄与し、Webサイトの利用満足度を高めることが期待できます。これらの要因はすべて、Webサイトのトラフィック増加、ブランドロイヤルティの向上、そして長期的なビジネス成功へと繋がる重要なステップです。ウェブアクセシビリティの改善は、単に社会的責任を果たすこと以上の価値をビジネスにもたらすのです。
SEOの向上

SEOの向上は、アクセシビリティを考慮したWebサイト設計の大きな利点の一つです。検索エンジンは、ユーザーにとって有益なコンテンツを提供するWebサイトを高く評価しますが、アクセシビリティ対策が施されたWebサイトは、この基準に合致する傾向があります。
たとえば、代替テキストは視覚障害を持つユーザーが画像の内容を理解するのに役立ちますが、同時に検索エンジンが画像の内容を理解しやすくするため、SEOの向上にも寄与します。
また、適切な見出し構造を使用することで、コンテンツの構造が明確になり、検索エンジンがWebページの主要なトピックや構成を把握しやすくなります。これにより、特定の検索クエリに対する関連性が高まり、検索結果でのランキングが向上する可能性があります。
さらに、アクセシビリティ対策によってサイトの利便性が向上すると、ユーザーの滞在時間が長くなり、バウンス率が低下することが期待できます。これらのユーザー行動は検索エンジンによって評価され、サイトの信頼性と価値が高いと判断されることに繋がります。結果的に、アクセシビリティを考慮したWebサイトは、SEOの観点からもメリットが大きく、検索エンジンを通じてより多くのユーザーにリーチすることが可能となります。
ユーザーエクスペリエンスの向上
ユーザーエクスペリエンスの向上は、アクセシビリティを考慮したWebデザインの中心的な目標の一つです。このアプローチにより、全てのユーザーが直面する可能性のある障壁を取り除き、より使いやすく直感的なWebサイトを実現することができます。
たとえば、明確で理解しやすいナビゲーションシステム、十分なコントラストを持つテキストと背景、簡単に識別できるリンクなどがこれに該当します。これらの要素は、ユーザーが求めている情報やサービスを効率的に見つけ、活用することを可能にします。
また、ウェブアクセシビリティの対策は、多様なデバイスやブラウザでのWebサイトの表示を最適化することにも貢献します。これは、スマートフォンやタブレットなど、異なるスクリーンサイズでの閲覧が快適になることを意味し、モバイルファーストの時代において特に重要な要素です。
さらに、アクセシビリティを重視したWebサイトは、緊急時や災害時など、特定の状況下で情報を必要とするユーザーにとっても貴重なリソースとなり得ます。Webサイトが幅広いユーザーにとってアクセスしやすいことは、社会全体の情報共有とコミュニケーションを強化し、より強固なコミュニティの構築を促進します。
ブランドイメージの向上
ブランドイメージの向上は、ウェブアクセシビリティへの取り組みから得られる重要な利益の一つです。企業がアクセシビリティの向上に努めることは、単に法的な義務を果たすこと以上の意義を持ちます。
それは、企業がすべての人々の権利と尊厳を尊重し、より公正で平等な社会の実現に貢献しているという強力なメッセージを社会に発信することに他なりません。このような姿勢は消費者やビジネスパートナーから高く評価され、ブランドに対する信頼と好感度を高める効果が期待できます。
さらに、ウェブアクセシビリティの取り組みは、企業がイノベーションとユーザーセントリックなデザインを重視していることを示す証拠となります。特にデジタル化が進む現代において、ユーザーの多様なニーズに応える柔軟性と創造性は、企業の競争力を左右する重要な要素です。
