EFOでコンバージョン率を改善|今すぐ試したい7つの施策
EFOとはエントリーフォーム最適化のことで、ランディングページにある入力フォームの完了率を高めることが目的です。登録や申し込みなどの入力フォームはWebサイトのコンバージョンであることが多く、フォームの完了率を高めることがコンバージョン率を高めることに直結します。
- Webサイトのコンバージョン率を増やしたい企業
- 集客からコンバージョンにつながらない企業
- Webからの売上を向上させて、成長を加速させたい企業
この記事では、EFOの特徴やEFOでコンバージョン数を改善する方法など詳しく解説しているので、ぜひ参考にしてみてください。
コンバージョン率を向上させるためのEFOとは?
EFO(エントリーフォーム最適化)は、登録や申し込み、問い合わせといったエントリーフォームを最適化する手法のことです。特にオンラインでのリード獲得や登録、購入において最も重要であるといえます。
なぜなら、エントリーフォームは最終的にユーザーにとってもらいたい行動でもあり、これを改善することでコンバージョン獲得に貢献する可能性が高いからです。
EFOの特徴
EFOは、ユーザーがWebサイト上のフォームを完成させやすくすることにフォーカスしています。EFOの目的は、ユーザーがスムーズにフォームを完了できるようにすることで、リード獲得や登録、購入といったアクションへと導くことです。
ユーザーがどうしたらストレスと感じることなく入力をできるかを考え、以下のような要素を改善していきます。
- フォームのデザイン
- 入力項目の数や内容
- エラーメッセージの表示方法 など
EFOは、具体的にはフォーム入力の改善のみに集中し、ユーザーが最終的なコンバージョンまで進むのを助けることに特化しています。
SEOとFEOの違い
FEOと混同されやすい手法の一つに「SEO」があります。FEOは、フォーム入力のフローや項目を改善するのがメインであるのに対し、SEOは検索エンジンにおける順位を高める手法を指します。
検索エンジンで特定のキーワードで検索した際に、検索結果で自社のページがなるべく上位に表示されるように対策するのがSEO対策の基本です。
LPOとFEOの違い
LPOはランディングページ全体の最適化を目指す手法のことです。サイトに訪問したユーザーがそのまま離脱することなく、CVまで進めるように対策をします。
目的はCVであるため、EFOと似ている部分もありますが、ランディングページ全体の設計から対策をするのがLPOならではの特徴です。
EFOとコンバージョンの関係性
EFOはコンバージョン率の向上と関連性が高いです。フォームが使いやすく、直感的であればあるほど、ユーザーは情報を入力しやすくなり、結果的にコンバージョンの確率が高まります。
EFOの施策には、フォームの短縮、入力フィールドの明確化、エラーメッセージの表示の改善などがあり、これらの要素すべてがユーザーのフォーム完了率に影響を及ぼします。
EFOを効果的におこなうことで、Webサイト訪問者のエンゲージメントを高め、最終的な目標であるコンバージョンにつなげることが可能です。
EFOが必要な理由とは
