【3秒勝負】ファーストビューが最重要!デザインの参考となるおすすめサイトや制作時のポイントを解説
Webサイトの成果を大きく左右する要素のひとつが「ファーストビュー」です。ユーザーはサイトに訪れてからわずか3秒で、その先を読み進めるか離脱するかを判断するといわれています。
いくら質の高い商品やサービスを扱っていても、第一印象で「読む価値がない」と感じられてしまえば成果にはつながりません。だからこそ、効果的なファーストビューを設計することが重要です。
この記事は、こんな方におすすめです。
- ファーストビューの正しい作り方を知りたい人
- 他社の成功事例を参考にしたい人
- 成果につながる改善ポイントを押さえたい人
これから紹介する事例やチェックリストを通じて、自社サイトの第一印象を磨き上げましょう。ファーストビューを改善することは、直帰率低下・CVR向上に直結します。
もし「成果につながるデザイン戦略」を実行に移したい方は、Web制作とSEOに強いTHINkBALにぜひご相談ください。経験と実績に基づく提案で、御社のサイト改善を強力にサポートします。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。
ビジネス成果に貢献するWebサイト制作・構築を提供します。
- ファーストビューとは?PC・スマホで異なる表示サイズの違いも意識しよう
- 成果に直結!ファーストビューのデザインが重要視される理由
- ファーストビューデザインのおすすめな作り方7選
- 【業界別】おしゃれなファーストビューのデザイン参考事例7選
- 【目的別】ファーストビューのデザインが参考になる企業サイト4選
- 成果に直結するファーストビュー改善やホームページ制作をご希望なら「THINkBAL」へ
- THINkBALがご支援した中でファーストビューのデザインが特に好評だった事例
- ファーストビューの改善に向けたチェックリスト
- ファーストビューをデザインする際に注意するポイント
- まとめ:ファーストビューのデザインがWeb集客のカギを握る
ファーストビューとは?PC・スマホで異なる表示サイズの違いも意識しよう
ファーストビューとは、ユーザーがWebサイトにアクセスした際に最初に目にする画面上部の領域を指します。ここで与える第一印象は、直帰率やコンバージョン率に直結するため極めて重要です。
特にPCとスマホでは表示サイズや情報量が大きく異なり、それぞれに最適化されたデザイン設計が求められます。
総務省の「情報通信白書」(令和2年)によれば、63.8%のユーザーがスマホ経由でインターネットを利用しており、スマホ対応の重要性は年々高まっています。仮にファーストビューの設計が不十分であれば、Googleアナリティクス上で直帰率が上昇し、良い商品やサービスを扱っていても成果につながりません。
だからこそ、ターゲットに合わせたファーストビューを徹底的に作り込むことが不可欠です。
成果に直結!ファーストビューのデザインが重要視される理由
ファーストビューの目的は、ユーザーに「続きを読みたい」と思わせることです。検索から訪問したユーザーは平均3秒で読み進めるか離脱するかを判断するとされます。
この短時間で有益性を伝えられなければ直帰率は高まり、コンバージョンの機会を逃してしまうのです。逆に、メリットや利益が明確に伝わるデザインなら、サイトの奥まで読み進めてもらえる可能性が高まります。結果として滞在時間が伸び、CTRやCVRの改善にもつながります。
また、ユーザーは「欲しい情報があるか」を瞬時に見極めており、検索意図に沿わないファーストビューでは無駄と判断され離脱が増えます。結論を冒頭で示し、価値が伝わるデザインを意識することが、直帰率低下や成果向上に直結する秘訣です。
以上からファーストビューは数秒の印象で結果を左右する、最重要の設計要素といえます。

