見やすい企業のホームページとは?参考例やポイントを解説!
この記事のポイント
- いいサイトのデザインがわからない人
- 参考になる企業のホームページを見てみたい人
- どうすればターゲットに注目してもらえるか知りたい人
Webサイト制作の担当者は、このような悩みを抱えているのではないでしょうか。そこでこの記事では、デザインで参考になる企業ホームページを紹介していきます。ターゲットや目的別に紹介していくので、ぜひ気になるホームページを見つけて参考にしてください。
デザインで参考になる企業ホームページ
企業には大きく分けて、BtoB企業とBtoC企業があります。それぞれターゲットが異なっているため、デザイン性も変わってきます。ここからは、順番にデザインで参考になる企業ホームページを紹介していきましょう。
BtoB企業
BtoB企業は企業に向けてコンテンツを発信していくため、ターゲットにとって有益な情報を盛り込むことがポイントです。ここからは5つのBtoB企業例を紹介していきます。
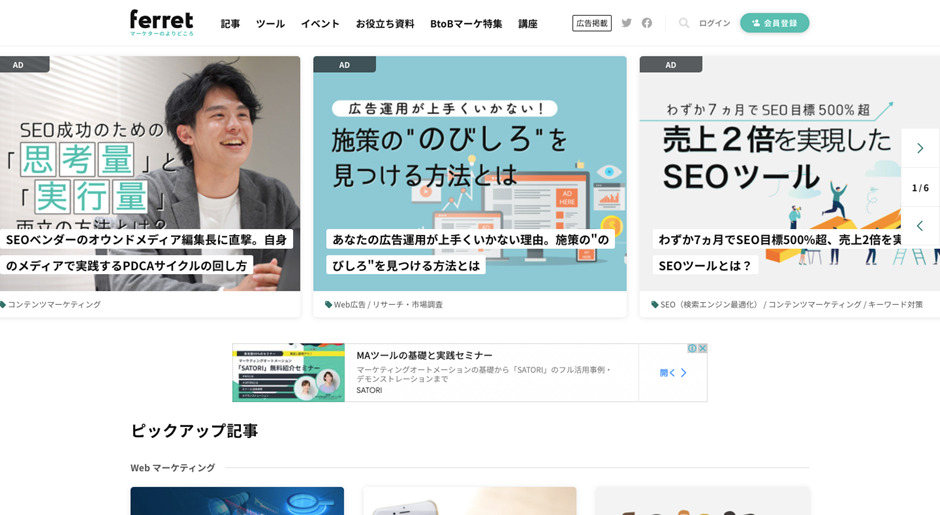
「株式会社ベーシック」

株式会社ベーシックは、幅広い分野でシステム開発を行なっているIT企業です。株式会社ベーシックでは「マーケターのよりどころ」というテーマで「ferret」というメディアを運営しています。
このホームページの特徴は、シンプルなデザインが採用されているところです。トップページにはマーケターが興味を持つようなコンテンツが掲載されています。構成が非常にシンプルなため、キービジュアルのテキストが見やすく、一目でコンテンツ内容を把握できるデザインが特徴的です。
「株式会社マーケットエンタープライズ」
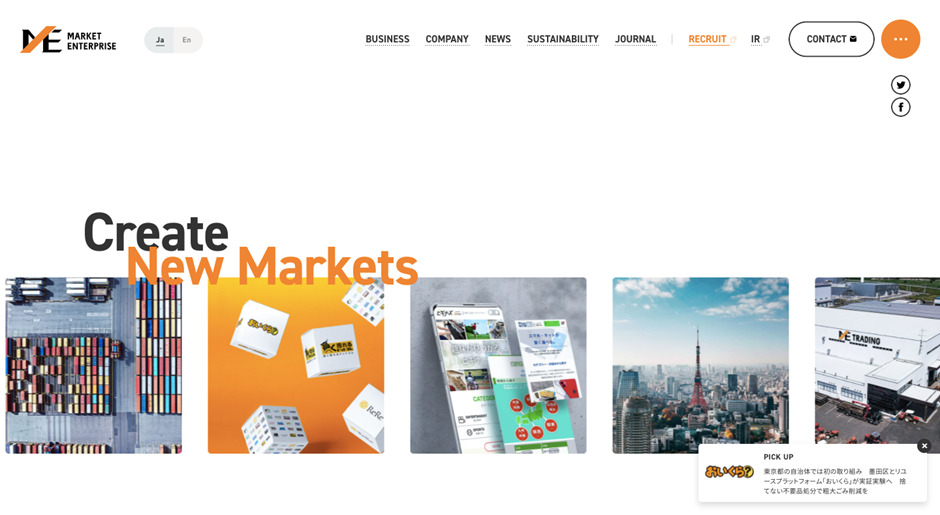
株式会社マーケットエンタープライズは、ネット型リユース事業を中心として、モバイル通信事業やメディア事業を行なっている企業です。
このホームページの特徴は、印象に残るようなアニメーションが採用されていることです。ロゴやトップページを表示する際に動きをつけることで、ユーザーが思わずスクロールしたくなるようなデザインになっています。
また、アニメーションをつけると、「かっこよさ」や「力強さ」を印象づけることも可能です。そのため、ホームページを通して企業のブランディングを行いたい場合には重宝します。
「株式会社キーエンス」

