コーポレートサイトはどういう設計がいい?設計のポイントを解説
コーポレートサイトを制作することで、企業が抱える課題を解決することが可能です。しかし、サイト制作は専門性が高いことから、簡単に作ることができず、時間もかかるでしょう。
そこで本記事では、コーポレートサイトの設計についてお悩みの担当者さんに向けて、サイト設計に関する基本的な部分を解説していきます。コーポレートサイトを制作し、自社の課題を解決していきたい人はぜひ参考にしてください。
- コーポレートサイトをこれから作る人
- コーポレートサイトの制作方法がわからない人
- 効果的なコーポレートサイトを制作したい人
コーポレートサイトを制作する目的

コーポレートサイトを制作する目的は下記のような点にあります。
- ユーザーと円滑なコミュニケーションを図るため
- 自社商品・サービスのブランディングのため
- 問い合わせで見込み客を獲得するため
- 求職者へ自社の魅力をアピールするため
以下では、それぞれの目的について詳しく解説していきます。
ユーザーと円滑なコミュニケーションを図るため
コーポレートサイトを運営することで、ユーザーとのコミュニケーションを円滑にすることができます。
ユーザーが商品を購入する際、大事にしているのは「企業が運営している事業」「サービスの内容」などの表面的なことではなく「信頼できるかどうか」という点を見ています。
そして、ユーザーから信頼を得られるもっとも簡単な方法は、コミュニケーションを重ねることです。コーポレートサイトで、ターゲットに価値のある情報を発信することで、コミュニケーションが円滑になり、多くのユーザーから信頼を得ることができるでしょう。
自社商品・サービスのブランディングのため
コーポレートサイトの制作は、自社商品・サービスのブランディングにもつながります。サイト内で「CSR(企業の社会的責任)」「SDGs(持続可能な開発目標)」などの取り組みをアピールすることで、企業のブランディングになるのです。
コーポレートサイト内でアピールした社会的取り組みに対し、多くの人に共感してもらうことができれば、新規顧客の獲得やお問い合わせなどにもつながるでしょう。
また、自社商品・サービスをコーポレートサイト内でくわしく紹介することで、ブランディングにつながるだけでなく、購入の一歩手前で悩んでいるユーザーのあと押しになることもあります。
ブランディングのためのコーポレートサイト活用については、こちらの記事もご覧ください。
問い合わせで見込み客を獲得するため
コーポレートサイトに問い合わせフォームを設置することで、見込み顧客の獲得にもつながります。ユーザーは商品が高価であるほど「失敗したくない」と考えるため、あらゆる場所から商品の情報を調べます。
商品の情報を調べているユーザーに対して、アプローチする方法はさまざまですが、もっとも簡単なのは問い合わせフォームを設置することです。「とりあえず聞いてみてください」というアプローチができれば、そこからコミュニケーションが生まれるため、商品の購入につながりやすくなるのです。
また、問い合わせフォームを設置し、同じ質問や不満が届く場合は、FAQページを作成しましょう。FAQページを作成することで、コーポレートサイトのユーザビリティ向上になるだけでなく、従業員の工数削減にもつながります。
求職者へ自社の魅力をアピールするため
コーポレートサイトを運営することで、求職者に対して自社をアピールすることも可能です。
求職者は、エントリーページで応募する際、必ずと言ってよいほど企業について調べます。リクルートやマイナビで調べる人はもちろん、GoogleやYahoo!で調べる人も、最終的にはコーポレートサイトをチェックします。
転職サイトの求人情報では掲載できることに限りがありますが、コーポレートサイトにはほとんど限りがありません。画像や動画を用いて効果的なアピールができれば、求職者からの応募も増えるでしょう。具体的には「新卒者ブログ」「社員紹介ページ」などのコンテンツが求職者に刺さりやすく、効果が高いです。
企業のコーポレートサイト制作に関する内容は、こちらの記事でも詳しく解説しています。ぜひ参考にしてください。
コーポレートサイトはどういう設計がいい?