ファーストビューデザインのおすすめな作り方7選
ここではおすすめのファーストビューデザインの作り方を7つ紹介します。ファーストビューのデザイン制作に困ったら参考にしてみてください。
- 商品やサービス内容が一目で分かる画像を使う
- ユーザー目線のキャッチコピーを配置する
- シンプルでわかりやすいデザインにする
- 目立つ位置にCTAボタンを設置する
- 動画やスライドで印象を強める
- デバイスごとに最適なサイズへ調整する
- 数字や実績を明示して権威付けする
商品やサービス内容が一目で分かる画像を使う
ファーストビューにおける画像は、ユーザーに「このサイトは自分に関係がある」と瞬時に理解させる役割を持ちます。
抽象的なイメージ写真ではなく、商品そのものや利用シーンが伝わる具体的なビジュアルを選ぶことで、商材の魅力がダイレクトに届きます。例えば、ECサイトであれば人気商品の写真を大きく配置する、BtoBサービスであれば実際の導入シーンを示す図解を用いるのが有効です。
また、解像度が低い画像や無関係なイメージは信頼性を損ねるため避けましょう。
ユーザー目線のキャッチコピーを配置する
キャッチコピーはファーストビューの中核を担う要素であり、わずかな言葉で「何を得られるか」を伝えられます。そのため、ターゲットの悩みやニーズに直結したコピーを配置することが大切です。
たとえば「顧客管理をもっと簡単に」といったベネフィット型のコピーや、「導入実績1,000社突破」のような数字を交える表現は効果的です。
また、SEOを意識して検索キーワードを自然に盛り込むことで、検索エンジンにも評価されやすくなります。
シンプルでわかりやすいデザインにする
情報を盛り込みすぎたファーストビューは、逆にユーザーを混乱させます。伝えたい要素は2〜3点に絞り、余白を活かしてシンプルに設計することが重要です。
大きな文字と分かりやすいフォントを使い、最小限の色数でメリハリをつけることで、ユーザーは一瞬で情報を理解できます。
一方で、達筆すぎる文字や装飾過多なフォントは可読性を下げ、離脱率を高める要因になるため避けましょう。オシャレさよりも「伝わること」を優先したデザインが成果につながります。
目立つ位置にCTAボタンを設置する
CTAボタンは、ユーザーに具体的なアクションを起こさせるために大切な要素です。ファーストビュー内で目に入りやすい位置に設置し、色や形で強調することが不可欠といえます。
また、「資料請求」「無料相談」「今すぐ購入」など、目的に応じた明確な行動を示す文言を使うとクリック率が高まります。具体的なCTAの文言例は以下の通りです。
| 良いCTA例 | 悪いCTA例 |
| 「30日間無料で試す」 | 「詳細はこちら」 |
| 「今すぐ相談してみる」 | 「クリック」 |
| 「導入実績を資料で確認」 | 「送信」 |
以上より、ボタンはユーザーが心理的に行動しやすくなるよう工夫を施す必要があります。
動画やスライドで印象を強める
動画やスライドは、静止画より多くの情報を短時間で伝えることができ、ユーザーの興味を強く惹けます。
例えば、サービスの利用方法を15秒程度で示した動画は、テキストや画像以上に直感的に理解されやすいです。
ただし、容量が大きいと表示速度が遅くなり、逆効果になります。動画は10MB以下に抑え、尺は短くコンパクトにしましょう。
スライド形式も更新負荷が高いため、リソースが確保できるサイトでの運用が望ましいです。
デバイスごとに最適なサイズへ調整する
PCとスマホでは表示領域が大きく異なるため、レスポンシブデザインでの最適化は必須です。
PCでは横幅を活かした複数要素の配置が可能ですが、スマホでは一度に見せられる情報が限られます。
そのため、モバイルユーザーが多い現代では「最初の一画面で伝わる情報」を特に重視すべきです。
Googleが推奨するモバイルファーストの視点を取り入れ、フォントサイズやボタン位置を端末別に調整することで、取りこぼしを防ぎ成果につなげられます。
数字や実績を使って権威付けする
数字や実績は、ユーザーに安心感と信頼感を与える強力な要素です。
例えば「導入実績1,000社」「売上30%改善」といった具体的な数値を掲示すると、サービスの信頼性が一目で伝わります。数値の根拠を補足することで説得力はさらに高まるでしょう。
効果的な権威付けの表現例は以下の通りです。
- 「累計導入社数 1,000社突破」
- 「月間利用者数 50万人以上」
- 「顧客満足度 93%」
ユーザーは短時間で「この会社は信頼できるか」を判断するため、実績を前面に出すことは直帰率の低下とコンバージョン向上に直結します。
【業界別】おしゃれなファーストビューのデザイン参考事例7選
ここからは、おしゃれなファーストビューデザインの参考事例を紹介します。さまざまな業界の例を紹介するので、ぜひ参考にしてみてください。
住宅・不動産サイト|積水ハウス株式会社

