
CTAはどんなデザインがおすすめ?具体的な作成方法と効果の出るデザイン
CTAはどのように作れば良いのか、作成方法で悩んでいる方は多いのではないでしょうか。
コンバージョンに直結するCTAは、適切に作成しないと狙っていた効果が得られないため注意が必要です。
- Webサイト内にCTAを設けたいけどデザインや大きさなどがわからない人
- 現状のページ内でのCTAでなかなか効果が出ておらず修正したい人
- Webからの売り上げをもっと上げたい人
しかし、CTAを作成したことがない方にとっては、具体的にどのように作れば良いのかはイメージしにくいものでしょう。
そこで、今回はCTAの作成に慣れていない方へ向けて、正しい作成方法を詳しくご紹介していきます。
CTAの設置が必要な理由

Webサイトやランディングページでは、CTA(Call to Action)の設置は、訪問者にアクションを促すためにも必要なポイントです。分かりやすいCTAは、訪問者の問い合わせや製品購入、資料請求などを促し、サイトの目標達成へと近づけます。
まずは、そもそもなぜCTAの設置が必要なのか、具体的に解説していきます。
リード獲得には最重要
CTA設置が必要な理由として、まず挙げられるのが「リード獲得のため」です。ビジネスサイトにおけるリード獲得では、CTAは重要です。CTAは、訪問者が情報提供をおこない、潜在的な顧客としてデータベースに登録するきっかけを作ります。強いインパクトを持つCTAは訪問者の注意を引き、次のステップへと促すことが可能です。
つまり、CTAを適切に設計して配置することで、サイトのリード獲得率を大幅に向上できるのです。
CVRの向上に大きく関係している
CTAは、コンバージョン率(CVR)向上に大きく関与します。適切に配置されたCTAは、サイト訪問者を次のアクションへと導き、サイトの目標達成につなげます。たとえば、製品購入、サービスの申し込み、メールリストへの登録などの行動を促すCTAは、売上向上などの目標達成に貢献します。
次に何をしたら良いのかが明確なCTAは、訪問者の意思決定をサポートし、コンバージョンへとつなげる重要な役割を果たします。
各コンテンツ内でのユーザーの行動を促す
CTAは、Webサイト内の各コンテンツにおいて、ユーザーの行動を促すためにも重要です。コンテンツごとに設置されたCTAは、訪問者に対して次に取るべきアクションを促す役割があります。結果的に、ユーザーが迷うことなくサイト内で次のステップへと進みやすくなるのです。
具体的には、ブログ記事の終わりに設置された「詳細はこちら」や、「無料で試す」などのCTAは、読者を関連ページへと導き、さらなるエンゲージメントを促します。CTAは、ユーザーの行動の流れを作り出し、サイト内でのインタラクションを促進する効果的なツールです。
効果的なCTAの作成方法

