
BtoBサイトのユーザビリティ向上方法とは?成功事例も紹介!
BtoBサイトの改善を成功させるには、ユーザビリティの向上が必要です。しかし、実際には「どうやってユーザビリティを向上させたらよいかわからない」という方も多いですよね。
- BtoB向けのサイトを制作したい人
- ユーザビリティをどうやって向上したらいいかわからない人
- ユーザビリティの改善方法を知りたい人
この記事では、そんなBtoB企業のサイト担当者さんに向けて、ユーザビリティの向上方法を成功事例も交えて紹介していきます。
Webサイトにおけるユーザビリティ向上の手段

Webサイトにおいてユーザビリティを向上させるには、以下のような手段があります。
- わかりやすく見やすいデザインにする
- 情報まで辿り着きやすいレイアウトと構造にする
- ページ遷移数をできるだけ減らす
- 表示スピードを速くする
ここからは、それぞれの手段について詳しく紹介していきましょう。
ユーザビリティを向上させるためには、見やすいデザインにすることがポイントです。文字が見やすいか、ボタンがクリックするものとして認識できるかなど、ユーザーが使いやすいデザインに仕上げましょう。
また、サイト全体をわかりやすくすることも重要です。わかりやすいデザインとは、ユーザーが迷わずにサイトを使用できるデザインのことです。例えばメニューには専門用語などは使用せず、初心者でもわかりやすい言葉を使うとユーザビリティが向上します。
webデザインのクオリティを高める方法やポイントについては下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
サイトのレイアウトは、ユーザーが情報まで辿り着きやすい構造になるように心がけましょう。知りたい情報に辿り着けないと、ユーザーが離脱してしまいます。そこで、レイアウトを工夫することが重要です。
例えば、パンくずリストを設置すると、ユーザーが今どの地点にいるのか現在地がわかります。また、グローバルメニューを設置すれば、ユーザーが目的のページを見つけられるようになります。
ページ遷移数が少ないサイトは、ユーザビリティに優れていると言えます。それはページ数が少ないと速く目的のページに到達できるからです。そこで最近では、「無限スクロール」という方法が取り入れられることがあります。これにより、ページ遷移せずに別のコンテンツを表示できるため、ユーザーの離脱を防ぐことができるのです。
サイトの表示スピードを速くすることも重要です。読み込みが遅いと、ユーザーが待てずに離脱してしまいます。そこで表示スピードを速くするために、以下のような工夫を取り入れましょう。
- 画像サイズを小さくする
- 無駄な記述を削除したりする
- AMPを利用する
- 不要なデータは削除する
- キャッシュを利用する
こうした方法を取り入れることで、表示スピードを速くすることができます。
BtoB向けのユーザビリティ向上の方法

BtoB向けのユーザビリティを向上させるには、以下のような方法があります。
- 長期的な付き合いなのでそれぞれにあった対応が必要
- 企業の要素を活かしたデザイン
- 信頼感のあるデザイン
- 複数のアクションを設置する
この方法を知ることで、顧客に刺さりやすいサイトを制作することが可能です。ここからは、それぞれの方法について紹介します。
BtoBサイトには見込み顧客を獲得する目的があります。しかしサイトを見てすぐに見込み顧客になることは少ないでしょう。そこで長い付き合いになることを前提に、ターゲットのニーズに対応したデザインでなければなりません。
例えば、役立つコンテンツを発信するサイトであれば、ユーザーが興味のあるコンテンツを見つけられる構造でなければならないでしょう。このように、長期的に利用してもらえるような工夫が必要です。
BtoBサイトは、いわば企業の顔とも言えるものです。そこで、企業のイメージを定着させるためにも、企業の要素を活かしたデザインにすると効果的です。例えば、企業のテーマカラーを使用したり、企業のロゴを用いたりするといいでしょう。これまで企業のことを知らなかったユーザーにも認知してもらえるので、認知拡大につながります。
BtoBサイトは信頼感のあるデザインに仕上げましょう。信頼感のあるデザインに仕上げるには、以下のような要素を取り入れると効果的です。
- 情報を整理して掲載する
- わかりやすい導線設計を行う
- グローバルナビやパンくずリストを設置する
このようにユーザーにとって利用しやすいデザインを意識することで、ユーザーに信頼感を与えることができます。
サイト設計において忘れがちなことですが、アクションは複数設置するようにしましょう。例えばある商品を紹介するサイトの場合、すぐに購入するユーザーは少ないでしょう。そこで購入ボタンだけでなく、資料請求ボタンを設置すると親切です。ワンクッション挟むことで、ユーザーの興味を維持することができます。
BtoCサイトとの違い