積水ハウスのファーストビューは、「わが家を世界一幸せな場所にする」というコピーとともに、家庭の温かさを感じさせる写真が大きく配置されているのが特徴です。
室内で子どもが穏やかに過ごすワンシーンは、暮らしの安心感や幸福感を自然にイメージさせます。余白を活かしたシンプルな構成は過度な装飾を排し、ユーザーに心地よい印象を与えます。
住宅・不動産企業として「家族の幸せ」というブランドメッセージを直感的に伝える、完成度の高いデザインといえるでしょう。
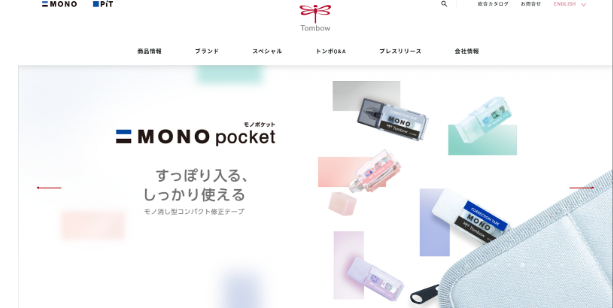
文房具メーカー|株式会社トンボ鉛筆

株式会社トンボ鉛筆のファーストビューは、自社ブランド「MONO」を中心に、消しゴムや修正テープといったアイテムをカラフルに配置しているのが特徴です。
白を基調としたシンプルな背景に製品が浮かび上がるように並び、清潔感とスタイリッシュさを同時に演出しています。「すっぽり入る、しっかり使える」といったキャッチコピーは、ユーザーの使用シーンを具体的にイメージさせ、商品理解を促します。
文房具という日常的なアイテムをおしゃれに魅せ、機能性とデザイン性を両立させたファーストビューといえるでしょう。
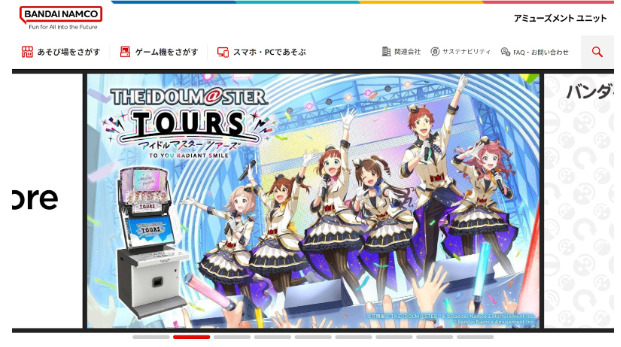
アミューズメント関連|株式会社バンダイナムコホールディングス
株式会社バンダイナムコホールディングスは、アミューズメント関連のサービスを手掛ける企業です。ファーストビューは、同社らしい遊び心満載のスライドが採用されています。
自社が手掛けたゲームやショップをカラフルかつポップに取り上げていて、ユーザーが楽しめるように工夫されている点が特徴です。
インパクト抜群のファーストビューでもあるため、ユーザーの関心を引きやすく、離脱しにくい設計になっています。
エネルギー関連|株式会社河合電器製作所

株式会社河合電器製作所は、小さな遊び心を持たせたファーストビューが特徴です。ファーストビュー内に配置されている人物が動いたり、画面下部から風船が飛んでいったりと、見ていて楽しい仕掛けが施されています。
また、時折自動車が通り過ぎていくなど、ユニークな演出も採用されています。
業界としては難しそうなイメージや、自分とは無関係そうといった印象があるものの、ファーストビューで親しみやすいデザインを取り入れているため、ユーザーが抵抗を感じにくいのが魅力です。
寝具メーカー|ドリームベッド株式会社

