
WordPressでのファビコン設定方法とは?ファビコンを活用してブランド力をアップさせよう
Webサイト運営で、用いられる機会も多い「favicon(ファビコン)」。集客において一定の効果が期待できる一方で、よく理解できていない方も多いでしょう。ファビコンは、Webサイトの運営においてさまざまな役割を担うものです。
- ファビコンの役割を知りたい人
- ファビコンの作成方法を知りたい人
- WordPressにおけるファビコンの設定方法と注意点を知りたい人
より良いWebサイト運営を目指すときには、ファビコンについてもきちんと理解しておきましょう。
ファビコンとは

ファビコンとは、Webサイトに設定するアイコンのことです。おもには、画面上部のサイト名の横に小さく表示がされます。ファビコンは、ページをブックマークした際などに表示されることが特徴です。そのため、正式としては「favorite icon(フェイバリットアイコン)」といい、お気に入りや大好きなという意味が含まれています。
小さく表示されるため気付かない方もいますが、ファビコンはさまざまな役割を担うものです。まずはファビコンの概要や役割を理解しておきましょう。
- ファビコンとは
- ファビコンの役割
ファビコンとは
ファビコンは、ページのシンボルとなる画像ファイルです。おもには、ページの目印として活用されます。さまざまなWebサイトのページを同時に開いたときは、画面上部にサイトごとにたくさんのタブが表示されます。しかし、文字だけだと必要なページを見失うことになるでしょう。そのようなときに、目印として用いられるのがファビコンです。
ファビコンがタブに表示されることでユーザーは認識しやすくなり、迷わずに目当てのページにたどり着けます。また、ファビコンには推奨サイズやフォーマットが定められています。適したものを使用しないと、きれいに表示されないことがあるため注意が必要です。
ファビコンの役割
ファビコンは、目印以外にもさまざまな役割を担います。まずは、自社サイトにおけるクリック率の上昇です。ファビコンを設定すると、検索画面にも表示されるため、ユーザーの興味を引くようなデザインができれば、クリックしてくれるかもしれません。結果的には、自社サイトを訪れてくれることになるため集客にもつながります。
またアイコンを設定することで、自社のブランディングにも役立ちます。ブランディングとは、自社のブランド力を高め市場に浸透させることを指し、企業でのマーケティング活動のひとつです。印象に残りやすいファビコンを設定すると、ユーザーが覚えてくれる可能性があり、さらに興味が湧けば、自社サービスを利用してくれることも期待できます。
このようにファビコンは、マーケティング活動を目的としても活用できるものです。自社サイトを運営するときには、ファビコンをうまく活用しましょう。
ファビコンの作成方法

ファビコンを作成するには、おもに2通りの方法があります。「ツールで作成する」と「所有する画像の編集」のいずれかです。何かしらの画像を持っている場合、そのままの状態で設定することも可能ですが、見づらくなることもあります。そのため素材となる画像をもっている場合でも、作成ツールを利用して編集するのが一般的です。
- ツールを使用して作成する
- ファビコン作成ツール3選
ツールを使用して作成する
ファビコンは単なる画像ファイルではないため、作成するときは専用のツールを用います。ツールで作成する方法は、一から作成する方法と素材の画像を編集する方法の2パターンです。作成ツールにはさまざまな種類があり、作成方法や備わっている機能も異なります。
また、なかには無料で利用できるものがあります。有料のツールと比べると搭載されている機能などは多くありませんが、コストを抑えたいときには便利です。加えて、インストールが必要ないツールも存在します。わざわざダウンロードしなくて済むため、ブラウザ上にて手軽にファビコンの作成が可能です。
なおファビコンを作成するときは、画像の作成に加えてHTMLの記述が必要となる場合もあります。HTMLの知識が少ない方は、ツール選びの際には注意しましょう。
ファビコン作成ツール3選
現在のファビコン作成ツールでは、多くの種類が提供されています。作成ツールはそれぞれに特徴があり、使い方や備わっている機能もさまざまです。
なかでも、使いやすくおすすめのものを以下で紹介していきますので、ツール選びをする方は、ぜひ参考にしてください。
「 favicon.cc」
「favicon.cc」は、ブラウザ上で手軽にファビコンの作成ができるツールです。すべての作業をブラウザ上で行うため、パソコンなどにインストールする必要はありません。画面右のカラーパレットから色を選択し、画面中央に表示されるドットに塗り込むことで作成していきます。
favicon.ccは、カラーを準備する必要がないことが特徴です。カラーパレットでは、細かいカラー変更ができるため、自分が理想とするものに近い色合いを再現できます。そのため、直感的で見やすいデザインに仕上げることが可能です。加えて、作成したファビコンに動きを付けることもできます。なおfavicon.ccでは、全ての機能を無料で使えます。
「 Faviconを作ろう!」
「Faviconを作ろう!」は、効率的にファビコンを作成できるツールです。持っている画像などを編集するだけで、無料でファビコンの作成ができます。
「Faviconを作ろう!」では、素材となる画像をツールに取り込ませると、自動的にファビコン形式のファイルに変換されます。後はカラーやデザインを自分好みに調整して、ファビコンの出来上がりです。
既存の画像を使うことで一から制作する必要がないため、素材となる画像を持っている方にはおすすめのツールです。
「 ICONS FLOW」
ICONSFLOWは、豊富なテンプレートが魅力のツールです。素材にできるアイコンには、20万種類を超えるテンプレートが用意されており、オリジナリティあふれるファビコンが作れます。
作成時には用意されたテンプレートを選び、好きなデザインを施すだけでファビコンが作成可能です。そのため一からデザインを考える必要がなく、効率よく作成できます。
ICONSFLOWでは、無料と有料のプランが用意されています。基本的な機能は無料で使えますが、より多くの機能を活用したい場合には課金が必要です。
WordPressのファビコンの設定方法
自社サイト運営の際、WordPressを用いる方は多くいます。WordPressでのファビコン設定には、おもに3つの方法があります。それぞれの手順を見てみましょう。「WordPress 4.3」以降では、デフォルト機能を使って簡単にファビコンの設定が可能です。そのため、ここではデフォルト機能を使った設定手順をご紹介します。

