
ランディングページの効果を上げるなら問い合わせフォームを改善しよう
ランディングページからの問い合わせがなかな増えない、ランディングページへの遷移はできているのに問い合わせにあまりつながっていないといった悩みを抱える企業は思いのほか多いです。ユーザーがストレスなく、問い合わせフォームまで辿り着くためにはランディングページ内に入力フォームを設置するのがおすすめです。
- ランディングページからの問い合わせが少なく悩んでいる人
- ランディングページからの問い合わせが減ってきたので対策を考えている人
- ランディングページ内での離脱が多く、問い合わせにつながらずに悩んでいる人
この記事では、ランディングページ内の問い合わせフォームについて解説していきます。なかなか問い合わせが増えずに課題を抱えている企業は参考にしてください。
ランディングページ内に問い合わせフォームを設けた方が良い理由
問い合わせフォームにはランディングページと一体になっているものと、ページとして独立しているものがあります。それぞれにメリットはありますが、Web広告では特に一体型になっているものが多く見られるでしょう。
ランディングページに一体型の問い合わせフォームを設けることには、以下のような理由があります。
CVにつながりやすくなる
問い合わせフォームは、ユーザーが簡単にコンバージョン(CV)につながる手段です。ランディングページを訪れたユーザーは製品やサービスに興味を持ち、具体的な質問や要望を伝えることができるため、ビジネスにとって有益な情報を得ることができます。
問い合わせフォームを通じて、ユーザーとのコミュニケーションを確立し、顧客獲得や売上向上につなげることができます。ランディングページ内に問い合わせフォームを設けることによって、遷移させずにその場でフォームを入力して送信ボタンが押せることにより、他ページへの離脱を防ぎます。それにより、CV率も上げることができ、問い合わせや購入につながるのです。
フォームに到達するまでに離脱される可能性が少なくなる

前述で少し触れましたが、ランディングページ内に問い合わせフォームを設けることで、訪問者がフォームに到達するまでの間に離脱する可能性が低くなります。
その段階で問い合わせフォームが提供されることで、興味を持ったユーザーが直接アクションを起こすことができます。これにより、ユーザーの興味関心が高まり、コンバージョン率の向上を期待できます。
以上の理由から、ランディングページ内に問い合わせフォームを設けることは、ビジネスにとって重要な要素となります。ランディングページ内でのユーザーとのコミュニケーションを強化し、効果的なマーケティングや顧客対応につなげましょう。
ランディングページに問い合わせフォームを設置する方法

ランディングページは、ビジネスの売上向上に貢献するために重要な役割をになっています。ランディングページに問い合わせフォームを設置することで、訪問者とのコミュニケーションを促進し、ビジネスの成長につなげることが可能なのです。ここでは、ランディングページに問い合わせフォームを設置する方法について詳しく解説します。
ツールを活用して問い合わせフォームを設置する
問い合わせフォームをランディングページに簡単に設置する方法として、ツールの活用があります。以下に、ツールを使った問い合わせフォームの設置方法を説明します。
フォーム作成ツールを活用して設置するやり方
フォーム作成ツールを使うと、簡単にランディングページに問い合わせフォームを設置することができます。以下に、おすすめのフォーム作成ツールとそれを活用した設置方法を紹介します。
formrun
formrunは、直感的なインターフェースと使いやすさが特長のフォーム作成ツールです。以下の手順で、formrunを使った問い合わせフォームの設置が可能です。
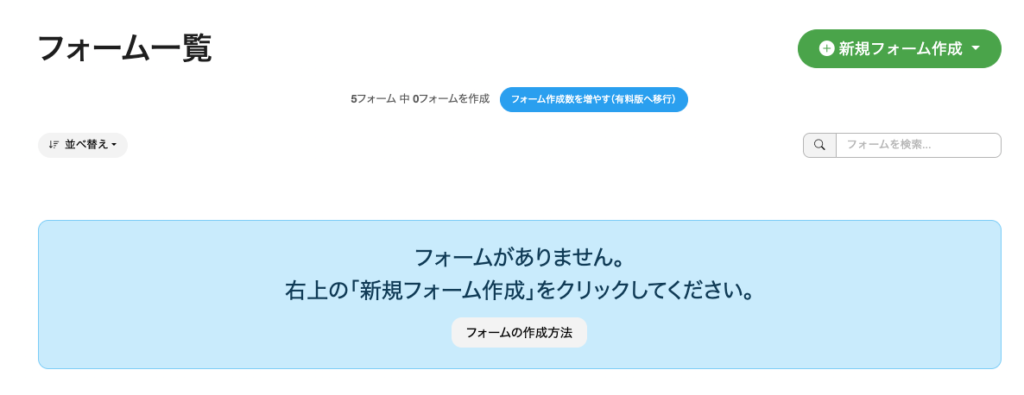
まずはformrunで新規登録をし、フォーム画面を作成します。お問い合わせ機能やカスタマーサポート、注文・決済など用途によって選択ができるので、自分の使いたいフォームの用途を選択しましょう。

