【基礎と応用】STUDIOの使い方と利用するメリット・デメリット
「STUDIOの基本的な操作について知りたい」
「STUDIOが何なのかイマイチ分からない」
このようにお考えの方に向け、本記事では『STUDIOを利用するメリット・デメリット』『STUDIOの操作方法』などを紹介していきます。
STUDIOの基本的な情報と使い方についてマスターしたい人は、ぜひ参考にしてみてください。
- STUDIOを使いこなしたい人
- 手間をかけずにWebサイトを制作したい人
- STUDIOを使ってサイトを作ろうと考えている人
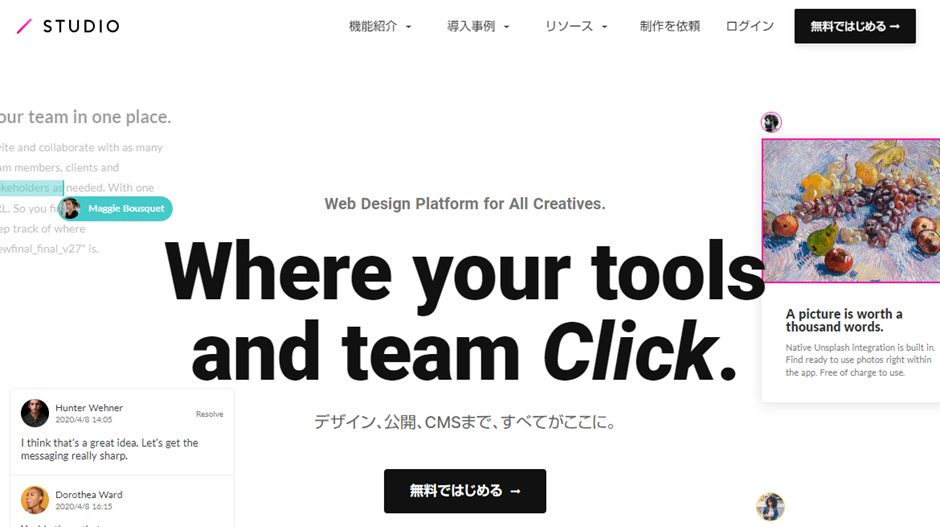
ホームページ制作ツール「STUDIO」って?

以下では、ホームページ制作ツール「STUDIO」について解説していきます。
メリット・デメリットも紹介しますので、ぜひ参考にしてみてください。
- STUDIOとは
- STUDIOを利用するメリット・デメリット
STUDIOとは
STUDIOとは、ノーコードでWebサイトが制作できるプラットフォームです。エディタ上のデザインが自動的にコードに変換されるため、開発スキルがない人でも簡単にWebサイトを制作できます。
STUDIOで作られたWebサイトの完成度は、実際にエンジニアがコードで制作したWebサイトとほとんど変わりません。
ただし、STUDIO上でデザインを自在に操るためには「ボックスモデル」という概念を理解しておく必要があります。
ボックスモデルとは、CSSでレイアウトを行う際に用いられる概念であり、「要素はボックス内に全て収める」という考え方です。
ボックスモデルを習得するのは難しいですが、開発よりは容易なため、実際にSTUDIOを使用しながら覚えていくとよいでしょう。
STUDIOを利用するメリットデメリット
以下では、STUDIOのメリット・デメリットを紹介していきます。
メリット
STUDIOを利用するメリットは下記の通りです。
- 日本語に対応している
- ドロップ&ドラッグでサイト制作が可能
- テンプレートに縛られず自由度が高い
- 制限はあるものの無料での利用も可能
STUDIOの大きな魅力は、ドロップ&ドラッグで直感的に操作ができる点です。コーディングを必要としないため、サイト制作初心者の人でも簡単に利用できます。また、制作したサイトは1クリックで他のWebサイトと同じように公開することが可能です。面倒なサーバー設定を行う必要もありません。
また、ノーコードツールということもあり「テンプレートの状態からほとんど変更できないのではないか」と思う人も多いですが、STUDIOは、デザインを1から作っていくことができます。自分好みのデザインにできることはもちろん、アニメーションを実装して最新のWebサイトを制作することも可能です。
さらに、STUDIOは一部の機能を無料で利用することもできます。制限はあるものの、一般的なサイトを制作するくらいであれば問題はありません。
なお、STUDIOは日本語に対応しているため、問題なく使用することが可能です。著名なノーコードツールのほとんどは海外製なので、この点もSTUDIOを利用する上での大きなメリットと言えるでしょう。
デメリット
STUDIOのデメリットは下記の通りです。
- コードを触ることはできない
- ノーコードツールなので出来ないこともある
- 長期的なサイト運営をするにはランニングコストがかかる
STUDIOは、コードを触りながらの編集ができなくなっています。たとえば、「この部分はCSSで自分好みにデザインにしたい」と思っても、コードを修正したり、追加したりすることができません。
また、STUDIOは、ノーコードツールの中ではデザインの自由度が高いのですが、できないこともあります。たとえば、「アコーディオン機能が実装できない」「H1タグでロゴを囲めない」などです。
STUDIO最大のデメリットは「長期にわたってサイト運営をする場合はランニングコストがかかる」という点です。無料プランでもサイト制作と公開は可能なのですが、無料プランには「5記事までしか公開できない」「制作後のサイトにSTUDIOのロゴが入る」などの制約があるため、長期のサイト運営には向きません。
よって、長期にわたってサイト運営をする場合は、月額2,480円のpro版にアップグレードする必要があります。
STUDIOの無料プランは、あくまで「使用感を確かめるだけのもの」と思っておいた方がよいでしょう。
STUDIOでできないことについては下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
STUDIOの始め方や使い方

