
ヒートマップツールの仕組みとは?おすすめのヒートマップツールも紹介
ヒートマップツールはサイトの定性的な分析に欠かせないツールです。とはいえ、まだまだ認知されていない分析ツールでもありますので、なかにはヒートマップツールの仕組みを知らない方もいるでしょう。
- ヒートマップツールの導入を検討している人
- ヒートマップツールの種類を知りたい人
- ヒートマップツールを導入するメリットやデメリットを知りたい人
そこで、この記事ではヒートマップツールの仕組みに焦点を当てながら、メリットやデメリットなども紹介します。
おすすめのヒートマップツールも紹介していますので、ヒートマップツールの導入を検討している際には参考にしてください。
ヒートマップとは

ヒートマップツールとはサイトのデータを色分けして可視化する分析ができるツールです
まずは、ヒートマップツールの仕組みから見ていきましょう。
- データを色分けで可視化する手法
- 最上が赤で20%ずつごとに色が変わっていく
- サイト全体の傾向を簡単に把握できる
- 数値での分析では気づけなかった法則などが発見できることも
サイトのなかでもよくみられている部分ほど明るい色を表す仕組みになっています。よくみられているホットスポットほど赤色に変化しますので、サーモグラフィのようなイメージです。ヒートマップツールは主に5つの色で構成されています。
- 赤
- 橙
- 黄
- 緑
- 青
よくみられている順番に明るい色から暗い色へと変化します。最上位色の赤色の構成比は20%を占めていて、以降の色も20%ごとに切り替わるのが一般的です。色によってサイトのよくみられている部分が可視化されますので、データを用いるよりも簡単にサイト全体の傾向が把握できます。
さらに、数値の分析のみでは気づけなかった法則性も発見できる可能性がありますので、定量的な分析と合わせて利用するのがおすすめです。
ヒートマップの種類

ヒートマップツールの種類は多岐にわたります。分析したい内容に合う仕組みのヒートマップツールを利用することで、自社サイトに最適な改善を施せるようにしましょう。
- クリックヒートマップ
- スクロールヒートマップ
- アテンションヒートマップ
- タッチアクションヒートマップ
クリックヒートマップ
クリックヒートマップはよくクリックされる部分ほど赤く表示される仕組みです。クリックヒートマップを利用することで、以下のポイントを確認できます。
- ユーザーが正しく導線通りにクリックできているか
- ボタンの勘違いがないか
クリックヒートマップでは、サイトにおけるUIの課題を発見することができます。例えば、ユーザーがボタンがないところをクリックしていることも解析でき、情報として得ることができます。
ボタンがないところをクリックしているということは、ユーザーを困惑させてしまっていると判断できます。
このように、得られたデータをもとにUIやUXの改善に役立ちますので、ユーザビリティの向上も期待できるでしょう。
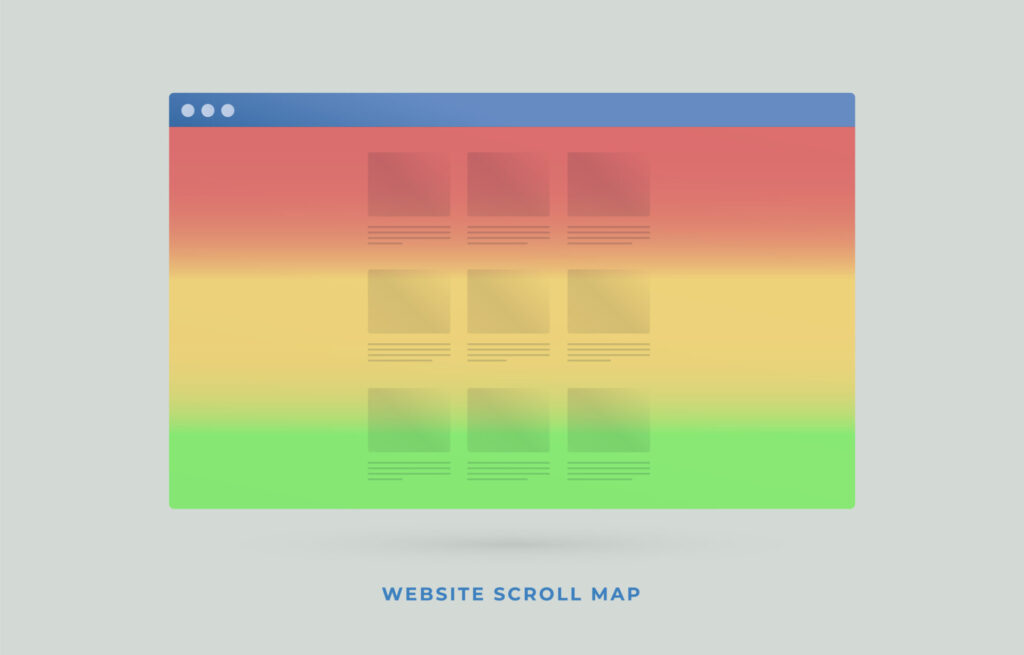
スクロールヒートマップ
スクロールヒートマップは、ユーザーがどこまでサイトをスクロールしたのかを判断できる仕組みを採用しています。下にスクロールされている確率が高いほど、重要なコンテンツをしっかりと届けられていると判断できるでしょう。
一方で、スクロールされていないサイトはユーザーの需要に応えられていません。もし、自社サイトがスクロールされていないのであれば、以下の項目を見直してみましょう。