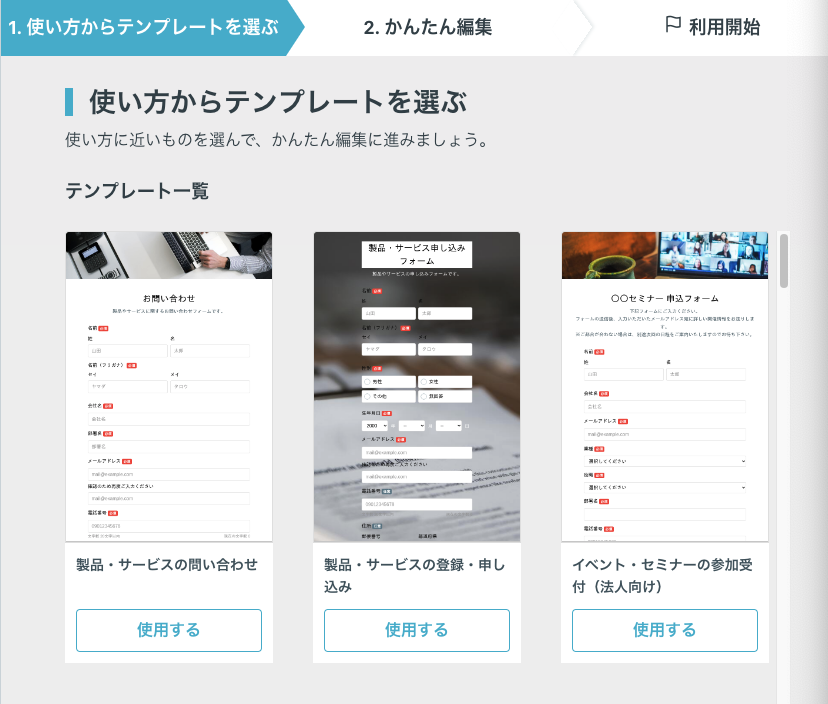
使いう用途が決まれば、次にテンプレートを決めます。デザインや内容などに分けて選択ができるようになっているので、こちらも内容を見てどのフォームを活用するか決めてください。

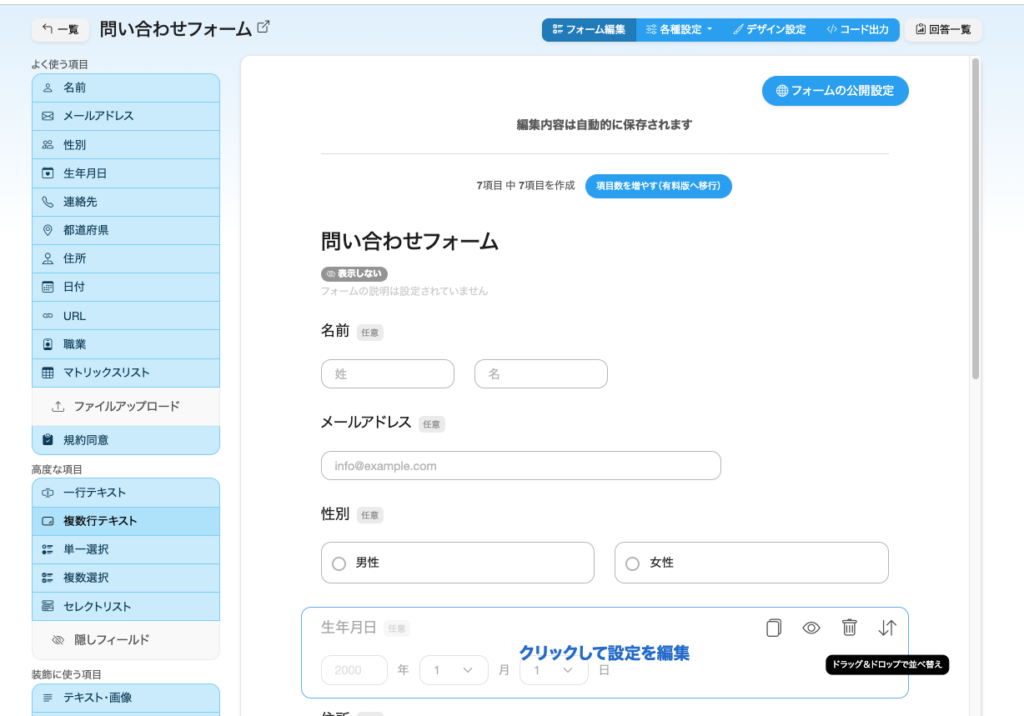
デザインが決まれば、そこからは入力画面を自分で編集をしていきます。必須項目、任意項目、送信ボタンのデザインや色などを選び、編集を進めていってください。入力画面、完了画面、非公開画面なども編集できるので、ユーザーがわかりやすいものにしていきましょう。