株式会社キーエンスは、「キーエンス」というホームページで、自社で開発・製造した光学顕微鏡・電子顕微鏡などの紹介を行っています。
このホームページの特徴は、ユーザー視点で利用しやすいサイトデザインとなっていることです。キーエンスは様々な製品を製造しているため、ユーザーのニーズは多岐にわたっています。そこで商品一覧を設けることで、簡単に目的のページへアクセスできるようになっています。
また上部に検索窓が設置されているため、サイトを回遊しなくても気になるコンテンツを探すことが可能です。
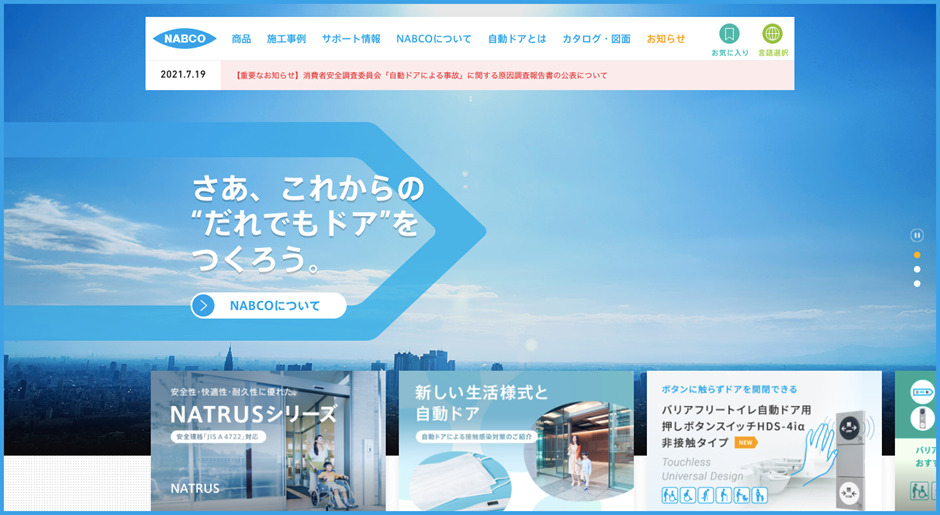
「ナブテスコ株式会社」

ナブテスコ株式会社は、自動ドアを製造しているメーカーです。ナブテスコ株式会社には自社の取り組みを発信するコーポレートサイトがあります。
このホームページの特徴は、自動ドアを作っている会社であることが分かりやすい点です。たとえばトップページには自動ドアを連想させるようなさりげないデザインやアニメーションが取り入れられています。そのため、企業のことを知らないユーザーでも、自動ドアを作っている会社だと記憶しやすいでしょう。
「株式会社アイ・グリッド・ソリューションズ」

株式会社アイ・グリッド・ソリューションズは、AIによるエネルギーマネジメントや企業や家庭向けの電力供給を営んでいる企業です。
このホームページの特徴は、配色にこだわることで、利便性の高いホームページになっていることです。たとえばトップページにはカテゴリーが設置されており、カテゴリーごとにボタンが分かれています。そのため、初めてサイトにアクセスしたユーザーでも気になる情報を簡単に見つけることができるのです。
また、上部にもカテゴリーメニューが設置されているため、途中で別のカテゴリーが気になった場合など、トップ以外から導線設計するのに最適です。
このように、コンテンツが複数のジャンルに分かれている場合は、カテゴリー毎に配置することでユーザーがスムーズにコンテンツへとアクセスできるようになります。
BtoC企業
BtoC企業は、個人に向けて情報を発信する必要があります。そのため、直感的に興味を引くようなデザインにすることが大切です。ここからはBtoC企業の成功例を5つ紹介します。
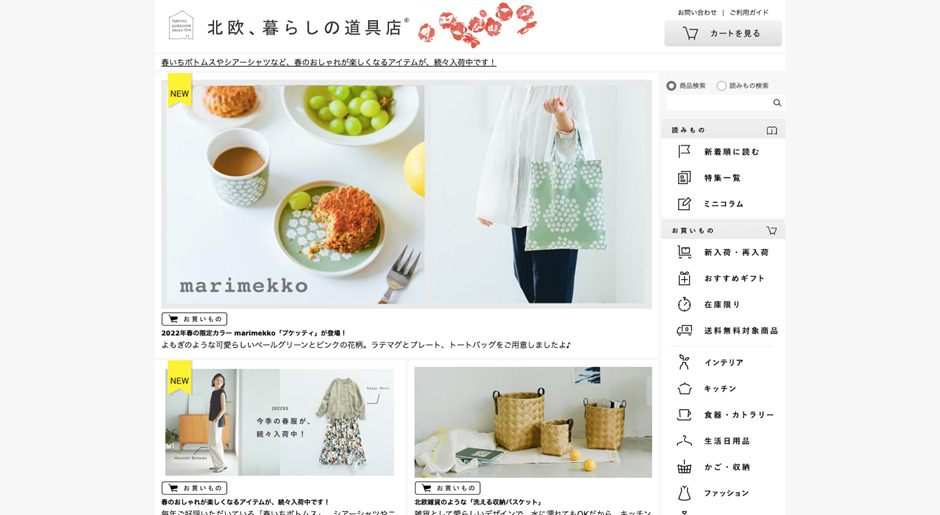
「株式会社クラシコム」

株式会社クラシコムは、「北欧、暮らしの道具店」というメディアを運営している企業です。北欧、暮らしの道具店はライフスタイルを中心としたコンテンツを発信しており、同時にECサイトとしての役割も果たしています。
このホームページの特徴は、読みものとしての役割と、ショッピングとしての役割を共存できていることです。右側には「読みもの」「お買いもの」と書かれたメニューがあり、ユーザーは一目でこのサイトの構造がわかります。
さらにキービジュアルの下には「読みもの」「お買いもの」などのタグがあり、気になるコンテンツへ簡単にアクセスできるようになっています。このように、ECサイトに読みもののコンテンツを掲載する場合は、ユーザーがどちらのコンテンツであるのか一目でわかるような工夫があるとわかりやすいでしょう。
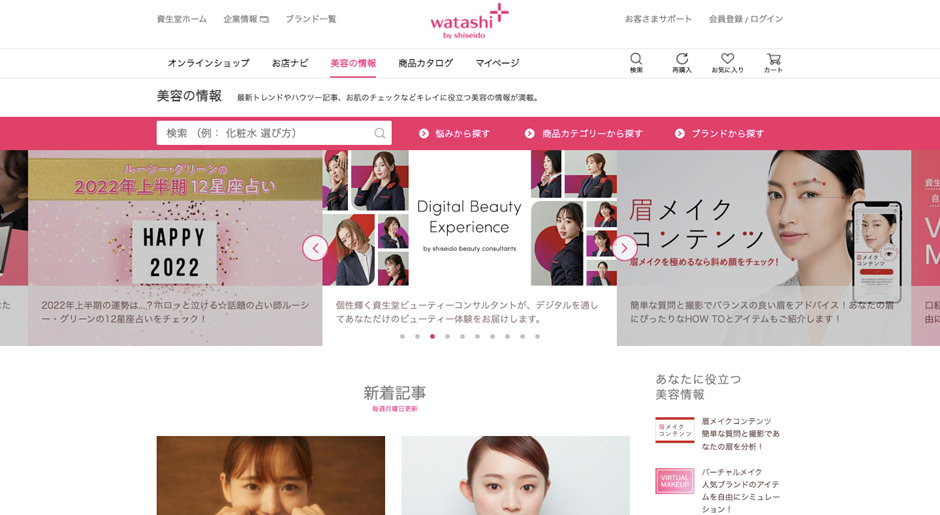
「株式会社資生堂」

