
WordPressでリダイレクト設定してサイトリニューアルを成功させよう!
ホームページのリニューアルを検討するとき、サイトURLの変更や設定に不安を覚える方も多いでしょう。ホームページのリニューアル時には、「リダイレクト」がよく活用されています。リダイレクトは、新しいページを知ってもらうために重要な役割を担うものです。
- 必要性と設定するタイミング
- リダイレクトの種類
- 設定するときの注意点
ホームページのリニューアルを検討している担当者様などは、ぜひ参考にしてください。
リダイレクトとは?種類や必要なタイミングを知ろう

ホームページのリニューアルを成功させるには、リダイレクトについて理解を深めておくことが必要です。何も設定しないままだと、後の集客にも大きな影響を与えます。まずは役割や必要性、タイミングなどをきちんと理解しておきましょう。
- リダイレクトとは
- リダイレクトの種類
- リダイレクトが必要となる理由や設定するタイミング
リダイレクトとは
リダイレクトとはWebサイトに入ったとき、自動的に他のWebサイトへ転送される仕組みのことです。新しいWebサイトを作成したときなどに、活用するケースはよくあります。
例えばホームページのリニューアルを行う時に、事実を知らないユーザーは前のページを訪問するでしょう。しかしページが表示されないため、「終了したのか」と勘違いしてしまいます。結果的にはユーザーを失ったり、顧客満足度を下げたりする原因につながるでしょう。
そのような事態を防ぐために有効なものが、リダイレクトです。前のページに訪問しても、自動的に新しいページへ転送されるため、ユーザーは新しいホームページへたどり着くことができます。
リダイレクトの種類
リダイレクトには、大きく分けて2種類が存在します。それぞれを目的や用途に合わせて、使い分けることが大切です。
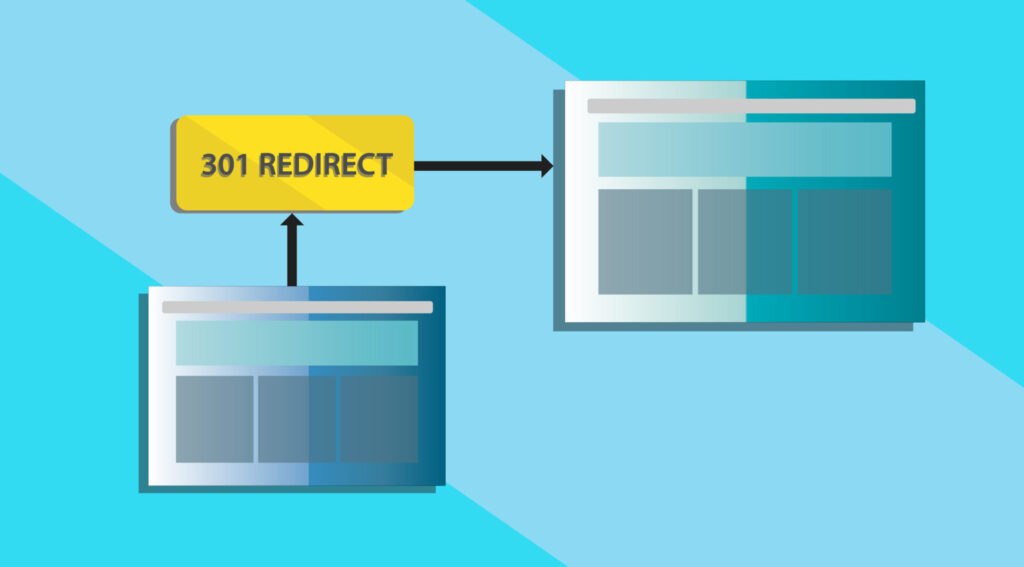
【301リダイレクト】
永続的に転送を行うことを目的としたものです。リニューアル時のように、この先も継続して転送を行うときなどに多く活用されます。前のサイトに訪問してきたユーザーは、自動で新たなページへ転送が可能です。
この設定を行うことで、前のページにおける検索エンジンの評価も、新しいページへ引き継ぎます。そのため、継続的なユーザーの誘導だけでなくSEO対策としても有効です。
【302リダイレクト】
こちらは一時的な転送を目的として用います。サイトの改修やメンテナンスのように、しばらくの間だけ転送させたいときに活用するのが一般的です。
この設定を行うと、検索エンジンから「また戻ってくるもの」と扱われるため、前ページの評価は引き継がれません。そのため、あくまでも一時的な利用を目的として用いるものです。
なお301リダイレクトを用いる際には、2種類のやり方があります。転送先の情報をHTMLで設置するやり方と、使用するサーバーで設定を行う方法です。それぞれに特徴があるため、目的と用途に応じて使い分けましょう。サーバーで使用する方法を用いれば、新ページへすぐにとぶことができます。
リダイレクトが必要な理由やタイミング
リダイレクトが用いられるのには、主に3つの理由があります。1つ目は、旧ページ評価の引き継ぎです。何も用いらずにホームページをリニューアルすると、検索エンジンは新しくできたページとみなします。これまでの評価はなかったものとして扱われるため、一から評価を上げなければなりません。リダイレクトを活用すれば、そのような事態を防げます。
2つ目の理由は、ユーザビリティ低下の防止です。ホームページを新しくしたときなどは、事実を知らないユーザーも多く、そのままだと新ページへたどり着くことができません。新Webサイトを訪れてもらうには、前ページから誘導する必要があります。リダイレクトを用いれば誘導が容易となり、ユーザーにリニューアルを知ってもらえます。
3つ目は、一時的な誘導です。Webサイト運営を行うにあたり、ページの改修やメンテナンスは避けて通れません。しかし作業中は、ユーザーがページを利用できなくなります。このような場合には、アナウンスを表示するページを一時的に用意しておくのが有効です。別ページへの誘導には、リダイレクトを使いましょう。