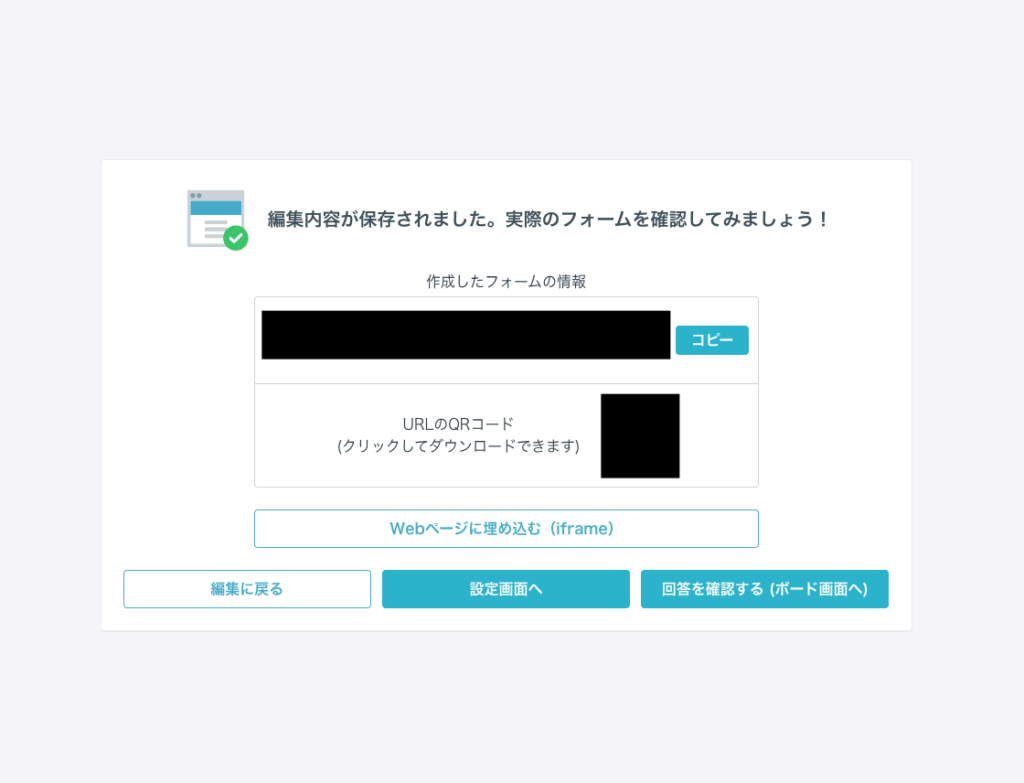
編集が終われば、保存をしてフォームのURLを獲得しましょう。埋め込みをするといった画面も出てくるので、指示に従って進めるとランディングページへの埋め込みもできるので参考にしてみてください。
フォームメーラー
おうは、メールでの問い合わせ受付を可能にするツールです。以下の手順で、フォームメーラーを使った問い合わせフォームの設置ができます。