アクセシブルなWebサイトを通じて、企業が革新的な技術を取り入れ、すべてのユーザーに最良のサービスを提供しようとする姿勢は、ポジティブなブランドイメージを構築する上で大きな役割を果たします。
企業が社会に対して積極的に価値を提供しようとする姿勢は、消費者にとって魅力的であり、長期的な顧客ロイヤルティの構築に貢献します。
ウェブアクセシビリティの具体的な5つの対策
ウェブアクセシビリティを向上させるための具体的な対策は多岐にわたりますが、以下に主要なものをいくつか紹介します。
代替テキストの利用
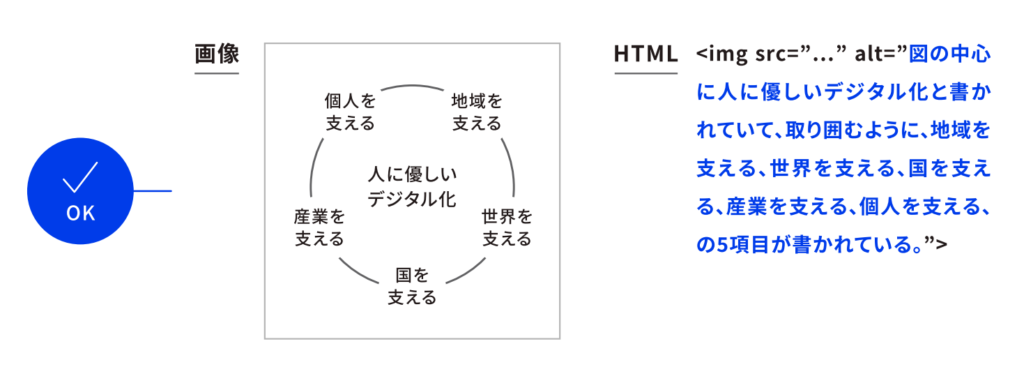
代替テキストの利用は、ウェブアクセシビリティを向上させる上で非常に重要な役割を果たします。特に、画像やビデオなどの視覚的コンテンツを含むWebページにおいて、これらのメディアが提供する情報を視覚障害者に伝える手段として機能します。代替テキストは、その画像が何を表しているのか、またはビデオの内容を簡潔に説明するテキストであり、スクリーンリーダーを使用するユーザーが画像やビデオを通じて伝えられる情報を理解するのを助けます。
良い代替テキストを作成するためには、画像やビデオのコンテキストとそのWebページ内での役割を考慮することが重要です。たとえば、装飾的な画像には簡単な説明や空のalt属性を使用することで、スクリーンリーダーが無視できるようにします。一方、情報を提供する画像や、操作が必要なボタンやリンクを含む画像には、その機能や提供する情報を正確に伝えるテキストが必要です。
さらに、代替テキストの利用は、画像が何らかの理由で表示されない時にも有効です。インターネット接続が不安定な環境や、テキストベースのブラウザを使用しているユーザーにとって、代替テキストは画像の内容を理解する上で貴重な情報源となります。
また、代替テキストはSEOにおいても重要な役割を果たします。検索エンジンは画像の内容を直接解析することができないため、代替テキストを通じて画像の内容を理解し、関連する検索クエリに対してページを適切にランキングすることが可能になります。
このように、代替テキストはウェブアクセシビリティの向上だけでなく、Webサイトの検索エンジンにおける可視性を高めるためにも重要な機能を担っています。
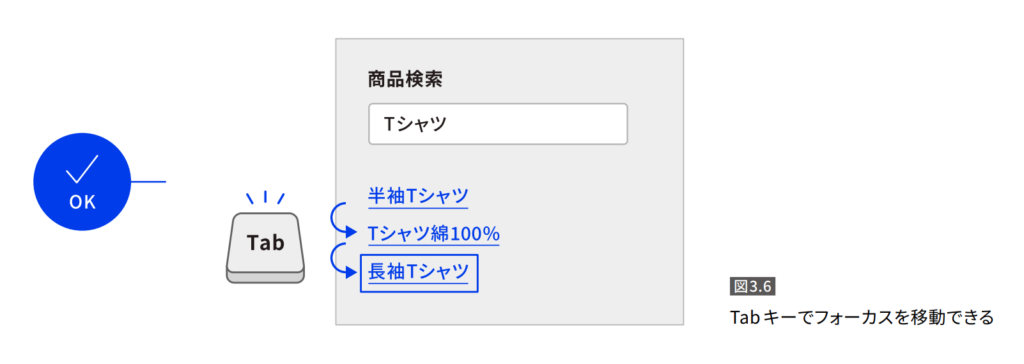
キーボードナビゲーションのサポート
Webサイトにおけるキーボードナビゲーションのサポートは、アクセシビリティを向上させる上で非常に重要な要素です。
全てのユーザーがマウスやタッチスクリーンを使わずに、キーボードだけでWebサイトの全機能にアクセスできるようにすることは、障害を持つユーザーや高齢者など、さまざまなニーズを持つ人々がWebを利用する際の障壁を低減します。タブキーでのナビゲーション、エンターキーでの選択、エスケープキーでのダイアログボックスの閉じる操作など、キーボード操作による直感的なWebサイト利用が可能になります。
このように、キーボードナビゲーションを適切にサポートすることで、ユーザーにとってより使いやすく、アクセスしやすいWebサイトを実現することができます。
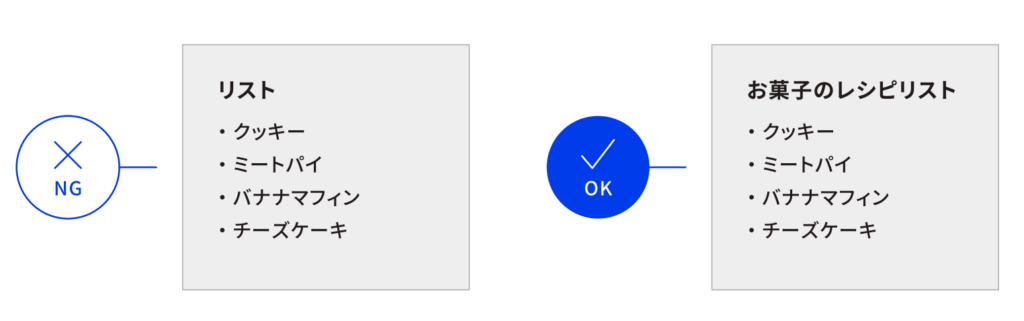
見出しと構造の明確化
Webコンテンツの見出しと構造を明確にすることは、情報の探索性とアクセシビリティの両方を向上させるために不可欠です。
正しく階層化された見出しタグ(h1からh6まで)の使用は、コンテンツの主要なセクションを明確にし、ユーザーが必要な情報を迅速に見つけ出す手助けとなります。
