見やすい企業のホームページとは?参考例やポイントを解説!
自社のWebサイト、本当に「見やすい」と自信を持っていえますか?Webサイトの担当者様なら、一度はこんなお悩みを抱えたことがあるのではないでしょうか。
- サイトの見た目が古く、何から手をつければ良いかわからない人
- 成果につながるデザインの「正解」が知りたい人
- 競合と差別化できる、魅力的なサイトを作りたい人
本記事では、こうしたお悩みを解決するため、「見やすいサイト」の定義から、成果を出すための具体的な設計手法、参考になる企業事例までを網羅的に解説します。貴社のサイトを成功に導くヒントが、きっと見つかるはずです。
なぜ今、ビジネスに「見やすいサイト」が不可欠なのか?
Webサイトは、24時間365日働き続ける「サイレントな営業担当」です。しかし、その担当者が見にくく、使いにくければ、顧客は一瞬で興味を失い、二度と戻ってきません。
現代のビジネスにおいて、Webサイトは企業の顔であり、顧客との最初の接点となる最も重要な資産です。「見やすいサイト」への投資は、機会損失を防ぎ、将来の売上を創出するための戦略的な経営判断に他なりません。
以下では、見やすいWebサイトをつくるために重要なポイントを解説していきます。
ユーザーは0.05秒で判断する!第一印象の重要性
Webサイトの第一印象が、ユーザーの滞在や離脱を瞬時に決定づけることは、心理学の研究でも証明されています。
人がサイトの良し悪しを視覚的に判断するのに要する時間は、わずか0.05秒。この一瞬で「信頼できそう」「情報が分かりやすそう」というポジティブな印象を与えられなければ、ユーザーは無意識のうちに価値のないサイトだと判断し、躊躇なく競合サイトへと去ってしまうのです。
この厳しい第一印象のテストをクリアすることこそ、ビジネスチャンスを掴むための絶対条件といえるでしょう。
「見にくい」だけで失う機会損失(離脱率・CVR・ブランドイメージへの影響)
「見にくいサイト」がもたらす損害は、想像以上に深刻です。以下が機会損失の事例です。
- 売上の低下:操作性の悪さから購入や問い合わせを諦めるユーザーが続出する
- ブランドイメージの毀損:「顧客を配慮しない会社」という印象を与え、長期的な信頼を失う
- マーケティングコストの増大:一度ついた悪印象を覆すためには、より多くの広告費や時間が必要になる
情報が探しにくければ離脱率は上昇し、問い合わせボタンが分かりにくければコンバージョン率(CVR)は致命的に低下します。これらは直接的な売上減につながるだけでなく、ブランド全体に悪影響を及ぼします。
Googleも評価する「ユーザー体験」とSEOの密接な関係
今や、SEO対策は「ユーザー体験(UX)」の向上と切り離して考えることはできません。
Googleの究極的な目標は、ユーザーにとって最も有益で満足度の高い検索結果を提供することです。そのため、サイトの表示速度や操作性、モバイル対応といったユーザー体験の質を示す指標(コアウェブバイタルなど)を、検索順位を決定する重要な要素として組み込んでいます。
「見やすいサイト」を作ることは、ユーザーのためだけでなく、Googleに評価され検索1位を獲得するための最も本質的なSEO戦略なのです。
【定義】見やすいサイトとは?デザイン以前の「UX設計」5大原則
真に見やすいサイトとは、ユーザーが「目的を」「ストレスなく」「心地よく」達成できるサイトのことです。これを実現するのが「UX設計」という科学的なアプローチであり、その品質は以下の5つの基本原則に分解できます。
| UX設計の原則 | 内容 |
| 目的達成性 | ユーザーが迷わずゴールに辿り着けるか |
| 効率性 | 最短のステップで情報にアクセスできるか |
| 学習容易性 | 初めての訪問でも直感的に操作できるか |
| 満足度 | 「また使いたい」と思える心地よさがあるか |
| アクセシビリティ | 誰一人取り残さない情報提供ができているか |
この原則を理解せずして、成果の出るサイトを構築することは不可能です。
原則1:目的達成性|ユーザーが迷わずゴールに辿り着けるか
Webサイトが存在する最大の理由は、ユーザーが持つ何らかの目的を達成させるためです。
「製品について知りたい」「資料を請求したい」「購入したい」といったユーザーのゴールに対し、「迷うことなく最短距離で導くことができているか」が目的達成性です。
どれだけ美しいデザインでも、ユーザーが道に迷うようなサイトであれば、その価値はゼロに等しいといえるでしょう。全ての設計は、この目的達成性を最優先に考える必要があります。
原則2:効率性|最短のステップで情報にアクセスできるか
目的を達成できたとしても、そこに辿り着くまでに多大な時間やクリック数を要するサイトは、ユーザーに強いストレスを与えます。
優れたサイトは、ユーザーの思考や操作の負荷を極限まで減らし、最小限のステップで目的の情報や機能にアクセスできるよう設計されています。
ページの表示速度はもちろん、直感的なメニュー構造や無駄のない情報量など、あらゆる要素において「効率性」を追求することが、ユーザーの満足度を高める鍵となります。
原則3:学習容易性|初めての訪問でも直感的に操作できるか
あなたのサイトを訪れるユーザーのほとんどは、そのサイトの「使い方」を知らない初心者です。そのため、初めて訪れた人でもマニュアルなしに直感的に操作できる「学習のしやすさ」が極めて重要になります。
多くの人が慣れ親しんだデザインパターンやアイコン、言葉遣いを採用することで、ユーザーは過去の経験を活かして迷わずに行動できます。独創的なデザインを追求するあまり、この学習容易性を犠牲にしてはいけません。
原則4:満足度|「また使いたい」と思える心地よさがあるか
サイトの評価は、単なる「使いやすさ」だけでは決まりません。最終的にユーザーの心に残り、再訪を促すのは、「このサイトを使って良かった」「心地よい体験だった」というポジティブな感情、すなわち満足度です。論理的な分かりやすさに加え、美しいビジュアルや心地よいアニメーション、気の利いた言葉遣いなど、情緒的な価値を提供すること。これが、競合サイトとの差別化を図り、ユーザーをファンに変えるための重要な要素となるのです。
原則5:アクセシビリティ|誰一人取り残さない情報提供ができているか
Webサイトは、老若男女、そしてさまざまな身体的特性を持つ、あらゆる人々が利用する公共的なメディアです。そのため、誰もが平等に情報を得られるように設計する「アクセシビリティ」への配慮は、企業の社会的責任として不可欠です。
以下は具体的な配慮の例となります。
- 視覚障がい者向けのスクリーンリーダーに対応する
- 色覚特性を持つ方でも識別しやすい配色を心がける
- 十分な文字サイズとコントラスト比を確保する
これらの対応は、より多くのユーザーに情報を届けるだけでなく、企業の信頼性を大きく向上させます。
【戦略・設計編】見やすいサイトを作るための「骨格」の作り方
成果を出すWebサイトは、ビジネスの成功から逆算された戦略的な「骨格」作りから始まります。この上流工程の品質が、プロジェクトの成否の9割を決定づけるといっても過言ではありません。ここでは、その骨格を作るための3つの重要なステップを解説します。
- Step1:ビジネスゴールとターゲットユーザーを定義する
- Step2:ユーザーが求める情報を整理する「情報アーキテクチャ(IA)」
- Step3:最適なページ構造を描く「ワイヤーフレーム」
- Step4:導線設計でユーザーをゴールへ誘導する
Step1:ビジネスゴールとターゲットユーザーを定義する
サイト制作の羅針盤となるのが、明確なビジネスゴールとターゲットユーザーの定義です。
「売上を120%向上させる」「質の高い問い合わせを月20件獲得する」といった具体的な数値目標(KGI/KPI)を設定し、その目標を達成するために最もアプローチすべき顧客像(ペルソナ)を詳細に描きます。
「誰に、何を伝え、どう行動してほしいのか」の原点が曖昧なままでは、以降の全ての判断がぶれてしまい、誰にも響かないサイトが出来上がってしまいます。
Step2:ユーザーが求める情報を整理する「情報アーキテクチャ(IA)」
サイトに掲載すべき情報が決まったら、それらをユーザーにとって論理的で分かりやすい構造に整理する必要があります。この「情報の建築設計」ともいえるプロセスが、情報アーキテクチャ(IA)です。
- 分類(Organization): 情報をどのようなグループに分けるか
- ラベル(Labeling): 各グループにどのような名前(ラベル)を付けるか
- ナビゲーション(Navigation): グループ間をどのように移動させるか
この緻密な情報整理こそが、ユーザーを迷わせない快適なサイト体験の基盤を築くのです。
Step3:最適なページ構造を描く「ワイヤーフレーム」
サイト全体の構造(IA)が決まったら、次は個別のページの設計図である「ワイヤーフレーム」を作成します。
ワイヤーフレームとは、色や装飾といったビジュアル要素を削ぎ落とし、どこに、どの情報を、どのくらいの優先度で配置するのかを定義した骨格図です。
この段階で、ボタンの配置や情報の順序といった機能的なレイアウトを徹底的に検討することで、後のデザイン工程での手戻りを防ぎ、ユーザーにとって最も使いやすいページ構造を効率的に実現できます。
Step4:導線設計でユーザーをゴールへ誘導する
導線設計とは、ユーザーが目的の情報やアクションに最短でたどり着けるよう、リンクやボタンの配置を最適化することです。
特に重要なのがヘッダーとフッターの設計です。ヘッダーには企業ロゴ・主要ナビゲーション・お問い合わせボタンなど、優先度の高い要素だけを配置します。
リンクが多すぎると逆に見づらくなるため、重要なページに絞ることがポイントです。
一方フッターには、ヘッダーに入りきらなかった補完情報や詳細リンクをまとめます。ユーザーがページのどこにいても、次の行動を迷わず選択できる導線を設計しましょう。
【デザイン編】ユーザーを惹きつける「見た目」の科学
戦略と設計が固まったら、次はユーザーを惹きつけるデザインの実装です。レイアウト・配色・フォント・ビジュアル・ボタンの5要素で、見やすさと魅力を両立させましょう。
- レイアウト:視線誘導(F/Z型)とグリッドシステムで情報を整理する
- 配色:ブランドイメージを伝える「60:30:10」の法則
- タイポグラフィ:可読性と世界観を両立するフォント選びのコツ
- 写真・イラスト・動画:テキストの2倍伝わるビジュアルコンテンツ活用術
- ボタン:クリックを誘発するCTA(行動喚起)デザインの鉄則
レイアウト:視線誘導(F/Z型)とグリッドシステムで情報を整理する
ユーザーがページを閲覧する際の視線の動きには、「F字」や「Z字」のように特定のパターンがあることが知られています。
この視線の流れに沿って重要な情報を配置することで、伝えたい内容を無意識のうちにユーザーの目へ届けることができます。
また、ページ全体を格子状の線で分割し、それに沿って要素を配置する「グリッドシステム」を用いることで、デザインに一貫性と秩序が生まれ、情報が整理された美しいレイアウトを実現できます。
配色:ブランドイメージを伝える「60:30:10」の法則
色はサイトの印象を決定づけ、ユーザーの感情にも大きな影響を与えます。しかし、やみくもに色を多用すると、まとまりがなく安っぽい印象を与えてしまいます。そこで有効なのが、以下の比率で配色を構成する「60:30:10の法則」です。
- ベースカラー(60%): 背景など、最も面積の広い部分。サイト全体の印象を決める。
- メインカラー(30%): ブランドを象徴する色。コンテンツの見出しなどに使用する。
- アクセントカラー(10%): 最も目立たせたい色。ボタンやリンクに使用し、行動を促す。
タイポグラフィ:可読性と世界観を両立するフォント選びのコツ
Webサイトの情報の多くは、最終的に「文字」によって伝えられます。そのため、フォントの選び方や組み方(タイポグラフィ)は、サイトの「読みやすさ」を左右する極めて重要な要素です。
ユーザーがストレスなく長文を読める可読性の高いフォントを選び、適切な文字サイズ、行間、一行の文字数を設定すること。さらに、ブランドの世界観に合ったフォントを選ぶことで、サイト全体の印象を統一し、メッセージの説得力を高めることができます。
写真・イラスト・動画:テキストの2倍伝わるビジュアルコンテンツ活用術
「百聞は一見に如かず」という言葉の通り、ビジュアルコンテンツはテキストの何倍もの情報を瞬時に伝える力を持っています。
製品の魅力やサービスの利用イメージ、企業の理念などを、高品質な写真や分かりやすいイラスト、臨場感のある動画で伝えることで、ユーザーの理解を深め、感情に訴えかけることができます。
ただし、多用はサイトの表示速度を低下させる原因にもなるため、目的を明確にし、戦略的に活用することが重要です。
ボタン:クリックを誘発するCTA(行動喚起)デザインの鉄則
ボタンデザインは、ユーザーのアクションを促す最も重要な要素の一つです。
クリックできることが一目で分かるよう、周囲より目立つ色を使い、影や立体感を加えて視認性を高めましょう。「お問い合わせ」「資料請求」など、ボタン内のテキストは具体的な行動を示す言葉を選びます。
また、ボタンは適度な大きさと余白を確保し、スマホでもタップしやすいサイズにすることが重要です。「クリックしたらどうなるのか」が明確に伝わるデザインにすれば、ユーザーは安心してアクションを起こせます。
CTAボタンの配置も戦略的に行い、コンバージョン率の向上を目指しましょう。
【技術編】サイトの価値を持続させるための必須要件
どれほど優れた戦略とデザインがあっても、それを支える技術的な基盤が脆弱では、サイトの価値は半減してしまいます。特に、ユーザーが使用するデバイスの多様化や、通信環境の変化が著しい現代において、技術的な要件への対応はサイトの生命線です。
| 技術要件 | 概要 | 目的 |
| レスポンシブデザイン | 端末に応じて表示を最適化 | 機会損失の防止 |
| 表示速度(CWV) | ページの高速化 | 離脱率低下、SEO向上 |
| インタラクション | 操作への視覚的反応 | 満足度、操作性向上 |
レスポンシブデザイン:あらゆるデバイスで最適な表示を
現代のユーザーは、PCだけでなく、スマートフォンやタブレットなど、さまざまなサイズの画面でWebサイトを閲覧します。
レスポンシブデザインとは、どのデバイスで見ても、その画面サイズに合わせてレイアウトや文字の大きさが自動的に最適化される設計のことです。
これはもはや特別な技術ではなく、あらゆるサイトに必須の要件です。特にスマホユーザーが大多数を占める現在、モバイルでの見やすさを最優先に考える「モバイルファースト」の思想が不可欠です。
表示速度(コアウェブバイタル):ユーザーの離脱を防ぐための高速化施策
ページの表示に3秒以上かかると、半数以上のユーザーが離脱するというデータがあるほど、サイトの表示速度は重要です。Googleも「コアウェブバイタル」という指標を導入し、表示速度や応答性といった体験の質をSEOの評価基準としています。
画像の最適化や不要なプログラムの削除など、専門的な高速化施策をおこなうことは、ユーザーのストレスを軽減し、離脱を防ぐだけでなく、検索順位を向上させるためにも極めて効果的な投資となります。
インタラクション:心地よい操作感を生むマイクロインタラクション
マイクロインタラクションとは、ボタンにカーソルを合わせた時の色の変化や、メニューが滑らかに開く動きなど、ユーザーの操作に対する細やかな視覚的フィードバックのことです。
これらの小さな動きは、ユーザーに「正しく操作できている」という安心感を与え、サイト全体に生命感と質の高さを感じさせます。こうした細部へのこだわりが、無機質なインターフェースに「心地よさ」という付加価値をもたらし、ユーザーの満足度を大きく向上させるのです。
見やすいサイトを制作したい方はTHINkBALへご相談ください

