
コーポレートサイトとサービスサイトを分ける必要はある?それぞれの違い
会社のWebサイトを開設する際はコーポレートサイトとサービスサイトを分けるべきです。しかし、実際のところなぜ分けるべきなのか迷う人もいるでしょう。そこで、この記事ではコーポレートサイトとサービスサイトを分けるべき理由について紹介します。
それぞれのサイトの作り方のポイントについても紹介するので、これからWebサイト制作に取り組む際は参考にしてください。
- コーポレートサイトとサービスサイトの使い分けがわからない人
- それぞれのサイトの作り方に自信がない人
- サービスサイト制作の成功事例が知りたい人
コーポレートサイトとサービスサイトの違い

コーポレートサイトとサービスサイトを使い分けるべき理由は、それぞれのサイトの目的や役割を把握することで浮き彫りになってきます。そこで、まずはそれぞれのサイトの目的や役割について紹介するので、これからサイトの開設を検討している人は参考にしてください。
コーポレートサイトの目的や役割
コーポレートサイトとはあらゆるユーザーが訪れることを目的に制作されています。コーポレートサイトに訪れる主なユーザーは以下の通りです。
- 商品やサービスの利用を検討している企業
- 商品やサービスの情報を知りたいユーザー
- IR情報を知りたい投資家
- 採用面接の情報を知りたい求職者
以上のようにあらゆるユーザーが訪れるコーポレートサイトは、ユーザーのニーズに応えるためにさまざまなコンテンツを導入しなければいけません。そのため、あらゆるユーザーのために自社の情報を提供するのがコーポレートサイトの役割です。
また、コーポレートサイトはインターネット上の名刺代わりの役割も果たします。コーポレートサイトを制作することで以下のメリットが発生するでしょう。
- ビジネスチャンスにつながる
- 企業イメージの向上が期待できる
- 求める人材の確保がしやすい
以上のようにコーポレートサイトを制作すれば、さまざまなメリットが発生します。上記のメリットを確保するためには、自社の雰囲気に合わせて適切にデザインする必要がありますが、綿密に考えられた計画をもとに実行すれば問題ないでしょう。
コーポレートサイトを制作する役割については、こちらの記事も併せてご覧ください。
サービスサイトの目的や役割
サービスサイトとは、企業が提供しているサービスや商品の紹介に特化したWebサイトです。サービスサイトに訪れるユーザーはすでに見込み客である可能性が高く、コンテンツとして自社のサービスや商品を選んでもらう理由などを掲載するのが一般的です。
以下のようなポイントを意識して、サービスサイトを制作するようにしましょう。
- 選ばれる理由
- 活用方法
- 導入した際のメリットの提示
- 企業での導入事例
このようなコンテンツを入れ、さらに、コンバージョンへとつなげるためのCTAボタンの設置も重要です。ユーザーがアクションを起こしやすいデザインにするようにしましょう。
以上のように、自社サービスがいかに優秀かを伝えるのがサービスサイトの役割です。サービスサイトがうまく機能すれば売上の増加につながるだけではなく、ブランド形成にも役立ちます。
コーポレートサイトとサービスサイトを分けるほうが良いケース
コーポレートサイトとサービスサイトを分けるか否かは、どのような基準で判断すれば良いのか悩むものです。
ここからは、コーポレートサイトとサービスサイトを分けるべきケースを解説します。
サービスごとにターゲットが異なる
自社が提供する複数のサービスに対して、それぞれターゲットとなる顧客層が異なる場合は、サイトを分けることが重要です。
たとえば、ひとつは個人向け(BtoC)、もうひとつは法人向け(BtoB)というように、訪問者のニーズや行動特性が大きく異なる場合、ひとつのサイトで両方をカバーしようとすると情報が散漫になり、どちらの顧客にも刺さりにくくなってしまいます。
サービスサイトを分けることで、訪問者に最適化された情報設計・UI・導線設計が可能になり、コンバージョンにもつながりやすくなります。