そもそもEFOが必要な理由は、入力フォームに到達したユーザーの取りこぼしを防ぐためです。
Webサイトにアクセスしたユーザーが、そのまま入力フォームまで到達する割合は極めて少ないと言えます。せっかく入力フォームまで進んだユーザーがいるにも関わらず、そこから離脱されてしまうようなフォーム設計では、いわゆる損失につながってしまうのです。
貴重な見込み顧客を、そのまま顧客にするための大きなチャンスであるため、入力フォームを最適化して、そのままCVへと繋げることは重要な施策であると言えます。
EFOでコンバージョン数を改善する7つの方法

EFO(エントリーフォーム最適化)は、Webサイトのコンバージョン数を向上するのに非常に効果的です。ユーザーのフォーム入力を完了させやすくすることで、リード獲得や登録、購入などのコンバージョン率を高めることができます。
ここでは、EFOを利用してコンバージョン数を改善するための7つの方法を紹介します。
フォーム内でのユーザーのストレスを軽減する
フォーム内でのユーザーのストレスを軽減することは、EFOにおいて非常に重要です。フォーム内におけるユーザーのストレスとしては、以下が該当します。
- フォームの項目数を必要最低限に減らす
- 入力の複雑さを減らす
- 明瞭で簡潔な指示を提供する
つまり、上記のようなユーザーのストレスを解消することで、フォームの入力を進めてもらえるチャンスが高まります。
また、フォームの各項目が何を意味しているのかを明確にし、ユーザーが混乱せずにスムーズに情報を入力できるようにすることも重要です。エラーメッセージは「どの項目がエラーを起こしているのか」「なぜエラーなのか」などが分かるよう具体的な内容に設計しましょう。そのうえで、ユーザーが何を間違えたのか、どう修正すればよいのかを簡単に理解できるように設計してください。
いずれにせよ、入力フォームを改善する際は、実際にユーザーの立場になって、いろいろなパターンの情報で入力を試してみましょう。さまざまなパターンのフォームを設計してみることで、「入力を促しやすい設計」が分かりやすくなります。結果的に、より入力完了率の高いフォームを実現できるでしょう。
自動入力機能を導入する
自動入力機能の導入は、EFOにおけるもう一つの効果的な方法です。ユーザーが以前に入力した情報を自動的にフォームに反映させることで、入力の手間を大幅に削減できます。
ユーザーがすべての項目に一つひとつ手入力する手間がなくなるため、最後まで入力を進めやすくなるのがメリットです。
自動入力機能を導入する際には、ブラウザの自動入力機能を活用するのが一般的です。また、ユーザーがサイトにログインしている場合には、登録情報をフォームに事前に埋め込んで自動反映されるような方法が適しています。
自動入力機能として便利なシーンといえるのが、住所や名前、連絡先などの頻繁に使用される情報を入力するときです。ユーザーはさまざまなサイトで上記の情報を入力していることが多いため、自動入力機能を適用すれば、ユーザーの負担を軽減しできるでしょう。結果的に、フォーム完了率の向上につながります。
必須項目と任意項目の整理をおこなう
