ユーザビリティの高いWebデザインとは?改善方法とサイト事例を紹介
Webサイトのユーザビリティ改善に取り組む企業も少なくありません。しかし、確かなノウハウをもとに改善しないと、失敗してしまう恐れがあります。
- ユーザビリティについて詳しく知りたい人
- 自社サイトのユーザビリティを改善したい人
- Webサイトの滞在率や離脱率を改善したい人
そこで、この記事ではWebサイトにおけるユーザビリティを改善させる方法について紹介します。ユーザビリティが高いデザインのWebサイトも紹介しているので、ぜひデザインを刷新する際の参考にしてください。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。ビジネス成果に貢献するWebサイト制作・構築を提供します。
Webサイトにおけるユーザビリティとは

Webサイトにおけるユーザビリティといえば「使いやすさ」と思い浮かべる人も少なくないでしょう。使いやすさという要素も大切ですが、他にもさまざまな要素が合わさって「ユーザビリティ」と呼ばれています。
そこで、あらためてユーザビリティの概念を確認するとともに、なぜ重要なのかを紹介します。
この見出しのポイント
- ユーザビリティの定義
- ユーザビリティを向上させる要素
- ユーザビリティの重要性
ユーザビリティの定義
ユーザビリティは国際規格のISO9241-11で以下のように定義されています。
ある製品が、指定されたユーザーによって、指定された利用の状況下で、指定された目的を達成するために用いられる際の有効さ、効率及びユーザーの満足度の度合い
出典:芝浦工業大学 デザイン工学部デザイン工学科 ユーザーエクスペリエンスデザイン研究室 吉武良治氏「使いやすさ/利用時品質の考え方 ~開発技術者にとって重要なユーザビリティ、UXとは~」
以上の定義を加味すると、ただ「使いやすさ」を満たすだけがユーザビリティではありません。特にWebサイトにおいては、ユーザーのニーズを満たすコンテンツをユーザビリティが高いと評価します。
ユーザビリティはWebサイトに訪れるユーザーによって異なるので、ターゲット選定が大切です。
ユーザビリティを向上させる要素
ユーザビリティを向上させようと躍起になったところで、改善する要素を捉えて取り組まないと骨折り損です。そこで、まずはユーザビリティの定義から「何」を向上させる必要があるのかを考えましょう。
ISO9241-11で定義されているユーザビリティを各要素に分けると、以下3つに分解できます。
| ユーザビリティの要素 | 詳細 |
| 有効さ | ユーザーが求めるゴールの実現度合い |
| 効率 | リソースを効率よく分配して、目標を達成できるかどうか |
| ユーザーの満足度 | 特定のユーザーに対する満足度 |
以上の3つの要素を満たすと、ユーザビリティの向上につながる可能性が高いです。それぞれの要素を向上させるような施策を考え、効果的にユーザビリティの改善に取り組みましょう。
近年ではSEOの観点からもユーザビリティを重要視している企業も少なくありません。なぜなら、ユーザビリティはWebサイトの離脱率に関わるからです。離脱率とはGoogleアナリティクスにおいて以下の通りに定義されています。
「個々のページのすべてのページビューにおいて、そのページがセッションの最後のページになった割合」
※参照:Googleアナリティクス ヘルプページ「離脱率と直帰率の違い」
つまり、ある特定のページで離脱してしまったユーザーの割合のことを意味します。ユーザビリティが低いWebサイトは「使いにくい」とユーザーに思わせてしまうため、離脱につながりやすいです。
離脱するとコンバージョンにもつながらないので、ユーザビリティの向上に取り組む企業も数多く存在します。
ユーザビリティを改善するメリット
ユーザビリティの改善に取り組むメリットは複数存在します。ユーザーと企業の視点ではそれぞれメリットが異なるので、それぞれのメリットについて紹介します。
ユーザビリティを改善すると、ユーザー側にいくつかメリットが発生します。ユーザー側に発生する主なメリットは以下の3つです。
- ストレスが低減する
- 短時間での操作が可能になる
- 欲しい情報が手に入りやすい
ユーザビリティが改善されているWebサイトは、ユーザーが利用しやすいデザインが多いです。そのため、ユーザーが利用していても使いにくいと感じることが少ないため、ストレスの低減につながります。
ネットサーフィンをしている際に、接続時間が長くて離脱してしまった経験がある人も少なくないでしょう。接続時間が長いと利用している端末が悪いのかと思ってしまう人もいるかもしれませんが、多くの場合はWebサイト側に原因があるかもしれません。
ユーザビリティを意識したWebサイトでは、通信速度の改善に取り組んでいる場合も多いです。そのため、たとえ端末の性能が悪くても、問題なくWebサイトが表示されます。
Webサイトの通信速度が改善されれば、ユーザーの検索がより短時間で済むようになります。
ユーザビリティを満たしたコンテンツは、網羅的に情報が掲載されている場合が多いです。そのため、わざわざ他のWebサイトを検索しなくても、欲しい情報が掲載されている可能性があります。
また、コーポレートサイトの場合は他社との製品比較も掲載されている場合もあるので、Webサイトで比較検討する手間を省けます。
ユーザビリティの高いWebサイトを提供すると、以下のメリットが掲載側に発生します。
- Webサイトの数値改善につながる
- 売上がアップする
- ユーザーのファン化につながる
それぞれのメリットを簡単に紹介します。
ユーザビリティを改善すると、Webサイトが持っている数値改善につながります。例えば、株式会社イード リサーチが運営している「U-Site」の情報によると、ユーザビリティの改善がKPI(主要業績評価指標)を平均で135%も向上させることが判明しています。(※1)
設定しているKPIにもよりますが、いずれの場合もユーザビリティを改善すれば、アクセス数やコンバージョン数、コンバージョン率の向上を見込めるでしょう。
ユーザビリティを改善するとコンバージョン数の向上も見込めるので、結果的に売上の向上にもつながります。Webサイトを運営している企業のなかには売上の向上を狙っている場合もあるので、ユーザビリティの向上は欠かせません。
ユーザビリティを改善してユーザーが使いやすいと判断すれば、定期的にWebサイトを訪れてくれる可能性があります。自社サイトの情報を目的として訪れるようになれば、ファンになったといっても過言ではありません。
ファンになってくれれば販促もしやすくなるので、さらなる売上の向上を狙えます。
サイトのユーザビリティを改善する方法