Webサイト制作や開発で、「予算が合わない」「やり直しばかりで進まない」といったお悩みがあれば、ぜひ一度THINkBALにご相談ください。
プロジェクトが失敗する原因の多くは、全体をまとめゴールまで導く「司令塔」がいないことです。私たちは、お客様と「一緒になって考え」、論理的な戦略で「いった、いわない」の混乱やプロジェクトの「炎上」を根本から断ち切ります。
お客様の費用を単なる「コスト」ではなく、ビジネスの成果につながる「投資」に変える。その安心感と確かな成果をお約束します。
【具体事例集】BtoB・BtoC別に見る見やすいサイトデザイン
企業には大きく分けて、BtoB企業とBtoC企業があります。それぞれターゲットが異なっているため、デザイン性も変わってきます。ここからは、順番にデザインで参考になる企業ホームページを紹介していきましょう。
BtoB企業の参考事例
BtoB企業は企業に向けてコンテンツを発信していくため、ターゲットにとって有益な情報を盛り込むことがポイントです。ここからは6つのBtoB企業例を紹介していきます。
- 「Fracta Japan株式会社」
- 「株式会社ベーシック」
- 「株式会社マーケットエンタープライズ」
- 「株式会社キーエンス」
- 「ナブテスコ株式会社」
- 「株式会社アイ・グリッド・ソリューションズ」
「Fracta Japan株式会社」
THINkBALでは、企業の理念や強みを効果的に伝える高品質なホームページ制作を数多く手がけています。
AI技術を活用したインフラ劣化予測サービスを提供するFracta Japan株式会社のサイトは、高度な技術内容を分かりやすく伝えることに成功しています。
トップページは余白を効果的に使い、重要な情報に視線が集まる設計です。
サービス内容を図解やイラストで視覚化することで、専門知識のないユーザーでも理解しやすくなっています。
ナビゲーションはシンプルに整理され、目的の情報へ最短でアクセス可能です。WordPressで構築されており、更新性とデザイン性を両立させた好例と言えるでしょう。
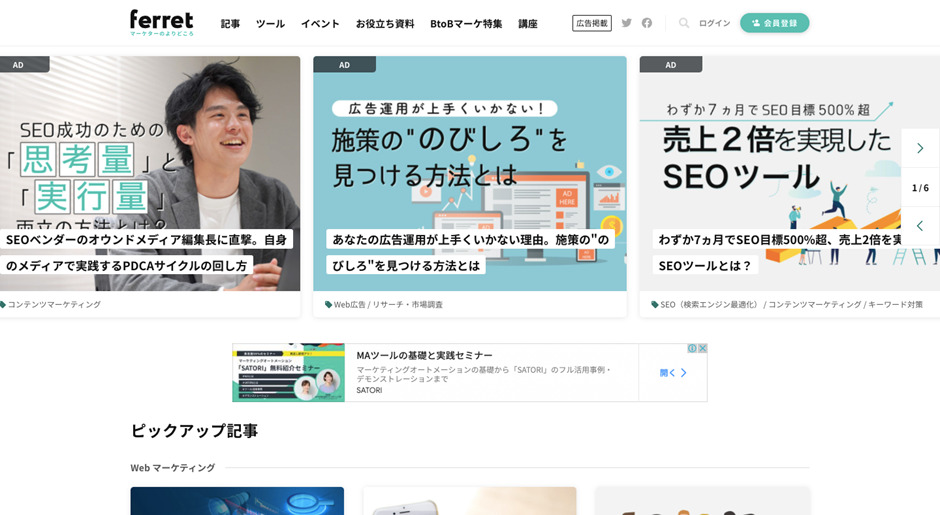
「株式会社ベーシック」