そもそもBtoBサイトとBtoCサイトには、以下のような違いがあります。
- 衝動的な購入がないので細かい情報提供が必要
- 意思決定者が別であるため判断基準を増やす必要がある
- 実績などの信頼情報を重要視する傾向にある
両者の違いを知っておくことで、より効果的なサイトを制作できるようになります。ここからは、それぞれの違いについて解説していきます。
BtoBサイトはBtoCサイトに比べて、衝動的に購入することが少ないです。それは企業の場合、決まった予算から商品を購入する必要があるからです。さらに費用対効果を求めているため、効果がなさそうだと判断されてしまうと、購入してもらえません。
そこで購入を後押しするために、商品に関する詳しい情報を掲載する必要があります。どんな機能が備わっているのか、どんなオプションがあるのかなど、ユーザーにとって役立つ機能やオプションを明らかにしていきます。こうした情報があることによって、購入するかどうかを判断できるようになるのです。
BtoBサイトとBtoCサイトでは、意思決定者が異なります。BtoCサイトの場合、個人の意思で決定できるため、スムーズに購入まで進められます。一方企業の場合は、商品を探す人と意思決定者が別です。そのため、購入までのプロセスに時間がかかってしまうのです。そこで意思決定者が論理的に購入を決定できるように、判断基準を設けましょう。
例えば、商品紹介ページの場合は、その商品を購入するメリットを記載する必要があるでしょう。また、その商品によってどんな悩みがどのように解決するのか、どんな効果を得られるのかといったポイントを明らかにすることも重要です。
企業の場合、実績などの信頼情報を重要視する傾向があります。そこで、BtoBサイトには積極的に導入実績を掲載しましょう。その場合、以下のような項目を記載します。
- 業界
- 業種
- 企業名
- 規模感(社員数)
- 課題感
- 導入した結果
これらの項目を満たすことで、客観的な評価がわかります。また同じ業界の事例を参考にすると、購入を後押しすることもできるでしょう。
ユーザビリティが良いおすすめのBtoBサイト7選
ここからは、ユーザビリティが優れているBtoBサイトを紹介していきます。企業の分野や目的によって、サイトのデザインが異なっています。それぞれのサービスに合わせて特徴が異なっているので、サイト制作の際にはぜひ参考にしてください。
「サイボウズ株式会社」

サイボウズ株式会社は、「サイボウズ Office」などのグループウェアを展開しているIT企業です。サイボウズ株式会社には、「サイボウズ式」というBtoB向けのメディアがあります。このメディアでは、様々な分野の専門家から話を聞いた、興味深いコンテンツが発信されています。
そんなサイボウズ式の特徴は、「KPI目標を追わない」「他メディアと同じ記事を書かない」「編集長は企画書だけでジャッジをしない」というモットーのもと運営されていることです。この取り組みにより、TV番組に取り上げられるほどの影響力を与えることができました。
一般的にはKPIを立てたり、ユーザーが必要としている情報を発信したりすることが重要視されます。しかしサイボウズ式のように、目的に合わせて指針を定めることで、大きな影響を与えることもできるのです。
さらにその結果、ユーザーとサイボウズの間でコミュニケーションが発生するようになりました。そしてサイボウズ式を通じて企業の認知拡大にも成功しています。
「ビジョナル株式会社」

ビジョナル株式会社は、転職サービスを展開している企業です。CMも打ち出しており、採用に関する会社との連携もあります。そしてビジョナル株式会社では、「BizHint」というメディアが展開されています。これは企業経営者や幹部が抱えているような問題を解決する際のヒントを提供しているメディアです。
このサイトの特徴は、事業運営者が悩みそうな問題にフォーカスしている点です。ターゲット選定を行い、彼らの悩みを解決するようなコンテンツをアップしています。これにより、ユーザーが定着していきます。さらに他にも気になるコンテンツがあれば、サイトを回遊してくれる可能性もあるでしょう。
「株式会社キーエンス」