- ページタイトルと内容に相違がないか
- 外部コンテンツへの誘導が多くないか
- ページの読み込みスピードは遅くないか
以上のなかでもページの読み込み速度を改善するのは比較的簡単です。データの圧縮や掲載する画像を絞れば、サイトの読み込み速度は上昇します。いずれにせよ、スクロールヒートマップを利用してユーザーが離脱しているポイントを見極められれば、離脱しているところからコンテンツを組み直せるはずです。
アテンションヒートマップ
アテンションヒートマップとは、ユーザーがスクロールを止めた場所の平均滞在時間を算出し、滞在時間が長ければ長い場所ほど赤色で表す仕組みです。アテンションヒートマップを利用することで以下の項目が把握できます。
- どのコンテンツが長くみられているのか
- 読み飛ばされているコンテンツはどれか
アテンションヒートマップの最大の特徴は、サイト内で人気のあるコンテンツを把握できることでしょう。人気のあるコンテンツにCTAボタンを設置することで、自社商品へと自然な流れで顧客を誘導できます。
また、いらないコンテンツの把握にも役立つでしょう。いらないコンテンツを修正、削除することでユーザビリティの向上が期待できます。
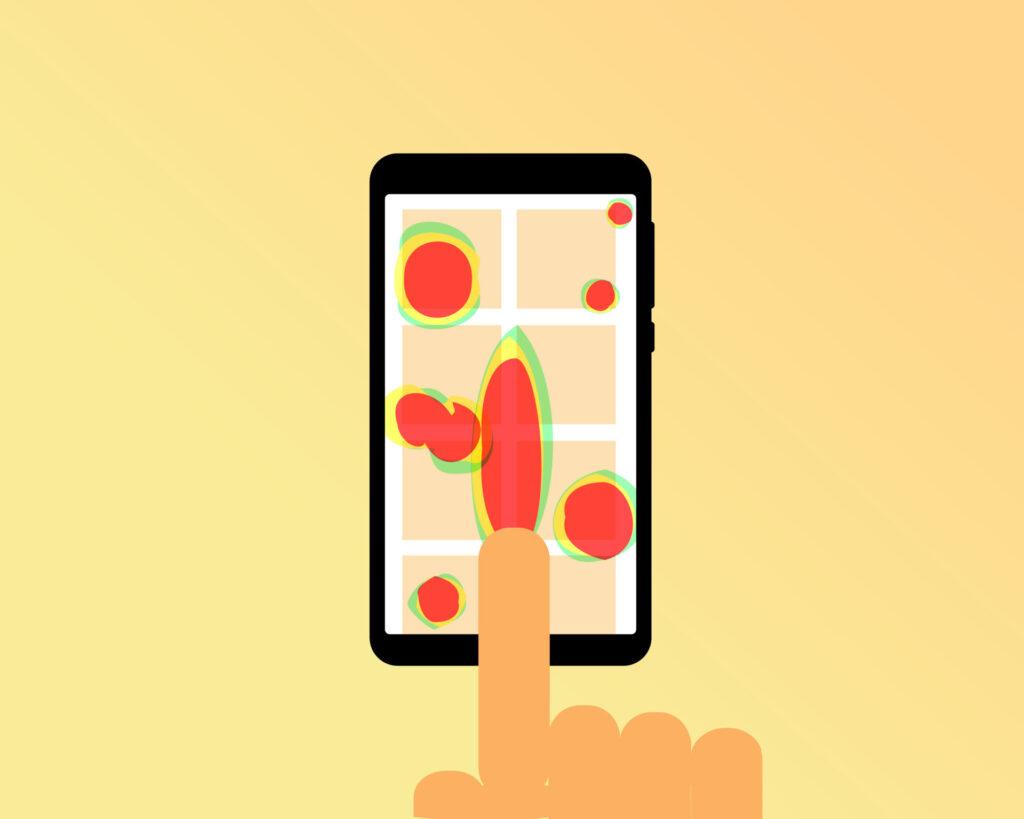
タッチアクションヒートマップ
タッチアクションヒートマップはスマホサイト専用のヒートマップです。スマホにはPCにはできない独自の機能が存在します。スマホでの操作は以下のような項目があげられます。
- タップ
- ピンチアウト
- ピンチイン
- スワイプ(上下左右)
- フリック(上下左右)
以上の動作のなかでもピンチアウトしているコンテンツには「さらに細かく内容をみたい」という、ユーザーの意志が読み取れます。一方でなんとかしてでも見たいほどに優秀なコンテンツでありながらも、ピンチアウトしなければ見られないというUIの悪さも確認できるでしょう。
特に、ピンチアウトが発生しているコンテンツは、改善の余地が大幅にあると思っていただいて問題ありません。ピンチアウトが発生しているコンテンツのサイズを少し大きくするだけでも、ユーザビリティが向上するでしょう。
ヒートマップツールの仕組みと使い方

それぞれヒートマップツールの種類によって特徴が異なることをイメージいただけたでしょうか。続いて、ヒートマップツールの仕組みや使い方をそれぞれ紹介します。
- ページ内のクリック箇所の可視化
- ページ内で熟読している箇所の可視化
- ページ内で離脱した箇所の可視化
- ページ内のエリア別滞在時間
ページ内のクリック箇所の可視化
ページ内のクリック箇所を可視化するためには、クリックヒートマップを利用してください。クリックヒートマップではクリックされた割合が高い場所ほど赤色で表示されます。
リンクを貼っていないのにクリックされている場所があれば、コンバージョンの損失につながっている可能性があります。そのため、ヒートマップ内の赤色になっている部分にCTAボタンを設置するようにしましょう。
ページ内で熟読している箇所の可視化
ページ内で熟読されている箇所の可視化には、アテンションヒートマップが役に立つでしょう。アテンションヒートマップでは赤い部分がユーザーのよく見ているコンテンツにあたります。しかし、よく見られているコンテンツだからといって、必ずしも良質なコンテンツであるとは限りません。
もしかすると、見にくい・読みにくいコンテンツであるためにユーザーが同じ部分にとどまっている可能性があります。そのため、アテンションヒートマップの赤い部分が、文字サイズや画像が小さいコンテンツに該当する場合には、改善の余地があるでしょう。