株式会社資生堂は、化粧品などの製造・販売を行なっているメーカーです。株式会社資生堂には「watashi+」というコンテンツがあり、美容に関する情報発信を行なっています。
ホームページの特徴は、上部に検索バーがあり、ユーザーが気になる情報に簡単にアクセスできることです。美容に関する情報は多岐にわたっているため、スクロールしながら探すのは難しいです。場合によっては、見つからずに離脱してしまうこともあるでしょう。
しかし検索バーがあると、離脱する前にキーワードで検索してもらえる可能性が高まります。さらにテーマカラーであるピンクを使用することで、デザインの邪魔をせずに、検索バーをユーザーにアピール可能です。
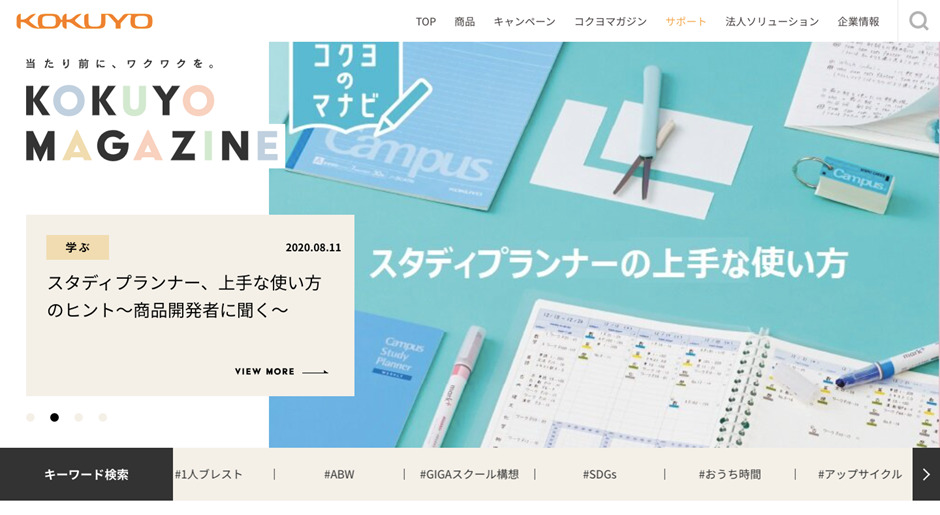
「コクヨ株式会社」

コクヨ株式会社は、文房具やノートなどを製造・販売しているメーカーです。コクヨ株式会社には「コクヨマガジン」というコンテンツがあります。
「コクヨマガジン」の特徴は、「キーワード検索」という項目を設定していることで「キーワード検索」では、SNSのようにハッシュタグを使用し、「#ファイリング」「#ノートの使い方」のようにジャンル毎にコンテンツを閲覧できます。
これをトップページに持ってくることで、ユーザーがサイトを回遊せずすぐに気になるコンテンツへとジャンプできるようになっています。またカルーセル表示を利用して、多くの情報をトップページに載せる工夫もされています。
「SMBC日興証券株式会社」

SMBC日興証券株式会社は、三井住友フィナンシャルグループの傘下にある証券会社です。SMBC日興証券株式会社では証券に関する情報を発信する「日興フロッギー」というサイトを運営しています。
このホームページの特徴は、親しみやすいイラストを多数採用していることです。証券に関するジャンルは固いイメージがあり、若い人にはなかなか読んでもらいにくいところがあります。しかし、「日興フロッギー」ではキービジュアルにイラストを採用することで、興味を持ってもらうきっかけを作っています。
中には漫画のようなポップなイラストもあり、思わずクリックしたくなるようなコンテンツも多数あります。このように、多くの人に向けて発信したい場合は、イラストを用いるといいでしょう。
「ライオン株式会社」

ライオン株式会社は、洗剤や歯磨き粉などの商品を製造・販売しているメーカーです。ライオン株式会社には企業の取り組みを発信するためのホームページがあります。
ライオン株式会社のホームページの特徴は、メッセージに合わせたイメージ画像を大きく使っていることです。メーカーは会社の特徴とも言える商品をホームページに載せることも可能ですが、ライオン株式会社では企業の取り組みの発信に力を入れています。
たとえば企業が行っている数々の取り組みをキャッチコピーとイメージ画像を大きく使用して紹介することで、前向きなイメージをユーザーに届けることに成功しています。
さらにさりげなくコンテンツのキービジュアルを掲載することで、ホームページにあるコンテンツの内容が一目でわかります。このように、画像やキャッチコピーのサイズ・配置を工夫することで、複数の情報を整理して伝えることができます。
サイトの種類別に見やすいデザインの企業ホームページの参考
Webサイトはいくつか種類があり、それぞれ目的や役割が異なっています。そこでここからは、サイトの種類別に企業ホームページを紹介していきましょう。
コーポレートサイト
コーポレートサイトとは、企業の取り組みや理念を発信するためのサイトです。コーポレートサイトはいわば企業の顔とも言えるため、デザインが重要です。ここでは成功例を5つ紹介します。
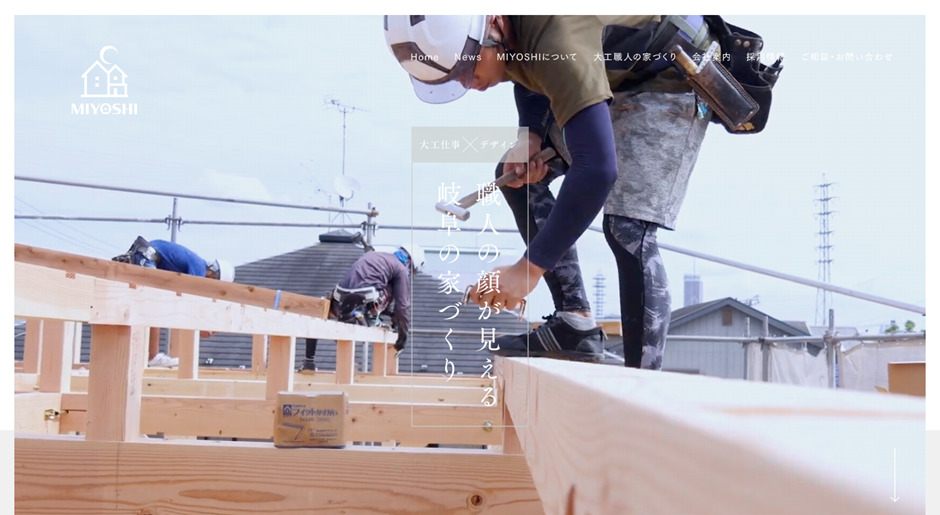
「株式会社MIYOSHI」