どの設計が最適なのかは、どういう商品・サービスを取り扱っているのかによって異なります。ですから、まずはどんな設計方法があるのかを把握しておきましょう。
コーポレートサイトの設計方法は下記のとおりです。
- プロダクトサイト型 | 商品・サービスの訴求に最適
- メディア型 | 情報発信によりユーザーとの距離を縮める
- ゲートウェイ型 | 外部サイト群への誘導率アップ
それぞれの設計方法について解説していきます。
プロダクトサイト型 | 商品・サービスの訴求に最適
プロダクトサイト型は、トップページから「商品紹介」「会社情報」「採用情報」の3つのページに派生するサイト設計で、商品・サービスの訴求がメインとなるコーポレートサイトです。
商品名が会社名であったり、商品名より会社名の方が有名だったりする場合に採用されることが多いサイト設計でもあります。
また、プロダクトサイト型のKPI(重要業績評価指数)は「資料請求」「お問い合わせ」になるため、コーポレートサイトのパフォーマンスが売上に直結しやすいです。
メディア型 | 情報発信によりユーザーとの距離を縮める
メディア型は、トップページから「商品紹介」「会社情報」「採用情報」「コラムブログ」の4つのページに派生するサイト設計です。
プロダクトサイト型のように直接商品を売り込むのではなく、情報発信を通して顧客とコミュニケーションをとることを目的としたサイトであるため、読みやすいページ構造を作ることが重要になるサイト設計です。
KPIは「閲覧者数」「再訪問率」「PV」などで、直帰率が比較的高くなる傾向があります。情報発信によりユーザーとの距離を縮めたいと考えている企業は、メディア型を採用するとよいでしょう。
ゲートウェイ型 | 外部サイト群への誘導率アップ
ゲートウェイ型は、トップページから、別のサイト群へのナビゲーションを目的としたサイト設計です。
いくつかの事業を運営している多角経営企業や、複数のブランドを抱える企業が採用するサイト設計でもあります。KPIは「サブサイトへの誘導数」「誘導率」などです。
制作に入る前にコーポレートサイトの設計図を作成しよう!

設計したサイトのタイプが決まったら、次にサイトの設計図を作成しましょう。サイトの設計にはワイヤーフレームを用います。
以下にて「ワイヤーフレームの詳細」「ワイヤーフレームの制作手順」を解説しますので、サイト設計をお考えの人は、ぜひ参考にしてください。
ワイヤーフレームとは
ワイヤーフレームとは、サイトのレイアウトやコンテンツの配置を分かりやすく記した設計図です。不動産でよく見る「お部屋の間取り図」をイメージすると分かりやすいでしょう。
ワイヤーフレームを制作することで、どこに何があるのかが瞬時にわかるため、サイト設計も行いやすくなります。では次に、ワイヤーフレームの制作手順を見ていきましょう。
ワイヤーフレームの制作手順
ワイヤーフレームの制作は下記の手順で進めていきます。
- サイトマップの作成
- ページのレイアウトの種類を決定
- ヘッダー・フッター・コンテンツエリアを作成
- 他ページや外部サイトへの導線を設定
手順ごとにくわしく解説していきます。
サイトマップの作成
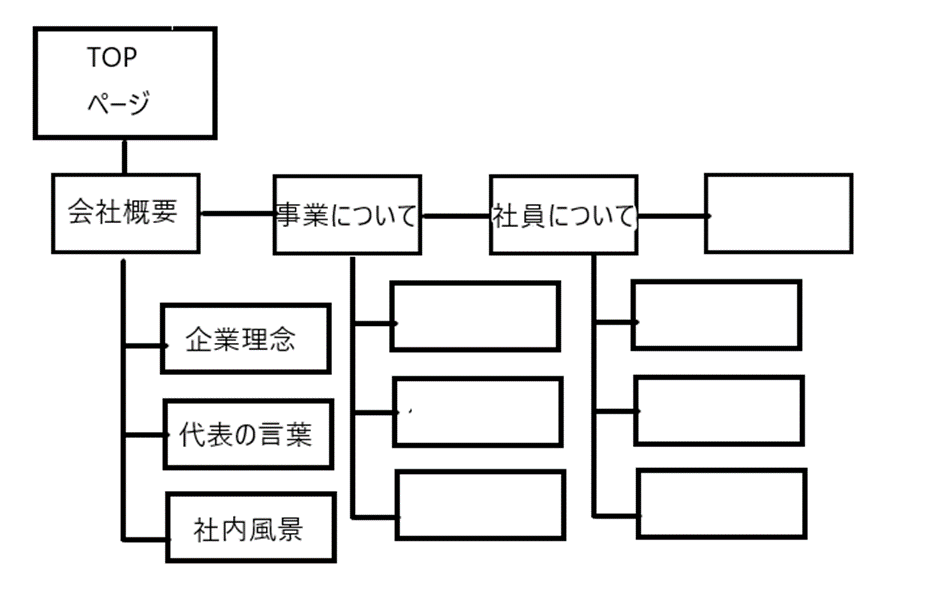
まずはサイトマップを作成します。サイトマップとは、作りたいコーポレートサイトの全体像を表した図です。
たとえば、コーポレートサイトの場合、「会社情報」「事業について」「社員について」などのコンテンツが必要になります。自社サイトに必要なコンテンツを書き出し、ユーザーが見やすいように並べていくことで以下のようなサイトマップが完成します。

「事業について」「社員について」に続くコンテンツは、企業の方針によって決めます。もっともアピールしたいカテゴリーのコンテンツを厚くしてもよいでしょう。
