
ユーザビリティの向上は操作性で決まる!今すぐできる4つの改善策
ユーザビリティを向上させることで、サイトのCV率をアップすることが可能です。
なかでも「操作性」はユーザビリティ向上に重要な要素です。しかし、具体的にどう操作性を上げれば良いのかわからない人も多いかと思います。
- Webサイトのユーザビリティを向上させたい人
- 操作性を良くしたいが、具体的な方法がわからない人
- 操作性を良くして読者の満足度をUPしたい人
そこでこの記事では、Webサイトの操作性を良くするための改善策をお伝えしていきます。
サイト内のユーザビリティ向上には操作性は重要?

以下では「サイト内のユーザビリティ向上に操作性は重要なのか?」という問いについて深掘りしていきます。この章のポイントは下記の通りです。
- ユーザビリティはユーザーの満足度を意味する
- 操作性などの使い勝手の良さはユーザビリティ向上に重要
- 操作性の良さだけではダメ!
以下にて、詳しく見ていきましょう。
ユーザビリティはユーザーの満足度を意味する
ユーザビリティは日本語で「使いやすさ」と言い、主にWebサイトやアプリの操作性において、ユーザーが使いやすいものを「ユーザビリティが高い」と表現します。
ユーザビリティが高いWebサイトやアプリは、ユーザーの満足度も高くなりやすいため、PVやCVの獲得を目指す際は必ず覚えておきましょう。
操作性などの使い勝手の良さはユーザビリティ向上に重要
操作性を良くすることで、ユーザビリティを向上させることが可能です。
たとえば、ユーザーが操作をするたびにエラーが起きるようなWebサイトは「使い勝手が悪い」ということになりユーザビリティも低くなります。しかし、エラーが起きる確率を減らしたりエラーを迅速に回復するシステムを実装したりすることで、操作性も良くなり、ユーザビリティを向上させることが可能です。
加えて、ユーザーが学習しやすいサイト作りも重要になります。「何度使ってもシステムの操作が覚えられない」「初見では操作方法が分からない」などといったサイトは操作性が悪いと判断されるため、ユーザビリティが著しく低下します。そのため、Webサイトを作る際は「直感的に操作ができるかどうか」という点に比重を置くことが大切です。
操作性の良さだけではダメ!
ただ操作性が良いだけではユーザビリティは向上しません。使い勝手の良さに加え、ユーザーが読み進めたくなるようなコンテンツを作成するための「文章力」「デザイン力」なども重要になります。いくら操作性が高くてもコンテンツ自体に有益性やユーモアが無ければ、真にユーザビリティの高いサイトであるとは言えないのです。
では、「操作性の高いWebサイト」とは具体的にどういったサイトを指すのでしょうか。次章にて詳しく解説していきます。文章力とデザイン力についても後述しますので、ぜひ参考にしてみてください。
Webサイトで良いとされる操作性とは