なお活用するときには、以下のタイミングで用いるのが一般的です。
- サイト移転、リニューアルでURLを変更したとき
- サイトドメインの変更時
- PCサイトとスマホサイトでURLが異なるとき
- メンテンナンスや改修作業を行うため、一時的に別サイトへ誘導したいとき
- 期間限定のキャンペーンページへ一時的に転送させたいとき
WordPressでリダイレクトを設定する方法

Webサイトの運営においては、WordPressを利用する企業も多くいます。WordPressでも、リダイレクトを用いることが可能です。WordPressで用いる際は、プラグインを使って行う場合とコードを記述する場合の2つがあります。具体的な設定については、以下のようになります。
- プラグインの「Redirection」を使用するのがおすすめ
- htaccessファイルを使ってリダイレクトする
プラグインの「Redirection」を使用するのがおすすめ
WordPressでリダイレクトの設定をするときは、プラグイン「Redirection」の使用がおすすめです。専門的な知識がない方でも、簡単にリダイレクトの設定ができます。リダイレクトを設定するときは、以下の手順で進めていきます。
まずはプラグインのインストールが必要です。WordPress内「プラグイン」の「新規追加」を選択し、「プラグインの追加」をクリックしてください。すると検索画面に「Redirection」が表示されるので、「今すぐインストール」を選びます。インストールが完了したら、表示される「有効化」をクリックしてください。これでインストールが完了です。
続いてセットアップを行います。まずはWordPressの管理画面にある「ツール」より、「Redirection」を選択してください。「セットアップを開始」が表示されるので、クリックして次に進みます。
すると基本セットアップ画面へと進み、3つの項目が表示されます。必要に応じてチェックを入れ、「セットアップを続行」をクリックしてください。「REST API」画面が表示されますので、問題がなければ「セットアップ」完了をクリックしましょう。これでセットアップが完了です。
最後にリダイレクト設定へ移ります。管理画面の「ツール」から「Redirection」を選択し、「新規追加」をクリックします。すると転送ルールの設定画面が表示されるので、必要な情報を入力してください。入力すべき情報は、以下の2つです。
- ソースURL;旧サイトのURL
- ターゲットURL;新サイトのURL
上記の入力が済んだら、「転送ルールの追加」をクリックしてください。これでリダイレクト設定は完了です。なお設定されるリダイレクトは、301リダイレクト基本となります。変更する際は、「閉じる」の右側にある歯車マークより変更が可能です。
htaccessファイルを使ってリダイレクトする
WordPressでは、「.htaccessファイル」を使用したリダイレクトの設定もできます。「.htaccessファイル」は設定ファイルとも言われ、リダイレクトの設定やパスワード保護、アクセス制限をかける場合などに使用します。ファイル自体はテキストファイルとなっており、メモ帳やテキストエディタで記述が可能です。リダイレクト設定を行うときは、以下の手順で進めます。
まずはテキストエディタなどを用いて、「○○.htaccess」というファイル名でファイルを作成します。○○の部分は自由に設定して構いませんが、.htaccessはサーバーへのアップロード時に必要となるため、事前に記載するのがおすすめです。続いてファイルにリダイレクトを記述します。記述方法は設定する内容によって異なり、下記のような種類があります。
- ページ単位で設定
- ディレクトリ単位で設定
- ドメイン単位で設定
- URLの正規化
- サブドメインのリダイレクト など
それぞれ目的に合わせて、必要なコードを記述してください。ちなみにページ単位で設定するときは、以下のようになります。
記述したファイルをサーバーにアップすれば、リダイレクト設定が完了です。なおサーバーによっては、「.htaccessファイル」に対応していないものがあります。加えて使用するサーバーに適した記述が必要となるため、それなりの知識が必要です。そのため、初心者にはあまり向かない手法といえるでしょう。