WebサイトやマーケティングキャンペーンにおけるCTAの効果は計り知れません。効果的なCTAは、訪問者によるCVを実現するため、適切に作成する必要があります。ここからは、訪問者の関心を引き、彼らにアクションを促すCTAをどのように作成するかを解説します。
設置場所を決める
効果的なCTAを作成するにあたって、まず決める必要があるのが設置場所です。CTAの効果を最大化するためには、どこに設置するかは非常に重要です。CTAの設置場所として適しているのは、訪問者が最も関心を持ちやすい箇所です。行動を起こす可能性が高いポイントに配置すれば、CVに繋がりやすくなります。
ページの構成やコンテンツの流れを考慮し、訪問者が自然に行動を促されるような位置にCTAを設置しましょう。主に、重要な情報を提供した後や、ページの最後など、訪問者が情報を処理し判断を下すタイミングCTA設置場所としてベストです。
ユーザーの心理状態を明確化する
効果的なCTAを作成するためには、ユーザーの心理状態の理解が重要です。ユーザーがサイトを訪れた目的や、サイト上での行動の意図を把握し、ニーズに合わせたCTAを設計しましょう。
たとえば、情報収集を目的とするユーザーには「詳細を見る」、即時購入を検討しているユーザーには「今すぐ購入」などが該当します。ユーザーの現在の状態や求めるアクションに応じたCTAを用意することでコンバージョンを獲得できるでしょう。
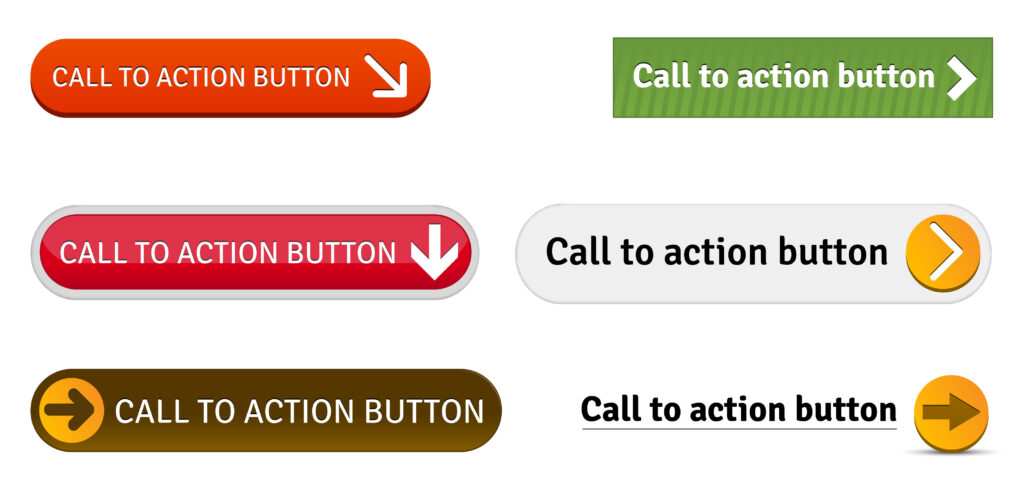
CTAボタンの色とサイズを決める
CTAボタンの色とサイズは、目立ち具合やクリック率に大きな影響を与えます。ボタンの色は、サイトの全体的なデザインやカラーと調和しつつも、ユーザーの注意を引き付けるような色を選んでください。
一般的には、コントラストが高く目立つ色が推奨されます。CTAボタンのサイズは、大きすぎると圧迫感を与える可能性があり、小さすぎると見落とされる恐れがあります。ユーザーが自然に目に留めやすく、かつクリックしやすいサイズ感を選びましょう。
また、ボタンの形状やデザインも、ユーザーのクリックを促すためには重要です。実際にCTAボタンを設置してみて、反響を確認しながらPDCAをまわしてベストなデザイン・サイズへと調整していきましょう。
CTAのテキストを決める
CTAのテキストは、ユーザーに対して行動喚起するためににも重要です。テキストの内容は分かりやすく、ユーザーに具体的な行動を促す言葉を選びましょう。
具体的には、「今すぐ登録する」「無料で試してみる」「詳細を見る」などが該当します。CTAのテキストでユーザーに次のステップへの具体的なアクションを示すことが、CV達成への近道でもあります。
また、ユーザーに安心感、もしくはクリックしたくなるような緊急感(今だけ〇円引き!等)を与えるような表現を取り入れることで、クリック率を高めることができます。効果的なCTAテキストは、Webサイトのコンバージョン率を向上させるカギとなるでしょう。
CTAボタンの適切なサイズ

CTAボタンのサイズは、その効果性に直接影響を与える重要な要素です。ボタンのサイズは、ユーザーに対して行動を促すために、適切に選ばれる必要があります。
パッと見で押す必要のあるボタンだとわかるサイズ
CTAボタンは、訪問者がWebサイトを閲覧している際に、一目でその重要性が認識できるサイズ感が望ましいです。
適切なサイズとは、画面上で目立ち、かつ違和感のないような大きさです。ボタンのサイズは、Webサイトのコンテンツ量やレイアウトによっても異なります。ユーザーの視認性と操作性を考慮しながら調整しましょう。
ユーザーが自然と目を引かれ、クリックしたくなるようなサイズ感が理想的です。また、モバイルやタブレットなど、異なるデバイスでの表示も考慮し、各デバイスに最適化されたサイズを選んでください。
10mm前後の大きさがおすすめ
CTAボタンの大きさは、モバイルデバイスにおいても10mm前後の大きさが推奨されています。10mm程度のサイズ感であれば、人の指の大きさに合っているため、ほとんどのユーザーがタップしやすい設計です。
モバイルデバイスでは画面サイズが限られているため、ボタンは視認性が高く、かつ操作しやすい大きさであることが重要です。10mm前後のサイズは、利便性とデザインのバランスを取るのに最適なサイズなのです。
ボタンが小さすぎるとタップしにくく、大きすぎると他のコンテンツの邪魔になり、デザインの調和を損ねる可能性があるため注意してください。
PC・スマホ・タブレットなどデバイス毎に大きさは変える
CTAボタンの大きさは、使用するデバイスごとに変更することが重要です。PC、スマホ、タブレットなど、各デバイスの画面サイズやユーザーの操作方法は異なるため、それぞれに合わせてボタンの大きさを最適化する必要があります。
PCの場合はより大きな画面が利用されるため、ボタンもそれに合わせてやや大きめに設計しましょう。一方で、スマホやタブレットでは画面サイズが小さく、指でタップすることを考慮してサイズを調整する必要があります。デバイスごとに最適なボタンの大きさを設定することで、ユーザー体験の向上とコンバージョン率の増加を図ることができます。
おすすめのCTAの設置場所