ドリームベッド株式会社のファーストビューは、高級感と特別感を前面に打ち出したデザインが特徴です。深いブルーを基調にした空間の中央にベッドが配置され、ビジネススーツの男性が落ち着いた表情で腰掛ける姿が印象的です。
背景には雲のイメージが用いられ、「毎日の寝心地を、あなた仕様に」というキャッチコピーとともに、上質な眠りを提供するブランドメッセージを強調しています。
余白を活かしたシンプルな構成と統一感のあるカラーリングにより、信頼感とラグジュアリーな雰囲気を同時に演出するファーストビューとなっています。
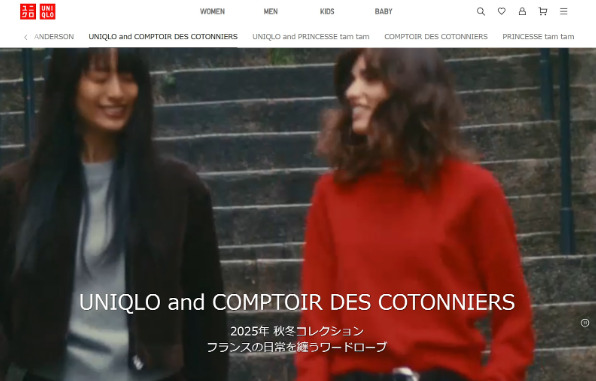
アパレル関連(EC・小売)|ユニクロ

ユニクロのファーストビューは、最新コレクションをモデルが自然体で着こなす映像を大きく使用している点が特徴です。動きのある映像は商品そのものの魅力をリアルに伝え、ユーザーに着用イメージを想起させます。
余計な説明を排し、シンプルなコピーを重ねることで世界観を演出しつつ、商品ページへの導線を自然につなげています。新作やキャンペーンをダイレクトに訴求し、購買意欲を高める構成となっています。
BtoB・SaaSサイト|Sansan

Sansanのファーストビューは、「名刺管理から、収益を最大化する」というメッセージを大きく打ち出し、企業向けの価値提案を端的に伝える構成です。
導入実績やメリットを数値やコピーで明示し、すぐに資料請求・問い合わせができるCTAを複数設置している点が特徴です。
シンプルな配色と整理されたレイアウトにより、堅実で信頼性の高い印象を与えつつ、ユーザーを確実にアクションへと誘導するBtoBサイトの好例といえます。
【目的別】ファーストビューのデザインが参考になる企業サイト4選
ここでは、ファーストビューのデザインから読み取れる企業サイトの目的別に紹介します。
CVR重視|SmartHR
SmartHRのファーストビューは、「データで導くスマートな人事」というコピーを中心に、人物写真とサービス画面を組み合わせて配置しているのが特徴です。
視認性の高いCTA(資料ダウンロード・無料トライアル)を上部に固定することで、ユーザーの行動をスムーズに誘導。
サービス価値と具体的な利用イメージを同時に提示し、CVR最大化に直結する設計です。
ブランドイメージ重視|Snow Peak

Snow Peakのファーストビューは、自然の中で家族がキャンプを楽しむシーンを大きく採用し、商品説明は最小限にとどめています。
余白を活かし、質感ある写真で世界観を直感的に伝えることで、ブランドのファン形成を強化。機能的な説明よりもライフスタイルへの共感を優先し、長期的なブランド価値向上を目指したデザインです。
採用エンゲージメント重視|サイバーエージェント

サイバーエージェントのファーストビューは、社員が活躍する様子を複数の写真でダイナミックに見せる構成です。
「技術者による技術者のための会議」といったコピーと併せ、カルチャーや働く意義を強調。新卒イベントや社員インタビューを目立たせ、応募者が共感を得やすいストーリー性を演出し、採用エンゲージメントを高めています。
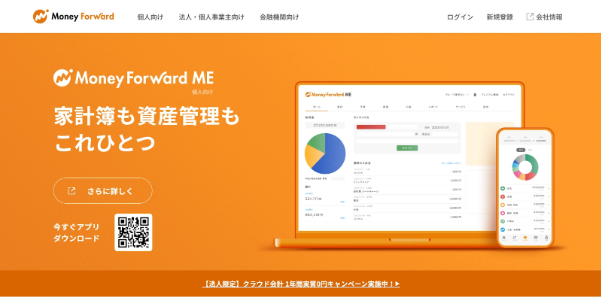
SaaS比較検討重視|マネーフォワード

マネーフォワードのファーストビューは、鮮やかなオレンジを基調とし、「家計簿も資産管理もこれひとつ」というコピーで機能統合を強調。
実際の管理画面を大きく表示し、ユーザーに利用シーンをイメージさせています。料金やプラン比較ページへ自然に誘導する設計となっており、検討段階にあるユーザーの離脱を防ぎつつ意思決定を後押しする構成です。
成果に直結するファーストビュー改善やホームページ制作をご希望なら「THINkBAL」へ

