Webデザインのクオリティを高める方法やポイントをプロが解説
Webサイトの制作で、非常に重要な役割を担うものが「Webデザイン」です。企業におけるマーケティングの成功を左右する、最も重要な要素と言っても過言ではありません。
一方で、「Webデザインのクオリティが上がらない」とお悩みの担当者様もいるでしょう。
この記事では、Webデザインのクオリティを向上させるために押さえておきたいポイントをご紹介します。
- Webデザインのクオリティを高めるポイントを知りたい人
- デザイナーとしてスキルアップを目指している人
- クオリティの高いWebデザインの参考例を見たい人
自社Webサイトのクオリティを上げるために、マーケティング担当者の方にもおすすめです。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。
ビジネス成果に貢献するWebサイト制作・構築を提供します。
クオリティの高いWebデザインって?

担当者様のなかには、「そもそもクオリティが高いWebデザインとは?」といった疑問をお持ちの方もいるでしょう。一般的に、クオリティが高いWebデザインには、以下のような共通要素があります。
- 空白がうまく使えている
- ページ全体のデザインが統一されている
- ユーザーを飽きさせないレイアウトが組まれている
- 素材にこだわる
- コンテンツがまとめられている
それぞれにおさえておくべきポイントがあるため、きちんと理解しておきましょう。
空白がうまく使えている
クオリティの高いとされるWebデザインは、余白の使い方が上手です。余白をうまく使うことで、ページ全体がスッキリとした印象となり、画像や文章を目立たせることができます。目立たせるだけでなく、文章の行間に余白をうまく使うことで読みやすくなり、ページから離脱するユーザーを減らすことにつながります。
クオリティの高いデザインを目指す際には、余白もデザインの一部と考え、バランス良く活用しましょう。
なお初心者の方の場合、画面いっぱいに要素を詰め込みがちです。あまりにも詰め込み過ぎると、ごちゃごちゃとしてしまい見づらいページになってしまいます。見やすいページにするには、全体的なバランスを見ながら、適切に余白を入れていくことが必要です。余白の使い方に正解というものは存在しないため、さまざまなサイトを参考に使い方を学びましょう。
ページ全体のデザインが統一されている
Webデザインのクオリティを上げるためには、ページ全体のデザインを統一することも大切です。クオリティが低いとされるサイトでは「ボタンの見えにくさ」、「フォントが統一されていない」などがよく見受けられます。
特に、ボタンが見えにくい場合には注意が必要です。ボタンが分かりづらい場合などでは、ユーザーに利用の意思があったとしても操作がうまくいかず、快適にサービスを利用できません。しばらくすると、ユーザーは諦めてページから離脱してしまいます。このように、ボタンのデザインひとつで、成果を得られるかが決まってきます。成果につなげるためにも、ボタンやフォントのデザインを統一し、ユーザーが分かりやすいように配慮しましょう。
ユーザーを飽きさせないレイアウトが組まれている
レイアウトもWebデザインのクオリティを高めるために、重要となる要素です。クオリティが高いWebデザインは、ページやデザインに合わせてレイアウトが考えられています。なかでも色使いは、使う色によって与える印象が大きく変わる重要なポイントです。配色に関しては、1サイトにつき3~4種類の使用が適切とされています。絶対に正しいというわけではありませんが、ひとつの目安として参考にしておきましょう。
また、デザインの割合も大切なポイントです。デザインが偏っているページは、見にくいためクオリティが高いとはいえません。ページ全体を見渡したときに文字が多すぎたり、画像を挿入し過ぎていたりすると、アンバランスなページとなってしまいます。Webデザインを行うときは、見づらくならないようにデザインの割合にも気を配りましょう。
素材にこだわる
Webデザインのクオリティを高めるためには、素材も重要な要素です。人間は画像やイラストなどの視覚で捉えた印象によって、印象や感じ方が変わります。たとえば、笑っている人のイラストを載せれば和みやすくなる一方で、怒っている人のイラストでは威圧感を感じることでしょう。
このように、画像の素材ひとつで印象が決まり、サイト全体のイメージにもつながります。Webデザインを行うときは、自分が伝えたいことや与えたいイメージに合わせて、適切な素材選びを心掛けることが大切です。
なお、何かしらの事情により選択肢が限られる場合は、画像を加工するなど工夫しましょう。少し加工するだけでも、与える印象を変えられる可能性があります。また、クライアントから指定があるときは、意図を明確に伝えることを意識しましょう。
コンテンツがまとめられている
内容が似ているコンテンツは、まとめておくこともクオリティを上げるポイントです。同じ要素なのに配置がバラバラだと、ユーザー自身が頭の中で情報をまとめなくてはなりません。見にくいだけでなく、頭にも入りづらいページになってしまいます。似ている要素をまとめておくことで、ユーザーは欲しい情報を簡単に取得できるため、利用しやすいWebサイトとなるでしょう。
コンテンツの制作については、こちらの記事も併せてご覧ください。制作で失敗しないための方法についてなどが詳しく書かれているのでおすすめです。
クオリティが高いWebデザインではコンテンツをまとめる際に、ユーザーの視線についてもよく考えられています。人間は本や画面を見る際、視線を「左から右」、「上から下」に動かします。この視線の流れを意識してデザインをすることで、ユーザーはストレスを感じずに閲覧することができます。読みやすいと感じたときには、またページを訪れてくれることにも期待できます。
どうすればクオリティの高いデザインを制作できる?