ページ内で離脱した箇所の可視化
ページ内で離脱した箇所を可視化したい場合には、スクロールヒートマップを利用してください。サイトの中盤でユーザーが離脱している場合は、ユーザーに伝わりにくい設計になっている可能性が高いです。
特にスクロールヒートマップで、赤色から青色への切り替わりが多い部分には改善の余地があります。離脱率が高い部分を中心に表を挿入したりアニメーションを組み込んだりして、ユーザーを飽きさせないコンテンツを作りましょう。
ページ内のエリア別滞在時間
ページ内のエリア別滞在時間を測定するには、アテンションヒートマップが役に立ちます。アテンションヒートマップでは、ユーザーの平均滞在時間が長ければ長いほどその部分が赤色で表示される仕組みです。
そのため、アテンションヒートマップで青色になっているコンテンツは、ユーザーの目をひく施策が効果的です。例えば、画像を挿入したり一覧表でわかりやすく解説したりするのがよいでしょう。
ヒートマップツールを使用するメリットデメリット

ヒートマップツールの仕組みや特徴について、ご理解いただけましたでしょうか。ここからは今まで紹介してきた内容を踏まえて、メリットとデメリットを紹介します。
- 数値だけでは見えなかった改善点が見えるようになる
- 滞在率や直帰率、離脱率の改善につながる
- 全体的なサイト改善には効果が薄い
メリット
ヒートマップツールを使用するメリットは以下の2点です。
- 滞在時間を伸ばして直帰率/離脱率を改善できる
- 数値だけでは見えなかった動きが見える
それぞれの特徴を紹介します。
滞在時間を伸ばして直帰率/離脱率を改善できる
ヒートマップツールではスクロールヒートマップの利用で、ユーザーが離脱しているポイントを把握できます。離脱しているポイントを中心にコンテンツを組みなおせば、滞在時間を伸ばすことにもつながりますし、直帰率や離脱率の数値を改善できる可能性があるでしょう。
数値だけでは見えなかった動きが見える
アクセス数やCTR(クリック率)などの定量的なデータ分析も大切ですが、ときにはヒートマップツールを利用した定性的な分析も大切です。今まで数値では見つけ出せなかった規則性を見出して、サイトの改善につながる可能性があります。ユーザー体験の向上のためにも、ヒートマップツールは役に立つでしょう。
デメリット
ヒートマップツールを使用するデメリットは以下の2点です。
- 部分的な分析のため全体的なサイト改善には効果が薄い
- 行動は確認可能だが正確なユーザー心理まではわからない
それぞれの特徴を紹介します。
部分的な分析のため全体的なサイト改善には効果が薄い
ヒートマップツールはサイト全体の数値改善というよりは、部分的な数値の改善に役立つツールです。そのため、サイト全体の数値を向上させたい場合には、定量的な分析ツールと併用してヒートマップツールを利用するようにしてください。
行動は確認可能だが正確なユーザー心理まではわからない
ヒートマップツールではユーザーの行動を可視化できますが、正確な行動理由を把握することは難しいです。よく見られているコンテンツであれば、一見優秀なコンテンツに思えるかもしれません。しかし、見にくいコンテンツだからこそよく見られている(=長く止まっている)可能性もありえます。
そのため、ヒートマップツールを活用しながら、ユーザーの深層心理を読み解くことも必要です。
おすすめのヒートマップツール10選