成果に直結するファーストビュー改善やホームページ制作をご希望なら、ぜひTHINkBALへご相談ください。
私たちは、戦略立案からUX/UI設計、デザイン、実装まで一貫して対応できる制作体制を強みとしています。単なる見た目のリニューアルではなく、ユーザー体験とコンバージョンの最大化を重視し、データ分析に基づいた改善提案をおこないます。
これまでにコーポレートサイト、採用サイト、ECサイトなど幅広い分野で成果を上げてきた実績があり、ファーストビュー改善による直帰率低下やCVR向上を実現してきました。実際の事例でも、コンバージョンが2倍以上改善したケースや、指名検索が増加した事例も多数持っております。
御社の課題に合わせて最適な改善策を提示し、成果につながるサイトへと導きます。ファーストビューについて気になることがあれば、ぜひ一度ご相談ください。
THINkBALがご支援した中でファーストビューのデザインが特に好評だった事例

GRANDE様のサービスサイト制作では、ブランドの世界観を伝えながら集客力を高めることを目的に、戦略立案からデザイン・実装までを一貫して担当しました。特に意識したのは「ユーザーの信頼獲得」と「行動喚起」の両立です。
ファーストビューには訴求力の高いコピーとインパクトあるビジュアルを配置し、瞬時にサービスの強みが伝わるよう設計。また、利用方法や導入メリットをステップ形式で整理し、直感的に理解できるUIを実現しました。
さらに、グラフや実績データを活用して信頼性を補強し、問い合わせフォームやCTAを随所に設けることでCV導線を強化。
その結果、公開後は問い合わせ件数が増加し、直帰率も大幅に改善されました。ブランドイメージと成果の両立に成功した事例です。
ファーストビューの改善に向けたチェックリスト
ファーストビューの改善に向けてチェックしたい項目は以下の通りです。
- ペルソナに伝わるベネフィットがあるか
- 情報過多にならず導線が整理されているか
- 表示速度・LCP/CLS/INPを満たしているか
- A/Bテストやヒートマップで検証しているか
- 最新トレンドに沿ったデザインを取り入れているか
ペルソナに伝わるベネフィットがあるか
ファーストビューで最も重要なのは、ターゲットに「自分に関係ある」と瞬時に思わせることです。製品の機能や特徴をそのまま羅列しても、ユーザーは価値を感じにくいでしょう。
そこで意識すべきは「ベネフィット」、つまりユーザーが得られる利益です。たとえば「クラウド会計ソフト」なら「経理業務が半分に短縮」と表現することで、時間削減という明確な価値を伝えられます。
ベネフィットはペルソナの課題に直結させることがポイントです。
情報過多にならず導線が整理されているか
ファーストビューは情報を詰め込めばよいわけではありません。複数のメッセージや画像を同時に見せると、ユーザーは何を見ればよいのか迷い、離脱率が高まります。
そこで大切なのは情報量を最小限に絞ることです。「誰に」「何を」「どうしてほしいか」を一画面で伝え、次のアクションへ自然に誘導できる導線を意識します。スクロールを促す矢印やコンテンツの一部を見せる工夫も有効です。
表示速度・LCP/CLS/INPを満たしているか
ファーストビューはWebサイトの読み込み速度の影響を最も強く受けます。
表示が遅いと3秒以内に離脱するユーザーは増え、成果につながりません。特にGoogleが重視するコアウェブバイタル(LCP:最大コンテンツ表示、CLS:視覚の安定性、INP:操作反応性)を基準に最適化することが必要です。
画像や動画の容量削減、遅延読み込みの実装、フォントの最適化などを徹底すれば、ファーストビュー体験を大幅に改善できます。
A/Bテストやヒートマップで検証しているか
良いデザインも根拠がなければただの仮説に過ぎません。ファーストビュー改善では必ずデータを用いた検証が必須となります。
異なるデザインやコピーを比較するA/Bテストは、どちらが成果に直結するかを明らかにしてくれます。また、ヒートマップを使えばユーザーが視線を集めている箇所やクリックが多い部分を可視化でき、改善の方向性が具体化します。
感覚ではなく数値に基づく改善を繰り返すことで、成果を最大化できるでしょう。
最新トレンドに沿ったデザインを取り入れているか
ユーザーの期待値は年々変化しており、古いデザインは「時代遅れ」と見なされ信頼を損なう恐れがあります。
2024〜2025年にかけては動画や動的要素の適切な活用、AIによるパーソナライズ、ダークモード対応などが主流となっています。