まずはフォームメーラーで新規登録をし、必要事項の入力が完了したら、新規作成のボタンを押してフォーム画面を作成していきます。

フォームの名前を決めて、項目やデザインの編集を進めましょう。編集が完了したら、公開を進めてコード出力をします。埋め込みコードをコピーしたらランディングページに埋め込みをおこない、公開していきましょう。
開発して問い合わせフォームを設置する
オリジナリティの高い問い合わせフォームを制作したい場合は、ツールを使わずに開発するのがおすすめです。以下に、開発して問い合わせフォームを設置する方法を紹介します。
まずは、フロントエンドの開発者と連携して、フォームのデザインと機能を検討します。フォームのHTMLとCSSを作成し、ランディングページに組み込みます。サーバーサイドの開発者と連携し、フォームのデータの受け取りと処理機能を実装します。
サーバーサイドの処理が完了したら、適切なメール通知やデータベースの更新など、必要なアクションを設定してください。開発には専門知識と時間が必要ですが、独自の要件に合わせた柔軟な問い合わせフォームを実現することができるのでおすすめです。
ランディングページに問い合わせフォームを設置する方法には、ツールの活用と開発の2つのアプローチがあります。ツールを使えば簡単に設置できますが、特定の要件を満たすためには開発が必要な場合もあります。自社のニーズや目標に合わせて最適な方法を選択し、ビジネスの成果を最大化しましょう。
ランディングページに問い合わせフォームを作成する際の注意点

ランディングページに問い合わせフォームを設置する方法について紹介してきましたが、フォームは設置して終わりではありません。ランディングページに問い合わせフォームを挿入する際には、以下に注意しましょう。問い合わせフォームでの離脱率が高くて悩んでいる人やランディングページの効果を高めたい人は参考にしてみてください。
フォームの入力項目をシンプルにする
問い合わせフォームの入力項目は、シンプルかつ直感的であることが求められます。ユーザーにとって面倒と感じる入力項目が多い場合、フォームの記入を躊躇してしまう可能性があります。
必要最低限の情報を求めることで、ユーザーエクスペリエンスを向上させ、フォームへの入力率を高めることができます。
入力例を記載しておく
フォームの入力欄には、入力例を記載してことが効果的です。入力例を示すことで、ユーザーはどのような情報が求められているのかを理解しやすくなります。
具体的な例を挙げることで、フォームの記入に対する不安や疑問を解消し、スムーズな入力を促すことができます。
送信ボタンをわかりやすくする
問い合わせフォームには、わかりやすい送信ボタンを配置することが重要です。ユーザーが問い合わせフォームを記入した後、素早く送信するためには、ボタンが目立ち、クリックしやすいデザインであることが求められます。
ボタンのテキストは、具体的でアクションを促す言葉にすることで、ユーザーの意識を喚起させます。色や大きさにも注意しながら作成していきましょう。
ユーザーが簡単にフォームを記入し、アクションを起こしやすくなることで、より多くの問い合わせやコンバージョンを獲得できるでしょう。
まとめ
この記事では、ランディングページに問い合わせフォームを設置する方法について詳しく解説してきました。問い合わせフォームを設けることで、ユーザーとのコミュニケーションを強化し、CV率の向上や顧客獲得につなげることができます。
- ランディングページに問い合わせフォームを入れる最大のメリットは離脱率の防止
- オリジナル性の高いフォームを制作したい場合はツールよりも開発がおすすめ
注意点として、フォームの入力項目をシンプルにし、入力例を併記することが重要です。また、送信ボタンをわかりやすくデザインすることも大切です。これらの要素を考慮しながら、効果的な問い合わせフォームを作成しましょう。
問い合わせフォームは、ビジネスの成果に直結する重要な要素です。ユーザーとの良好なコミュニケーションを築き、ビジネスの成長を促進するために、ランディングページに問い合わせフォームを設置しましょう。
Works
事例紹介

Relation 関連記事

- Web制作
2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
- Web制作
2023/12/7LPOの改善一覧を課題別に解説|LPOの重要性やポイントも紹介
- Web制作
2025/9/12LP制作会社選びの完全攻略法|事業パートナーを見極める実践的7ステップ
- SEO
2025/5/14【保存版】SEOを用いたサイト改善の全手順|よくある失敗パターンと成功のコツ
- コンテンツマーケティング
2025/10/31【無料あり】記事作成におすすめの生成AIツール10選!活用メリット・デメリットも解説
- SEO
2024/10/30【プロが解説】SEOで上位表示させる12このコツ
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介