ここではおすすめのヒートマップツールを10個紹介します。無料で利用できるヒートマップツールもありますので、まずはお試しで利用してみてください。
- ミカエルヒートマップ
- Ptengine
- User Heat
- User Insight
- Sitest
- Robee
- Mouseflow
- Contentsquare
- USERDIVE
- brick
「ミカエルヒートマップ」
ミカエルヒートマップは導入企業が1,300社を超えるヒートマップツールです。講談社やWOWOWなどの大手会社も利用していて、利用した会社のなかにはCTRが4倍に改善された会社も存在します。
ツールの特徴/機能
ヒートマップツールによるユーザー行動の可視化に加えて、潜在顧客への集客につながるデータも算出してくれます。例えば、訪問済みのユーザーのデータを「Google Search Console」を利用して分析し、本当に改善が必要なキーワードを抽出してくれます。
費用プラン
ミカエルヒートマップの費用プランは以下の通りです。
| コース名 | 月額料金 |
| 無料 | 0円 |
| ミニマム | 9,800円 |
| ビジネス | 1万9,800円 |
| ファースト | 4万9,800円 |
| エキスパート | 9万9,800円 |
| スーパー | 14万9,800円 |
「Ptengine」

「Builtwith社」の調査によると、Ptengineは国内利用者数・顧客数No.1のヒートマップツールです。また、90%以上のユーザーがコンテンツに満足しているツールでもあります。
ツールの特徴/機能
サイト内に1つのタグを設置するだけで利用できますので、実装からたった5分で利用可能です。行動の可視化から簡単なABテストも実施できますので、Ptengineの利用だけでサイト運用の改善案を発見できます。
費用プラン
Ptengineの費用プランは以下の通りです。
| コース名 | 月額料金 |
| Free | 無料 |
| Growth | 月額4,980円 |
| Premium | 従量課金 |
Growthコースでは14日間の無料お試し期間があります。まずはFreeコースを利用して、使いやすいと感じた場合にはGrowthコースのお試しプランもおすすめです。
「User Heat」
User Heatは無料ヒートマップツールです。情報の登録さえしてしまえば、誰でも無料で利用できます。
ツールの特徴/機能
User Heatの最大の特徴は無料で利用できることです。無料で利用できるツールだからといって利用制限は特になく、以下の機能を利用できます。
- 熟読エリア分析
- クリックエリア分析
- 終了エリア分析
- マウスムーブ分析
- 離脱エリア
以上の機能を利用できますので、中小規模の分析であれば困ることはないでしょう。
費用プラン
User Heatは、月間30万PVまで無料で利用できるヒートマップツールです。もし30万PVを超えてしまっても、課金されるようなことはありませんので安心して利用できます。
「User Insight」
User InsightはPCやスマホ、タブレットのユーザーのアクセス解析に特化したヒートマップツールです。サイト改善事例をもとにした勉強会も実施されていますので、初心者でも扱いやすいでしょう。
ツールの特徴/機能
User Insightでは、サイトのアクセス数を増やすための方法を直感的に指導してくれるのが特徴的です。ヒートマップツールによる分析のみならず、競合他社の分析をおこなったりサイトの改善点を抽出できたりするサービスも整っています。User Insightを利用すれば、専門知識がなくてもサイトの改善ができるようになるでしょう。