株式会社ベーシックは、幅広い分野でシステム開発をおこなっているIT企業です。株式会社ベーシックでは「マーケターのよりどころ」というテーマで「ferret」というメディアを運営しています。
このホームページの特徴は、シンプルなデザインが採用されているところです。トップページにはマーケターが興味を持つようなコンテンツが掲載されています。構成が非常にシンプルなため、キービジュアルのテキストが見やすく、一目でコンテンツ内容を把握できるデザインが特徴的です。
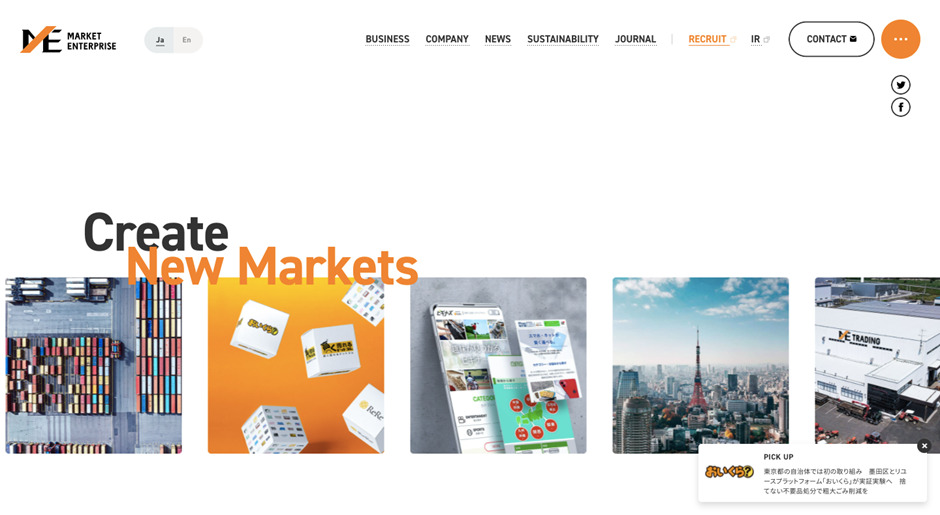
「株式会社マーケットエンタープライズ」
株式会社マーケットエンタープライズは、ネット型リユース事業を中心として、モバイル通信事業やメディア事業をおこなっている企業です。
このホームページの特徴は、印象に残るようなアニメーションが採用されていることです。ロゴやトップページを表示する際に動きをつけることで、ユーザーが思わずスクロールしたくなるようなデザインになっています。
また、アニメーションをつけると、「かっこよさ」や「力強さ」を印象づけることも可能です。そのため、ホームページを通して企業のブランディングをおこないたい場合には重宝します。
「株式会社キーエンス」

株式会社キーエンスは、「キーエンス」というホームページで、自社で開発・製造した光学顕微鏡・電子顕微鏡などの紹介をおこなっています。
このホームページの特徴は、ユーザー視点で利用しやすいサイトデザインとなっていることです。キーエンスはさまざまな製品を製造しているため、ユーザーのニーズは多岐にわたっています。そこで商品一覧を設けることで、簡単に目的のページへアクセスできるようになっています。
また上部に検索窓が設置されているため、サイトを回遊しなくても気になるコンテンツを探すことが可能です。
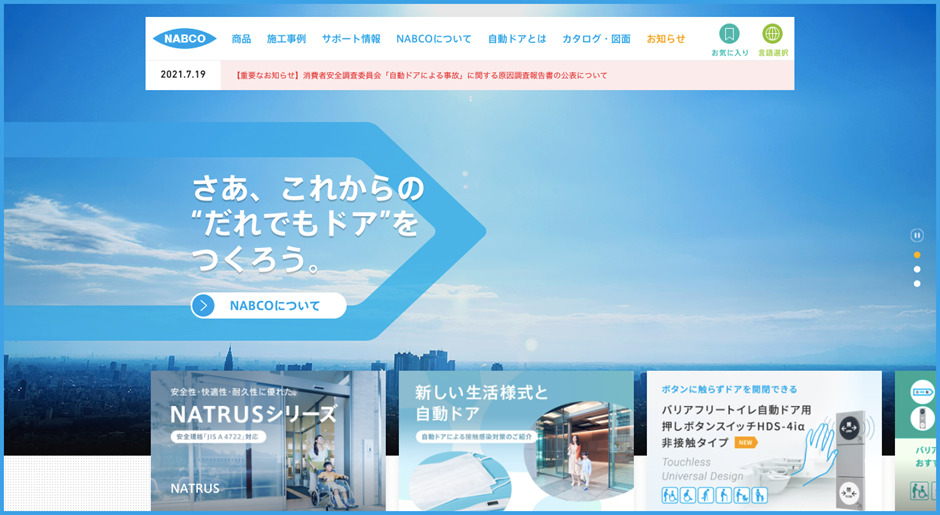
「ナブテスコ株式会社」

ナブテスコ株式会社は、自動ドアを製造しているメーカーです。ナブテスコ株式会社には自社の取り組みを発信するコーポレートサイトがあります。
このホームページの特徴は、自動ドアを作っている会社であることが分かりやすい点です。たとえばトップページには自動ドアを連想させるようなさりげないデザインやアニメーションが取り入れられています。そのため、企業のことを知らないユーザーでも、自動ドアを作っている会社だと記憶しやすいでしょう。
「株式会社アイ・グリッド・ソリューションズ」

株式会社アイ・グリッド・ソリューションズは、AIによるエネルギーマネジメントや企業や家庭向けの電力供給を営んでいる企業です。
このホームページの特徴は、配色にこだわることで、利便性の高いホームページになっていることです。たとえばトップページにはカテゴリーが設置されており、カテゴリーごとにボタンが分かれています。そのため、初めてサイトにアクセスしたユーザーでも気になる情報を簡単に見つけることができるのです。
また、上部にもカテゴリーメニューが設置されているため、途中で別のカテゴリーが気になった場合など、トップ以外から導線設計するのに最適です。
このように、コンテンツが複数のジャンルに分かれている場合は、カテゴリー毎に配置することでユーザーがスムーズにコンテンツへとアクセスできるようになります。
BtoC企業の参考事例
BtoC企業は、個人に向けて情報を発信する必要があります。そのため、直感的に興味を引くようなデザインにすることが大切です。ここからはBtoC企業の成功例を6つ紹介します。
- 「ドリコス株式会社」
- 「株式会社クラシコム」
- 「株式会社資生堂」
- 「コクヨ株式会社」
- 「SMBC日興証券株式会社」
- 「ライオン株式会社」
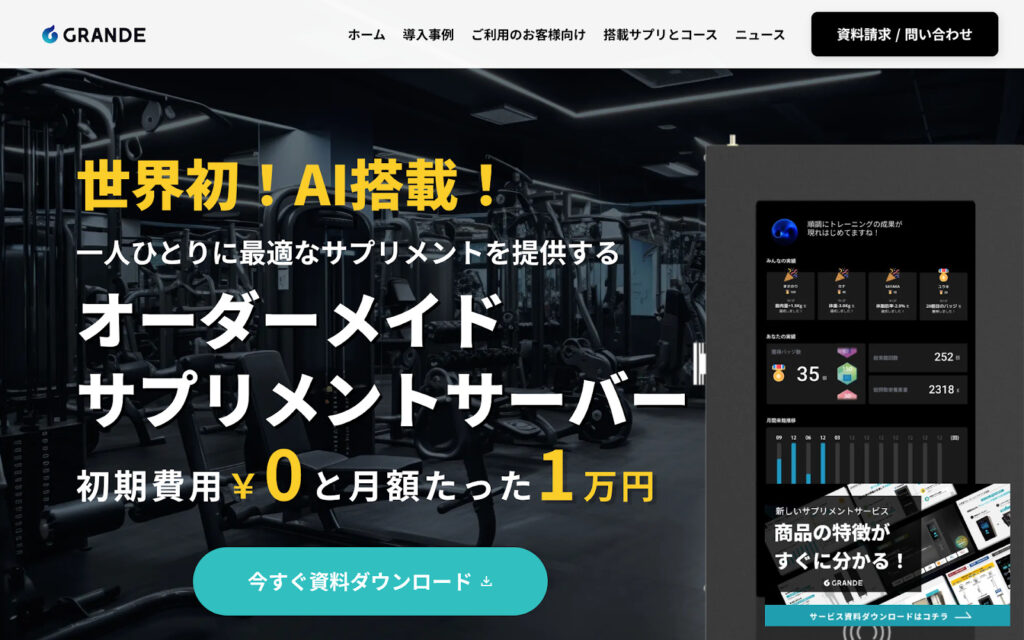
「ドリコス株式会社」