作成したいページと方向性が固まったら、次にワイヤーフレームを作るページを決定します。もちろん、すべてのページをワイヤーフレームにすることが理想的ではありますが、工数の観点からあまり現実的ではないため、ワイヤーフレームにしたいページをいくつかピックアップしましょう。
ワイヤーフレームにしたいページにするかどうかは「コーポレートサイト運営の目的達成するために重要なページであるかどうか」という軸で判断します。
たとえば「応募者を増やしたい」ということであれば「エントリーページ」が重要ですし、会社のことを深く知ってもらうことが目的なのであれば「会社について」「社員について」などのページをワイヤーフレームにするとよいです。
ページのレイアウトの種類を決定
ワイヤーフレームにしたいページが決まったら、次にレイアウトの種類を決定します。
レイアウトには複数の種類があるため、各コンテンツの魅力が伝わりやすいかどうかを基準に決めましょう。代表的なレイアウトの種類を紹介します。
1カラムレイアウト
→1列にコンテンツを並べるレイアウトで、画面を横一杯に使うためインパクトがあり、離脱率をおさえることが可能です。上からの流れを作りやすいため、ストーリーが作りやすいというメリットもあります。ただ、画像や動画がないとページ全体が寂しく見えてしまうため、コンテンツ作りが重要になります。
タイル型レイアウト
→コンテンツをタイル状(等間隔)に並べるレイアウトです。多くのコンテンツを並べることができ、情報が区切られているため、情報が多くても見やすく設計できます。スマホ対応もしやすいですが、掲載できる情報量に限りがあり、コンテンツに強弱をつけにくいというデメリットがあります。
マルチカラム型レイアウト
→1カラムレイアウトとタイル型レイアウトを組み合わせたようなレイアウトで、コーポレートサイトなどにもよく用いられます。情報を整理しやすく、コンテンツの強弱もつけやすいため、メリハリのあるページ作成が可能です。ただ、1カラムレイアウトと比べてスマホ対応しづらいというデメリットがあります。
サイドバー固定レイアウト
→サイドバー固定型は、スクロールしてもサイドバーが固定されているため、ユーザーが目的のページにたどり着きやすいです。ただし、PCと同等レベルの横幅がないと使用できません。そのため、スマホユーザーをメインターゲットにする場合は不向きといえます。
レイアウトの選択に迷ったら、さまざまなコーポレートサイトを見てみるとよいでしょう。
ヘッダー・フッター・コンテンツエリアを作成
レイアウトが決まったら、次にヘッダー・フッター・コンテンツエリアを作成します。
ヘッダーは、ページ最上部に位置し、他ページへ誘導するためのリンクを設置していることから「グローバルナビゲーション」と呼ばれることもあります。
フッターはページの最下部に位置し、コンテンツを見終えたユーザーを次のページに誘導させるのが大きな役割です。
コンテンツエリアは、ヘッダーとフッターのあいだに位置するメインエリアで、テキストや画像・動画などを掲載します。
また、ユーザーを誘導するリンクは、色を分けるなどして差別化しましょう。応募者を増やしたい場合は、エントリーページに誘導するリンクをほかのリンクとちがう色にして目立たせるイメージです。
他ページや外部サイトへの導線を設定
サイト設計で重要なのは、ユーザーが求める情報を的確な場所・タイミングで提示することです。そのため、ワイヤーフレームの制作段階で「他ページや外部サイトへの誘導が適切であるかどうか」を設定する必要があります。
自社が誘導したいページに誘導を促すことも重要です。ですが、それ以上にユーザーが求めるページを適切な箇所に配置するなどして、ユーザビリティの向上に努めることが重要になります。自社の要求ばかりになってしまわないように注意しておきましょう。