ユーザビリティの改善に取り組むためには以下5つの方法が考えられます。それぞれの方法を紹介するので、Webサイトのユーザビリティ向上を検討している人は参考にしてください。
- デザインを刷新する
- 内容や色味を統一させる
- サイト構造を改善して知りたい情報に到達しやすくする
- モバイル対応のサイトにする
- 表示速度を速くする
Webサイトのユーザビリティを改善するには、デザインを刷新するのも1つの手段でしょう。特にデザインを刷新する際には、ファーストビューを大切にしてください。
ファーストビューとは最初に表示されるページ部分のことを意味します。Webサイトは第一印象が大切です。Webサイトにおいては、ユーザーが訪れてから約3秒のあいだに第一印象を決定するといわれています。
そのため、ファーストビューで以下のポイントを端的に伝えられるようなデザインにするのがおすすめです。
- 読み進めるメリット
- 読み切った後に得られる利益
- ユーザーが欲しい情報を掲載しているかどうか
Webサイトにおけるユーザビリティを向上させるためには、コンテンツやサイトの色味を統一させましょう。Webサイト全体で統一されたレギュレーションが存在すると、ユーザーが利用しやすいコンテンツが出来上がります。
また、サイト全体の雰囲気に合わせた色味を設定するのも大切です。例えば、商品の安さを訴求したいのであれば、赤色のデザインが効果的といわれています。赤色は視界にいきなり飛び込んでくる色で、商品訴求したい場合に最適な色です。
ただし、Webサイト全体が赤色のデザインとなると派手な印象を受けるので、あくまでも強調色として利用するとよいでしょう。
ユーザビリティの改善に取り組む際には、サイト構造も改善しましょう。サイト構造の改善に取り組むと、ユーザーが知りたい情報に到達しやすくなります。サイト構造を改善する際には、まずWebサイトの全体像を把握することから始めてください。
例えば、サイトマップを制作するのも1つの手段でしょう。サイトマップとはサイト全体の構造を可視化した地図のようなものです。サイトマップを用意するだけでサイト全体の構造を把握できるだけでなく、SEOにも効果的とされています。
また、サイト構造をユーザーに知らせるという意味では「パンくずリスト」の作成も効果的です。ページの上部にユーザーの現在地を知らせることで、ユーザビリティの向上を図ります。
スマートフォンが普及した現代では、モバイル対応のデザインにするのも大切です。総務省が発表している「通信利用動向調査」によると、2020年のインターネット利用において、68.3%(※2)の人がスマートフォンを利用しています。パソコンでのインターネット利用率が50.4%(※2)であることを踏まえると、今やモバイル端末でも正しく表示されるデザインにするのは大切でしょう。
モバイルでも表示されるデザインを設定するためには「レスポンシブデザイン」を採用してください。レスポンシブデザインとは表示する端末やブラウザに合わせて、ユーザーが見やすいようなデザインに調整してくれるデザインのことです。
さまざまな媒体に合わせて勝手にデザイン調整してくれるので、あらゆる人のユーザビリティ向上に役立ちます。
※2参照: 総務省「通信利用動向調査」
スマホサイトの作り方とおすすめの会社を下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
Webサイトの表示速度を高めるのもユーザビリティの向上につながります。Webサイトの表示速度が遅いと離脱の原因になるので、コンバージョンにつながりません。Webサイトが表示されるまでに3秒以上かかる場合は、表示速度の改善に取り組んでください。
表示速度の改善に取り組む際は以下の項目を改善するとよいでしょう。
- 画像や動画のファイルサイズを圧縮する
- サイズが大きい画像は遅延ロードを導入する
- ブラウザのキャッシュを活用する
以上の施策に取り組むことで表示速度が改善されて、ユーザーにストレスがかかりにくい環境が整い、ユーザビリティの向上につながります。
ユーザビリティの高いデザインとは