フォーム内でのユーザーの入力負担を減らすために、必須項目と任意項目を明確に区別した設計が重要です。すべての項目が入力必須であるとユーザーは負担を感じやすくなる傾向にあります。結果的に「入力項目が多くて面倒だな」と感じて、フォームの入力完了率が下がる可能性があるのです。
したがって、実際に必要な情報のみを必須項目として設定し、それ以外は任意で回答できるようにすると良いでしょう。この整理をおこなうことで、ユーザーは必要最低限の情報入力で済み、フォームを入力する負担が減ります。
たとえば、Web漫画のサイトなら、会員登録に必要な必須項目はIDとパスワードで十分で、そのほかの好きな漫画のジャンルや支払い情報は任意項目で設定しておくとよいでしょう。
なお、フォーム画面上でユーザーが必須項目と任意項目を見分けやすいに、デザイン面でも配慮する必要があります。必須項目の入力部分は赤系のカラーで項目に色を設けるなど、一目でわかりやすいように工夫しましょう。
項目自体を整理する
EFOを実施するのであれば、フォームの項目自体も整理することが重要です。企業側から見て欲しい情報についての項目を数多く設けてしまうのは、EFOにおいてNGです。
フォームの項目が多すぎると、ユーザーは面倒に感じ、フォームの途中で離脱する可能性が高くなります。フォームの数を必要最低限に抑えて、シンプルなフォームにすることが好ましいのです。
必要最低限の情報のみを求めることで、ユーザーの負担を軽減し、最終的なコンバージョン率を向上させることができます。
また、仮に任意項目として設けていてもフォーム内に入力欄があるだけでユーザーのプレッシャーになることがあります。任意項目であっても、フォームの項目数はできる限り少ないほうが良いでしょう。
企業側としては、回答してほしい項目は多いものですが、そもそも入力を進めてもらえなければユーザーの獲得につながりません。フォームの設計段階で、どの情報が本当に重要かを慎重に考え、ユーザーが容易に回答できるような構成にすることが大切です。
なぜこの情報が必要かなどを載せておく
フォーム内でユーザーに情報提供を求める際、なぜその情報が必要なのかを明示しましょう。ユーザーとしては、「この項目の入力は本当に必要なのか」といった点に疑念があると、入力する意欲が低下する恐れがあります。ユーザーによる入力を促すためにも、情報の入力が必要な根拠を提示する必要があるのです。
特に個人情報に関わる項目では、ユーザーがなぜその情報を提供する必要があるのか、その情報がどのように使われるのかを理解できるように工夫しましょう。
入力する明確な根拠を提示できれば、セキュリティやプライバシーに関する不安が軽減し、より積極的に情報を提供する可能性が高いです。結果的に、ユーザーとの信頼関係構築にも寄与し、最終的なコンバージョン率の向上につながります。
送信ボタンをわかりやすくする
EFOでコンバージョンを改善するためにも、必須の取り組みと言えるのが送信ボタンを目立たせることです。フォームの送信ボタンは、わかりやすく目立つ場所に位置していることが重要です。入力を終えたユーザーが「次にどこを押せば良いのか」が分からないと、次のアクションにつなげられなくなってしまいます。