株式会社MIYOSHIは、岐阜県で家づくりを行なっている会社です。大手企業には注文できないようなきめ細やかな対応を行うことが特徴となっています。
このコーポレートサイトの特徴は、一目で現場の様子が伝わってくることです。家の建設を依頼すると、どうしても完成した家の外観しか確認できず、どんな風に出来上がっていくのかがわかりづらいでしょう。しかしムービーで現場の様子を示すことで、大工さんたちの熱意や仕事ぶりが伺え、ユーザーは信頼感を抱きやすいです。
自社がどのような熱意を持って日々取り組んでいるのかをムービーで発信できるため、ユーザーは信頼できると思える、注文や問い合わせに踏み出しやすいでしょう。
「ロックアイランドツアーカンパニー」
ロックアイランドツアーカンパニーは、リゾート地のパラオにてツアー業を営んでいる会社です。会社が現地にあるため、リアルタイムの情報を共有しています。
ロックアイランドツアーカンパニーのコーポレートサイトの特徴は、パラオの魅力的な景色が掲載されていることです。ツアーにユーザーを促すには、利用した後の達成感を思い描いてもらうことが重要ですが、サイトのデザインを見ただけで、実際にパラオに行った時の感動を想像することができるでしょう。
また、ページをスクロールすると目的別のメニューが表示されます。現地で実際にどんなことがことをしたいのか、考えながらページを遷移できるため、大変使いやすいでしょう。
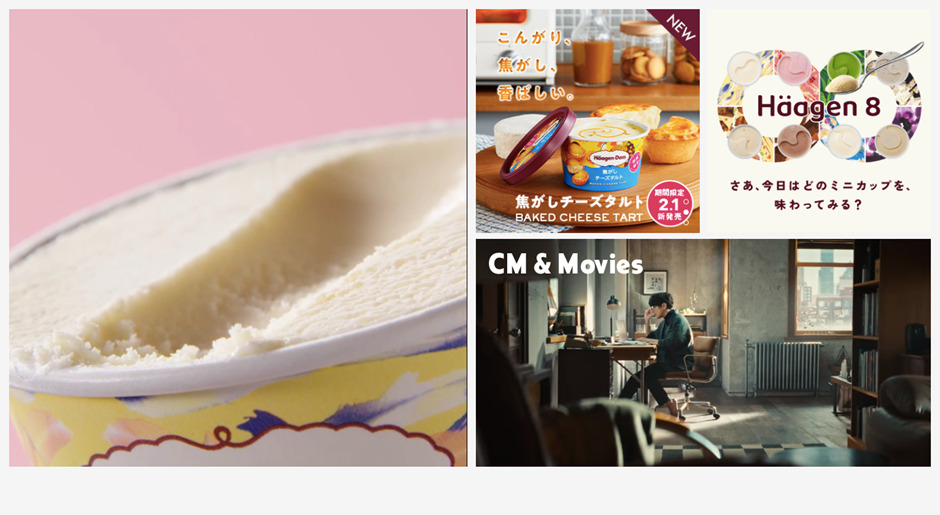
「ハーゲンダッツ ジャパン株式会社」
ハーゲンダッツ ジャパン株式会社は、アイスクリームのブランド「ハーゲンダッツ」を展開している企業です。一般的なアイスクリームよりも少し高級感があり、リッチな味わいで人気を集めています。
ハーゲンダッツ ジャパン株式会社のコーポレートサイトの特徴は、シズル感のあるムービーが使用されていることです。シズル感とは食欲を刺激するような感覚のことで、これを取り入れることによって「食べたい」「買いたい」など行動促進につながる気持ちをユーザーに抱いてもらうことができます。また、ムービーにして動きをつけることで、より商品を美味しそうに見せることが可能です。
さらにページをスクロールすると、それぞれのコンテンツがアニメーションで表示されます。スクロールに合わせて動きをつけることで、テンポよくコンテンツを見せることが可能です。
このように、サービスを紹介するコーポレートサイトでは、利用後の達成感をイメージしてもらうことがポイントです。また具体的にどんなサービスがあるかを提示することで、ユーザーがサイトを利用しやすくなります。
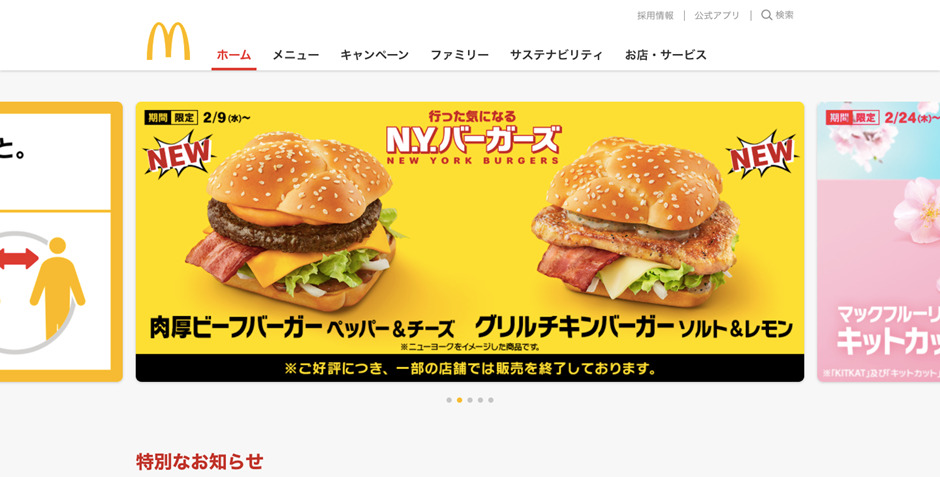
「日本マクドナルド株式会社」