さらに、スクリーンリーダーを使用するユーザーにとっては、ページの構造を理解しやすくなり、効率的にナビゲートすることが可能になります。Webページを論理的に区分けし、コンテンツの流れを整理することで、全てのユーザーが情報を容易に理解し、Webサイトの利用体験が向上します。
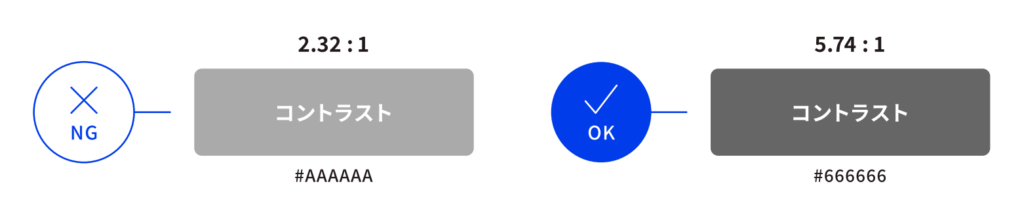
コントラストの強化
コントラストの強化は、ウェブアクセシビリティを向上させるための基本的な手法の一つです。テキストと背景のコントラスト比を適切に設定することで、視力が弱いユーザーや色覚異常を持つユーザーも、Webサイト上の情報を容易に読み取ることが可能になります。WCAG(Web Content Accessibility Guidelines)における5.74:1のコントラスト比の推奨は、通常のテキストに適用される最小基準であり、より大きなテキストや重要なUI要素にはさらに低い比率が許容される場合があります。
しかし、この基準を満たすことは、すべてのユーザーがテキストコンテンツを明瞭に識別できるようにするための重要な第一歩です。
コントラストの強化は、単にテキストの可読性を高めるだけでなく、ボタンやリンクなどのインタラクティブ要素の視認性を向上させることにも寄与します。これにより、ユーザーがWebサイトを効率的にナビゲートし、必要なアクションを容易に実行できるようになります。
また、コントラストの高いデザインは、屋外や明るい場所でのWebサイト閲覧時にも有利です。直射日光下でのスクリーンの視認性が低下する状況でも、高コントラストのテキストと背景は読みやすさを保ちます。
アクセシビリティステートメントの提供
アクセシビリティステートメントの提供は、Webサイトがアクセシビリティに関してどのような姿勢を取っているかを示す重要な手段です。このステートメントには、Webサイトが遵守しているアクセシビリティのガイドラインや基準、実施している具体的なアクセシビリティ対策、そしてユーザーがアクセシビリティに関する問題を報告するための連絡先情報が含まれます。
これにより、Webサイト運営者は自らのアクセシビリティへの取り組みを透明にし、利用者との信頼関係を築くことができます。
また、アクセシビリティステートメントは、Webサイトが全てのユーザーにとって使いやすくするための継続的な努力を行っていることを示します。アクセシビリティは一度の改善で完了するものではなく、技術の進化やユーザーのニーズの変化に応じて、常に更新と改善が求められるプロセスです。
ステートメントには、Webサイトのアクセシビリティ評価や改善計画についての情報も含めることが推奨され、これによりWebサイトがどのようにしてよりアクセシブルになるかの道筋をユーザーに示すことができます。
アクセシビリティステートメントを掲載することで、Webサイトは障害を持つユーザーだけでなく、高齢者や一時的な障害を持つユーザーを含め、より広い範囲の人々に対する配慮を表明します。また、社会全体に対して、情報への平等なアクセスを提供することの重要性を伝え、他の組織や企業に対しても良い手本を示すことになります。アクセシビリティステートメントは、Webサイトが持続可能な社会の実現に貢献している証となるでしょう。
これらの対策は、Webサイトをよりアクセシブルにし、幅広いユーザーに対して情報の提供を可能にするための基本的なステップです。ウェブアクセシビリティは進行中のプロセスであり、定期的な評価と改善が必要です。
Webサイトのパフォーマンスや検索順位に影響はある?