以下では、STUDIOの登録方法と実際の使い方について解説していきます。
- まずはSTUDIOに登録をしよう!
- ダッシュボードの見方
- 実際に触ってみる
まずはSTUDIOに登録をしよう!
まずはホームページにアクセスし[無料ではじめる]をクリックします。
STUDIO:https://studio.design/ja

2022年7月現在では「Facebook」「Google」「メールアドレス」のいずれかで登録することができます。
登録が完了するとチュートリアルが開始されるため、基本的な操作は簡単に覚えることが可能です。
ダッシュボードの見方
STUDIOでサイトを制作する際は、まずダッシュボードからプロジェクトを作成します。
[新規プロジェクト作成]をクリックしてデザイン作成を開始しましょう。
ゼロベースでWebサイトを制作したい場合は[白紙から作成]を選択します。WordpressのようなCMSモデルを利用して手軽にサクサク作成したい場合は[CMS Basic]を選択するとよいです。
作成のアイデアが無く、試行錯誤しながら作成してきたい人は、[白紙からの作成]の下にあるテンプレートを利用しましょう。テンプレートには、さまざまなカテゴリーがあり、参考となるデザインが複数表示されるため、好みのものを選択するとよいです。
実際に触ってみる
プロジェクトの作成が完了したら、実際に触ってみましょう。
STUDIOは、直感的な操作ができるため、説明書とにらめっこするよりも実践した方が習得は早まります。
ただし、無料プランでは使えない機能があるため、その点には留意しておいてください。
STUDIOの操作方法