コーポレートサイトの設計で注意するポイント

コーポレートサイトの設計で注意するポイントは下記のとおりです。
- 問い合わせ対応のスピードは企業の信頼度に影響する
- コンテンツの更新を怠るとビジネス機会を損失する
- サイトの分析・改善を繰り返しユーザーが離れないようにする
それぞれの注意ポイントを把握しておき、未然に失敗を防ぎましょう。
問い合わせ対応のスピードは企業の信頼度に影響する
問い合わせフォームを設置した際は、問い合わせ対応を迅速に行いましょう。問い合わせのスピードは、企業の信頼度に影響するためです。
迅速に対応するためには「あらかじめ対応方法を決めておく」「回答例やルールを設けてマニュアル化しておく」などの方法が効果的です。
コンテンツの更新を怠るとビジネス機会を損失する
コーポレートサイトに関わらず、すべてのサイトに言えることですが、コンテンツの継続的な更新は非常に重要になります。更新を怠るとサイトの情報が古くなることで外部的な評価が落ち、多くのユーザーにサイトが表示されなくなるためです。
コーポレートサイトの露出が減るとビジネス機会の損失にもつながりますから、コンテンツは定期的な更新を心がけましょう。
サイトの分析・改善を繰り返しユーザーが離れないようにする
コーポレートサイトは公開したあとが重要になります。サイトは分析と改善を繰り返すことで、はじめて訪問数が増えていくためです。
たとえば、サイトの訪問者が多いページを分析して「なぜ訪問数が多いのか」を明確にし、その理由を他ページに反映させることで、サイト全体の訪問数を増やすことができます。
サイト設計が完了したら、分析と改善を行える「Googleアナリティクス」「Googleサーチコンソール」などの導入も進めていきましょう。
コーポレートサイトの制作ならTHINkBALへ
コーポレートサイトの制作をお考えの人は、ぜひTHINkBALへご相談ください。
THINkBALは「商品・サービスの売上を伸ばしたい」「資料請求を増やしたい」など、コーポレートサイト運営の目的に合ったサイト設計を得意としています。
サイト制作は専門性が高く、分からないことも多いかと思いますので、まずはお気軽にご相談ください。
まとめ
- コーポレートサイトはユーザーとのコミュニケーションやブランディングのために必要
- コーポレートサイトはプロダクトサイト型、メディア型、ゲートウェイ型がある
- コーポレートサイトの設計ではまずワイヤーフレームを制作する
コーポレートサイトは、企業が抱える課題の突破口になり得る大きな武器です。しかし、目的達成につながるサイト制作は、専門性が高いこともあり容易ではありません。
そのため「サイトの制作により確実に企業の課題を解決したい」という人は、ぜひTHINkBALにご相談ください。
Works
事例紹介
Relation 関連記事

- Web制作
2025/8/9【2025年版】ワイヤーフレームツール完全ガイド|迷わない選び方と活用術
- Web制作
2025/9/30コーポレートサイトの構成を徹底解説|企業ブランディングに効くページ構成とは?
- Web制作
2025/9/30企業ホームページ作成の進め方を7ステップで解説!自作・依頼する場合の費用感の違いも紹介
- Web制作
2025/9/30コーポレートサイトの成功例を国内外から厳選!参考になる企業サイトデザイン10選
- Web制作
2025/5/11STUDIOでのコーポレートサイト制作は可能?機能性などを解説!
- Web制作
2025/3/5独自ドメインとは?企業が取得するメリットとデメリット
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介