オーダーメイドサプリメントを提供するドリコス株式会社の「GRANDE」サービスサイトは、プロダクトの魅力を的確に伝えています。
THINkBALが手がけたこのサイトは、サービスの特長や独自性を丁寧にヒアリングした上で構成されており、ユーザーが知りたい情報を論理的に配置しているのが特徴です。
サービスの特長や独自性をヒアリングした上で構成されたサイトは、ユーザーが知りたい情報を論理的に配置しています。ノーコードツールのSTUDIOで制作されており、デザインの自由度と更新性を両立させています。
視覚的な美しさと情報の分かりやすさのバランスが取れた、BtoCサービスサイトの好例です。
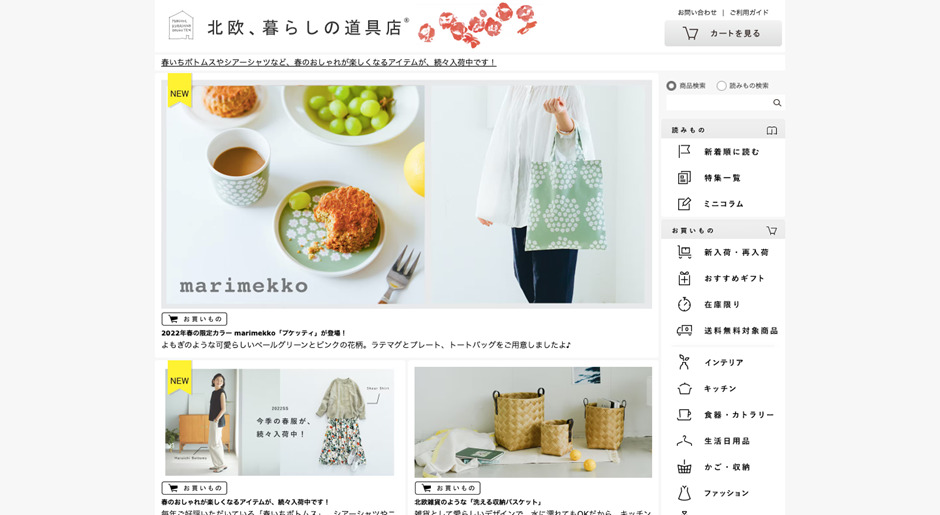
「株式会社クラシコム」

株式会社クラシコムは、「北欧、暮らしの道具店」というメディアを運営している企業です。北欧、暮らしの道具店はライフスタイルを中心としたコンテンツを発信しており、同時にECサイトとしての役割も果たしています。
このホームページの特徴は、読みものとしての役割と、ショッピングとしての役割を共存できていることです。右側には「読みもの」「お買いもの」と書かれたメニューがあり、ユーザーは一目でこのサイトの構造がわかります。
さらにキービジュアルの下には「読みもの」「お買いもの」などのタグがあり、気になるコンテンツへ簡単にアクセスできるようになっています。このように、ECサイトに読みもののコンテンツを掲載する場合は、ユーザーがどちらのコンテンツであるのか一目でわかるような工夫があるとわかりやすいでしょう。
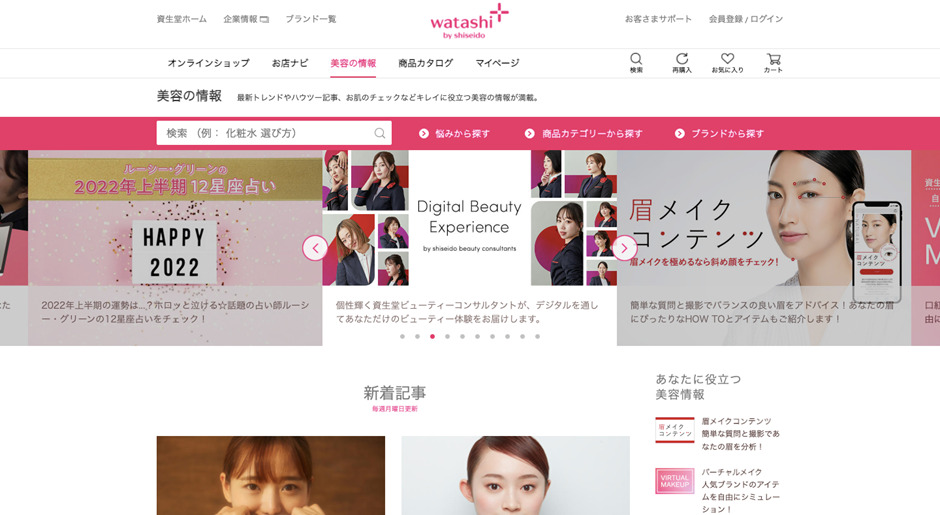
「株式会社資生堂」

株式会社資生堂は、化粧品などの製造・販売をおこなっているメーカーです。株式会社資生堂には「watashi+」というコンテンツがあり、美容に関する情報発信をおこなっています。
ホームページの特徴は、上部に検索バーがあり、ユーザーが気になる情報に簡単にアクセスできることです。美容に関する情報は多岐にわたっているため、スクロールしながら探すのは難しいです。場合によっては、見つからずに離脱してしまうこともあるでしょう。
しかし検索バーがあると、離脱する前にキーワードで検索してもらえる可能性が高まります。さらにテーマカラーであるピンクを使用することで、デザインの邪魔をせずに、検索バーをユーザーにアピール可能です。
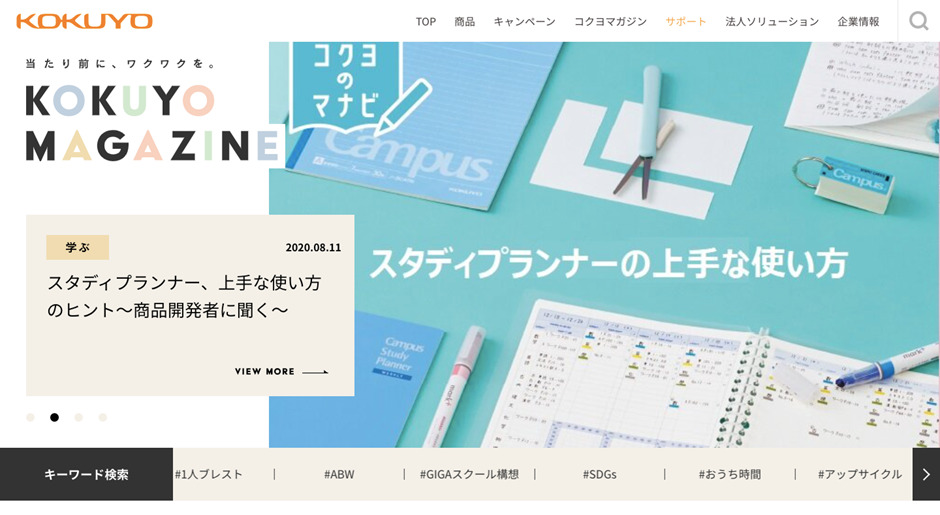
「コクヨ株式会社」

コクヨ株式会社は、文房具やノートなどを製造・販売しているメーカーです。コクヨ株式会社には「コクヨマガジン」というコンテンツがあります。
「コクヨマガジン」の特徴は、「キーワード検索」という項目を設定していることで「キーワード検索」では、SNSのようにハッシュタグを使用し、「#ファイリング」「#ノートの使い方」のようにジャンル毎にコンテンツを閲覧できます。
これをトップページに持ってくることで、ユーザーがサイトを回遊せずすぐに気になるコンテンツへとジャンプできるようになっています。またカルーセル表示を利用して、多くの情報をトップページに載せる工夫もされています。
「SMBC日興証券株式会社」

SMBC日興証券株式会社は、三井住友フィナンシャルグループの傘下にある証券会社です。SMBC日興証券株式会社では証券に関する情報を発信する「日興フロッギー」というサイトを運営しています。
このホームページの特徴は、親しみやすいイラストを多数採用していることです。証券に関するジャンルは固いイメージがあり、若い人にはなかなか読んでもらいにくいところがあります。しかし、「日興フロッギー」ではキービジュアルにイラストを採用することで、興味を持ってもらうきっかけを作っています。
中には漫画のようなポップなイラストもあり、思わずクリックしたくなるようなコンテンツも多数あります。このように、多くの人に向けて発信したい場合は、イラストを用いると良いでしょう。
「ライオン株式会社」

ライオン株式会社は、洗剤や歯磨き粉などの商品を製造・販売しているメーカーです。ライオン株式会社には企業の取り組みを発信するためのホームページがあります。
ライオン株式会社のホームページの特徴は、メッセージに合わせたイメージ画像を大きく使っていることです。メーカーは会社の特徴とも言える商品をホームページに載せることも可能ですが、ライオン株式会社では企業の取り組みの発信に力を入れています。
たとえば企業がおこなっている数々の取り組みをキャッチコピーとイメージ画像を大きく使用して紹介することで、前向きなイメージをユーザーに届けることに成功しています。
さらにさりげなくコンテンツのキービジュアルを掲載することで、ホームページにあるコンテンツの内容が一目でわかります。このように、画像やキャッチコピーのサイズ・配置を工夫することで、複数の情報を整理して伝えることができます。
サイトの種類別に見やすいデザインの企業ホームページの参考
Webサイトはいくつか種類があり、それぞれ目的や役割が異なっています。そこでここからは、サイトの種類別に企業ホームページを紹介していきましょう。
コーポレートサイト
コーポレートサイトとは、企業の取り組みや理念を発信するためのサイトです。コーポレートサイトはいわば企業の顔とも言えるため、デザインが重要です。ここでは成功例を6つ紹介します。
- 「名古屋スクールオブミュージック&ダンス専門学校サイト」
- 「株式会社MIYOSHI」
- 「ロックアイランドツアーカンパニー」
- 「ハーゲンダッツ ジャパン株式会社」
- 「日本マクドナルド株式会社」
- 「株式会社 亀忠」
「名古屋スクールオブミュージック&ダンス専門学校サイト」
名古屋スクールオブミュージック&ダンス専門学校のサイトは、若年層をターゲットにした活気あふれるデザインが特徴です。
THINkBALが競合分析と環境分析を基に戦略的に設計したこのサイトは、生徒たちの真剣な表情や授業風景を豊富に掲載しています。
これにより、学校の熱意や楽しさが直接的に伝わる構成になっているでしょう。CTAの配置を最適化し、サイト全体の構造を見直すことで、コンバージョン率向上も実現しています。
動画撮影からフロントエンド・バックエンド開発まで一貫して制作された事例として、ユーザー体験を重視した設計が参考になります。
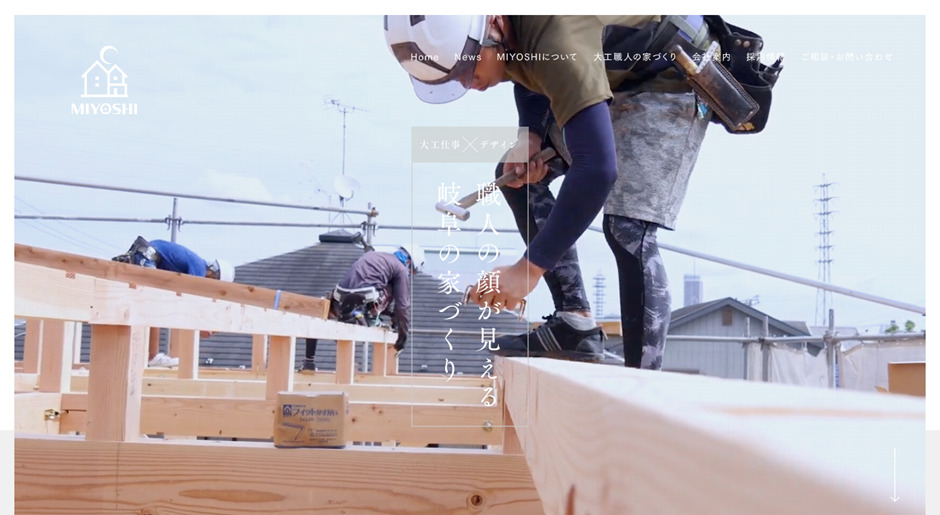
「株式会社MIYOSHI」