Webサイトの操作性を向上させるための重要な要素は下記の通りです。
- 効率性
- ユーザーの満足度
- 有効性
- 利用されているか
それぞれの要素を理解しておくことで、Webサイトの操作性を向上させることができます。以下にて詳しく見ていきましょう。
効率性
効率性を良くすることで、ユーザビリティを向上させることが可能です。
なぜなら、システムの利用方法が難解であったり、作業がしづらかったりするようなシステムは効率性が悪いとみなされ、ユーザビリティの低下につながってしまうからです。
効率性を良くするためには、一度システムを利用したユーザーがその後、効率的に生産性を上げるようなUIUXにする必要があります。そのため、ユーザーの視点に立ち、「どうすればユーザーの生産性を効率的に上げることができるか」を考えた上でシステムを構築しましょう。
ユーザーの満足度
先ほども少し触れた通り、ユーザビリティの向上にはユーザーの満足度も重要な要素になります。
満足度を高くするためには、ユーザーが繰り返し利用したくなるようなシステムを作ったり、楽しいという感覚を持ってくれたりするようなコンテンツ作りを行ったりすることが重要になります。
ポイントは、大多数のユーザーを満足させるのではなく、特定のユーザーに満足してもらえるようなコンテンツ作りを行うことです。なぜなら、大多数のユーザーに満足してもらえるWebサイトを作ろうとすると、中途半端なところに妥協点が生まれ、誰からも必要とされないWebサイトになってしまうからです。
たとえば、「Amazonプライムビデオのようにコスパの良いVODが良い」という人と「ネットフリックスのように高くても質の高い映画がたくさん見えるVODが良い」という両者から満足を得ようとすると、妥協点が中途半端になってしまう(両方の良さが消える)ため、どちらからも必要とされないコンテンツになってしまいます。
したがって、満足度の高いWebサイトを作る際は、特定のユーザーを意識したコンテンツ作りを行う必要があるのです。
有効性
ユーザビリティを向上させるためには、コンテンツの有効性を意識することも重要になります。なぜなら、有効性を意識することでユーザーにとってのメリットが増え、満足度の向上につながるからです。
有効性を高めるためには「Webサイトを利用するユーザーがどのような状況にあるのか」を考える必要があります。
たとえば、あるECサイトには、トップページのファーストビュー枠に商品番号の入力欄が設置されています。一見、あまりユーザーのことを考えていないUIのように思えますが、通販カタログを見ながらアクセスしているユーザーにとっては、アクセスしてすぐに商品が注文できるため、非常に便利なUIだと感じます。
このように、ユーザーの現状を考慮したコンテンツ作りを行うことで、有効性を高めることができ、満足度の向上にもつながりやすくなるのです。
利用されているか
ユーザビリティの向上においては「いかに利用されているか」という観点も重要になります。たとえば、通販サイトの商品紹介ページに購入ボタンを設置したとしましょう。そのボタンがユーザーに使用され、CV率が向上したのであれば「ユーザーにとって必要なものだった」ということになります。しかし、使用されなかった場合は「ユーザーにとって不要なものだった」となり、削除の対象になります。
つまり、サイト上のリンクやCTA(ボタン)などは、利用されていなければ削除したり、何かしらの改善を施したりする必要があるということです。ユーザーにとって不要なものが減れば操作性も高まるため、ユーザビリティの向上にもつながりやすくなります。
ユーザビリティ向上のために操作性を改善する際の注意点

ユーザビリティ向上のために操作性を改善する際、注意すべき点は下記の通りです。
- 全体のデザインを崩さないようにする
- レイアウトを再考する
- PCとスマホで分けて操作性を考える
- 情報が見にくくならないように気をつける
正しい情報を把握し、効率的に改善を行いましょう。以下にて、詳しく解説していきます。
全体のデザインを崩さないようにする
ユーザビリティを向上させるうえで大切なのは、全体のデザインを崩さないようにすることです。デザインの一貫性を保つことで、機能やシステムの操作感が分かりやすくなり、ユーザビリティが向上しやすくなるからです。
また、システムにおいても「コンテンツの削除は詳細画面でのみ行えるようにする」あるいは「一覧表示の状態でコンテンツの削除を行えるようにする」などといったユーザーの業務をシステム全体で統一することで、ユーザーの学習を効率化することが可能です。
さらにデザインのルールを統一化しガイドラインに落とし込むことで、新たなページや機能を追加する際、効率的に開発を行うことができます。大規模なWebサイトやシステムを構築することが前提としてある場合は必ず意識しておきましょう。
レイアウトを再考する
ユーザビリティの向上において、レイアウトは非常に重要な役割を担っています。利用してくれるユーザーに適さないレイアウトを採用してしまうと、またたく間にユーザビリティは低下してしまうでしょう。
ユーザーに適したレイアウトを採用するためには、まずどういったレイアウトがあるのかを知っておくことが大切です。
たとえば昨今、多くのWebサイトに導入されている「リキッドレイアウト」はご存知でしょうか。リキッドレイアウトとは、Webブラウザの横幅に合わせて自動的にコンテンツの幅を調整してくれる優秀なレイアウトです。PCのディスプレイ幅は種類によって異なりますから、まだリキッドレイアウトを採用していない方はぜひ検討してみてください。
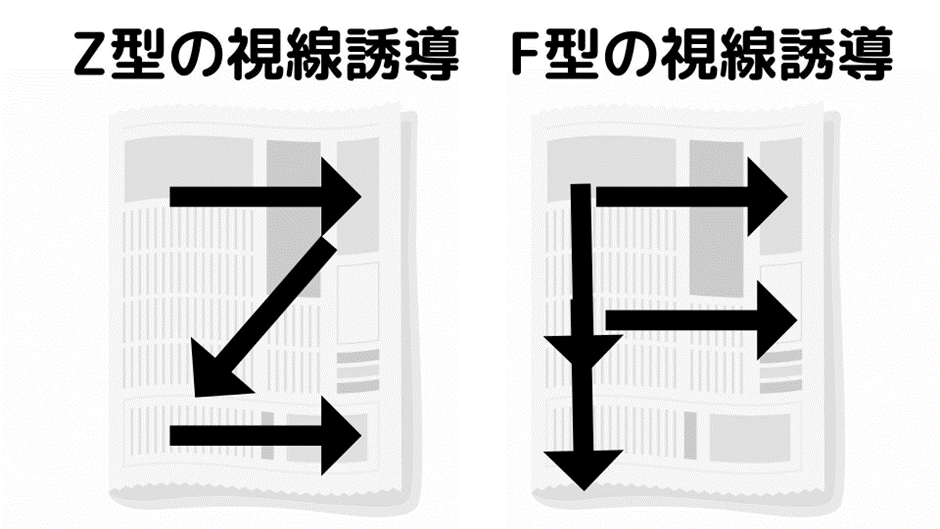
また、全体的なレイアウトを考える際には、視線誘導を意識することも重要になります。視線誘導とは、ユーザーの心理効果をデザインに取り入れる手法です。