また、ボタンを押すことでどのようなアクションに繋がるのかも明確でなければなりません。たとえば、「送信する」「登録する」「申し込む」など、ボタンの用途が一目で理解できる表現を用いることが望ましいです。逆に「こちら」「次へ」などの表現は、次のステップのイメージがしづらく、ユーザーが離れてしまう可能性が高まります。きちんとユーザーが安心してクリックできるように、送信ボタンの内容も明確にしましょう。
上記の対策が徹底できれば、ユーザーがフォームを入力完了した後のアクションがわかりやすく、最終的なコンバージョン率を高めることが可能です。
なお、ボタンのデザインは、ページの他のボタンやリンクと区別がつくようにしましょう。ボタンを動的にしたり、アイコンを設置したり、もしくは目立つカラーすることでユーザーの目を引きやすくなります。
フォームページに担当者の写真などを入れる
EFOでコンバージョンを改善する方法の一つが、フォームページに企業の担当者の顔写真や連絡先などを掲載することです。
フォームページに担当者の写真や連絡先を掲載することで、ユーザーの信頼を高めることにつながります。
EFOでは、Webサイトが単なる無機質なインターフェースではなく、企業の人が運営していることをユーザーに思い出させ、安心させることが大切なのです。
また、質問や不明点がある場合に直接問い合わせることができると知るだけでも、ユーザーの不安を軽減できます。「とりあえず送信してみよう」といった気持ちの後押しがしやすくなり、フォームの完了率を向上できます。
担当者の写真や名前、連絡先を明記することは、ユーザーに安心感を与え、最終的なコンバージョンの向上に貢献するでしょう。
ユーザーがフォームから離脱する理由

Webサイト上のフォームからユーザーが離脱する理由を理解することは、EFOの戦略を立てる上で重要です。フォームの離脱率を減らし、コンバージョン率を向上させるためには、ユーザーがフォームを途中で放棄する主な要因を把握し、それに対応する必要があります。
ここからはユーザーがフォームを離れる一般的な以下の理由を説明していくので、ぜひ参考にしてください。
個人情報を入力することに不安を感じている
多くのユーザーがフォームから離脱する主な理由の一つは、「個人情報の入力に対する不安があるから」です。プライバシーへの関心が高まる現代において、特にオンラインでの個人情報の扱いに対して慎重になる傾向があります。ユーザーは、提供した情報がどのように使用されるのか、セキュリティは確保されているのかといったことに敏感です。
ユーザーの入力に対する不安を軽減するためには、フォームにプライバシーポリシーへのリンクを明記するのが効果的です。ユーザーが、自分の情報がどのように取り扱われるのかを確認できれば、入力に対する不安感や抵抗感を軽減できます。
また、SSL暗号化などのセキュリティ対策を講じることで、実際に情報の安全性を確保することができます。ユーザーが安心して個人情報を入力できる環境を提供することが、フォームの完了率を向上させる鍵の1つといえるでしょう。
入力の項目が多く面倒に感じている
フォームからの離脱率が高い理由の一つが、入力項目の多さです。入力項目が多いと、ユーザーが「時間がかかりそう」「面倒くさい」と感じてしまうことがあります。アクセスしたフォームに多くの項目があるだけで、ユーザー入力の手間や時間をイメージし、そのまま入力せずに離脱する恐れがあるのです。