まずは、WordPress内の管理画面にある「外観」より、「カスタマイズ」を選択してください。

次に表示された画面の左にある「基本情報」を選びましょう。

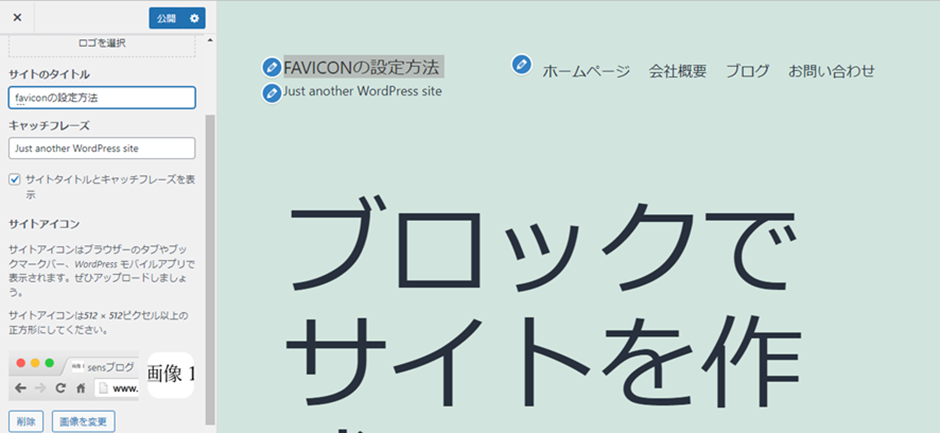
画面の左下にメニューが表示されるので、「サイトアイコンの選択」をクリックしてください。

画像の選択一覧の表示がされます。ファビコンにしたい画像を選んで、右下の「選択」を押しましょう。

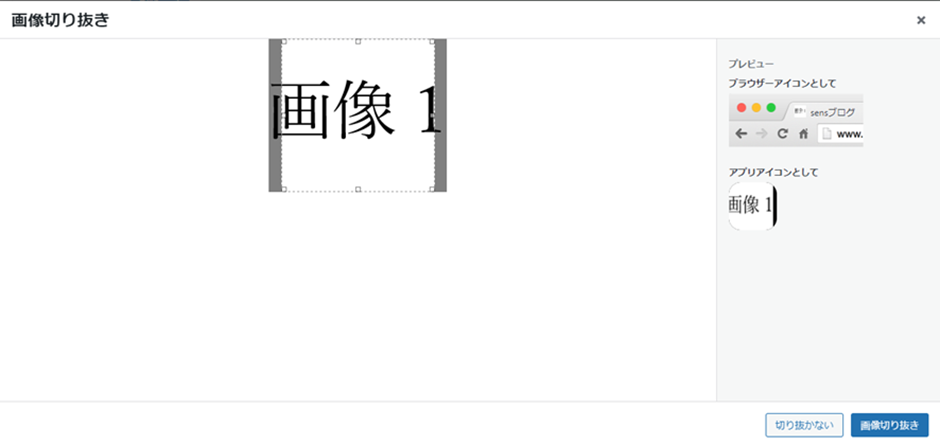
続いて画像の切り抜きが表示されるため、必要に応じて切り抜いて下さい。問題がなければ、右下の「画像切り抜き」をクリックして先に進みましょう。

最後に「公開」を押せば、ファビコンの設定は完了です。
なお古いバージョンを使っている方であれば、WordPress内にある「テーマエディター」からファビコンの設定ができます。ただし、コードの記述が必要です。
コードの記述が難しい場合には、「Favicon Rotator」などのプラグインを活用すれば、ファビコンの設定ができます。古いバージョンで設定するときは、それぞれの状況に応じて使い分けるといいでしょう。
ファビコンのサイズ