Webサイトのパフォーマンスや検索順位に対するウェブアクセシビリティの影響は非常に大きいです。検索エンジン、特にGoogleは、利用者にとっての利便性を非常に重視しており、アクセシビリティが高いWebサイトを好む傾向があります。
これは、アクセシブルなWebサイトが一般的にユーザーフレンドリーであり、さまざまなデバイスやブラウザからのアクセスに対応していることが多いためです。具体的には、スクリーンリーダーを使用するユーザーのための代替テキストの提供や、キーボードのみでのナビゲーションを可能にするなどの対策が、SEOの観点からもプラスに働きます。
また、ウェブアクセシビリティの向上は、ページの読み込み速度と直接関係する場合があります。画像に適切なサイズや圧縮を施す、不必要なJavaScriptの使用を避けるなどの対策は、ページの読み込みを速くし、ユーザーエクスペリエンスを向上させることに繋がります。検索エンジンはこれらの要素を評価し、結果として高い検索順位をWebサイトに与えることがあります。
さらに、ウェブアクセシビリティの対策は、Webサイトのユーザーを拡大します。高齢者や障害を持つユーザーなど、より広範囲の訪問者がサイトを快適に利用できるようになるため、トラフィックの増加やバウンス率の低下が期待できます。これらは検索エンジンによるサイト評価の重要な指標であり、結果として検索順位の向上に貢献します。
ウェブアクセシビリティへの取り組みは、単に社会的な義務を果たすだけでなく、Webサイトのパフォーマンスや検索順位向上にも重要な役割を果たします。そのため、Webサイトを運営する企業や組織は、アクセシビリティの基準に基づいた最適化を心がけるべきです。
自社対応が難しい場合はプロへ依頼しよう
自社でのウェブアクセシビリティ対応が難しい場合、専門知識を持つプロフェッショナルへの依頼を検討することが賢明な選択です。アクセシビリティは多岐にわたる専門的な知識を要求され、Webブサイトの構造やデザイン、コンテンツの作成に至るまで、細かな配慮が必要とされます。例えば、スクリーンリーダーの利用者向けの適切な代替テキストの作成、キーボードナビゲーションの最適化、色彩コントラストの調整など、専門的な技術や最新のガイドラインに精通していることが求められます。
プロフェッショナルへ依頼することのメリットは、最新のアクセシビリティ基準への準拠を保証することに加え、Webサイトの使用者に最高のユーザーエクスペリエンスを提供することにもあります。また、法的要求の遵守を確実にし、潜在的な訴訟リスクを回避することが可能になります。
専門家によるアクセシビリティ対応は、単に技術的な問題を解決するだけでなく、ブランドイメージの向上、検索エンジンにおける評価の改善、そしてより広い顧客層へのリーチ拡大といった、長期的なビジネス成果に寄与します。プロフェッショナルに依頼することで、継続的なサポートやアドバイスを受けられるため、Webサイトのアクセシビリティは常に最高の状態を保つことができます。
自社での対応が難しい場合は、迷わずアクセシビリティの専門家や専門会社へ相談することが重要です。専門的な知識と経験を持つプロフェッショナルによる支援は、ウェブアクセシビリティの向上という目標達成への確実な一歩となるでしょう。
まとめ
ウェブアクセシビリティの向上は、法的要求の遵守、検索順位の改善、ユーザーエクスペリエンスの向上、ブランドイメージの強化といった多岐にわたるメリットを企業にもたらします。自社での対応が難しい場合は、専門知識を持つプロフェッショナルに依頼することで、これらの課題を解決し、Webサイトをより多くのユーザーにとって使いやすいものにすることができます。
企業の信頼を獲得するコーポレートサイト制作支援

信頼される企業のWebサイトを開設しませんか?
- 企業サイトの制作をしたいと考えている
- 顧客のユーザビリティを向上したい
- 企業の信頼を向上させてWebからもリードを獲得したい
コーポレートサイト制作で実績のある
THINkBALにお任せください。
Works
事例紹介

Relation 関連記事

- SEO
2025/6/27サイトの表示速度がSEOに影響する理由と7つの改善方法
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- SEO
2025/11/30SEO対策の外注は必要?費用相場から失敗しない選び方まで徹底解説
- SEO
2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- UX/UIデザイン
2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- SEO
- コンテンツマーケティング
2025/11/30オウンドメディア費用相場【完全版】構築・運用の予算と効果的な選び方
What's New 新着情報

- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介