さらに、いざ入力を始めても、途中で疲れを感じて離脱するケースも少なくありません。フォームの離脱を防ぐためには、本当に必要な情報のみを要求する姿勢が重要です。できる限りフォームをシンプルにして、入力項目は必要最低限に整理しましょう。
また、項目の自動入力や分割されたステップ式のフォーム、進捗インジケーターの使用も、ユーザーにストレスなくフォームを入力してもらうことができます。なるべくユーザーの負担を軽減できるよう、工夫したフォーム設計を意識してください。
フォームページ内に意味のないリンクが貼られてる
フォーム内に無関係なリンクが多数存在すると、ユーザーが「情報を入力する」という目的から逸れてしまう原因となります。フォームの目的は、ユーザーが情報を入力して送信するといった、特定のアクションを完了することです。
フォームページに、別サービスへ誘導するリンクや、別ページへつながるURLが設置されていると、注意が散漫になってしまうかもしれません。結果的に、別のリンクやURL先にアクセスしてしまい、フォームの完了率が低下する可能性があります。
フォームページに多いリンクとしては、トップページに戻るボタン、他のプランやサービスに関するリンクなどが挙げられます。上記のようなリンクを無闇に設置することはおすすめしません。
フォームページはできるだけシンプルに保ち、ユーザーがフォームの入力完了に集中できるよう設計しましょう。
戻るボタンを押したら全て消えていて離脱した
フォーム入力中に「戻る」ボタンを押した際に、再度フォームページへ戻っくるといったユーザーは少なくありません。しかし、すでに入力を終えていたはずの情報が全て消えてしまうと、ユーザーは再度入力する作業に手間を感じ、離脱する可能性が高まります。
特に、長いフォームや複雑なフォームで起こりやすい傾向にあるため注意が必要です。仮に戻るボタンを押しても、入力済みの情報が保持されるようにすることで、ユーザーは入力作業を再開しやすくなります。
ユーザーが誤ってページを離れた場合でも、再び戻ってきた時にスムーズに入力を再開できるようにすることで、コンバージョン率を高めることができるでしょう。
EFOでコンバージョン改善する際の注意点

EFOでコンバージョン率の改善をはかる際には、いくつかの重要な注意点があります。フォームの効果的な最適化は、ユーザーの体験を改善し、結果としてコンバージョン率を高めることに直結します。
ここでは、EFOを成功させるための具体的なポイントに焦点を当て、紹介していくのでぜひ参考にしてみてください。
各デバイスで入力しやすいようにしておく
EFOを実施する際には、スマートフォン、タブレット、デスクトップなど、さまざまなデバイスでフォームが入力しやすいように配慮することが重要です。特にモバイルデバイスの使用が増えている現在、フォームがスマートフォンでスムーズに操作できるかどうかが、コンバージョン率に大きく影響します。
レスポンシブデザインを採用し、小さな画面でもフォームの項目が読みやすく、入力しやすいようにしましょう。
また、タッチスクリーンの操作に適したデザインを考慮することも、ユーザー体験の向上に寄与し、フォームの入力率が高くなります。