ファビコンにはブラウザや使用するツールごとに、推奨されているサイズがあります。環境に適さない表示サイズに設定すると、きれいに表示されないことがあるため注意が必要です。それでは、十分な効果は見込めません。効果的に活用するためにも、それぞれに推奨されているサイズは把握しておきましょう。
- WordPressファビコンサイズ
- その他のデバイスでのサイズ
WordPressファビコンサイズ
WordPressのファビコンでは、下記のサイズとファイル形式の推奨がされています。
- 画像サイズ:512px×512px以上
- ファイル形式:「ico」
WordPressが推奨している画像サイズは512px以上で図形は正方形の使用が推奨されています。ただし、これはトリミングによって対応可能なため、画像の素材選びであまり気にする必要はありません。正方形でない画像は、ファビコンを作成する前にトリミングを行いましょう。
推奨サイズ以外で作成した場合、画像が見えにくくなる可能性もあるため注意が必要です。ユーザーに認識してもらえないと、目印としての効果が薄れてしまいます。ファビコンの効果をより良く活かすためにも、画像は推奨サイズに設定しましょう。
その他のデバイスでのサイズ
ファビコンのサイズは、WordPress以外でも使用するデバイスやOSごとに、推奨サイズが存在しています。使用するデバイスによって見え方が異なるため、自分が使用するデバイスのサイズはきちんと把握しておきましょう。それぞれの推奨サイズは、以下のようになっています。
- Android :192ピクセル×192ピクセル
- iOS :180ピクセル×180ピクセル
- Windows :48ピクセル×48ピクセル
- Windows(高度解析):64ピクセル×64ピクセル
- IE :16ピクセル×16ピクセル
利用するデバイスがいくつかある場合には、複数のサイズを作成しておくことがおすすめです。
WordPressのファビコンをデザインする際に気をつけること

WordPressでも簡単にファビコンを設定できますが、使用するファビコンをデザインする際には、気を付けておきたいことがあります。きちんと理解しておかないと見えづらく、ユーザーが認識できなくなるため注意が必要です。ファビコンをデザインするときには、以下の点に注意しましょう。
- ファビコンは表示が小さいのでわかりやすいデザインにする
- ファイルの保存は「.ico」がおすすめ
ファビコンは表示が小さいのでわかりやすいデザインにする
ファビコンは、わかりやすいデザインを施すことが大切です。表示が小さいため複雑なデザインなどは見えづらく、ユーザーも認識できません。ユーザーが認識できなければ、目印としての役割を果たせなくなってしまいます。ファビコンは、小さくても分かるようなデザインにすることが大切です。
ファビコンのデザインは、小さくても分かるようにシンプルにするのがおすすめです。加えて、ドットを意識して作成することも必要です。ドットを上手く調整すれば、画像を縮小したときでもきれいに表示されます。さらに見やすくするには、背景の透過も効果的です。背景の余白を消すことで、すっきりとした印象を与えられます。
ファイルの保存は「.ico」がおすすめ
ファビコンのフォーマットには、「.png」「.gif」「.ico」の3種類があります。しかし、「.png」「.gif」はブラウザによって対応できないことがあるため、ファイルを保存するときは「.ico」がおすすめです。
またファビコンは目的や用途に合わせて、複数のサイズを作成することがあります。このとき、フォーマットごとにファイルを保存していては管理が大変です。「.ico」であればサイズごとに保存したものを、1つのファイルにまとめて収録できます。必要なときは収録したファイルの中から、好きなサイズの画像をすぐに取り出すことが可能です。
対応できるブラウザが多く管理も楽になるため、作成したファビコンを保存するときは「.ico」を利用しましょう。
まとめ
ファビコンはWebサイトの運営を行う上で、一定の効果が期待できるものです。数値などで明確に証明されているわけではありませんが、ユーザーが利用しやすくなるのは間違いないでしょう。ファビコンの活用を検討するときには、以下のポイントを抑えておくことが大切です。
- ファビコンはユーザーが使いやすいように目印となるもの
- 興味を引くようなデザインを施せば集客にも期待できる
- 見やすいように分かりやすいデザインを心掛ける
ファビコンを有効に活用して、より良いサイト運営を目指しましょう。
各ブラウザに対応したファビコン設定がされたWebサイト制作

視認性の高いファビコンを設定し、ユーザーにアピールしてみませんか?
- ファビコンが表示されないから解決したい
- 目立つファビコンを作成してほしい
- ファビコン作成を含めて、他の修正もお願いしたい
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2024/4/28WordPressに必要な初期費用は?料金プランについても解説!
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
- Web制作
NEW2026/1/5Webサイト制作の相場と流れを解説!自分で作る方法と外注先の選び方も網羅
- UX/UIデザイン
2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- Web制作
2025/8/9【2025年版】ワイヤーフレームツール完全ガイド|迷わない選び方と活用術
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介