各サービスごとに専門性を打ち出したい(事例、機能紹介、活用例など)
サービスごとに強みや訴求ポイントが異なる場合、それぞれの内容を深く掘り下げて紹介するには、専用のWebサイトを確保した方が有利です。
事例紹介、導入フロー、業種別の活用例、FAQなど、サービスの理解を促進するための情報量が多い場合もあるでしょう。その際は、1つのコーポレートサイト内に無理に収めるよりも、サービス単位で専門性のあるページ構成にした方が、閲覧者の理解や信頼獲得につながります。
また、マーケティング的にも「そのサービスに興味のある人」に絞ったクリエイティブや導線を設計しやすくなります。
SEO対策をサービス単位で最適化したい
検索エンジンからの集客を重視する場合、サービス単位でのキーワード設計や情報構成が柔軟にできる独立型サイトの方が、SEO対策において有利になることがあります。
コーポレートサイトでは、「企業名」や「会社概要」などに関する検索には強くても、サービスに特化したキーワードでは競合と差がつきにくいケースもあります。
一方、サービスサイトでは、検索意図に応じた専用ページ(機能紹介、料金ページ、導入事例等)を作りやすく、内部リンクや構造化の自由度も高くなるため、検索上位を狙いやすくなります。
LPやホワイトペーパーなど、リード獲得に特化した導線設計をしたい
リード獲得や顧客育成を目的とする場合は、マーケティング視点で設計されたサービス専用サイトが適しています。
資料請求フォームやホワイトペーパーのダウンロード、セミナー申し込みなどのアクションを促すには、ランディングページやCTからの流入が基本だからです。
コーポレートサイト内では情報の優先順位が分散しやすいため、コンバージョンに集中した導線設計がしにくいといったデメリットがあります。
専用サイトに分けることで、ファネル設計・ABテスト・リマーケティング施策などもおこないやすく、営業・マーケティング活動と連動した成果設計が可能になります。
コーポレートサイトとサービスサイトを分けるときのポイント3つ
コーポレートサイトとサービスサイトを分ける場合、いくつか知っておくべきポイントがあります。
具体的にどのようなポイントをおさえておくべきなのか、以下から見ていきましょう。
専任の運用担当者を決定する
サイトを分けるということは、それぞれに異なる戦略・更新方針・運用スケジュールが必要になるということです。
そのため、各サイトごとに責任を持って運用を管理できる専任の担当者を決めることが重要です。特にサービスサイトは、キャンペーン対応やリード獲得施策など、スピード感のある更新が求められるため、マーケティングや営業との連携を意識した運用体制を整えなければなりません。
ただ、一方でコーポレートサイトは広報・採用・IRなど多面的な情報管理が求められるため、担当者の役割を明確にすることで、運用の質と効率が高まります。
ターゲット・目的を意識してコンテンツを作る
サイトを分けても、コンテンツ設計が曖昧なままだと、ユーザーに伝えたい情報が届かず、分けた意味が薄れてしまいます。
それぞれのサイトが「誰に、何を届けるのか」を明確にし、ターゲットと目的に応じたコンテンツを設計することが重要です。
サービスサイトでは機能紹介・料金・事例・導入フローなど、検討者にとって必要な情報を深く掘り下げる必要があります。
コーポレートサイトの場合は企業姿勢・ビジョン・実績など、信頼構築につながる情報を整える必要があることを覚えておきましょう。
各サイトをリンクでつなぐ
コーポレートサイトとサービスサイトを分けた場合でも、両者が孤立しないように、相互リンクを設置して、ユーザーが迷わず行き来できる導線を整えることが重要です。
コーポレートサイト内の「事業紹介」から各サービスサイトへのリンクを配置したり、サービスサイトから「会社情報」「採用情報」へ戻れるリンクを設けることで、ユーザーの行動を自然に誘導できるでしょう。
サイト分割のメリットを最大限活かすためには、「分けたあとをどうつなぐか」の設計において重要です。
サイト分割のメリットを最大限活かすためには、「分けたあとをどうつなぐか」の設計が鍵になります。
