グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
「グローバルメニューの項目はどう決めるべきか、英語と日本語どちらが良いのか」
「なんとなく設置しているが、本当にこれでユーザーは使いやすいのだろうか」
そんな悩みを抱えていませんか。
実は、このメニュー設計を誤ると、せっかく訪れたユーザーを「迷子」にさせ、わずか数秒で離脱されたり、重要な問い合わせページへ誘導できなかったりする可能性があります。
本記事は以下のような方におすすめです。
- Webサイトのメニュー構成や並び順に自信がない人
- スマホやPCで見やすいデザイン事例を知りたい人
- サイトの回遊率やCV(コンバージョン)を改善したい担当者
本記事では、グローバルメニューの基礎知識から、業種別のデザイン事例、クリック率を高める「Zの法則」や「マジカルナンバー」を用いた具体的な作り方まで徹底解説します。
読み終える頃には、ユーザーを迷わせず、最短ルートでゴールへ導く「最適なメニュー設計」を自信を持って実践できるようになるでしょう。
THINkBALは、ユーザー心理に基づいた導線設計からデザイン制作、実装まで、Webサイト制作・運用を一貫してサポートし、ビジネス成果に貢献するサービスを提供しています。
見た目の美しさだけでなく、「売れるサイト」への改善パートナーとして、まずはお気軽にご相談ください。
グローバルメニューはどこにある?グローバルナビとの違いと基礎知識
グローバルメニューとは、Webサイトの全ページに共通して設置された、主要ページへの案内リンク(メニュー)のことです。
Webサイトの最上部(ヘッダー領域)に設置されるのが基本で、ユーザーがサイトに訪れた際、最初に目に入る場所に置きます。
一目見たときに「このサイトにはどんな情報があるのか」を即座に伝える役割を持っています。
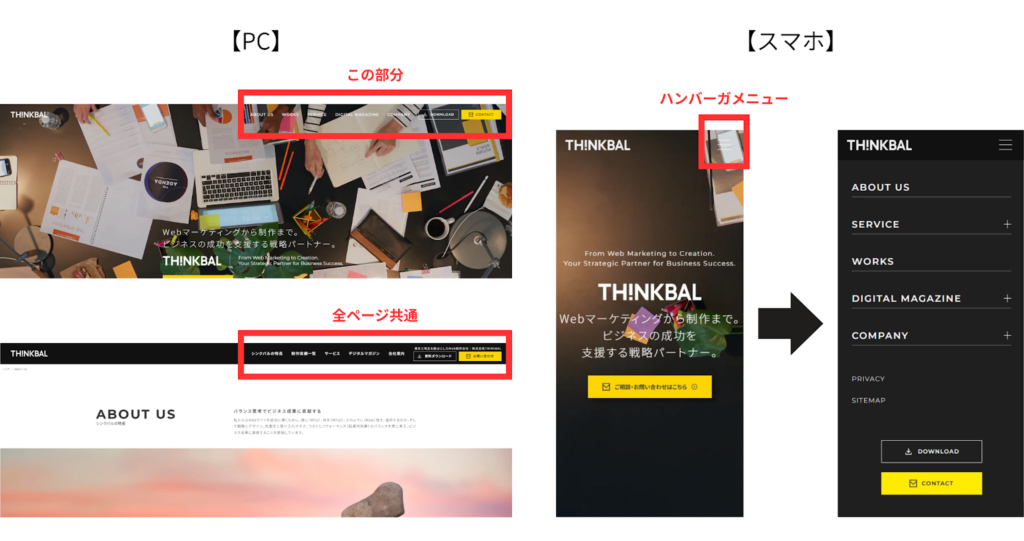
PCとスマホでの「場所」と「見え方」の違い
グローバルメニューは、閲覧するデバイス(PCかスマートフォンか)によって、設置場所や表示形式が大きく異なります。
| PC | 画面上部に「横一列」にメニュー項目が並んでいるのが一般的。常に表示されているため、ユーザーはいつでも好きなページへ移動できる。 |
| スマホ | 画面幅が狭いため「ハンバーガーメニュー(三本線のアイコン)」の中に収納されているケースが大半。右上のアイコンをタップすることで、初めてメニューが展開(表示)される。 |

グローバルメニューとグローバルナビの違い
検索する際「グローバルメニュー」と「グローバルナビ(グロナビ)」という2つの言葉が出てきて混乱する方がいますが、これらに意味の違いはありません。
どちらも同じ「全ページ共通の主要リンク」を指すWeb用語です。
制作会社や担当者によって呼び方が異なるだけで、以下のようにさまざまな名称で呼ばれています。
- グローバルメニュー
- グローバルナビゲーション(Gナビ、グロナビ)
- ヘッダーメニュー
- メインメニュー
本記事では「グローバルメニュー」と呼称を統一して解説します。
Webサイトにグローバルメニューを設置する3つの重要な役割
なぜ、ほぼ全てのWebサイトにグローバルメニューが設置されているのでしょうか?