WordPressでリダイレクトする際の注意点

リダイレクトは適切に設定することで、十分な役割を果たすものです。記述ミスや不備があると正常に作用せず、思うような効果が得られません。結果的には、自社サイトからユーザーが離れてしまう恐れもあります。WordPressでリダイレクトの設定をするときには、以下の2点に注意が必要です。
- リダイレクトループにならないように注意する
- 処理後にチェックを忘れない
リダイレクトループにならないように注意する
「リダイレクトループ」とは、転送が繰り返し行われることにより、特定のページが表示されなくなる状態のことです。ひたすら転送を繰り返すことになるため、いつまでも任意のページを表示させることができません。リダイレクトループが発生するのには、主に以下のような原因が考えられます。
- パーマリンクの設定に不備がある
- プラグインにおけるリダイレクト設定に不備がある
- httpsの設定に不備がある
- .htaccessを用いた場合、記述したコードに不備がある など
リダイレクトループが起きたときは、いずれかの原因が考えられるため、心当たりがあるものを確認してください。なおリダイレクトループの原因特定には、「Redirect Checker」など無料ツールの活用がおすすめです。
処理後にチェックを忘れない
リダイレクト設定を行った後には、必ずチェックをしてください。どれだけ大丈夫だと思っていても、自分では気づかないミスが起きている可能性もあります。例えば301リダイレクトを行うと、旧Webサイトの評価が引き継がれます。
このとき一時的に検索順位が変動することがありますが、一定期間経つと以前の順位に戻るはずです。しかし、いつまでも以前の検索順位に戻らないときは、リダイレクト設定にミスがある可能性が考えられます。このような場合には、リダイレクトを見直してみましょう。
なおリダイレクトの内容を確認するときは、ステータスコードのチェックが一般的です。特にリダイレクトを活用する機会が多いときなどには、対照表の作成など対策を講じて、ミスの防止に努めましょう。
まとめ
Webサイトを運営するにあたり、リニューアルやメンテナンスは必須となるものです。そのときには、リダイレクトが重要となり、設定を行うときには、注意すべきポイントがあります。
- サイトリニューアル時には、リダイレクトを活用してユーザビリティの低下を防ぐ
- 2種類のリダイレクトをうまく使い分けることが大切
- WordPressでリダイレクト設定をするときは、プラグイン「Redirection」がおすすめ
リダイレクトを有効に活用して、サイトリニューアルを成功させましょう。
適切なリダイレクト処理で失敗しないWordPressサイトリニューアル

事前にリダイレクト対象URLを準備し、スムーズなWordPressサイトのリニューアルをしませんか?
- 適切にリダイレクトをして検索順位を維持したい
- 旧URLから新URLにユーザーを誘導したい
- 検索流入数を落とさずにリニューアルしたい
WordPressサイトリニューアルなら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2025/2/26ホームページのリニューアルに使える補助金一覧|補助金を使って低コストでサイト改善
- Web制作
2024/8/2リダイレクトの危険性とは?ユーザーやSEOに対するリスクや注意点について
- Web制作
2024/7/31リダイレクトとは?種類や設定のやり方やよくある失敗について
- Web制作
2024/6/23人材・転職サイトで製作会社を選ぶには?ポイントやおすすめ会社を紹介
- Web制作
2024/6/17美容系サイトでおすすめの制作会社15選|参考になるサイトデザインも紹介!
- Web制作
2024/5/8採用サイトに重要なキャッチコピーって?今すぐ真似したい10社の事例
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介