専門知識がない状態でむやみに改善しない
EFOのプロセスでは、専門的な知識やデータに基づいた改善が重要です。専門知識がない状態での無計画な変更は、逆効果になりコンバージョン率の低下に繋がる可能性があります。
したがって、フォームの改善をおこなう際には、ユーザーテストやデータ分析を通じて、どのような変更が必要かを慎重に判断することが大事です。
もし、EFOを正しく実施できる人材がいない場合は、「formrun」や「EFO CUBE」などのツールを利用したり、マーケティング専門の会社に依頼することで、EFOによるコンバージョン率の向上が期待できるでしょう。
EFOにおける成功事例5選
ここからは、EFOにおける成功事例をご紹介します。さまざまな業種の事例をご紹介していくので、ぜひ参考にしてみてください。
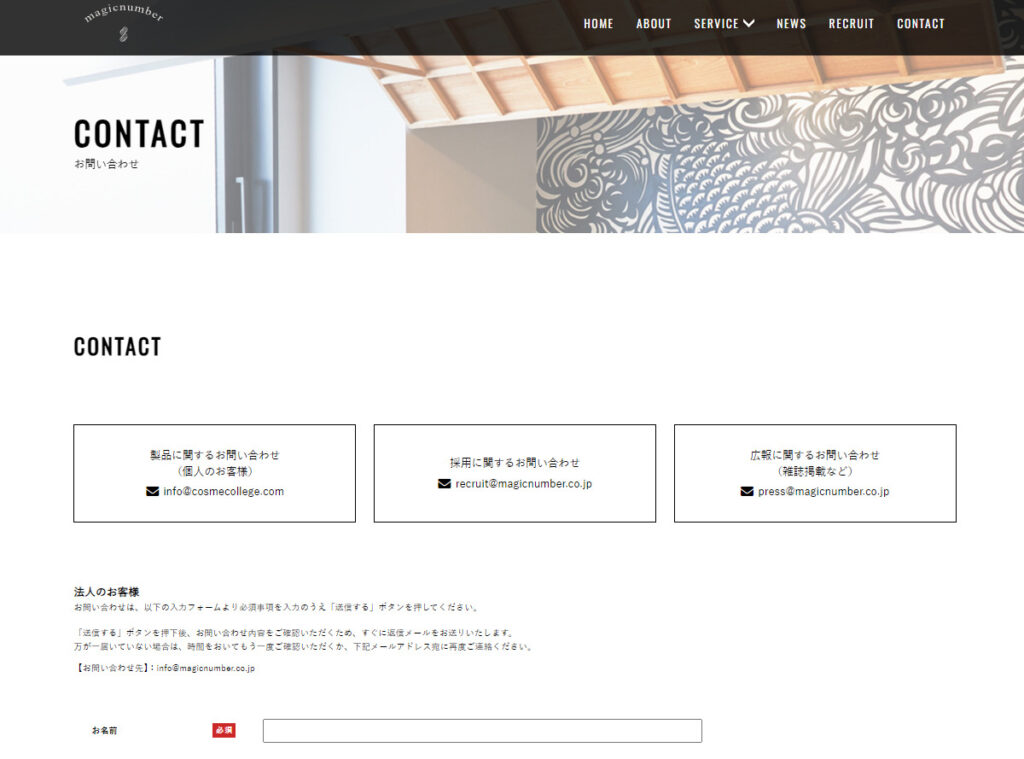
株式会社magicnumber
株式会社magicnumberは、トータルケアブランドとして、さまざまなブランドを展開している企業です。
フォームは、「ユーザーの用途に合わせた連絡先の選択」と「入力」の大きく2つに分けられている点が特徴です。事前に、用途に合わせてアクションが選べる点がポイントであり、ユーザーが必要な自分に合う方法でコンタクトをとれるのが特徴です。
入力項目もシンプルで、名前や会社名のほか、連絡先及びお問い合わせ内容に関する項目のみに絞られています。
株式会社リナビス

株式会社リナビスは、クリーニングサービスを提供している企業です。
問い合わせフォームは、サービスを利用しているユーザー向けに「よくあるご質問」のコンテンツを設けています。問い合わせなくても、ユーザー自身で解決できる場合があるため、フォームを入力する手間や時間を削減できるように工夫されています。
同社側も、ユーザーからの問い合わせ全てに対応する必要がなく、双方にとっての手間軽減につながっています。
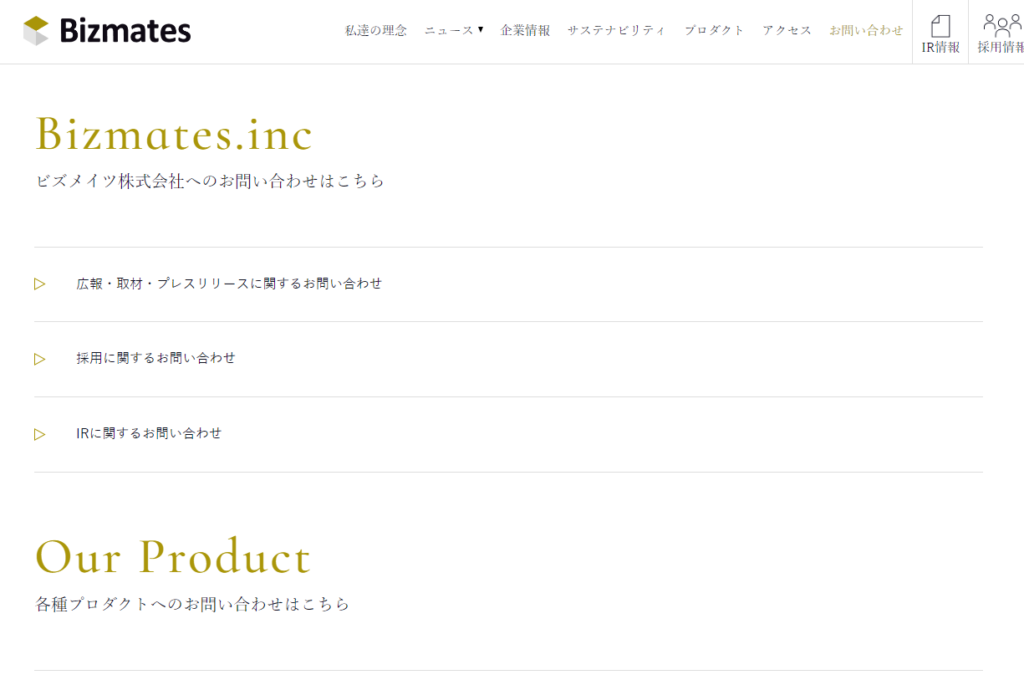
ビズメイツ株式会社

ビズメイツ株式会社は、オンラインでの英会話教室サービスを提供する企業です。同社のフォームは、用途ごとにプロセスが異なる仕組みになっていて、ユーザーにとって利便性が高い設計となっています。
「広報関連」「採用関連」「IR関連」などのように分類しているため、ユーザーが自分の目的に合わせて選んだうえでフォームに進むことが可能です。
複数の区分から自分に合うものを選び、その先で個人情報や問い合わせ内容などを入力できる仕組みとなっています。そのため、ユーザーのニーズごとに必要な担当へダイレクトに問い合わせ内容を届けられます。
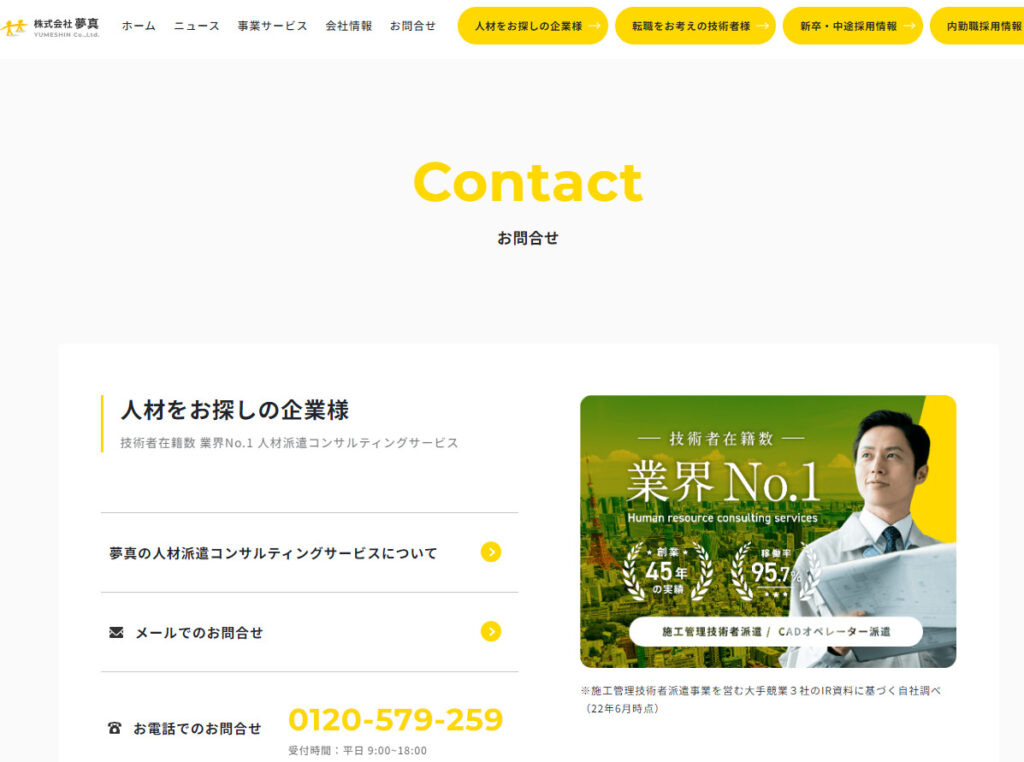
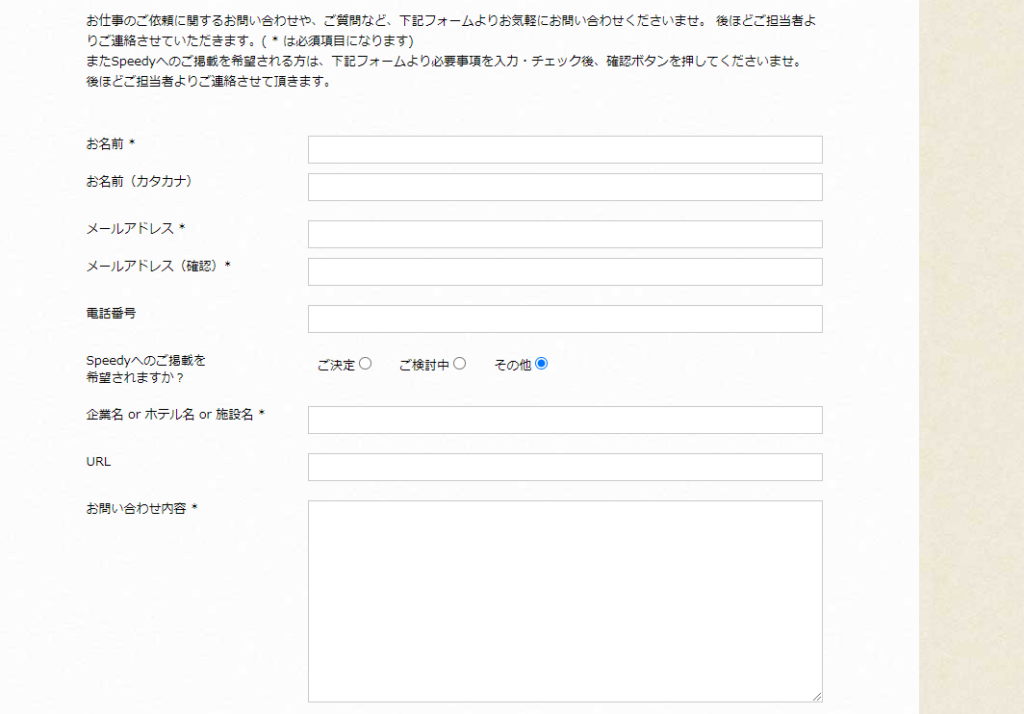
株式会社夢真

株式会社夢真は、メディア事業や建設技術者派遣などのサービスを手掛けている企業です。
問い合わせフォームの使い勝手の良さがとくに注目ポイントで、まずフォームページの前半は見込み顧客に向けた問い合わせスタイルの選択肢が設けられています。