株式会社キーエンスはものづくりの進化を掲げ、レーザーやセンサーなどの研究開発をしている企業です。株式会社キーエンスでは「キーエンス」というメディアが存在しています。こちらでは顧客向けに自社商や関連情報を掲載しています。
このサイトの特徴は、トップページにカテゴリごとの商品を掲載していることです。これにより、多数ある商品の中から、知りたい情報に辿り着きやすくなっています。さらにキーワード検索にも対応しているため、どのカテゴリに属しているのかわからない場合でも対応できるのです。
このように商品が多数存在する場合は、カテゴリごとに分類したり、検索窓を設置したりすると効果的です。
「株式会社ベーシック」

株式会社ベーシックは、「社会のあらゆる問題を解決する」というミッションの元、Webマーケティングやインターネット事業を展開している企業です。「ferret」というメディアを展開していて、マーケティングに役立つノウハウを多数発信しています。
このサイトの特徴は、マーケティング初心者でも学べるコンテンツづくりを心がけていることです。このサイトには会員登録機能があり、会員はマーケティングのカリキュラムを配布されます。これにより、初心者でもマーケティングを体系的に学べるのです。さらに企業側としてはメールアドレスなどを取得することでコミュニケーションが発生するため、win-winの関係となっています。
さらに、様々な切り口からコンテンツを掲載することも効果的です。例えば、こちらのサイトでは「ピックアップ記事」「その他のカテゴリー」「おすすめの記事」のように、様々な観点からコンテンツを掲載しています。これによりユーザーとコンテンツの接点が生まれるので、コンテンツを読んでくれる可能性が高まります。
「freee株式会社」

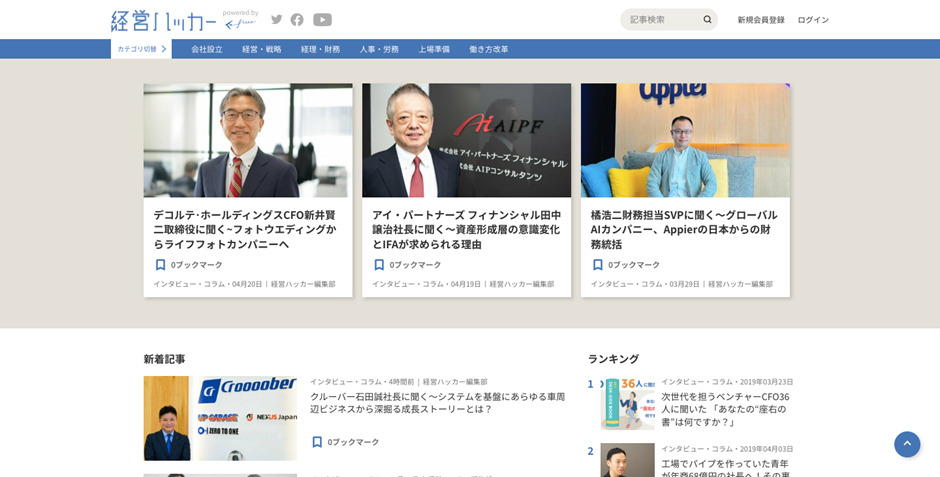
freee株式会社は小企業をはじめとし、法人や個人事業主に向けた「freee」という経理のクラウドサービスを展開している企業です。さらにfreee株式会社では「経営ハッカー」というメディアを運用しています。
このサイトでは、サイトを訪問したユーザーの目的に合わせてカテゴリが設けられています。これにより、求めている情報をすぐに見つけられるようになっています。また、記事数も多数存在していて、ソフトな内容まであります。ソフトな内容を掲載することで、会計ソフトに慣れていないユーザーでも親しめるようになるでしょう。
さらに、サイドメニューにはキーワードが表示されています。このキーワードをクリックすると、関連記事が表示されるようになっています。これにより、ユーザーの潜在ニーズを引き出し、サイトを回遊しやすくなる工夫がされています。
「ソウルドアウト株式会社」