それは、デザインのためだけではなく、以下の3つの重要な機能的役割があるからです。
ユーザーを迷子にさせず目的のページへ誘導する
1つ目の役割は、Webサイト内の「案内板」としての機能です。
ユーザーは検索エンジンからトップページ以外の下層記事(ブログ記事など)に直接訪問することも少なくありません。
その際、グローバルメニューがなければ、ユーザーは「次にどこを見れば良いのか」が分からず、すぐにブラウザの「戻る」ボタンを押してしまいます。
常に目に入る場所にメニューがあることで、ユーザーは「迷子」にならず、安心してサイト内を移動できます。
サイトの全容を伝え重要なページへの回遊を促す
2つ目の役割は、Webサイト全体の「目次」としての機能です。
メニュー項目(例:サービス一覧、料金、会社概要など)をざっと見るだけで、ユーザーは「この会社は何をしていて、どんな情報があるのか」を瞬時に理解できます。
特に「料金」や「事例」など、コンバージョンに近いページをメニューに入れておくことで、興味を持ったユーザーをスムーズに重要ページへ送客(回遊)させることが可能になります。
検索エンジン(クローラー)にサイトの階層構造を正しく伝える
3つ目は、SEO(検索エンジン最適化)における役割です。
Googleのロボット(クローラー)は、リンクを辿ってサイト内を巡回します。
全ページに共通するグローバルメニューは、クローラーにとっても「サイト内の主要なページへのショートカット」となります。
適切に設置することで、クローラーがサイト構造を理解しやすくなり、結果としてサイト全体のSEO評価向上(インデックス促進)に寄与します。
業種・デバイス別のグローバルメニューのデザイン事例
ここからは、実際にどのようなメニューが効果的なのか、業種やデバイスごとのデザイン事例を紹介します。
自社のサイトに近いものを参考に、イメージを膨らませてください。
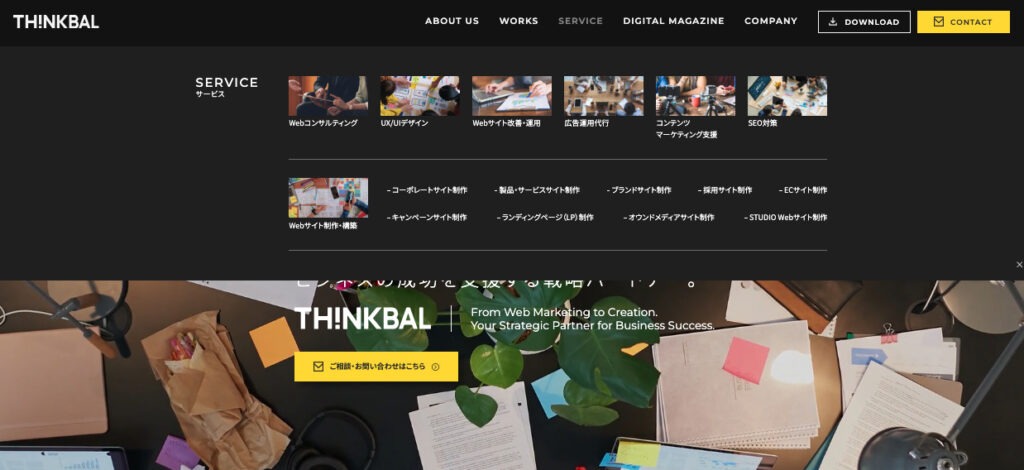
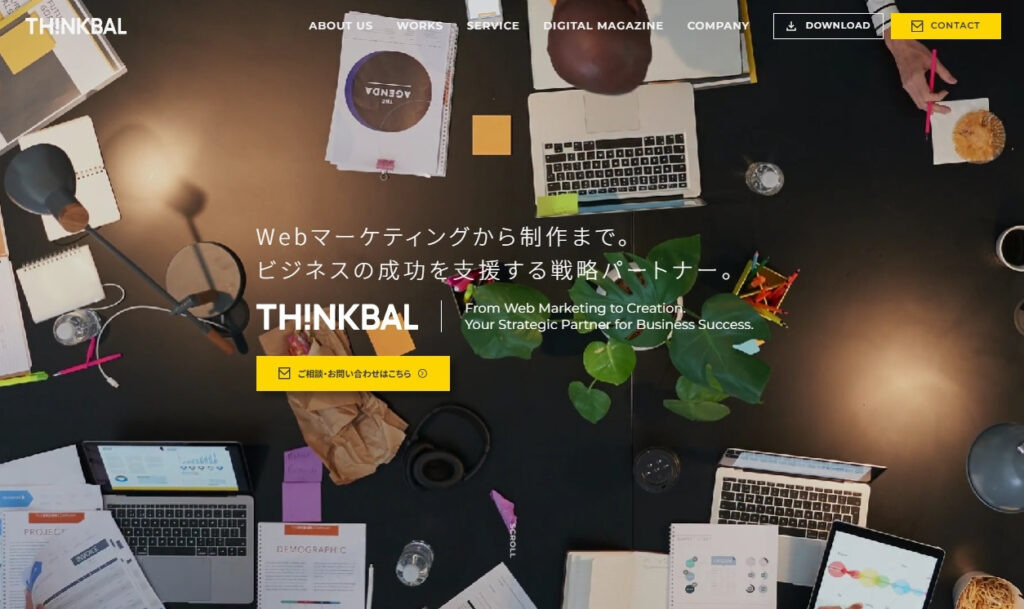
コーポレートサイトの事例

当サイトを運営するTHINkBALのグローバルメニューは、右上にシンプルかつすっきりとまとまっている点が特徴です。
カーソルを各メニューに合わせると、下層ページについては画像つきでまとめられています。
クリックしなくても、メニューの先にどのようなページがあるのかが分かりやすいように配慮されている点がポイントで、直感的にわかりやすいデザインです。
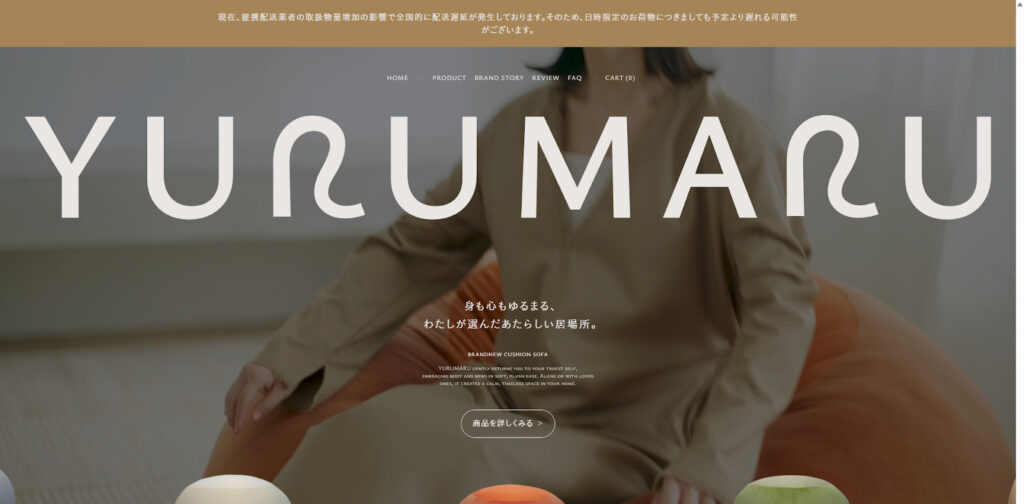
EC・サービスサイトの事例
こちらのサイトでは、ユーザーの興味関心に合わせて「カテゴリ」が明確に分類され、ヘッダーに分かりやすく配置されています。
背景色を白、文字色を黒にすることで視認性を高めつつ、ロゴの周りに余白を持たせることで、ごちゃごちゃした印象を与えません。
メニュー項目を絞り込むことで、ユーザーが瞬時に「自分に関係ある情報はどれか」を判断できるよう工夫されており、メディアサイトのお手本といえる構成です。
スマホ・タブレットでの事例