WebサイトやランディングページにおけるCTAの設置場所は、ユーザーのアクションに大きな影響を与えます。ここからは、特に効果的とされるCTAの設置場所をご紹介します。
ファーストビュー内
CTAの設置場所として、まずおすすめできるのがファーストビュー内です。Webページの最初に表示される画面内に設置することで、訪問者はページにアクセスした直後に行動を促されます。結果的に、ユーザーが情報を探す手間を省き、直感的に行動を起こしやすくなるのです。
特に、キャンペーンや特別なオファーを前面に打ち出しているページでは、訪問者の関心をすぐに引きつけるためにも、ファーストビュー内のCTA設置がおすすめです。
視認性が高く、訪問者に明確なメッセージを伝えることができるため、Webサイトの目的達成に直結する効果的な手法といえます。
コンテンツ内
Webページのコンテンツ内にCTAを設置することも効果的です。特に、関連する内容や重要な情報を提供した直後は、ユーザーの関心が高まっており、行動を促す絶好のタイミングです。
たとえば、製品やサービスの詳細説明後に「詳細はこちら」や「今すぐ試す」などのCTAは、ユーザーが関心を抱いている状態で、次のアクションにつなげやすくなります。
なお、コンテンツ内のCTAは、情報の流れに自然に溶け込むようにデザインすることが重要です。
コンテンツの末尾
コンテンツの末尾にCTAを設置することも有効です。ユーザーがコンテンツを最後まで読み終えた時点で、おおよその情報を把握し、次にアクションを起こす準備が整っている可能性が高いです。
コンテンツを読み終えているタイミングで「さらに詳しく」「お問い合わせはこちら」などのCTAを提示すれば、読者を次のステップへと導けるでしょう。
コンテンツの末尾に設置されたCTAは、ユーザーが情報を受け入れた後に行動を促すため、特に効果的です。
まとめ
CTAは作成方法や設置場所次第で、Webサイトのコンバージョン率に大きな影響を与えます。効果の高いCTAのためにも、ユーザーが認識しやすいCTAを作成し、ファーストビュー内、コンテンツ内、コンテンツの末尾など、ユーザーが自然と行動を促される場所にCTAを配置してください。
各設置場所は、ユーザーの心理状態や行動パターンを考慮し、Webサイトの目的とターゲットに合わせて選択することが効果的です。適切なCTAの作成・配置ができれば、ユーザー満足度を高め、より多くのコンバージョンを実現できるでしょう。

Relation 関連記事

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
- コンテンツマーケティング
NEW2024/5/16【リード獲得】コンテンツマーケティングにおけるホワイトペーパーの重要性
- Web制作
NEW2024/5/9【施策後CV増加】効果的なEFOを7つに分けて解説!
- Web制作
NEW2024/5/16EFOで離脱率を改善|5つのポイント
- Web制作
NEW2024/5/9EFOでコンバージョン率を改善|今すぐ試したい7つの施策
What's New 新着情報

- マーケティング
NEW2024/5/19チャットボットを活用したEFOが画期的!CV率を向上させた活用事例4選
- コンテンツマーケティング
NEW2024/5/18コンテンツマーケティングをする目的は?各企業の目的に合った手法
- コンテンツマーケティング
NEW2024/5/18少人数でも成功|コンテンツマーケティングの体制設計
- コンテンツマーケティング
NEW2024/5/18【比較】コンテンツマーケティンの費用対効果は実際どうなの?
- Web制作
NEW2024/5/18ランディングページの設置場所はどこがいいの?目的別の設置場所
- Web制作
NEW2024/5/17CV率アップ!今すぐ試したいランディングページの導線設計
Recommend オススメ記事

- Web制作
2024/4/13BtoBのビジネスを加速|選び抜かれた14の企業とWebサイト制作の極意
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- Web制作
2024/5/5コーポレートサイトの更新代行におすすめの業者3選|選ぶ際のコツとは
- Web制作
2024/4/9オウンドメディアの効果的な運用方法を知りたい!体制の整え方も解説
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介