サイト改善に取り組みたいのであれば、ユーザビリティの高いWebサイトに仕上げるべきです。そこで、ユーザビリティの高いWebサイトの特徴を5つ紹介します。それぞれデザインの特徴を把握したうえで、Webサイトの改善に取り組みましょう。
- わかりやすい内容である
- 視覚的にわかりやすいデザインにする
- ユーザーの目標を達成するのが容易
- 入力フォームはできるだけシンプルにする
- 操作性を良くする
ユーザビリティの高いデザインにするためには、わかりやすいコンテンツに仕上げましょう。わかりやすいコンテンツに仕上げるとユーザーの利便性が向上し、ユーザビリティの向上にもつながります。
特に独自性や専門性が高い記事ほど、専門用語を噛み砕いたコンテンツにしてください。例えば、ユーザビリティの改善について執筆している記事があったとしましょう。なかには「UI」や「UX」などの単語を解説なしに執筆している記事も存在します。
しかし、Webサイト初心者の人はUIやUXなどの単語を理解できず、途中で離脱してしまう可能性もゼロではありません。そこで、UI(ユーザーインターフェース)やUX(ユーザー体験)などと、カッコ付けで意味を補足してあげるとわかりやすいでしょう。さらに、上記のような似た概念を同時に紹介するのであれば、両者の違いまで解説してあげるとよりわかりやすくなります。
また、文章のなかにデータや数字を用いるのもよいでしょう。数値やデータなどの客観的な事実を文章に混ぜると説得力もあがり、メリットや特徴が伝わりやすくなります。
ユーザビリティの高いデザインにするためには、視覚的にわかりやすいデザインにすることも重要です。視覚的にわかりやすいデザインにするとユーザーにストレスがかかりにくく、ユーザビリティの向上に役立ちます。
具体的には以下のポイントを重視すると、視覚的にわかりやすいデザインに仕上がるでしょう。
- シンプルなデザインを採用する
- 文字だけでなく、図表も適宜挿入する
- 文字のサイズが小さすぎない
- メニューのアイコンは見慣れた形にする
特にオリジナリティを誇示するために派手なデザインを採用しているWebサイトもありますが、デザイナーのエゴである場合がほとんどです。多くのユーザーはデザインには新鮮さを求めておらず、情報や内容に新鮮さを求めています。
そのため、まずは以下のレイアウトを参考にしたうえで、シンプルなレイアウトに仕上げるのがおすすめです。
| レイアウトの種類 | 特徴 |
| シングルカラム | 縦並びにシンプルな構成にしたレイアウト |
| マルチカラム | ・複数のカラムによって構成されているレイアウト ・2カラムや3カラムが存在 |
| グリッド型 | 複数のコンテンツを小分けにして紹介しているレイアウト |
| フルスクリーン | ホームページ全体にコンテンツが紹介されているレイアウト |
ユーザビリティの高いWebサイトを目指すのであれば、ユーザーの目標が達成しやすいデザインであることが必須条件です。ユーザーの求める目標を達成しやすいデザインであれば、ユーザビリティの向上が見込めます。
ユーザーの目標を達成しやすいWebページにデザインするためには、タグやカテゴリーを検索できるようにするのが効果的です。例えば、Aという情報が欲しくてWebサイトにアクセスしたとしましょう。Aという情報が直接表示されれば良いですが、多くの場合はAの情報が表示されるまでページを数回移動しなければいけません。