株式会社MIYOSHIは、岐阜県で家づくりをおこなっている会社です。大手企業には注文できないようなきめ細やかな対応をおこなうことが特徴となっています。
このコーポレートサイトの特徴は、一目で現場の様子が伝わってくることです。家の建設を依頼すると、どうしても完成した家の外観しか確認できず、どんな風に出来上がっていくのかがわかりづらいでしょう。しかしムービーで現場の様子を示すことで、大工さんたちの熱意や仕事ぶりが伺え、ユーザーは信頼感を抱きやすいです。
自社がどのような熱意を持って日々取り組んでいるのかをムービーで発信できるため、ユーザーは信頼できると思える、注文や問い合わせに踏み出しやすいでしょう。
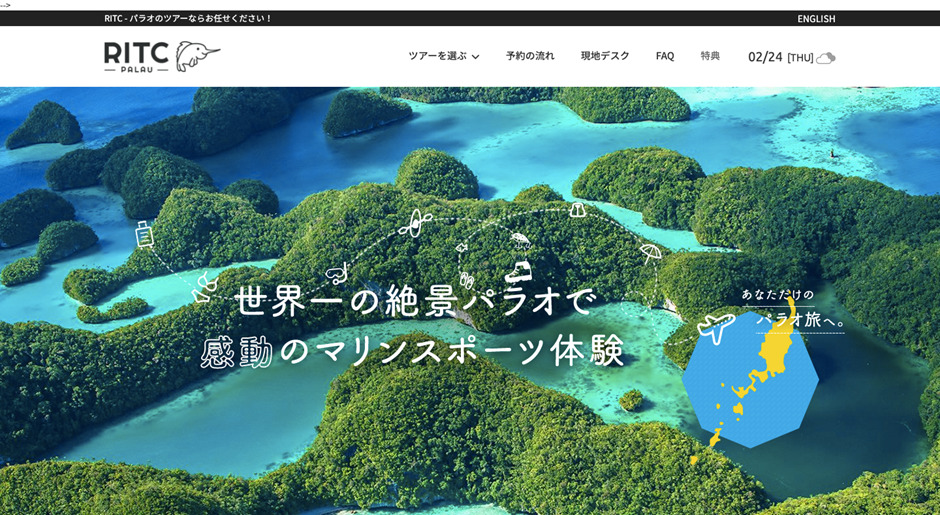
「ロックアイランドツアーカンパニー」
ロックアイランドツアーカンパニーは、リゾート地のパラオにてツアー業を営んでいる会社です。会社が現地にあるため、リアルタイムの情報を共有しています。
ロックアイランドツアーカンパニーのコーポレートサイトの特徴は、パラオの魅力的な景色が掲載されていることです。ツアーにユーザーを促すには、利用した後の達成感を思い描いてもらうことが重要ですが、サイトのデザインを見ただけで、実際にパラオに行ったときの感動を想像することができるでしょう。
また、ページをスクロールすると目的別のメニューが表示されます。現地で実際にどんなことをしたいのか、考えながらページを遷移できるため、大変使いやすいでしょう。
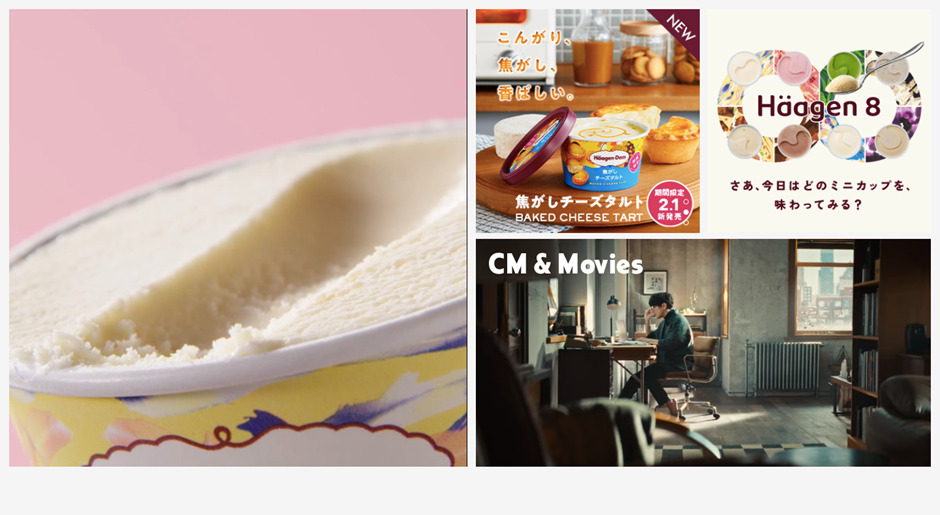
「ハーゲンダッツ ジャパン株式会社」
ハーゲンダッツ ジャパン株式会社は、アイスクリームのブランド「ハーゲンダッツ」を展開している企業です。一般的なアイスクリームよりも少し高級感があり、リッチな味わいで人気を集めています。
ハーゲンダッツ ジャパン株式会社のコーポレートサイトの特徴は、シズル感のあるムービーが使用されていることです。シズル感とは食欲を刺激するような感覚のことで、これを取り入れることによって「食べたい」「買いたい」など行動促進につながる気持ちをユーザーに抱いてもらうことができます。また、ムービーにして動きをつけることで、より商品を美味しそうに見せることが可能です。
さらにページをスクロールすると、それぞれのコンテンツがアニメーションで表示されます。スクロールに合わせて動きをつけることで、テンポよくコンテンツを見せることが可能です。
このように、サービスを紹介するコーポレートサイトでは、利用後の達成感をイメージしてもらうことがポイントです。また具体的にどんなサービスがあるかを提示することで、ユーザーがサイトを利用しやすくなります。
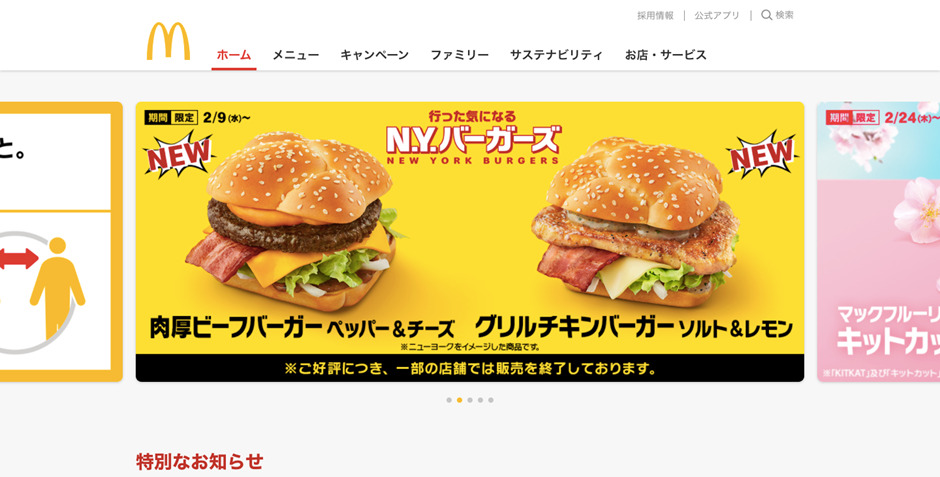
「日本マクドナルド株式会社」