PC版では多くのメニューが並んでいますが、スマホ版では右上の「ハンバーガーメニュー(三本線)」の中に全て格納されています。
メニューを開くと、「+」マーク(アコーディオンメニュー)が採用されており、タップすると下層メニューが展開する仕様になっています。
これにより、限られたスマホの画面スペースでも、情報を縦に長くしすぎることなく、整理して見せることができます。
指でタップしやすい行間も確保されており、ユーザビリティ(操作性)への配慮が徹底されています。
失敗しないグローバルメニューの作り方4ステップ
グローバルメニューはいきなり作り始めてはいけません。
以下の4ステップで「設計」をおこなうことで、誰でもプロ並みの使いやすいメニューを作ることができます。
1.サイトマップを作成し、情報の階層を整理する
まずはWebサイト全体の構成図(サイトマップ)を書き出します。
自社のサイトにはどんなページが必要なのか(トップ、会社概要、サービスA、サービスB、料金、FAQなど)を全てリストアップし、親子関係を整理しましょう。
サイトマップの整理ができていないと、メニューに載せるべき項目を選ぶことができません。
2.ユーザー視点で優先順位を決め、項目を絞り込む
次に、リストアップしたページの中からメニューに載せる項目を選びます。
ここで重要なのが、認知心理学における「マジカルナンバー(7±2)」という法則です。
人間が短期的に記憶・処理できる情報の数は「7つ前後(5〜9)」といわれています。
メニュー項目が多すぎると、ユーザーはどれを選べば良いか迷ってしまいます。
理想は「5〜7項目」です。
本当にユーザーが見たいページだけに厳選し、入りきらないものは「その他」やドロップダウンの中に収めましょう。
3.視線の動き「Zの法則」に合わせて並び順を決める
項目の並び順にはセオリーがあります。
ユーザーの視線は「左上から右下へ(Zの形)」に動く傾向があります(Zの法則)。
| 左側(視線の始点) | サイトのロゴ、ホーム、重要度は低いが基本的な情報 |
| 中央 | 事例など読んでほしいコンテンツ |
| 右側(視線の終点) | お問い合わせ、資料請求などゴールとなる重要なアクション |
最もクリックしてほしい「お問い合わせ」や「資料」などは、一番右端に配置し、色を変えて目立たせるのが鉄則です。
4.一瞬で伝わるワードでメニュー名を決める
メニュー名は「かっこよさ」よりも「分かりやすさ」を最優先してください。
- NG例: SERVICE / COMPANY / RECRUIT(英語のみ)
- OK例: サービス紹介 / 会社概要 / 採用情報(日本語)
英語表記はおしゃれですが、一瞬で意味を理解できないユーザーもいます。
どうしても英語を使いたい場合は、小さく日本語を併記するなど「誰が見ても0.5秒でわかる」表記を心がけましょう。
グローバルメニューの実装・設定方法
設計ができたら、実際にWebサイトに実装していきましょう。
ここでは代表的な2つの方法を紹介します。
WordPressで設定する方法
WordPressを使用している場合、専門知識(コード)は不要です。
管理画面から簡単に設定できます。