何度もページ移動していると検索意欲が薄れて、Webサイトから離脱してしまう原因になります。そのため、Aという情報に直接アクセスするために「タグ検索」や「カテゴリー検索」を用意しておくと便利です。
直接Aの情報にアクセスできるようになれば、何度も検索する手間が省けるうえに、ユーザーの目標も達成しやすくなります。また、関連する情報の案内も設定しておけば、よりユーザビリティの改善が見込めるでしょう。
入力フォームはできるだけシンプルにした方がユーザビリティの改善が見込めるでしょう。特にWebサイトの入力フォームにまでたどり着いたユーザーは、入力フォームの利便性が低いと、約60%(※3)の確率で離脱してしまうというデータも存在します。
そのため、近年では入力フォーム中に離脱させないための施策に取り組まなければいけません。そこで、EFOというWebマーケティングが注目され始めました。EFOとは日本語で「入力フォーム最適化」という意味で、利用しやすい入力フォームのデザインにすることを意味します。
EFOの施策として考えられるのは以下の通りです。
- 入力項目を選択形式にする
- 入力必須項目を赤文字で表示する
- 入力エラーを案内する
- 入力完了までの時間の目安を表示する
- 郵便番号から住所の入力をアシストする
以上の施策を自力で取り組むにはそれなりの労力が必要であるため、EFOツールを利用するのが一般的です。EFOツールの導入でユーザーの入力エラー回数を低減し、最終的にはユーザビリティの改善が見込めます。
なかにはコンバージョン率(CVR)が2.4倍(※4)にも向上した事例もあるので、コンバージョンが伸び悩んでいるWebサイトは導入する価値があるかもしれません。
操作性の良いWebサイトはユーザビリティの向上が見込めます。独自性として勝手に動くアニメーションを導入しているWebサイトも少なくありません。しかし、ユーザーの操作性を第一に考えるのであれば、勝手にアニメーションを始動させるのはよくないでしょう。
見た目を華やかにするのも大切ですが、まずはユーザーが操作しやすいデザインを考えてください。アニメーション以外にも、勝手に開くメニューバーは操作性を低下させます。勝手にメニューバーが開かれてしまうと、ユーザーが意図せずメニューをクリックしてしまう可能性があるため、ユーザビリティが低下してしまいます。
そのため、ユーザビリティの改善を狙うのであれば「勝手に動く」デザインを採用してはいけません。あくまでもユーザーが意図して選択した結果、デザインが反応するようにしましょう。
また、表示する情報を限定すると操作性が改善される場合もあります。メニューバーにすべてのカテゴリー情報を掲載するのではなく「ハンバーガーメニュー」を採用するのもよいでしょう。ハンバーガーメニューとは三本線で表示されるメニューのことで、クリックすると該当するメニューが表示されます。
ただし、ハンバーガーメニュー自体は見つけづらい特性があるため、「メニュー」などとわかりやすく表示させる必要があります。
ユーザービリティの向上は操作性で決まるという内容の記事がございますので、あわせてご覧ください。
ユーザビリティが高いサイト事例5選