日本マクドナルド株式会社は、ファストフード店であるマクドナルドを展開している企業です。比較的手頃な価格で購入できるため、多くの消費者に親しまれています。
日本マクドナルド株式会社のコーポレートサイトの特徴は、ユーザーの知りたい情報と、企業が発信したい情報をうまく配置していることです。多くのユーザーは、マクドナルドのメニューや新商品の情報を求めてアクセスします。そのため、トップのカルーセルには新商品の情報が掲載されています。
しかし企業としては、どんな取り組みをおこなっているのかも、ユーザーに知ってもらいたい情報のひとつです。そこでトップに「ファミリー」「サステナビリティ」といったメニューを設置し、気になったユーザーを誘導しています。また、企業の取り組みに関するコンテンツはページをスクロールすると、商品情報の下部にも設置されていることがわかります。
このように、ユーザーが知りたい情報と企業が発信したい情報をうまく配置することで、ユーザーの期待を裏切らないような形で掲載できます。
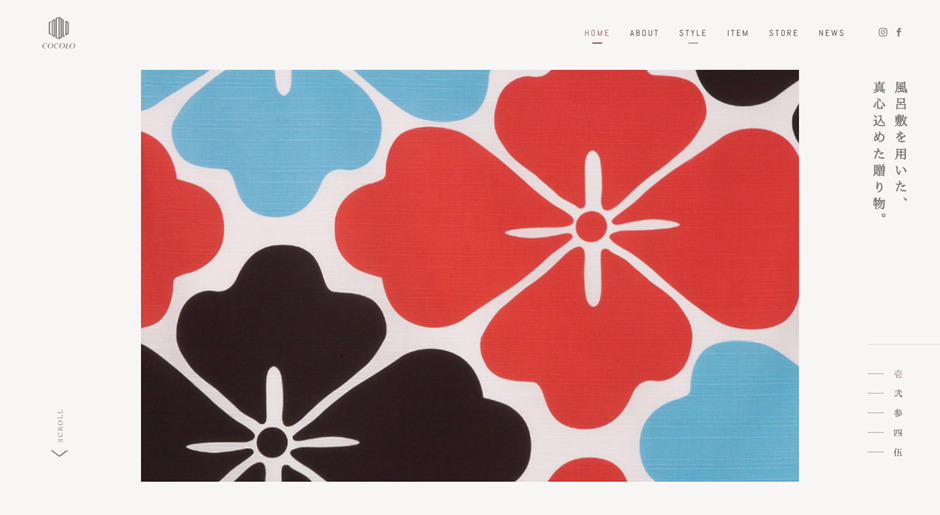
「株式会社 亀忠」

株式会社 亀忠は、ノベルティー商品や個人向けギフトの販売をおこなっている会社です。創業140年以上の歴史を持ち、高級感のあるデザインが魅力的です。
株式会社亀忠のコーポレートサイトの特徴は、商品の洗練されたデザインをサイトにも反映している点です。和を感じさせる漢字と現代的な英語をうまく混在させることで、デザイン性とホームページの利便性を共存させています。
さらに商品のデザインを前面に出すことで、企業の商品のテイストが一目でわかります。
ECサイト
ECサイトとは、インターネット上で自社の商品やサービスを販売できるサイトのことです。日本ではAmazonや楽天市場に出店する企業が多いですが、中には自社でECサイトを開設する企業もあります。ここからは、デザインが秀逸なECサイトを紹介します。
- 「職人醤油」
- 「江崎グリコ株式会社」
- 「土屋鞄製造所」
- 「株式会社ユニクロ 」
- 「BRUNO株式会社」
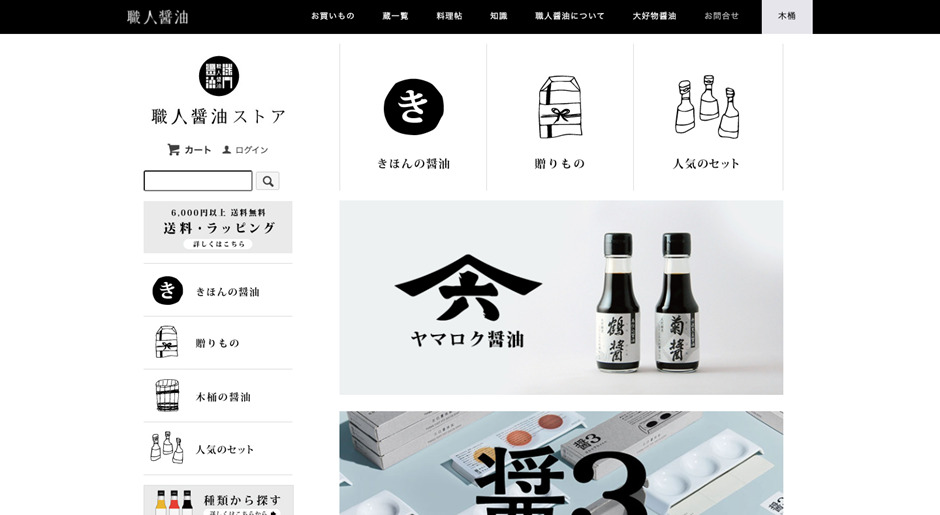
「職人醤油」

職人醤油は、国内のさまざまな醤油を取り扱っているECサイトです。醤油を専門にしている点が特徴で、取扱商品は全て100mlの小瓶で統一されています。
職人醤油のECサイトの特徴は、写真やアイコンを大きく掲載し、テキストを少なく抑えることで感覚的に利用できることです。また、商品を掲載するだけでなく、思わず読んでみたくなるようなコンテンツが掲載されているのも特徴的です。
たとえば「お惣菜唐揚げをワンランクアップさせる醤油」というコンテンツでは、唐揚げにぴったりな醤油を取り上げ、その理由にも触れています。こうしたコンテンツがあると、ユーザーは気になってついクリックしてしまうでしょう。また、そのまま商品ページに誘導できるので、秀逸なデザインだと言えるでしょう。
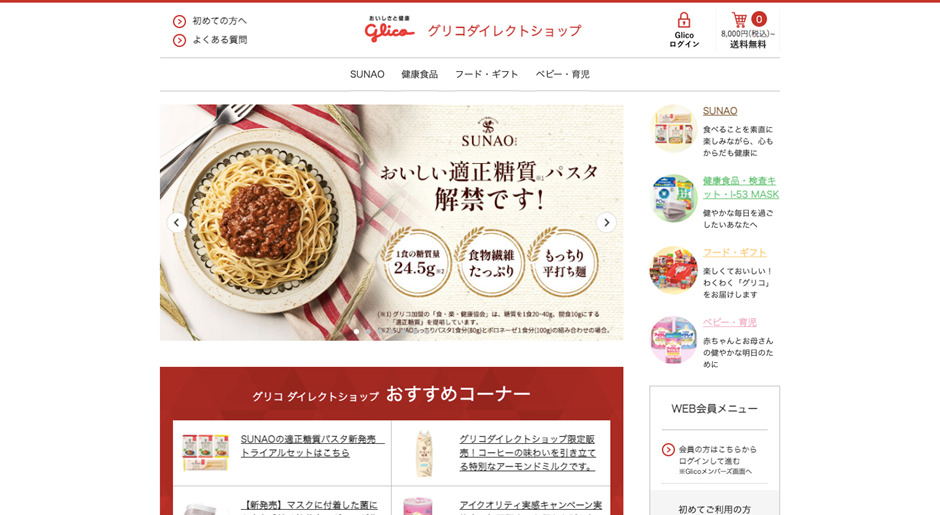
「江崎グリコ株式会社」

江崎グリコ株式会社は、ポッキーやビスコなどのお菓子を製造しているメーカーです。グリコには「グリコダイレクトショップ」というECサイトがあり、健康食品やギフトなどを販売しています。
「グリコダイレクトショップ」の特徴は、ユーザーのニーズに合わせて商品がカテゴライズされていることです。グリコといえばお菓子のイメージが強いかもしれませんが、「SUNAO」のようなダイエット向きの商品や、健康志向の食品、そしてベビーフードも販売しています。これらはニーズが異なっているため、トップページでは商品を掲載せず、カテゴリーを入り口として設置しています。
もしトップページに商品を掲載してしまうと、自分が欲しい商品がないと勘違いしてしまい、離脱してしまう可能性があります。しかし、見せ方を工夫することで、さまざまなニーズを満たすことができるでしょう。
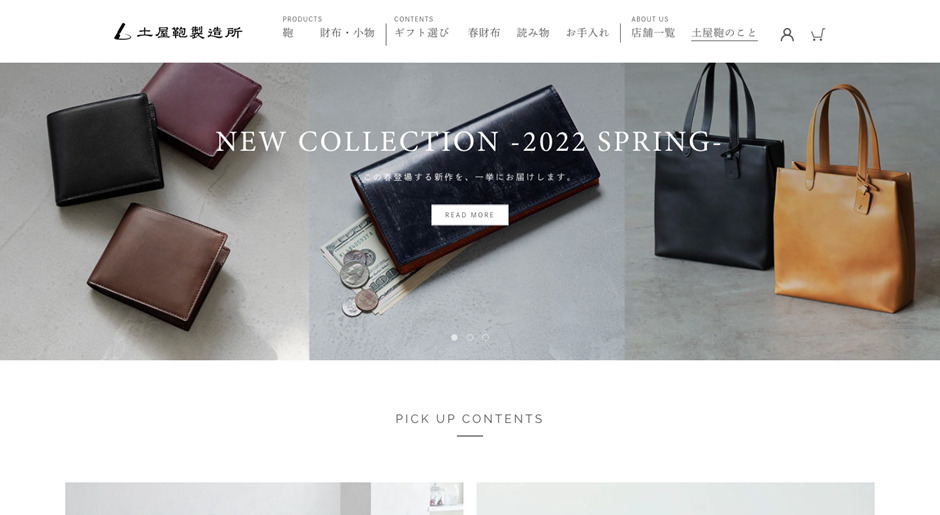
「土屋鞄製造所」