サービスサイトを分けて制作するメリット
サービスサイトとコーポレートサイトの違いがわかったところで、コーポレートサイトから独立させるメリットについて見ていきましょう。サービスサイトをコーポレートサイトから独立させるメリットとして、以下のようなものがあります。
- 製品・サービスの購入につなげやすくする
- 製品・サービスの価値をユーザーに届ける
- ユーザーに製品・サービスの信頼性を与える
- 競合優位性を伝える
製品・サービスの購入につなげやすくする
まず1つ目のメリットとして、製品・サービスの購入につなげやすくなるといったことがあります。企業の売上にも直結するため、非常に重要となってくるでしょう。
製品・サービスの購入を検討する際、
- 金額
- 製品・サービスの基本情報
- ベネフィット
ユーザーは上記のようなことを調べて検討をおこないます。製品・サービスサイトへ遷移してくるユーザーは、購入角度の高い顕在顧客である可能性が高く、そういった層の顧客を集めるためのサイトとしてもサービスサイトの制作はおすすめです。
製品・サービスの価値をユーザーに届ける
2つ目のメリットとして、製品・サービスの価値をユーザーに適切に届けることができるといったメリットもあります。製品・サービスサイトにしか書かれていない製品やサービスのヒストリーやストーリーなど、詳細な部分は製品・サービスサイトへの掲載がおすすめです。
コーポレートサイトでは、発信しきれないより製品やサービスに関する専門的な内容やブランドとしての価値などを伝える場として、製品・サービスサイトは作成した方が良いでしょう。
当サイトを運営しているTHINkBALでは、各企業の課題に合わせたサイト制作が可能です。
「現在、コーポレートサイトは所有しているがなかなか反響がなく、売上につながっていない。」
といった悩みを抱えている企業も多いです。Web上での集客が当たり前になってきた最近では、何も考えずにWebサイトを運用しているだけでは成果が出しづらくなってきています。製品・サービスの売上につなげていくには、あらゆる方向から各企業にあった戦術を考えていかなければなりません。
その点でTHINkBALは、コーポレートサイト、製品・サービスサイトの制作にとどまらず、ECサイト制作やランディングページの制作、売上につながる施策としての広告運用やSNS運用、コンテンツマーケティング支援など幅広く知見を持っており、ご相談をいただいた企業それぞれにあった施策をご提案しています。
Webサイトからの集客や問い合わせで悩んでいる企業様は、ぜひ一度ご相談ください。制作から運用まで、お客様の抱える課題を解決していきます。→THINkBALに相談する
ユーザーに製品・サービスの信頼性を与える
3つ目のメリットとして、ユーザーに製品・サービスの信頼性を与えるといったこともあります。製品やサービスに関する細かい情報や各製品やサービスの購入実績などを掲載できると信頼感を高めることができるでしょう。
開発側へのインタビューなどを積極的に掲載することにより、どういった思いで製品・サービスを制作しているのかを届けることができます。その思いを届けることにより、ユーザーもより信頼して製品・サービスを購入することができるでしょう。
競合優位性を伝える
4つ目のメリットとしては、製品・サービスの競合優位性を伝えることができます。コーポレートサイトでは伝えきれないような、他社の製品やサービスとどのように違うのか、自社の強みは何なのかといった内容を詳細に載せることによって、競合優位性を伝えることができるでしょう。
また、自社の製品・サービスを購入いただいたお客様に、他社の製品やサービスとの違いについてインタビューをするなどして、自社の製品やサービスの良さについて伝えていくことが可能です。
サービスサイトの作り方

サービスサイトのメリットがわかったところで、次に実際のサービスサイトの作り方について見ていきましょう。制作会社に依頼するにしても、だいたいの作り方や流れは知っておいた方がベターでしょう。これから製品・サービスサイトの制作を考えている企業の人は、ぜひ参考にしてください。