日本マクドナルド株式会社は、ファストフード店であるマクドナルドを展開している企業です。比較的手頃な価格で購入できるため、多くの消費者に親しまれています。
日本マクドナルド株式会社のコーポレートサイトの特徴は、ユーザーの知りたい情報と、企業が発信したい情報をうまく配置していることです。多くのユーザーは、マクドナルドのメニューや新商品の情報を求めてアクセスします。そのため、トップのカルーセルには新商品の情報が掲載されています。
しかし企業としては、どんな取り組みを行なっているのかも、ユーザーに知ってもらいたい情報のひとつです。そこでトップに「ファミリー」「サステナビリティ」といったメニューを設置し、気になったユーザーを誘導しています。また、企業の取り組みに関するコンテンツはページをスクロールすると、商品情報の下部にも設置されていることがわかります。
このように、ユーザーが知りたい情報と企業が発信したい情報をうまく配置することで、ユーザーの期待を裏切らないような形で掲載できます。
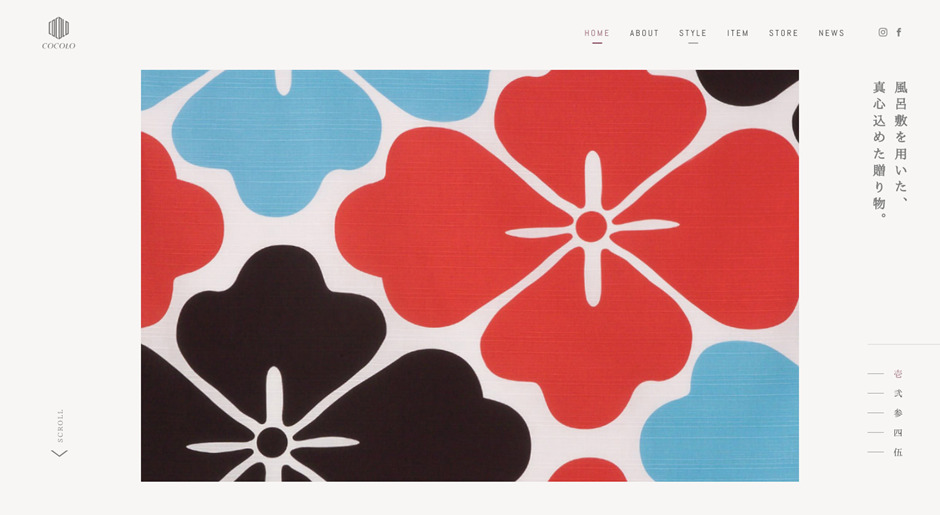
「株式会社 亀忠」

株式会社 亀忠は、ノベルティー商品や個人向けギフトの販売を行なっている会社です。創業140年以上の歴史を持ち、高級感のあるデザインが魅力的です。
株式会社亀忠のコーポレートサイトの特徴は、商品の洗練されたデザインをサイトにも反映している点です。和を感じさせる漢字と現代的な英語をうまく混在させることで、デザイン性とホームページの利便性を共存させています。
さらに商品のデザインを前面に出すことで、企業の商品のテイストが一目でわかります。
ECサイト
ECサイトとは、インターネット上で自社の商品やサービスを販売できるサイトのことです。日本ではAmazonや楽天市場に出店する企業が多いですが、中には自社でECサイトを開設する企業もあります。ここからは、デザインが秀逸なECサイトを紹介します。
「職人醤油」

職人醤油は、国内の様々な醤油を取り扱っているECサイトです。醤油を専門にしている点がが特徴的で、取扱商品は全て100mlの小瓶で統一されています。
職人醤油のECサイトの特徴は、写真やアイコンを大きく掲載し、テキストを少なく抑えることで感覚的に利用できることです。また、商品を掲載するだけでなく、思わず読んでみたくなるようなコンテンツが掲載されているのも特徴的です。
たとえば「お惣菜唐揚げをワンランクアップさせる醤油」というコンテンツでは、唐揚げにぴったりな醤油を取り上げ、その理由にも触れています。こうしたコンテンツがあると、ユーザーは気になってついクリックしてしまうでしょう。また、そのまま商品ページに誘導できるので、秀逸なデザインだと言えるでしょう。
「江崎グリコ株式会社」