- 管理画面の左メニューから「外観」>「メニュー」をクリック
- 「メニュー名」を入力し(例:ヘッダー用)、「メニューを作成」ボタンを押す
- 左側のページ一覧から、メニューに追加したい項目にチェックを入れ「メニューに追加」をクリック
- 右側のエリアで、ドラッグ&ドロップで並び順を調整
- 「メニュー設定」の項目で「ヘッダーメニュー(またはグローバルナビ)」にチェックを入れ、「メニューを保存」
これだけで、サイト上にグローバルメニューが表示されます。
※使用しているテーマによって、表示位置の名称(ヘッダー、メインナビ等)は異なります。
HTML/CSSで記述する基礎コード
オリジナルで制作する場合、HTMLとCSSを使って記述します。
基本的にはul(順序なしリスト)タグとliタグを使用します。
【HTML】
| <nav class="global-nav"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">サービス紹介</a></li> <li><a href="#">料金一覧</a></li> <li><a href="#">会社概要</a></li> <li><a href="#">お問い合わせ</a></li> </ul></nav> |
【CSS】
| .global-nav ul { display: flex; /* Flexboxで横並びにする */ list-style: none; /* リストの・を消す */ justify-content: center; /* 中央寄せ */}.global-nav li a { display: block; padding: 10px 20px; text-decoration: none; /* 下線を消す */ color: #333;} |
これらをベースに、色やフォントサイズを調整してデザインを整えます。
グローバルメニューの設計からこだわるWebサイト制作はTHINkBALにお任せください

WordPressなどのCMSを使えば、グローバルメニューの設定自体は決して難しくありません。
しかし「メニューを表示できること」と、「ユーザーを迷わせず成果が出る導線を作れること」は全くの別問題です。
- ターゲット心理に基づいた項目の選定
- お問い合わせや購入を最大化するための配置(UI設計)
- SEO評価を高めるためのサイト階層構造の最適化
これらをすべて考慮し、自社だけで最適な設計をおこなうには、多くの時間と専門的なマーケティング知識が必要です。
なんとなく設置したメニューのせいで、知らないうちに多くのチャンス(見込み客)を逃しているかもしれません。
「見た目の美しさだけでなく、クオリティや成果には妥協したくない」 そのようにお考えの企業様は、ぜひTHINkBALにご相談ください。
THINkBALでは、UX/UIデザインやマーケティングの知見を活かし「使いやすくてビジネスに貢献するWebサイト」を制作・運用いたします。
ユーザー目線で最適化!THINkBALのWebサイト制作事例

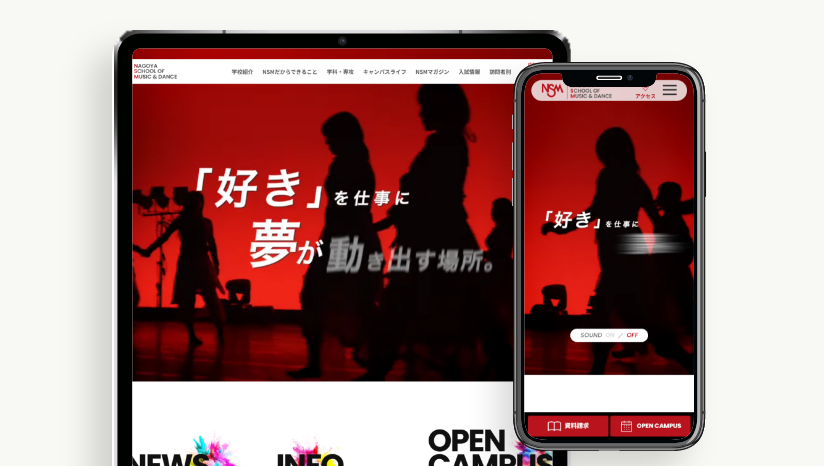