費用プラン
User Insightは初期費用に5万円がかかり、その後はPV数によって値段が変わります。
- 50万PVまでの場合…月額5万円
- 400万PVまでの場合…月額10万円
「Sitest」
Sitestはアジア圏での導入実績が60万サイトもあるヒートマップツールです。LIONやNTT東日本などの名だたるブランドも利用していて、広告業界から小売業界までさまざまな業界で使われています。
ツールの特徴/機能
ヒートマップツールによる定性的な分析に加えて、スクロール・クリックなどのデータを定量化した分析も可能です。定量的なデータと定性的なデータをかけ合わせることで、多角的に自社サイトを分析できるようになります。
費用プラン
Sitestでは無料プランを提供しています。Sitestの無料プランで利用できる内容は以下の通りです。
- 計測可能PV数…3万PVまで
- ドメイン数…2つまで
- 利用可能ページ…無制限
「Robee」
Robeeは小売から金融まで幅広い業界で利用されている、Webホスピタリティツールです。Robeeを利用した会社のなかには、CTRを最大で120%改善した会社も存在します。
ツールの特徴/機能
ユーザーの行動を可視化するヒートマップツールはもちろんのこと、細かなABテストサービスまで提供しています。Robeeを活用すれば、Webマーケティングに関する施策をワンストップで利用可能です。
費用プラン
Robeeの料金プランは以下の通りです。
| コース名 | 月額料金 |
| トライアル | 無料 |
| 通常プラン | 5万5,000円 |
| 代理店プラン | 5万5,000円 |
「Mouseflow」
Mouseflowは20万社以上に導入されている高機能ウェブサイト分析ツールです。Mouseflowを利用することで感覚的に使いやすいデザインを採用できるようになり、ユーザビリティの向上につながります。
ツールの特徴/機能
Mouseflowではヒートマップ機能以外にも以下の機能が用意されています。
| 機能名 | 特徴 |
| セッションリプレイ | ユーザーの動きを把握するためのツール |
| ファネルズ | コンバージョン経路の分析ツール |
| フォーム分析 | 入力フォームのどの部分で離脱したかを把握できるツール |
費用プラン
Mouseflowの料金プランは以下の通りです。
| コース名 | 月額料金(1年契約の場合) |
| スタータープラン | 2,758円 |
| グロースプラン | 9,077円 |
| ビジネスプラン | 1万8,269円 |
| プロプラン | 3万4,355円 |
もし気になるようであれば、すべての機能を無料で使えるお試しプランも提供されています。
「Contentsquare」
Contentsquareは「世界No1の顧客体験分析 プラットフォーム」です。従来のヒートマップにはなかった、コンテンツレベルでの利益率を計算できます。
ツールの特徴/機能
Contentsquareでは以下の機能が用意されています。
- ゾーン(ヒートマップ)分析 /コンテンツパフォーマンス分析
- カスタマージャーニー分析
- AI主導のアラート
このほかにも拡張機能として、GoogleアナリティクスやAdobeアナリティクスなどと連携可能です。
費用プラン