江崎グリコ株式会社は、ポッキーやビスコなどのお菓子を製造しているメーカーです。グリコには「グリコダイレクトショップ」というECサイトがあり、健康食品やギフトなどを販売しています。
「グリコダイレクトショップ」の特徴は、ユーザーのニーズに合わせて商品がカテゴライズされていることです。グリコといえばお菓子のイメージが強いかもしれませんが、「SUNAO」のようなダイエット向きの商品や、健康志向の食品、そしてベビーフードも販売しています。これらはニーズが異なっているため、トップページでは商品を掲載せず、カテゴリを入り口として設置しています。
もしトップページに商品を掲載してしまうと、自分が欲しい商品がないと勘違いしてしまい、離脱してしまう可能性があります。しかし、見せ方を工夫することで、さまざまなニーズを満たすことができるでしょう。
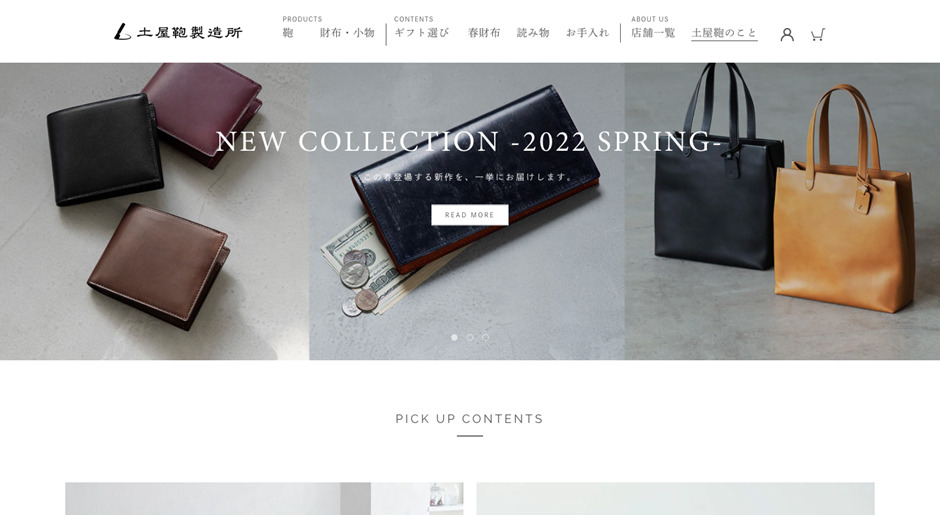
「土屋鞄製造所」

土屋鞄製造所は、革を使用したカバンを中心に製品を製造している会社です。少し高級感のある商品が多いため、ビジネス用に揃えたり、ギフトとして購入する人をターゲットにしています。
土屋鞄製造所のECサイトの特徴は、商品を掲載するだけでなく、ユーザーが商品を選びやすくなるようなコンテンツが掲載されていることです。たとえば「贈る相手から選ぶ」「おすすめのカラーから選ぶ」「カテゴリから選ぶ」などとシチュエーションごとに掲載されています。
また、サイト内にはアコーディオンが使用されているので、気になるメニューを開くとコンテンツが掲載されるようになっています。そのためコンテンツとしても読みやすく、気になる部分だけピックアップできるのでストレスもかかりません。
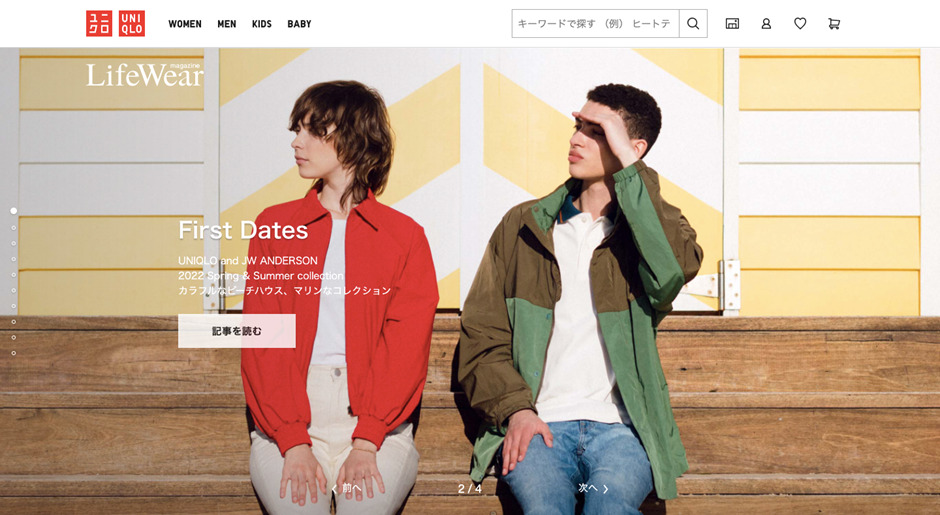
「株式会社ユニクロ 」

株式会社ユニクロは、国内だけでなく海外でも展開しているブランド、ユニクロを運営している会社です。ユニクロでは自社のECサイトを運営していて、自宅からでも購入できるようになっています。
ユニクロのECサイトの特徴は、商品ごとのレビューが掲載されていることです。レビューは星5つで評価し、コメントも記載できるようになっています。レビュー欄のデザインはモノトーンなので、商品の存在感を邪魔しません。
このようにシンプルなデザインで統一することで、ブランディングとサイトの利便性を兼ね備えることができます。おしゃれなデザインにすることは大切ですが、同時にユーザーが快適に利用できる工夫も重要です。その際、ブランドの世界観に寄り添うとうまく共存できます。
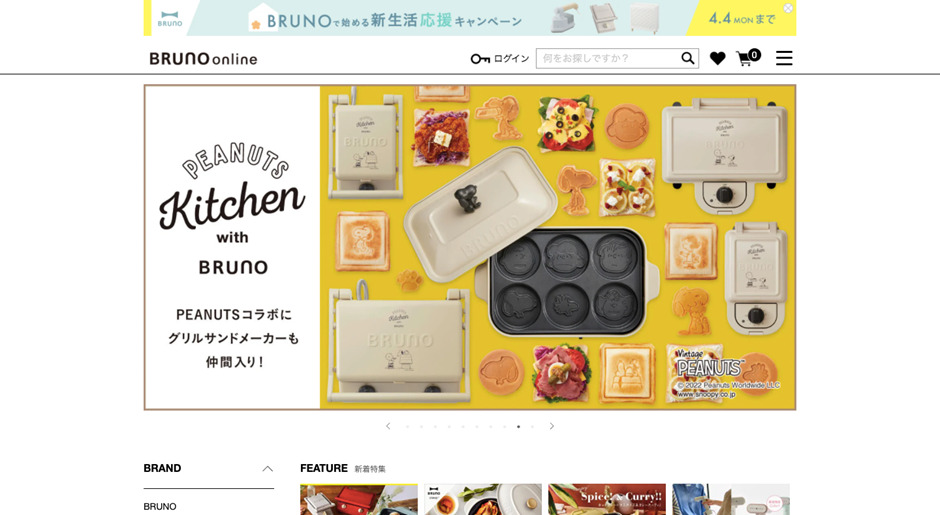
「BRUNO株式会社」