サービスサイトの作り方の基本は以下の通り6つのポイントに分かれています。
- Webサイトの仕組みを理解する
- サイトを立ち上げる目的や目標を決める
- 企画やデザイン
- コンテンツを制作する
- コーディングとテスト
- リリース・運用
1.Webサイトの仕組みを理解する
サービスサイトを制作する際は、まずWebサイトの仕組みから理解しましょう。一般的にWebサイトは、「HTML」や「CSS」などのプログラミング言語から構成されています。そのため、本格的にサービスサイトを構成するとなると、コーディングへの理解がなければいけません。
しかし、近年ではWordPressやWixなどのWebサイト簡易制作ツールがリリースされているので、コーディングの知識がなくてもある程度のサービスサイトは制作できます。それを踏まえて、自社で制作するか、制作会社に依頼するのか決めるようにしましょう。制作会社を依頼する際の会社選びについては、以下の記事をご覧ください。
2.サイトを立ち上げる目的や目標を決める
Webサイトの仕組みを理解した上で、次にサービスサイトを立ち上げる目的について考えていきましょう。主な目的については、製品・サービスの購入につなげることになるかと思いますが、他にもブランディングなどの効果もあるので何を軸としてサービスサイトを展開していくか決めます。
また、目的が決まれば目標も同時に決めるようにします。サービスサイトを立ち上げて、どれくらいの期間でどれくらいの購入を取るのか、明確な数値にしていきます。リリース後は、その数値を追いかけて運用をしていきましょう。
3.企画やデザインを考える
サービスサイトを構築する前に、企画やデザインを考える必要があります。サービスサイトの企画やデザインを考える際は以下の項目を考えましょう。
- ターゲット
- サイト構成要素
- サイト内のレイアウト
それぞれの項目を考えることによって、どういったサイトになるのか具体的にイメージすることができるようになります。
4.コンテンツを制作する
サイト内の構成要素やレイアウトを決めたら、次は各コンテンツの制作に取り組みます。企画段階で決定した内容をもとに、サービスサイトに必要なコンテンツを細かく作成していきましょう。コンテンツの項目としては、以下のような項目を入れるのがおすすめです。
- 製品・サービスの基本情報
- 自社製品・サービスの強み
- 競合製品・サービスとの比較
- 購入者の声
- 製品・サービスの最新情報
- FAQ
他社と比べ、自社の製品やサービスはどこに強みがあるから、どういった人におすすめなのかを細かく載せられると購入につなげやすくなるでしょう。また、お客様からよくある質問集なども設けると、ユーザーのことをわかっている企業となります。
5.コーディングとテスト
デザイン、コンテンツ内容が決まれば実際にコーディングに入っていきます。コーディングとは、簡単にいうとソースコードを用いて、サイトを作っていくことをいいます。
コーディング作業が終われば、サイト上にデザインが出来上がっている状態となるので、リンク先はちゃんと合っているか、サイト内の機能は思い通りに動くかなどをテストしましょう。テストして、イメージ通りのものでなかった場合、ここで修正に入ります。
6.リリース・運用
コーディングとテストが終われば、リリースをしましょう。リリース後もユーザーが実際に使い出してから不具合などが出ることも少なくないので、修正が出た時はしっかりと対応するようにしましょう。制作会社に制作を依頼した場合は、どこまで対応してくれるのか、バグが出た時はどう対応すれば良いのか、などしっかり聞いておくようにしましょう。
また、リリース後はしっかりと運用していくことも大切です。製品・サービスの新情報を載せるなど、常に最新の情報を載せるように更新していくようにしましょう。
サービスサイトで製品を推す構成やデザインのポイント

サービスサイトでは製品やサービスを魅力的に訴求することが大切です。そこで、製品やサービスを魅力的に訴求できる構成やデザインを紹介します。