ソウルドアウト株式会社は、Webマーケティングの支援をメインとしている企業です。オプトホールディングを親会社に持っていて、インターネット広告事業を行なっています。そんなソウルドアウト株式会社では、「LISKUL」というメディアがあります。このメディアでは、マーケティングに関するノウハウや知識がまとめられています。
このサイトの特徴は、自社のノウハウを公開していることです。一般的には自社のノウハウは競合に負けないためにも、公開しないことが多いです。そこであえてユーザーが知りたい情報を公開することで、サイトのリピート率を高めることに成功したのです。
また、PV数などの数字にこだわるのではなく、ユーザーの動きに注目したことも成功要因です。ユーザーがどんなキーワードで流入しているのか、ユーザーにはどんなニーズがあるのかを分析することで、多くのユーザーに満足してもらえるようなサイトになりました。
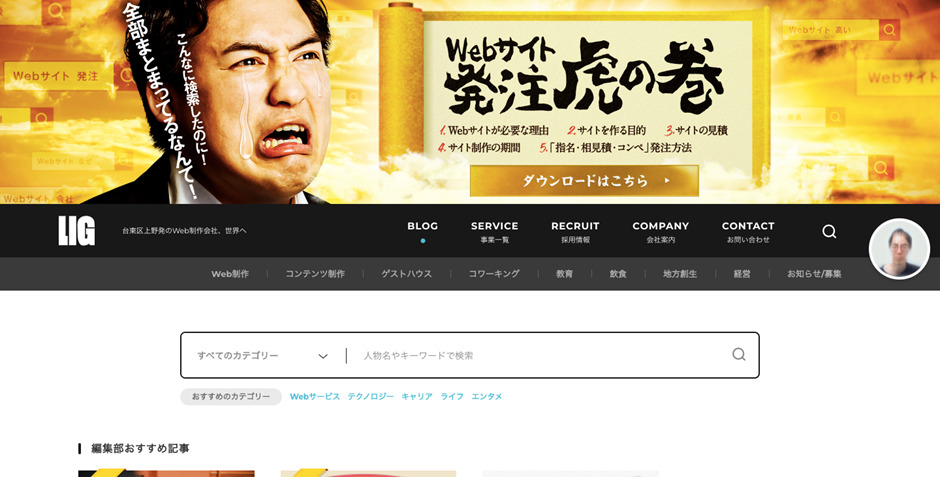
「株式会社LIG」

株式会社LIGは、Webサイト制作を営んでいる企業です。そしてWebサイト制作の教育事業として、「LIGブログ」というオウンドメディアを運用しています。サイトを開くとビジュアル的に特徴のある画像が飛び込んできて、インパクトを与えることができています。
そんなLIGブログの特徴は、広告収益以外のメリットを用意していることです。一般的なサイトでは、広告収益を得るためにコンテンツを更新することがあります。するとユーザー満足は満たすのですが、本業のサービスまで届くことがありません。そこで広告収益にフォーカスするのではなく、本業のサービスに直結するようなコンテンツに仕上げることで、結果的に長期的な運用ができるようになるのです。
さらに、記事にはコンテンツごとの評価が表示されています。これにより、関心がなかったユーザーでも、「こんなに評価が高いなら気になる」という風に興味を引き出すことができるのです。このように、他のユーザーから評価が高い記事は前面に押し出すといいでしょう
まとめ
この記事では、BtoBサイトにおけるユーザビリティの向上方法について紹介しました。BtoBサイトのユーザビリティを向上する際は、以下のようなポイントを押さえましょう。
- わかりやすく見やすいデザインにする
- レイアウトを工夫しページ遷移数をできるだけ減らす
- 企業の要素を活かし信頼感のあるデザインにする
- 表示スピードを速くする
これらのポイントを意識することで、ユーザーにとって使いやすいBtoBサイトになります。これからサイトを制作する場合は、ぜひこの記事を参考にしてみてください。
もし自社でBtoBサイト制作がうまくいかない場合には、THINkBALへお気軽にご相談ください。
回遊率や滞在率向上を目的としたユーザービリティ改善

ユーザーが使いやすいWebサイトに改善・運用はできていますか?
- 自社のユーザビリティを改善したい
- 滞在率や離脱率を改善し、問い合わせを増やしたい
- ユーザビリティ改善が得意な会社を探している
Webサイト改善で実績のある
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2024/7/31Webサイトのメニューは主に9種類!各メニューの特徴やメリットを解説!
- Web制作
2023/12/16BtoB企業のサイトリニューアルの10このポイント
- UX/UIデザイン
2023/9/7UIとUXでよくある不満・悩みを改善する方法と参考にしたいサイト3選
- UX/UIデザイン
2023/8/27Webサイトの最適化されずユーザーにストレスがかかっている際の原因と解決策
- マーケティング
2023/8/11アクティブユーザーが増えない|サイト運営者が知っておくべき4つの方法
- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介