以下では、STUDIOの基本の操作方法と応用編について解説していきます。
- STUDIOでサイト制作をする際の基本の操作方法
- 基本操作をマスターしたら応用の操作方法も試してみよう!
STUDIOでサイト制作をする際の基本の操作方法
STUDIOで行える、以下の基本操作について解説していきます。
- レスポンシブバーをデスクトップに合わせる
- ドロップ&ドロップで要素を追加する
- 追加した要素をダブルクリックで編集する
- レスポンシブデザインの編集
- 画像やテキストなどにリンクを設定する
- プレビュー画面でサイトの現状を確認する
- 制作したWebサイトを公開する
それでは順番に見ていきましょう
1.レスポンシブバーをデスクトップに合わせる
STUDIOは、デスクトップサイズ、タブレットサイズ、モバイルサイズの順にレスポンシブデザインを適用させる仕組みになっています。そのため、デザインを開始する際は、レスポンシブバーをデスクトップサイズに合わせなければなりません。レスポンシブバーを「1024px Laptop以上」にしておけばOKです。
デスクトップサイズ以外から作成してしまうと「デザインを作ったばかりなのに即作り直し…」なんていうケースもあり得ます。最初のうちは必ず確認しましょう。
2.ドロップ&ドラッグで要素を追加する
テキスト、画像、ボックスなど、使用頻度の高い要素は、画面左側にある「エレメンツパネル」から追加できます。試しにすべての要素をドロップ&ドラッグしてみましょう。
エレメンツパネルにはテキストや画像の他にも、さまざまな要素があるので、パネルの一番下にあるボタンを押して確認しておくとよいです。
たとえば、Webサイト制作において必須の要素である「ヘッダー」「カラムレイアウト」などがあります。同じ要素でも色々な種類があるので、作りたい外観に合わせて選択するとよいです。
3.追加した要素をダブルクリックで編集する
エレメンツパネルから追加した要素は、ダブルクリックで編集できます。画像を変更したい場合もダブルクリックで変更が可能です。
「images」をクリックすることで画像サービス「Unsplash」から自由に画像が選べます。自分で所有している写真を追加したい場合は「uploads」からファイルをアップロードしましょう。
4.レスポンシブデザインの編集
レスポンシブバーのサイズを編集することで、デスクトップ、タブレット、モバイルでの見え方を変更することが可能です。
STUDIOのブレイクポイントである「1024px」「768px」「414px」それぞれでデザインが崩れていないかを確認しましょう。
5.画像やテキストなどにリンクを設定する
要素を選択し、右上に表示される ” > ” の形をしたマークをクリックすることで、リンクの設定が可能です。プロジェクト内で作成したリンクの追加、外部サイトのリンクの追加、どちらでも対応できます。
ただし、imageタグにはリンクの設定ができません。そのため、imageタグをboxで囲った上で設定するなどの工夫をしましょう。
6.プレビュー画面でサイトの現状を確認する
画面右上にある[ライブプレビュー]をクリックすると、デザインエディタの内容がサイトに反映されます。「デザインの崩れがないか」「見やすいサイトになっているか」を適宜チェックしながら制作しましょう。
7.制作したWebサイトを公開する
画面右上[ライブプレビュー]の右隣にある[公開]をクリックすることでサイトを全世界に公開することができます。
STUDIOのドメインを利用する場合は、公開ボタンの左下にある入力欄に希望のURLを入力しましょう。
基本操作をマスターしたら応用の操作方法も試してみよう!
今回紹介する応用編の操作は下記の通りです。
- プルダウンメニューの作成
- タブ切り替えの方法
操作方法については以下で解説します。
1.プルダウンメニューの作成
プルダウンメニューの作成方法は下記の通りです。
- ヘッダーを作成する
- 「サービス1」のテキストをグループ化する
- 「サービス」を囲っているボックスの中にボックスを作成して「サービス1」「サービス2」のテキストを配置する
- ③で作成したボックスを絶対配置に変更して位置を調整する
- 「サービス」を囲っているボックスに透明度1のホバーを付ける
- 絶対配置に変更したボックスのスケールのY軸を0にして原点を真ん中の上に設定する
- 絶対配置に変更したboxで「㏌ホバー」を選択した状態でスケールのY軸を1に設定する
- プレビュー画面でサービスにカーソルを合わせてメニューが降りてきたら完成
クリックする要素を間違えると、エラーが起きるため注意しましょう。
2.タブ切り替えの方法
タブ切り替えを実装する方法は下記の通りです。
- 「タブ1」のベースとなるボックスを配置してグループ化する
- 「タブ1」のベースをコピペして「タブ2」のベースを作成する
- 「タブ1」「タブ2」をグループ化したボックスにそれぞれ「tab1」「tab2」のIDを設定する
- 設定したIDをタブのボタン部分にリンクさせる
- 「タブ1」「タブ2」をグループ化する
- グループ化したボックスの配置方向を右にして左揃えにする
- はみ出した部分を切り取りで設定してプレビューで確認する
タブ切り替えを実装すると、有効活用できるスペースが広がるため積極的に実装しましょう。
STUDIOでできること