サービスサイトを構成する際は「サイトマップ」を制作するのがおすすめです。サイトマップとはサイト全体の構造を表す図表のことを意味します。そもそもWebサイトは階層的な構成になっています。
例えば、トップページからはサービスの紹介や企業概要などのページに移動できるのが一般的です。さらに、以上のページからサービスの詳細ページやサービスの最新ニュースなどのページにつながっていきます。サービスサイトによって構成するページ内容は異なりますが、いずれも階層構造になっているのは間違いありません。
いくつにも分かれるページをわかりやすく構成するためにはサイトマップが必要です。他にもサイトマップを制作することで以下のメリットが発生します。
- 全体像の把握
- 不必要なページの削除
- ユーザーが利用しやすい
- クローラーが確認しやすくSEOに有利
以上のようにさまざまなメリットが発生するので、サービスサイトを構成する際はサイトマップを制作することをおすすめします。サイトマップを制作する際は、エクセルやパワーポイントなどのツールを利用すると良いでしょう。
次にサービスサイトのデザインについて解説していきます。サービスサイトのデザインを考える際は、以下のポイントに気をつけましょう。
- 制作の目的やターゲットを確認する
- サイトのコンセプトを決める
- あくまでもシンプルに仕上げる
サービスサイトをデザインする際は、ユーザー視点を持つことが大切です。例えば、サービスサイトを綺麗に見せようと、アニメーションを豊富に入れるとしましょう。大量のアニメーションはコンピューターの処理を妨げるため、読み込み時間を増加させます。
実際にWebサイトの監視ソフトウェアを提供している「Pingdom」(※1)が実施した調査によると、ページの読み込み時間が2秒までは9%の直帰率でしたが、5秒を超えると38%にまで直帰率が増加することがわかっています。
※1:「Webページの読み込み時間、3秒が限界か - 5秒になると直帰率激増」(TECH+)
以上のことを踏まえると、表示速度が遅くなってしまうアニメーションや複雑な画像より、シンプルなデザインにした方が離脱率を低下させることができ、読み進めてもらうこともできるでしょう。表示速度の改善についてはこちらをご覧ください。
サービスサイトに入れておくべきコンテンツはわかりましたが、実際にどんなサイトが優れているのかわからない企業も多いでしょう。そこで、成功しているサービスサイトの事例を3つ集めました。これからサービスサイトを設計しようと検討している企業は参考にしてください。
- 「Chatwork」
- 「Zoom」
- 「MISOCA」
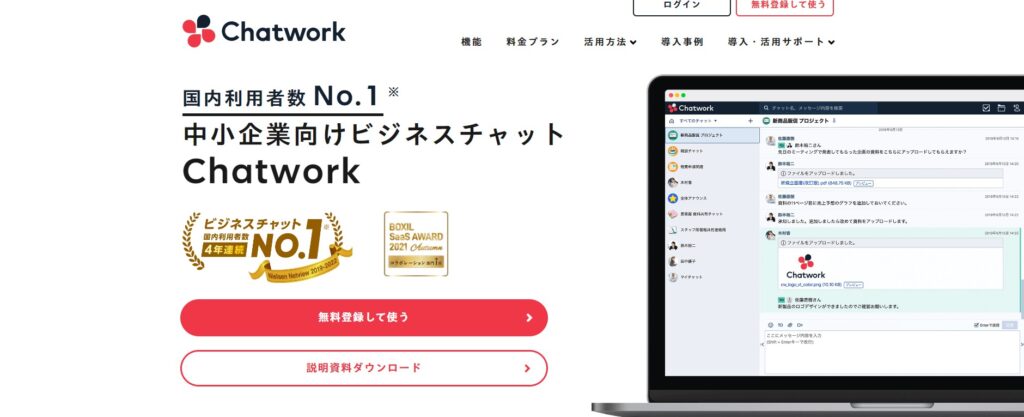
「Chatwork」

Chatwork株式会社はビジネス向けのチャットツール「Chatwork」を提供している会社です。Chatworkのサービスサイトはファーストビューで簡潔に実績が記載されています。「国内利用者数No.1」という実績は誰から見ても明らかなメリットで、サービスサイトの導入としてはこれ以上ない文言です。
Chatworkのサービスサイトで掲載されているコンテンツは以下の通り。
- 選ばれる理由
- 活用方法
- 導入した際のメリットの提示
- 企業での導入事例
- 料金プラン
- よくある質問 など
いずれもコーポレートサイトと掲載するコンテンツは分けられています。利用するベネフィットもわかりやすく、まずは無料で利用できる点や簡単に利用できる点などが簡潔に紹介されているのが特徴的です。
また、ページの随所にCTAボタンが設置されていて、資料請求や無料新規登録へのアクションが起こしやすいようにデザインされています。コンバージョンを狙うためのサービスサイトとして、お手本となるようなデザインです。
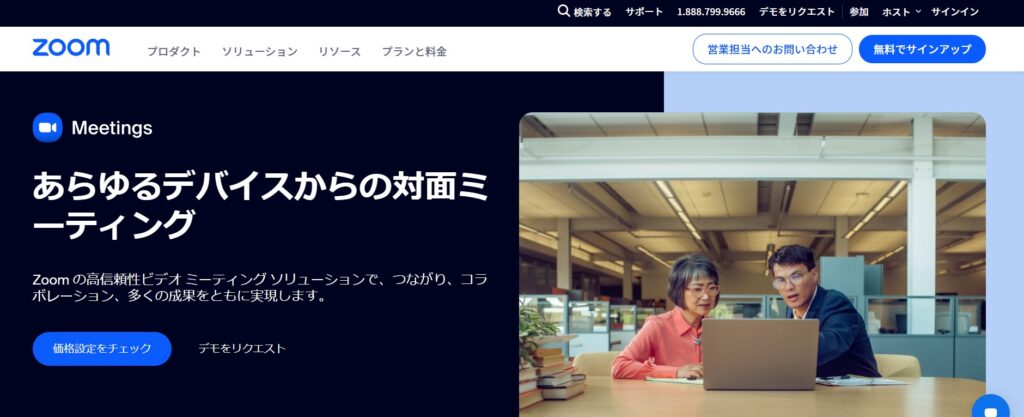
「Zoom」

ZoomはZoomビデオコミュニケーションズが提供する、Web会議ツールです。Web会議ツールとして利用される機会が多く、2020年に実施されたMM総研の調査によると、Web会議ツールの利用シェアで最も多いのがZoomでした。