BRUNO株式会社は調理器具などを中心に販売しているメーカーです。インテリアになじむようなおしゃれな商品が多く、ファンからも熱い支持を得ています。
ブルーノオンラインの特徴は、商品の画像を引き立てるために、メニューなどのテキストがシンプルにデザインされていることです。BRUNOの商品はおしゃれなデザインが魅力的です。そのため、サイト自体のデザインが目立ってしまうと、商品の魅力が伝わりません。 そこでサイト自体はモノトーンを中心にし、商品の画像を主役としています。また、フォントにもこだわっているため、モノトーンでありながらおしゃれなデザインとなっています。このようにターゲットの趣向を抑えることで、サイトを繰り返し訪れてもらえるチャンスが生まれます。
LP
LPとは「Landing Page(ランディングページ)」の略称で、企業のある商品・サービスをピックアップして掲載することが多いです。ここからは、デザインが参考になるLPを5つ紹介します。
「株式会社明光ネットワークジャパン」

明光義塾は個別指導を売りにしている学習塾です。小学生から高校生を受け付けていて、生徒の実力に合わせてカリキュラムを組めることが売りになっています。
明光義塾のLPサイトの特徴は、保護者に向けて授業の様子や実際に通った家庭の感想をトップに掲載していることです。学習塾に通うのはお子様ですが、その学習塾に通うかどうかを決めるのは保護者です。そのため、この場合は保護者に刺さるようなデザインが望ましいでしょう。
そこでトップには生徒がどんな風に授業を受けているのかが伝わるような画像を使っています。さらに「92%」という具体的な数字を掲載することで、成績がアップすることを説得力を持って伝えられています。
このように、LPではターゲットに刺さる画像やキャッチコピーを掲載させると効果的です。特に学習塾のように、利用者と意思決定者が異なる場合、意思決定者に向けたデザインにすることがポイントとなります。
「株式会社パイロット」

株式会社パイロットは文房具を販売しているメーカーです。株式会社パイロットには「ドクターグリップ」という無理なく握れるシャーペンシリーズがあります。
そんなドクターグリップをピックアップしたこのLPサイトの特徴は、トップページに商品の魅力を掲載していることです。スクロールすると「首・肩・腕への負担を軽減する」「振るだけで、芯が出る!」「書き出しから、濃くなめらかに書ける。」などとポイントごとに画像とテキストが掲載されています。
構成はシンプルでありながら、大きな画像と説得力のあるテキストを使用しているため、知らない人でもすぐに商品の特徴をつかむことが可能です。
さらに細やかなアニメーションも採用されているため、思わずスクロールしたくなるような工夫も感じられます。このように、商品の魅力を発信する場合は、シンプルな構成を採用するとコンテンツが伝わりやすくなります。
「株式会社MTG 」
株式会社MTGはSIXPADという商品やSIXPAD Stationというジムを経営している会社です。SIXPAD StationはSIXPADの商品を利用できるジムで、トレーナーがついているため初心者の方でも安心して利用できます。
SIXPAD StationのLPサイトの特徴は、ジムを利用して汗を流しているイメージが伝わってくることです。運動が苦手な方はついつい億劫になってしまいますが、汗を流して達成感に満ちているところをイメージしてもらうことで、行ってみようかなとユーザーの行動を促してくれるでしょう。
さらにページをスクロールすると、「全身同時15分。だから、やりきれる。」というキャッチコピーとともに、トレーニングの内容が記載されています。いきなり難しい運動を行うのはハードルが高いですが、15分で全身が鍛えられるのなら、ハードルが下がる方も多いでしょう。
このように、一般的にはハードルが高いと思われがちなジムなどのサービスを取り上げる場合は、達成感やハードルの低さをアピールするようなデザインを用いると効果的です。
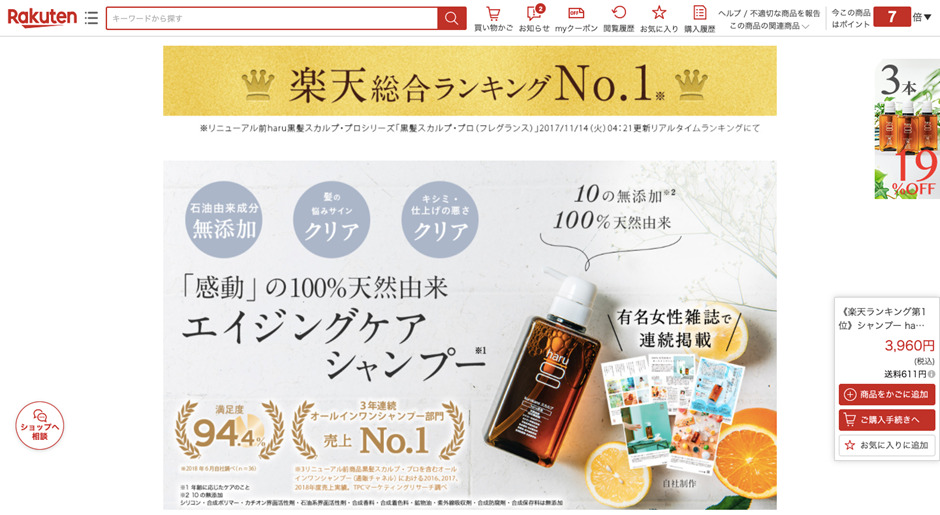
「株式会社nijito」
株式会社nijitoは、シャンプーなどの商品を取り扱っているメーカーです。haruオンラインショップは楽天市場にLPを設置しています。
haruオンラインショップのLPサイトの特徴は、実績を大きく掲載していることです。商品には他の商品にはない魅力がありますが、ユーザーによってはどれも同じ商品に見えてしまうことがあります。そこで具体的な実績を記載することで、他の商品よりも優れていることが伝わってきます。
実績を掲載する際には、テキストの大きさに強弱をつけて、メリハリをつけることがポイントです。全てのテキストを大きく掲載してしまうと、どこを読んでいいのかわからなくなってしまい、何も印象に残らなくなってしまうのです。
そのため、掲載する情報は整理し、どこを一番伝えたいのかを明確にしてからデザインに落とし込みましょう。
「株式会社オープンエイト」