これらを押さえた上で、シンプルかつ機能的なデザインを採用することが大切です。流行を追うだけでなく、自社のブランドに合わせて取捨選択し、ファーストビューに最新性を組み込むことが成果向上につながります。
ファーストビューをデザインする際に注意するポイント
ここではファーストビューをデザインする上で注意しておきたいことを3つ紹介します。ファーストビューデザインの初心者の方は失敗しないためにも、必ず以下の内容に注意した上で制作してください。
- PC・スマホで適切なサイズになっているか確認する
- 動画はサウンドオフをデフォルトにする
- 過剰な装飾やアニメーションは控える
PC・スマホで適切なサイズになっているか確認する
デバイスごとに表示領域が異なるため、PC向けに最適化したファーストビューがスマホでは見切れてしまうケースは珍しくありません。
特にスマホユーザーが多数派を占める現在では、最初の一画面で必要情報が伝わるかどうかが勝敗を分けます。
レスポンシブデザインを採用しつつ、フォントサイズ・ボタン配置・画像比率をデバイス別に最適化することが重要です。端末チェックを徹底して取りこぼしを防ぎましょう。
過剰な装飾やアニメーションは控える
動きや装飾は適度に使えばユーザーを惹きつけますが、過剰になると情報が分散し、読み込み速度も低下します。
「目立たせたい」という意図で多色や過度なアニメーションを多用すると逆効果です。ファーストビューは「伝える」ことが目的であり、「装飾」ではありません。
必要最低限の動きや色使いにとどめ、ユーザーにストレスを与えないシンプルで見やすいデザインを心がけることが成功への近道です。
動画コンテンツを入れる場合はサウンドオフをデフォルトにする
動画をファーストビューに配置する場合、音声が自動再生されるとユーザー体験を損ねるリスクが高まります。
通勤電車や静かな場所で大音量が流れれば、即座に離脱される可能性があります。そのため、デフォルトはサウンドオフに設定し、必要に応じてユーザーが任意で音声をオンにできる仕組みにすべきです。加えて、字幕やキャプションを併用すれば、音声なしでも内容が伝わり、離脱率を抑制できます。
まとめ:ファーストビューのデザインがWeb集客のカギを握る
ファーストビューは、ユーザーの第一印象を決定づけ、直帰率やコンバージョンに大きな影響を与える重要な要素です。今回紹介した事例やチェックリストからも分かるように、適切な画像選定やキャッチコピー、デバイス対応や数値による訴求など、具体的な工夫次第で成果は大きく変わります。また、業界や目的ごとの事例を参考にすることで、自社サイトに最適な改善点を見つけやすくなるでしょう。
成果に直結するファーストビュー改善やホームページ制作をご希望なら、THINkBALにぜひお任せください。戦略立案からUX/UI設計、デザイン、実装までを一気通貫で対応し、数多くの実績で培ったノウハウをもとに最適な改善提案をおこないます。
単なる見た目の改修にとどまらず、SEOやデータ分析も踏まえたアプローチで、御社のWebサイトを「成果を生み出す資産」へと進化させます。ファーストビューのデザインで迷ってしまったら、THINkBALに気軽にご相談ください。
ユーザーの目を惹くファーストビューを作成

ファーストビュー案作成ならプロのWeb制作会社へお任せください
- ファーストビューのポイントを知りたい
- ファーストビューの具体例を知りたい
- 多数の知見がある制作会社を探している
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- UX/UIデザイン
2024/4/21離脱率はファーストビューで決まる!CVを2倍にする7つの方法とは
- UX/UIデザイン
NEW2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- Web制作
2025/8/9【2025年版】ワイヤーフレームツール完全ガイド|迷わない選び方と活用術
- Web制作
2025/9/30コーポレートサイトの構成を徹底解説|企業ブランディングに効くページ構成とは?
- Web制作
2025/5/11STUDIOでのコーポレートサイト制作は可能?機能性などを解説!
- Web制作
2024/12/31Webサイトのグローバルメニューとは?役割やデザイン例、作成方法を解説
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介