土屋鞄製造所は、革を使用したカバンを中心に製品を製造している会社です。少し高級感のある商品が多いため、ビジネス用に揃えたり、ギフトとして購入する人をターゲットにしています。
土屋鞄製造所のECサイトの特徴は、商品を掲載するだけでなく、ユーザーが商品を選びやすくなるようなコンテンツが掲載されていることです。たとえば「贈る相手から選ぶ」「おすすめのカラーから選ぶ」「カテゴリーから選ぶ」などとシチュエーションごとに掲載されています。
また、サイト内にはアコーディオンが使用されているので、気になるメニューを開くとコンテンツが掲載されるようになっています。そのためコンテンツとしても読みやすく、気になる部分だけピックアップできるのでストレスもかかりません。
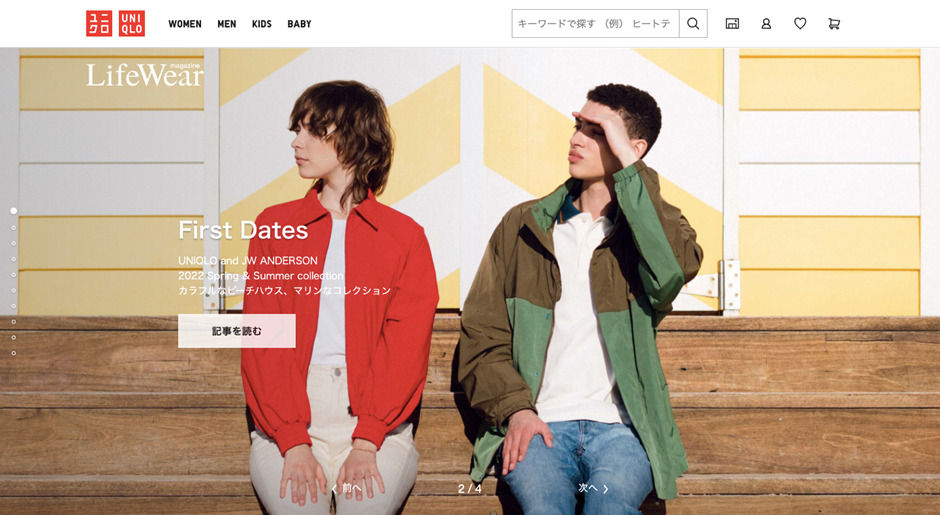
「株式会社ユニクロ 」

株式会社ユニクロは、国内だけでなく海外でも展開しているブランド、ユニクロを運営している会社です。ユニクロでは自社のECサイトを運営していて、自宅からでも購入できるようになっています。
ユニクロのECサイトの特徴は、商品ごとのレビューが掲載されていることです。レビューは星5つで評価し、コメントも記載できるようになっています。レビュー欄のデザインはモノトーンなので、商品の存在感を邪魔しません。
このようにシンプルなデザインで統一することで、ブランディングとサイトの利便性を兼ね備えることができます。おしゃれなデザインにすることは大切ですが、同時にユーザーが快適に利用できる工夫も重要です。その際、ブランドの世界観に寄り添うとうまく共存できます。
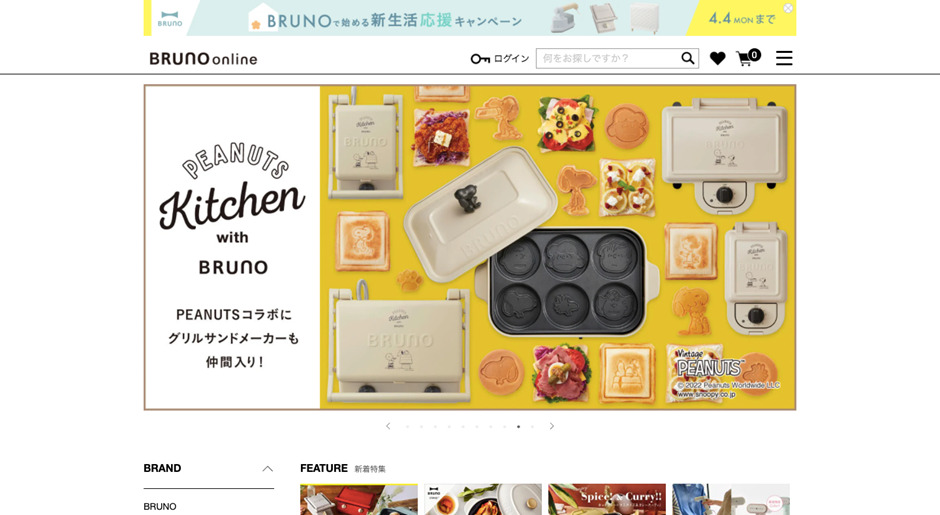
「BRUNO株式会社」

BRUNO株式会社は調理器具などを中心に販売しているメーカーです。インテリアになじむようなおしゃれな商品が多く、ファンからも熱い支持を得ています。
ブルーノオンラインの特徴は、商品の画像を引き立てるために、メニューなどのテキストがシンプルにデザインされていることです。BRUNOの商品はおしゃれなデザインが魅力的です。そのため、サイト自体のデザインが目立ってしまうと、商品の魅力が伝わりません。 そこでサイト自体はモノトーンを中心にし、商品の画像を主役としています。また、フォントにもこだわっているため、モノトーンでありながらおしゃれなデザインとなっています。このようにターゲットの嗜好をおさえることで、サイトを繰り返し訪れてもらえるチャンスが生まれます。
LP(ランディングページ)
LPとは「Landing Page(ランディングページ)」の略称で、企業のある商品・サービスをピックアップして掲載することが多いです。ここからは、デザインが参考になるLPを7つ紹介します。
- 「味の素株式会社」
- 「丸紅株式会社」
- 「株式会社明光ネットワークジャパン」
- 「株式会社パイロット」
- 「株式会社MTG 」
- 「株式会社nijito」
- 「株式会社オープンエイト」
「味の素株式会社」

福島県相馬市の魅力を発信する「五季そうまプロジェクト」では、地域資源の魅力を直感的に伝えるため、ビジュアルを中心としたサイト(ランディングページ)を制作しました。
四季折々の食材や風景を象徴的に配置し、訪問者がスクロールするだけで“相馬の豊かさ”を体感できる設計にこだわっています。また、地域課題や復興の歩みをデータやグラフで分かりやすく示し、単なる観光紹介に留まらず「地域の未来をともに考えるきっかけ」を創出。さらに、農業・漁業に携わる人々のインタビュー記事を掲載することで、暮らしに根付いた一次情報を届けました。
デザイン面では、柔らかい色合いと自然をモチーフにしたレイアウトを採用し、信頼感と親しみを演出。ビジュアル訴求と情報発信を両立させることで、地域ブランディングと関係人口拡大に貢献しています。
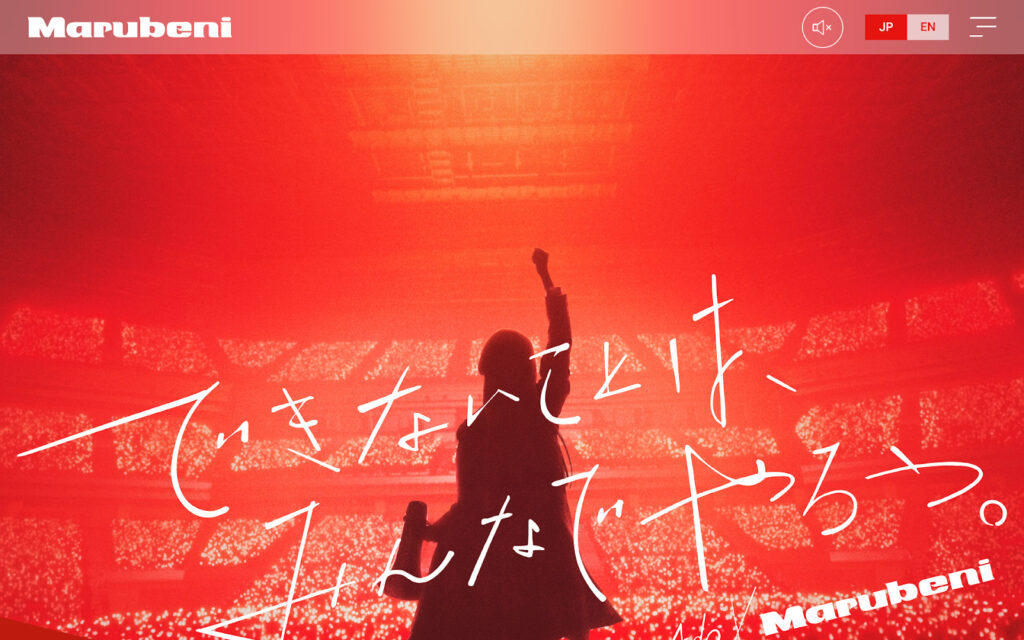
「丸紅株式会社」

丸紅株式会社のスペシャルサイト「できないことは、みんなでやろう。」は、ダイナミックな世界観が印象的です。
THINkBALが手がけた歌手Adoを起用した広告キャンペーンのランディングページは、既存の枠を超えた斜め上の発想を視覚的に表現しています。
歌手Adoを起用した広告キャンペーンのランディングページとして、既存の枠を超えた斜め上の発想を視覚的に表現しています。スクロールに合わせて展開されるアニメーションは、ユーザーを飽きさせない工夫がなされているでしょう。
企業メッセージを感情に訴えかける形で届けることで、記憶に残るブランド体験を創出しています。キャンペーンサイトとして、訴求力の高いデザインが参考になる事例です。
「株式会社明光ネットワークジャパン」

明光義塾は個別指導を売りにしている学習塾です。小学生から高校生を受け付けていて、生徒の実力に合わせてカリキュラムを組めることが売りになっています。
明光義塾のLPサイトの特徴は、保護者に向けて授業の様子や実際に通った家庭の感想をトップに掲載していることです。学習塾に通うのはお子様ですが、その学習塾に通うかどうかを決めるのは保護者です。そのため、この場合は保護者に刺さるようなデザインが望ましいでしょう。
そこでトップには生徒がどんな風に授業を受けているのかが伝わるような画像を使っています。さらに「92%」という具体的な数字を掲載することで、成績がアップすることを説得力を持って伝えられています。
このように、LPではターゲットに刺さる画像やキャッチコピーを掲載させると効果的です。特に学習塾のように、利用者と意思決定者が異なる場合、意思決定者に向けたデザインにすることがポイントとなります。
「株式会社パイロット」