株式会社オープンエイトは、動画サービスを提供しているテクノロジー会社です。Video BRAINというツールは法人シェアがNo.1で、多くの企業に利用されています。
Video BRAINのLPサイトの特徴は、「法人シェアNo.1」という実績から、このツールの魅力や強みをうまく説明していることです。はじめに実績を紹介することで、ユーザーに人気のある商品であることを説明しています。
さらにスクロールすると「Video BRAINが選ばれる理由」というコンテンツを設け、自然にツールの魅力を説明しています。このように、商品・サービスの魅力を伝える場合は、インパクトを持たせてから詳細を説明するといいでしょう。その際、テキストにはメリハリをつけて、一番見て欲しいポイントを目立たせると効果的です。
見やすいホームページのデザインの特徴も知りたい

見やすいホームページにするには、以下のようなポイントを押さえておきましょう。
- 載せたい情報を絞る
- シンプルなデザインにする
- どのデバイスでも見やすい
- 全体的にフォントや配色が統一されているか
- 別ページへの遷移や問い合わせなどの導線がわかりやすい
こからは、それぞれのポイントについて紹介していきます。
載せたい情報を絞る
ホームページを見やすくするには、載せたい情報を絞ることが効果的です。一般的には、「1ページにつき1つのテーマを載せる」スタイルが見やすいWebページであるとされています。
また、KVやバナーのような画像についても、文字を入れる際はどんな情報を載せるのか整理して決めましょう。やたら文字が多いと、どこに目をつけていいのかわかりづらくなってしまいます。そして文字サイズを調整するなどメリハリをつけるとベストです。
ホームページに載せる情報については下記の記事が参考になりますので、あわせてご覧ください。
シンプルなデザインにする
ホームページのデザインは、なるべくシンプルなものが見やすいです。サイトのデザイン自体が派手すぎると、コンテンツの情報が見にくくなってしまいます。本来、ホームページはコンテンツを読んでもらうためにあるため、内容が分かりづらいと元も子もありません。
そのため、ユーザーに内容が伝わりやすくなるようなデザインはシンプルなものにしましょう。
どのデバイスでも見やすい

企業のホームページはレスポンシブデザインであることが望ましいです。レスポンシブデザインとは、PCやスマホなど様々な端末の画面サイズに合わせて出しわけができるデザインのことです。
最近ではPCではなくスマホを使ってホームページを閲覧するユーザーが増えています。そのためPCデザインしか用意されていないサイトは、スマホで閲覧する際に利便性が下がってしまいます。多くのユーザーに利用してもらうには、レスポンシブデザインを取り入れましょう。
スマホサイト制作については下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
全体的にフォントや配色が統一されているか
見やすいホームページを作るには、「トンマナ」を統一することが重要です。トンマナを統一するとは、デザインに置いてフォントや配色を統一することを意味します。トンマナが揃っていないと、デザインがちぐはぐになってしまい、情報がまとまって読み取れず、利用しにくいホームページになってしまいます。
そのため、フォントの種類を統一したり、基本となる配色を決めておくことが重要です。デザインのことがわからない場合は、Webデザイナーに依頼するといいでしょう。
別ページへの遷移や問い合わせなどの導線がわかりやすい
ユーザーが快適にホームページを利用するには、わかりやすく導線を設置することがポイントです。導線とは「お問い合わせ」や「購入」といったCVボタンまでユーザーを誘導する道のりのことで、これらのボタンは目立つように設置する必要があります。
CVボタンが目立っていないと、せっかく目的を持ってホームページにアクセスしたユーザーが、何をしていいのかわからず離脱してしまう可能性があるので注意しましょう。
導線設計については下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
まとめ
この記事では企業の見やすいホームページについて紹介しました。ホームページを制作する際は、以下のポイントを押さえておきましょう。
- ホームぺージはターゲットや目的を決めて制作する
- どのデバイスでも見やすいデザインを採用する
- 導線はわかりやすく設置する
ホームページのデザインは、ターゲットや目的を決めて制作することがポイントです。これらを整理することで、どのようなデザインであるべきかが見えてきます。
もしホームページのデザインについて悩みがある場合は、THINkBALへご相談ください。THINkBALでは様々な企業のホームページ制作に携わっています。それぞれのサービスや商品の特徴に合わせたECサイト設計やリニューアルが可能です。
また、ホームページ制作の際はぜひ今回ご紹介したホームページの作成方法を参考にしてみて下さい。
サイトの種類や商品・サービスに適した見やすいホームページ制作

戦略設計に基づいた見やすいホームページを作ってみませんか?
- スマホに対応しているホームページを作りたい
- テキスト情報が多いサイトを見やすくしてほしい
- 自社のカラーに合ったホームページを作りたい
ホームページ制作なら
THINkBALにお任せください

Relation 関連記事
What's New 新着情報

- マーケティング
2025/6/30【プロが解説】Webマーケティングとは?3つの種類と効果の出る施策を徹底解説!
- Web制作
2025/6/28リスティング広告の「ランディングページ」とは?必要なシーンや設置場所、作成のポイントを解説
- コンテンツマーケティング
2025/6/28コンテンツマーケティングが失敗しそう…|原因と解決策を徹底解説
- Web制作
2025/6/28LP(ランディングページ)制作会社11社を厳選|特徴別に詳しく紹介
- Web制作
2025/6/28ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2025/6/28コーポレートサイトでブランディングできる?5つの効果と実践方法を解説
Recommend オススメ記事

- Web制作
2024/7/1BtoBサイトでおすすめの制作会社14選|BtoBビジネスで成功するには
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2024/9/28サイトの問い合わせを増やす施策を8つ紹介!CTAボタンの設置方法も解説!
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介