メールや電話など、都合の良い方法で問い合わせができるように設計されているのが特徴です。スクロールしていくと、転職希望者向けの問い合わせスタイルの選択肢も設けられています。
ページの最後に、氏名や会社名などを入力するフォームが表示される形式になっているのが特徴です。
株式会社Plus One

株式会社Plus Oneは、レストランの運営やウェディングプランナー事業などを展開している企業です。
お問い合わせフォームが、トップページに配置されているのが特徴で、わざわざフォームページに移動する手間がかかりません。
フォームのデザインもシンプルで見やすく、すっきりとまとまった印象を感じられます。入力が必須の項目には「※」が設けられていて、一目で「何を入力しなければならないのか」が分かるように工夫されています。
まとめ
EFOでコンバージョン率を改善するためには、専門的な知識に基づいて適切な改善をおこなうことが重要です。フォームの必要事項の見直し、デバイスの種類に応じた最適化、そして計画的な改善アプローチが必要になります。
これらのポイントを適切に実施することで、Webサイトのユーザビリティを高め、最終的なコンバージョン率を向上することができるでしょう。
コンバージョンにつながるWebサイト改善・運用

フォーム改善をしてコンバージョンを増やしませんか?
- 集客からコンバージョンにつながらない
- Webからの問い合わせを増やしたい
- お問い合わせフォームからの離脱を減らしたい
Webサイト改善で実績のある
THINkBALにお任せください

Relation 関連記事
What's New 新着情報

- マーケティング
2025/6/30【プロが解説】Webマーケティングとは?3つの種類と効果の出る施策を徹底解説!
- Web制作
2025/6/28リスティング広告の「ランディングページ」とは?必要なシーンや設置場所、作成のポイントを解説
- コンテンツマーケティング
2025/6/28コンテンツマーケティングが失敗しそう…|原因と解決策を徹底解説
- Web制作
2025/6/28LP(ランディングページ)制作会社11社を厳選|特徴別に詳しく紹介
- Web制作
2025/6/28ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2025/6/28コーポレートサイトでブランディングできる?5つの効果と実践方法を解説
Recommend オススメ記事

- Web制作
2024/7/1BtoBサイトでおすすめの制作会社14選|BtoBビジネスで成功するには
- Web制作
2024/4/13ホームページリニューアルの費用の相場は?流れ、メリットデメリット、ポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2024/9/28サイトの問い合わせを増やす施策を8つ紹介!CTAボタンの設置方法も解説!
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2024/5/5コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介