エンターテイメント業界を目指す学生をターゲットとした、名古屋スクールオブミュージック&ダンス専門学校様のWebサイト制作を担当しました。
ターゲット層である10代のトレンドや感性に合わせ、動きのあるダイナミックなデザインを採用しつつ、スマホでの操作性を最優先した「モバイルファースト」なUIを構築。
「学科検索」や「オープンキャンパス申し込み」といった重要ページへ、直感的に辿り着けるよう導線を整理しました。
見た目のインパクトだけでなく、ユーザー(学生・保護者)が知りたい情報に迷わずアクセスできる設計により、学校の魅力が最大限に伝わるWebサイトを実現しています。
グローバルメニューは見やすさと使いやすさが命
グローバルメニューの設置は、Webサイトの利便性を高め、ユーザーをゴールへ導くために不可欠な施策です。
しかし「ただリンクを並べれば良い」わけではなく、ユーザーの視線や心理を理解した項目の絞り込み、デバイスに合わせた最適な表示形式(UI)の選定が成功の鍵となります。
最も重要なのは、グローバルメニューを単なる飾りではなく、ユーザーをおもてなしする敏腕ナビゲーターとして捉え、自社のターゲットに伝わる言葉とデザインを選ぶことです。
おしゃれな英語表記よりも、一瞬で伝わる日本語表記を選ぶ優しさが、結果として信頼とCV向上につながります。
もうあなたは「メニューの決め方がわからない」という不安を抱える必要はありません。
この記事で得た知識をもとに、自社に最適なメニュー構成を選び、ユーザーにとって「最高の使いやすさ」を提供する第一歩を踏み出してください。
Webサイトの設計やリニューアルでお困りのことがあれば、ぜひTHINkBALにご相談ください。
経験豊富なWebディレクター・デザイナーが、貴社の課題に合わせた最適なサイト設計をご提案いたします。グローバルメニューの改善だけでなく、サイト全体のCV改善や運用代行まで、成果にこだわったサポートを提供します。
メニューの役割をきちんと理解し、適切に反映させたWebサイト制作

ユーザーに支持されるWebサイトを作りませんか?
- ユーザーの離脱率が高い
- ユーザーの滞在時間が短い
- そもそもユーザーの流入が少ない
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
- Web制作
NEW2026/1/5Webサイト制作の相場と流れを解説!自分で作る方法と外注先の選び方も網羅
- UX/UIデザイン
2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- Web制作
2025/8/9【2025年版】ワイヤーフレームツール完全ガイド|迷わない選び方と活用術
- Web制作
2025/5/11STUDIOでのコーポレートサイト制作は可能?機能性などを解説!
- Web制作
2024/6/30金融サイト制作でおすすめ制作会社5選|依頼先の4つの選び方のポイント
What's New 新着情報

- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介