ここではトライベック・ブランド戦略研究所が発表している「Webユーザビリティランキング2022企業サイト編(※5)」において、ユーザビリティに優れていると判断されたWebサイトを5つ紹介します。
- 大日本印刷
- 清水建設
- UQコミュニケーションズ
- 大同生命
- 明治
「大日本印刷」

大日本印刷は印刷分野からマーケティングのプロモーション、医療や健康分野までさまざまな事業を展開している会社です。上記で紹介しているランキングのなかでも堂々の1位を獲得していて、総合的にユーザビリティが高いWebサイトと評価されています。
総合力に優れたユーザビリティを提供しているなかでも、特筆すべきがWebサイトのヘルプ能力です。あらゆる国の人が見ることを想定して作られている大日本印刷のWebサイトは、日本語を含めて合計17種類 の言語に対応。さらに、ページ内の「よくある質問」ではユーザーの悩みを先回りした回答が用意されています。
また、専門性が高いコンテンツを提供していて、事業部門の責任者同士の対話など、他のWebサイトでは見られない独自のコンテンツを提供しているのが好評なようです。
「清水建設」

清水建設は建設業を中心に不動産開発やエンジニアリングなどの4分野で事業を展開している会社です。総合的なユーザビリティの高さが評価されていて、特に「ナビゲーションの使いやすさ」に定評があります。
階層構造における最上位カテゴリーを表すメニューが上部にまとめられていることに加えて、パンくずリストも追加。また、メニューのタブにおいて最低限の情報を表示することによって、ユーザーに情報を与えすぎないようにしています。
さらに、ファーストビューに動画コンテンツを配置することで、1つのコンテンツ内にさまざまな情報を集約しているのも特徴的です。
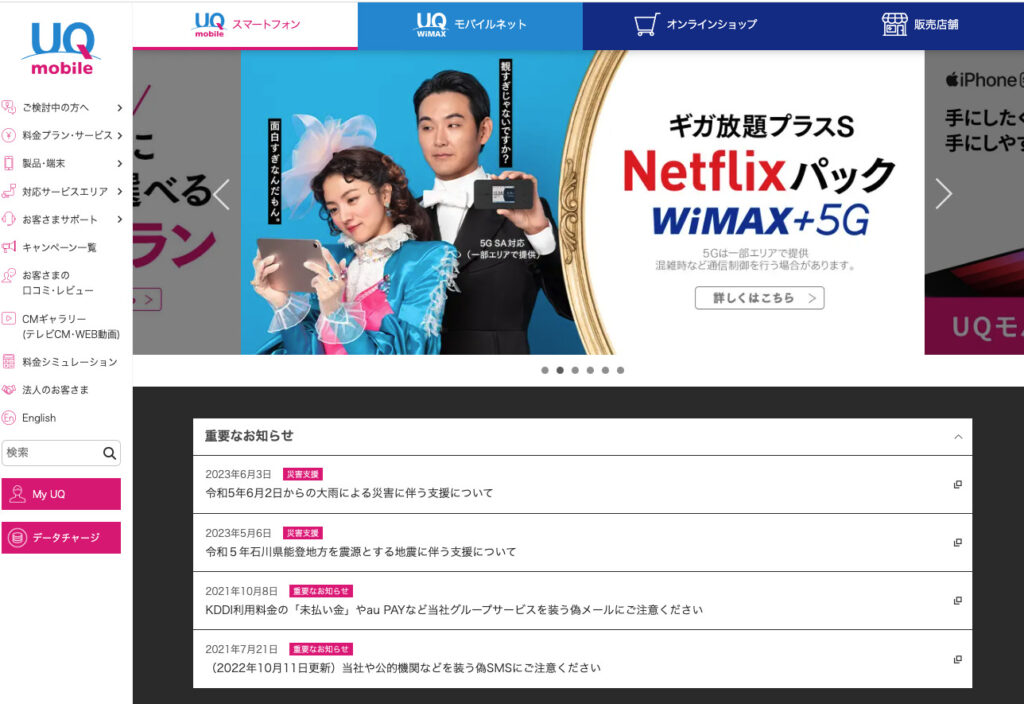
「UQコミュニケーションズ」