株式会社パイロットは文房具を販売しているメーカーです。株式会社パイロットには「ドクターグリップ」という無理なく握れるシャーペンシリーズがあります。
そんなドクターグリップをピックアップしたこのLPサイトの特徴は、トップページに商品の魅力を掲載していることです。スクロールすると「首・肩・腕への負担を軽減する」「振るだけで、芯が出る!」「書き出しから、濃くなめらかに書ける。」などとポイントごとに画像とテキストが掲載されています。
構成はシンプルでありながら、大きな画像と説得力のあるテキストを使用しているため、知らない人でもすぐに商品の特徴をつかむことが可能です。
さらに細やかなアニメーションも採用されているため、思わずスクロールしたくなるような工夫も感じられます。このように、商品の魅力を発信する場合は、シンプルな構成を採用するとコンテンツが伝わりやすくなります。
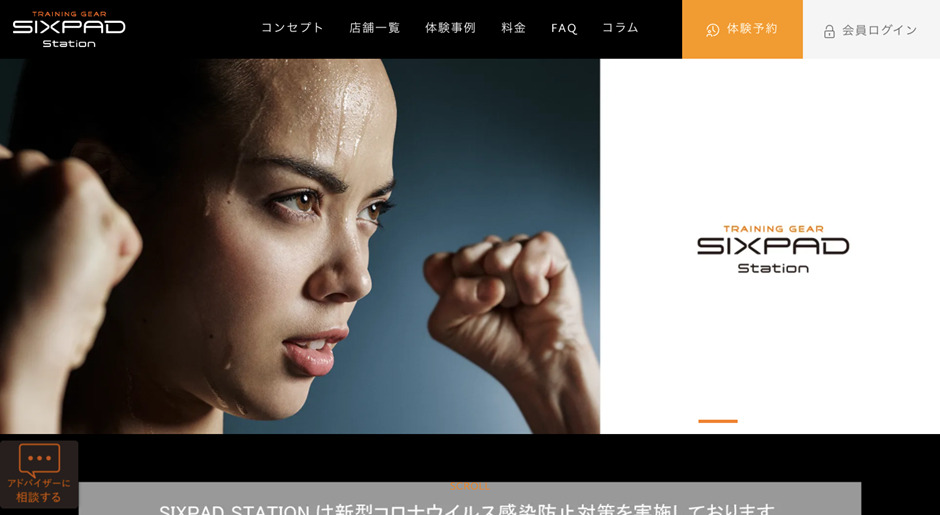
「株式会社MTG 」
株式会社MTGはSIXPADという商品やSIXPAD Stationというジムを経営している会社です。SIXPAD StationはSIXPADの商品を利用できるジムで、トレーナーがついているため初心者の方でも安心して利用できます。
SIXPAD StationのLPサイトの特徴は、ジムを利用して汗を流しているイメージが伝わってくることです。運動が苦手な方はついつい億劫になってしまいますが、汗を流して達成感に満ちているところをイメージしてもらうことで、行ってみようかなとユーザーの行動を促してくれるでしょう。
さらにページをスクロールすると、「全身同時15分。だから、やりきれる。」というキャッチコピーとともに、トレーニングの内容が記載されています。いきなり難しい運動をおこなうのはハードルが高いですが、15分で全身が鍛えられるのなら、ハードルが下がる方も多いでしょう。
このように、一般的にはハードルが高いと思われがちなジムなどのサービスを取り上げる場合は、達成感やハードルの低さをアピールするようなデザインを用いると効果的です。
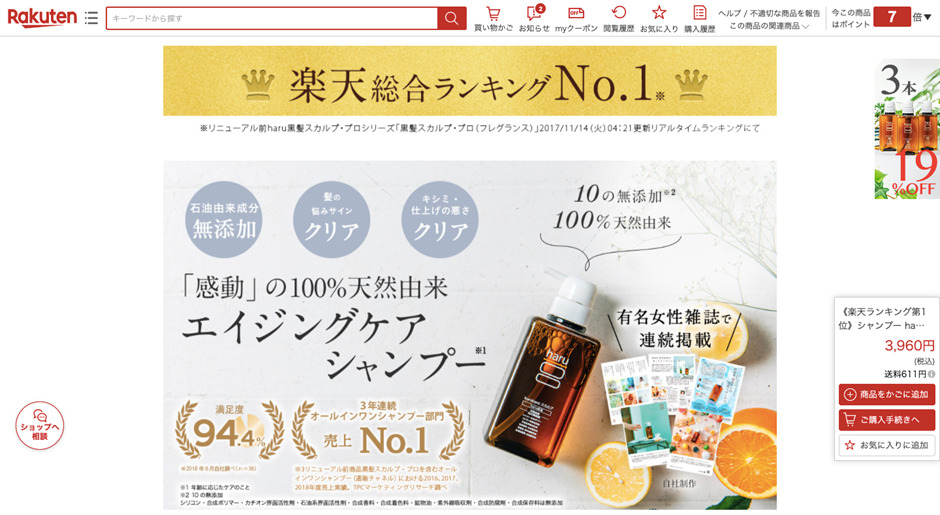
「株式会社nijito」
株式会社nijitoは、シャンプーなどの商品を取り扱っているメーカーです。haruオンラインショップは楽天市場にLPを設置しています。
haruオンラインショップのLPサイトの特徴は、実績を大きく掲載していることです。商品には他の商品にはない魅力がありますが、ユーザーによってはどれも同じ商品に見えてしまうことがあります。そこで具体的な実績を記載することで、他の商品よりも優れていることが伝わってきます。
実績を掲載する際には、テキストの大きさに強弱をつけて、メリハリをつけることがポイントです。全てのテキストを大きく掲載してしまうと、どこを読んで良いのかわからなくなってしまい、何も印象に残らなくなってしまうのです。
そのため、掲載する情報は整理し、どこを一番伝えたいのかを明確にしてからデザインに落とし込みましょう。
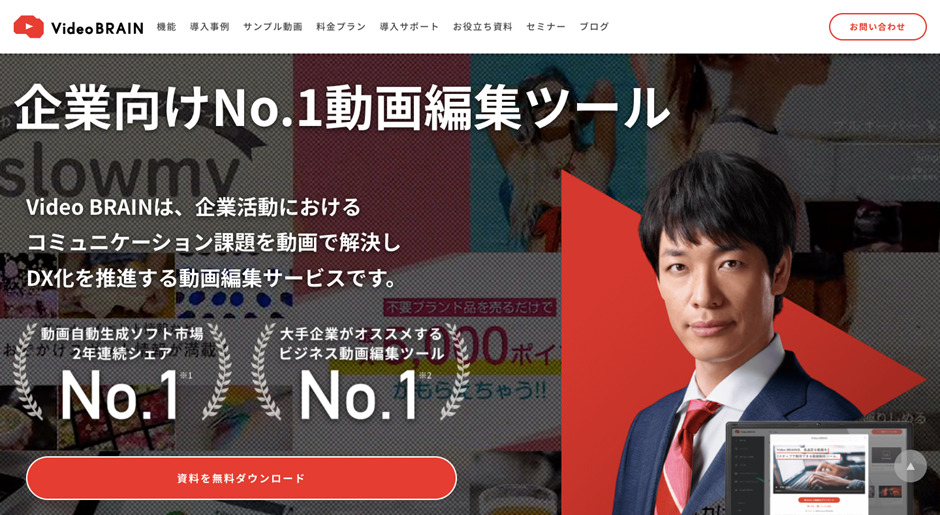
「株式会社オープンエイト」

株式会社オープンエイトは、動画サービスを提供しているテクノロジー会社です。Video BRAINというツールは法人シェアがNo.1で、多くの企業に利用されています。
Video BRAINのLPサイトの特徴は、「法人シェアNo.1」という実績から、このツールの魅力や強みをうまく説明していることです。はじめに実績を紹介することで、ユーザーに人気のある商品であることを説明しています。
さらにスクロールすると「Video BRAINが選ばれる理由」というコンテンツを設け、自然にツールの魅力を説明しています。このように、商品・サービスの魅力を伝える場合は、インパクトを持たせてから詳細を説明すると良いでしょう。その際、テキストにはメリハリをつけて、一番見て欲しいポイントを目立たせると効果的です。
まとめ
本記事では、「見やすいサイト」の定義から、戦略設計、デザインの科学、そして具体的な企業事例まで網羅的に解説しました。
成果の出るサイトとは、単に見た目が美しいだけでなく、UXの5原則に基づいた緻密な戦略・設計のもとに作られるものです。重要なのは、デザインや技術を選ぶ前に「誰に、何を伝え、どう行動してほしいのか」という目的を明確にすることでしょう。
この記事で紹介したポイントを実践すれば、貴社のサイトもビジネスを加速させる強力なツールへと生まれ変わります。
もし「自社だけではリソースが足りない」「成果が出る確実なサイトを作りたい」とお考えであれば、ぜひTHINkBALにご相談ください。貴社の費用をビジネスの成果につながる「投資」に変える、その安心感と確かな成果をお約束します。
サイトの種類や商品・サービスに適した見やすいホームページ制作

戦略設計に基づいた見やすいホームページを作ってみませんか?
- スマホに対応しているホームページを作りたい
- テキスト情報が多いサイトを見やすくしてほしい
- 自社のカラーに合ったホームページを作りたい
ホームページ制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- UX/UIデザイン
2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
- UX/UIデザイン
2025/11/17ユーザビリティが高いユーザインタフェース例10選|改善方法と評価基準を解説
- Web制作
2024/4/21Webサイトを多言語化する方法と手中は?おすすめのツール5選も紹介!
- Web制作
2026/1/5スマホ解像度一覧【2025年最新】iPhone・Android比較とWeb制作で失敗しない方法
- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介