ユーザーは上記2パターンのどちらかで情報を追うため、重要な情報は視線上に配置するとよいでしょう。
PCとスマホで分けて操作性を考える
操作性の改善策を考える際は、PCとスマートフォンで分けて考えるようにしましょう。なぜならPCとスマートフォンでは、操作環境が大きく異なるからです。
たとえば、スマートフォンの場合は指で画面をスクロールしてページを読み進めますが、PCの場合は基本的にマウスを使用してスクロールします。このとき、指とマウスでは接地面が大きく異なるため、ボタンの配置や大きさなどを考慮する必要があるのです。
ターゲットにPCユーザーが多い場合は、両方を考慮するのではなく、PCでの操作に重点を置いてUIUXを構築するのが有効です。もちろんスマートフォンユーザーがメインの場合もあるため、アクセス解析を行うなどしてユーザー属性を事前に把握しておきましょう。
情報が見にくくならないように気をつける
どれだけ操作性が良くなったとしても、肝心な情報が見えにくいとユーザーはストレスを感じるため、ユーザビリティは大きく低下します。
一例として、Webサイトにユーザー個人の管理画面を設置する場合は「情報の構造を複雑にし過ぎないこと」が大切です。細かく整理されている情報は見やすいのですが、構造が複雑になってしまうと操作性が悪くなり、ユーザーの学習を阻害してしまう可能性があります。
情報量が多くなり、やむを得ず多重構造になってしまう場合は、一層目をタブで表示し、二層目をサイドナビで表示するなどして全体の構造を視覚的に把握できるようにしましょう。
本記事では「ユーザビリティの重要性」「ユーザビリティを向上させる際の注意点」などについて詳しく解説してきました。
- ユーザビリティはユーザーの満足度を意味する
- 効率性や有効性などを理解しておくことでWebサイトの操作性を向上させることができる
ユーザビリティの向上は、専門性の高い知識が必要となるため簡単ではありません。しかし、サイトでCVを獲得するためには欠かせない要素の一つであるため、決して放置だけはしないようにしましょう。
ユーザビリティについての相談は、ぜひTHINkBALにお任せください。
ユーザビリティ向上を目指した操作性の改善

操作性を今すぐ改善し、ユーザーの満足度を上げませんか?
- ユーザービリティをすぐにでも改善したい
- 操作性が悪い自社サイトを改善したい
- 今の操作性をプロの視点から改善してほしい
Webサイト改善で実績のある
THINkBALにお任せください

Relation 関連記事

- UX/UIデザイン
2023/9/7UIとUXでよくある不満・悩みを改善する方法と参考にしたいサイト3選
- UX/UIデザイン
2023/8/27Webサイトの最適化されずユーザーにストレスがかかっている際の原因と解決策
- マーケティング
2023/8/11アクティブユーザーが増えない|サイト運営者が知っておくべき4つの方法
- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
- UX/UIデザイン
2024/4/28ユーザビリティの高いWebデザインとは?改善方法とサイト事例を紹介
- UX/UIデザイン
2024/4/28ユーザビリティ調査の種類ややり方は?効果的な調査を行いWebサイトの改善を図ろう
What's New 新着情報

- Web制作
2024/4/28ファーストビューのキャッチコピーは5つのポイントを押さえればOK
- UX/UIデザイン
2024/4/28導線改善はユーザビリティの向上につながる?最適な導線を解説!
- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
- マーケティング
2024/4/28アクセス解析の必要性を解説|アクセス解析でわかる7つのこととは
- マーケティング
2024/4/28アクセス解析の効果的な進め方は?効果測定との違いや効果を出すためのポイント
- マーケティング
2024/4/28アクセス解析が必要な理由とは?発見できる課題とその改善方法
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2023/3/16コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2023/4/25コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2023/10/26採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介