UQコミュニケーションズはKDDIグループの電気通信会社です。「UQ mobile」や「UQ WiMAX」などのサービスを提供しています。
「Webユーザビリティランキング2022企業サイト編(※5)」においては、調査対象の150社のうち「ナビゲーションの使いやすさ」の評価で1位を獲得しているのが特徴的です。ヘッダーメニューにはそれぞれサービスの紹介カテゴリーを設定し、脇のグローバルメニューでは購入を検討している人を対象にカテゴリーを設定しています。
それぞれ見込み客から潜在顧客まで幅広い層に対してアプローチできるため、あらゆる人のユーザビリティを満たしたWebサイトといえるでしょう。
「大同生命」

大同生命は中小企業に特化した「経営者保険のパイオニア」として、1902年に創業された会社です。大同生命のWebサイトで特に優れている部分はサイト全体のわかりやすさでしょう。
「PICK UP」カテゴリーではカーソルを合わせると、コンテンツの詳細が表示され、ページに移動しなくても大まかな内容を把握できるようにしてあります。ユーザーにとってページ移動は労力ですし、移動後における情報のミスマッチを防ぐという面では、ユーザビリティに優れていると評価できるでしょう。
「明治」
明治といえば製菓業を中心に食料品などを提供している会社です。Webサイトへのアクセス性の高さや、適切なコンテンツを提供している点が評価されて、ユーザビリティが高いと評価されています。
サイト全体としてはマルチカラムで構成されていて、各メニューでさまざまなコンテンツが紹介されています。情報の重要度に合わせてメニューのサイズを変えているため、一見多く見える情報量も選択しにくいとは思わせない構造に仕上がっています。
また、各コンテンツに遅延ローディングを設定し、サイトの表示速度を高める施策に取り組んでいる点もユーザビリティに配慮しているといえるでしょう。
ユーザビリティにおける改善で大切なポイントは以下の通りです。
- 企業本位ではなく、ユーザー視点でデザインすべきであること
- 凝ったデザインで独自性を発揮するよりも、シンプルなデザインの方がユーザビリティに優れていること
- 入力フォームでの離脱者を防ぐためにも、「EFO」にも取り組むべきであること
ユーザビリティの改善ではさまざまな要素を加味しなければいけません。初心者がいきなり取り組んでも失敗してしまう可能性があるため、ときには専門業者に依頼することも視野に入れましょう。
THINkBALなら、高いユーザビリティのサイトを制作することが可能です。お気軽にご相談ください。
回遊率や滞在率向上を目的としたユーザービリティ改善

ユーザーが使いやすいWebサイトに改善・運用はできていますか?
- 自社のユーザビリティを改善したい
- 滞在率や離脱率を改善し、問い合わせを増やしたい
- ユーザビリティ改善が得意な会社を探している
Webサイト改善で実績のある
THINkBALにお任せください

Relation 関連記事

- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
- Web制作
2024/4/21Webサイトを多言語化する方法と手中は?おすすめのツール5選も紹介!
- Web制作
2024/7/31Webサイトのメニューは主に9種類!各メニューの特徴やメリットを解説!
- UX/UIデザイン
2023/9/7UIとUXでよくある不満・悩みを改善する方法と参考にしたいサイト3選
- UX/UIデザイン
2023/8/27Webサイトの最適化されずユーザーにストレスがかかっている際の原因と解決策
- マーケティング
2023/8/11アクティブユーザーが増えない|サイト運営者が知っておくべき4つの方法
What's New 新着情報

- コンテンツマーケティング
2024/10/7【CV率を伸ばす】メルマガ配信の作り方を6ステップで分かりやすく解説!
- Web制作
2024/10/7製造業のサイト制作におすすめの制作会社5選
- Web制作
2024/10/7ランディングページのコーディングについて詳しく解説!作成の工程や費用は?
- コンテンツマーケティング
2024/10/7メルマガのメリットとは?配信時の注意点や書き方の事例も紹介
- マーケティング
2024/10/4マイクロコンバージョンのメリットとは?設定がおすすめの理由を一挙公開!
- コンテンツマーケティング
2024/10/4ホワイトペーパー作成代行会社に依頼できることとは?費用相場と選び方のポイント
Recommend オススメ記事

- Web制作
2024/7/1BtoBサイトでおすすめの制作会社14選|BtoBビジネスで成功するには
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2024/9/28サイトの問い合わせを増やす施策を8つ紹介!CTAボタンの設置方法も解説!
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介