STUDIOで出来ることをまとめてみました。
- 開発スキルなしでフォームの作成
- 記事の制作や公開
- CMSを利用しての記事作成
- noteやYouTube動画との連携
- Googleアナリティクスの導入
など、STUDIOで出来ることはたくさんあります。
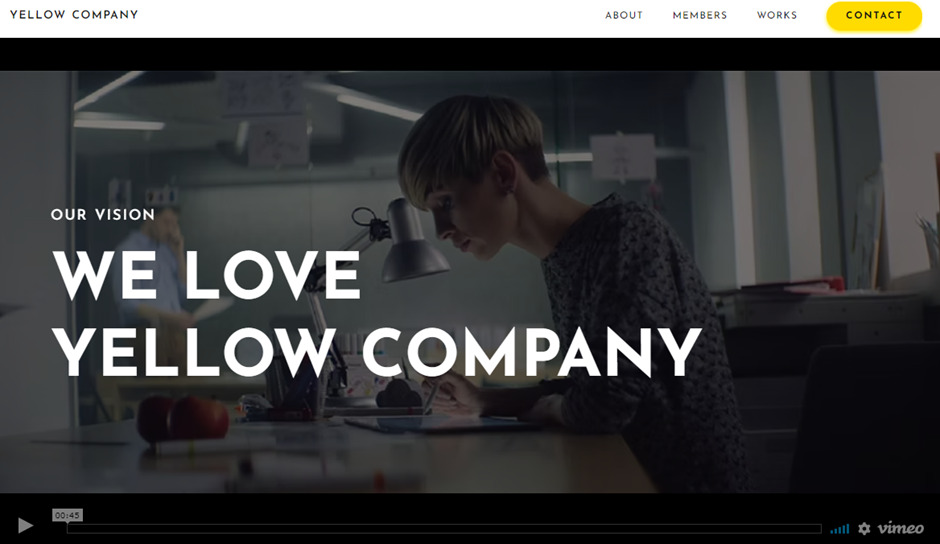
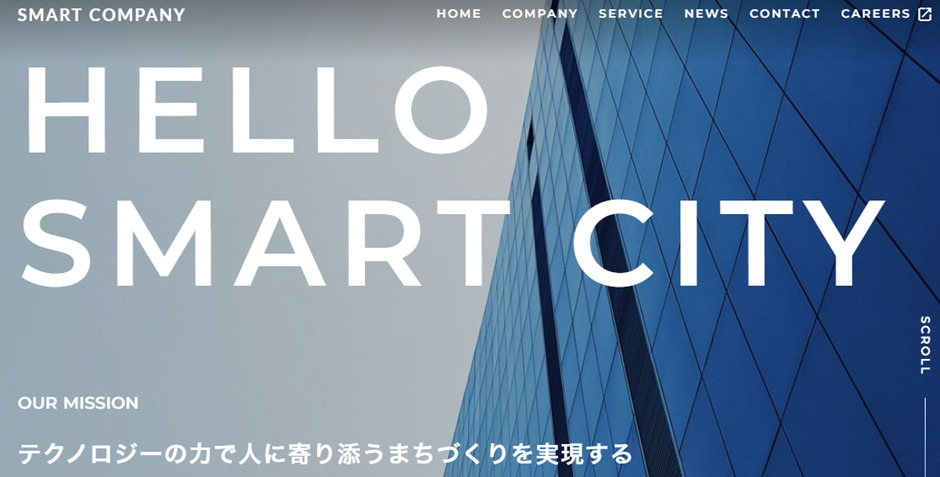
STUDIOで出来る実際のデザインを見てみましょう。
このように、STUDIOを利用することで、自由度の高いデザインを作成することが可能です。機能面の構築も問題なく行えるため、UXの面でも高いパフォーマンスを発揮できます。
- STUDIOは直感的に操作ができて誰でも簡単にWebサイトが作れる
- 長期的なサイト運営をするにはランニングコストがかかるのがデメリット
STUDIOは、ノーコードツールであるため直感的な操作が可能です。加えて、デザイン性の高いWebサイトを簡単に制作することもできます。
とはいえ、やはり「多くのユーザーから喜ばれるサイト作り」というのは、一朝一夕で習得できるものではありません。
Webサイトは、ユーザーに「使いやすい」と思われてはじめて価値が生まれます。
価値あるWebサイトを作りたい人は、ぜひTHINkBALにご相談ください。
STUDIOで作る高品質なWebサイト制作

サイト規模や希望機能に応じた適正価格でホームページを作りませんか?
- STUDIOでWebサイト制作の依頼をしたい
- 手間をかけずにWebサイトを作りたい
- デザイン・機能で優れたWebサイトが欲しい
STUDIOでWebサイト制作なら
THINkBALにお任せください

Relation 関連記事
What's New 新着情報

- マーケティング
2024/7/19【プロが解説】Webマーケティングとは?3つの種類と効果の出る施策を徹底解説! 2024/7/19Webサイト制作後におこないたい6つのマーケティング施策
2024/7/19Webサイト制作後におこないたい6つのマーケティング施策
- Web制作
2024/7/19おすすめのWebサイト制作の代行会社5社!選び方のポイントも紹介
- コンテンツマーケティング
2024/7/19ホワイトペーパー作成代行会社に依頼できることとは?費用相場と選び方のポイント
- コンテンツマーケティング
2024/7/19コンテンツマーケティングの記事代行で依頼できることや成功事例を紹介
- Web制作
2024/7/19ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
Recommend オススメ記事

- Web制作
2024/7/1BtoBサイトでおすすめの制作会社14選|BtoBビジネスで成功するには
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/7/16オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介