Contentsquareの料金プランは、申し込みをして確認する必要があります。ただし、公式サイトからの申し込みであれば、テスト版のContentsquareを無料で利用可能です。まずは無料版で使用感を確かめてみてから申し込むようにしましょう。
「USERDIVE」

USERDIVEは、これまでのコンテンツ分析ツールではできなかった体験を提供しているUX分析ツールです。ページ内のコンテンツを要素ごとに分解して、目標到達への貢献度をデータ化します。PCサイトやスマホサイトともに対応しているのも特徴です。
ツールの特徴/機能
コンテンツの要素を自動分割して、分解されたコンテンツの目標への貢献度を数値化します。貢献度を数値化することでいらないコンテンツを排除できますので、UXの向上が期待できます。
費用プラン
USERDIVEは月額5万円から利用できます。フォームの入力で簡単に問い合わせできるのも便利なポイントです。
「Appsee」
Appseeはユーザーの行動を動画によって可視化できるヒートマップツールです。iOSやandroidのアプリに特化したヒートマップツールで、グローバルメディアが認めるほど優秀な機能が揃っています。
ツールの特徴/機能
Appseeでは以下の機能が用意されています
- ユーザ記録(ビデオレコーディング)
- タッチヒートマップ
- アプリ利用分析
なかでもビデオレコーディング機能はユーザー目線で行動を確認できますので、ユーザビリティの向上に役立ちます。
費用プラン
Appseeではアプリの解析数やセッション数によって値段が異なります。しかし、月額9万5,000円からの利用が可能です。また、プレミアムプランの場合、最長2週間の無料期間がありますのでリスクなく使用感を確認できます。
今回は、ヒートマップツールの仕組みについて紹介しました。
- ヒートマップツールとはサイトのデータを色分けして可視化する分析ができるツールのこと
- 定性的な分析には役立つツールであること
- 定量的な分析と合わせることで、客観的な分析が可能になること
ヒートマップツールは定性的なデータの分析に役立ちます。一方で定量的な分析には弱いため、Googleアナリティクスなどの定量分析ツールと組み合わせて利用するようにしましょう。
ヒートマップツールで把握したユーザーの動きを考慮したWebサイト改善

ユーザーの動きを把握せずに、なんとなくでWebサイトを改善していませんか?
- ヒートマップツールの導入と改善をしてほしい
- ユーザーの動きに最適化したサイト改善がしたい
- 離脱率やCVRの改善をしてほしい
Webサイト改善なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- SEO
2025/5/14【保存版】SEOを用いたサイト改善の全手順|よくある失敗パターンと成功のコツ
- SEO
2025/2/26ドメインランク(ドメインパワー)とは?効果的に上げる方法とGoogleの評価を解説
- Web制作
2025/1/31ドメインの強さとSEOの関係性は?ドメインパワーの詳細を解説
- UX/UIデザイン
2023/10/23【売上アップ】CVRを改善したい時に試したい10この施策をプロが解説
- マーケティング
2024/4/28アクセス解析が必要な理由とは?発見できる課題とその改善方法
- コンテンツマーケティング
2025/6/27Googleの嫌う「重複コンテンツ」とは?調べ方や対策方法、おすすめのチェックツールを紹介
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介