以上のように多くの企業に利用されているZoomは、サービスサイトのデザインにおいても抜かりありません。Zoomのサービスサイトに用意されているコンテンツは以下の通りです。
- 製品情報
- 価格プラン
- 導入実績
- 活用方法
- 利用するメリット など
特に利用するメリットに関しては、定量的な効果をグラフでわかりやすく紹介しています。パフォーマンスやエンゲージメントの向上をビジュアル的にわかりやすくすることで、ユーザーの負担を減らす効果が期待できます。
また、誘導したいコンテンツに対してはオレンジ色のCTAボタンを設置しているのも特徴的です。青色がデザインの基調となっているZoomのサービスサイトにおいて、オレンジ色は補色の関係にあたるので、ページ内でも目立ちます。色の相関関係を意識しながらデザインすることで、ユーザーの注意をひきやすいサービスサイトに仕上がるでしょう。
「MISOCA」

MISOCAは弥生株式会社が提供する請求書作成ソフトです。個人事業主から法人まで、さまざまな規模の事業主が利用できることから「ITreview Grid Award 2022 Spring」にて、「Leader賞」を受賞した実績を持ちます。
MISOCAで用意されているコンテンツは以下の通りです。
- 個人や法人向けの商品紹介
- 機能
- 料金プラン
- 導入事例
- よくある質問
- 利用するメリット
- コラム など
さまざまな規模の企業に利用されるMISOCAは、個人向けと企業向けにサービス紹介を分けているのが特徴的です。個人事業主向けにはビジュアルによる訴求を意識している一方で、企業向けのページでは導入事例をもとに定量的なメリットを提示しています。
導入の判断基準がシビアな企業向けのサービスでは、定量的なメリットの提示がコンバージョンへの鍵を握ります。そのため、MISOCAの企業向けページでも数値を用いたメリットの提示をしているのでしょう。
また、他社比較はないものの、料金プランごとの比較表は用意されているのも特徴的です。複数プランのサービス詳細を掲載することで、ユーザーが比較しやすくなります。
- サービスサイトとコーポレートサイトはターゲットや目的が異なるので、サイトは分けるべきである
- サービスサイトもコーポレートサイトも作り方は変わらない
- サービスサイトではサービスの紹介に特化したコンテンツを入れるべきである
サービスサイトとコーポレートサイトでは目的やターゲットが異なるので、入れるべきコンテンツはそれぞれ異なります。そのため、それぞれのサイトを制作する際は、2つのページに分けるべきです。もし、分けるべきコンテンツがわからない場合は、専門業者に依頼することも検討しましょう。
自社サービスを効果的に訴求できるサービスサイト制作

コーポレートサイトとサービスサイトのどちらが良いか迷ったら、プロに相談してみませんか?
- サービスサイトを作って、問い合わせを増やしたい
- 売れるサービスサイト制作を依頼したい
- 失敗しないサービスサイト制作をしたい
サービスサイト制作で実績のある
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2025/9/30コーポレートサイトの構成を徹底解説|企業ブランディングに効くページ構成とは?
- Web制作
2025/9/30企業ホームページ作成の進め方を7ステップで解説!自作・依頼する場合の費用感の違いも紹介
- Web制作
2025/9/30コーポレートサイトの成功例を国内外から厳選!参考になる企業サイトデザイン10選
- Web制作
2025/5/11STUDIOでのコーポレートサイト制作は可能?機能性などを解説!
- Web制作
2025/3/5独自ドメインとは?企業が取得するメリットとデメリット
- Web制作
2024/9/4ウェブアクセシビリティの音声読み上げとは?役割や主なソフトについて解説
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介