Webデザインのクオリティを高めるためには、デザイン力を向上させることが必要です。しかし、やみくもに練習してもスキルアップは望めません。要点を理解して適切に取り組むことで、効率よくスキルアップが目指せます。特に以下の点はきちんと理解しておきましょう。
- 他のサイトなどたくさんのデザインを見る
- デザイナーとしての経験を積む
- インプットとアウトプットを繰り返す
他のサイトなどたくさんのデザインを見る
クオリティを高めるためには、さまざまなサイトを参考にすることも大切です。自分の考えだけでは、自分の考えたアイデア以外のデザインを知ることができません。他のサイトには制作者の知識、視点および個性が現れており、他人の考えを知ることで自分の視野を広げることが可能です。習得した知識や新たな視点は、自分がWebデザインを行うときに活かすことができます。
自らがユーザーの目線に立ち他者のWebデザインを見ることで、ユーザー目線のWebサイトを制作できます。ユーザーの視点で感じたことに、自分の個性を併せたWebデザインを施すことができれば、クオリティを上げることにつながります。
また、他のWebデザインを参考にすることは、流行を把握することにも繋がります。効率的に集客をしようとすると、現在の流行も取り入れる必要があります。流行についていかなければ、ユーザーになかなか興味を持ってもらえず、思うような集客は望めません。集客を行うためには、自社の個性やこだわりを持ちつつ、流行も取り入れることが必要です。
そうすることでさまざまな要素に対応しやすく、幅広い客層の呼び込みに期待できます。クラシックから現在の流行、および国外のサイトまで情報はできる限り広く集めましょう。
デザイナーとしての経験を積む
Webデザインのクオリティをあげるためには、デザイナーとしての経験を積むことも大切です。本やインターネットを活用して学習することも重要ですが、実際の経験を積んでこそ身に付くスキルもあります。失敗や成功を繰り返していくことで、デザイナーとしてのキャパシティを広げることにもつながります。ある程度の知識が身に付いたら、実践をスタートしてみましょう。
実践を積むときは、クラウドソーシングのプラットフォームなどを活用するのがおすすめです。現在では初心者向けの案件も多数あるため、初心者でも容易に経験を積むことができます。ただし、初心者向けの案件は単価が安く、稼ぐまでに時間がかかることには注意しなければなりません。本業として考えている場合には、生活費などをきちんと計算して、計画性を持って進めていくことが必要です。
いきなり案件を引き受けることに抵抗がある方は、知人などに相談してみましょう。最近では、飲食店をはじめさまざまな職種でWebサイトを活用しています。なかには、Webデザインの費用を抑えたいと思っている方も多いようです。もし知人に心当たりがある場合には、経験を積むために引き受けてみるのもよいでしょう。
ただし、認識のずれが起きないように、現在のスキルを確認してもらうことがおすすめです。きちんと説明をしておかないと、後でトラブルになるケースもあります。認識のずれを減らすためには、ポートフォリオを提出して事前に確認してもらうとよいでしょう。
インプットとアウトプットを繰り返す
Webデザインのクオリティを上げるためには、「情報の取り込み(インプット)→制作物を発信する(アウトプット)」を繰り返し行うことも必要です。
学習して情報を取り込むだけでは、知識が増えるだけで効率のよいスキルアップはできません。反対に、やみくもに制作ばかりしていても情報量が少ないため、似たような作品になってしまいます。インプットとアウトプットを交互に繰り返すことで、アイデアも膨らみデザインの幅も広がるでしょう。
初心者の方であれば、サイトを模写することから始めることがおすすめです。自分が好感の持てるサイトを真似することで、余白や要素の配置など実践的なスキルを学べます。実際に、他者が制作したデザイン(インプット)を参考にして作成すると良いです。そうすることで、インプットとアウトプットを繰り返ししていることになっています。
模写をするときは、デザインツールの活用を検討しましょう。便利な機能が備わっているため、作業効率を上げることができ、効率よくスキルアップを図れます。
なお情報を集めるときは、情報が偏らないようにすることが大切です。多くの人に見てもらうには、常に新しい情報を取り入れ、流行りのデザインを制作する必要があります。流行も重要となる一方で、出版されて時間が経った書籍などを参考にすると、意外な発見があるかもしれません。
視野を広げることにもつながるため、スキルアップにも期待できます。たまには、流行以外の情報にも目を向けましょう。
クオリティの高いデザイン例

Webデザインのスキルアップを目指す際には、他社のデザインを参考にすることも大切です。良いところを取り入れることができれば、Webサイトのクオリティを高めることにつながります。
Webサイトには、デザインのクオリティが高いと評判のものがあります。クオリティを上げるためにも、実際にクオリティが高いと評判のデザインを見てみましょう。
- クオリティが高いサイトが多数|MUUUUU.ORG
- スタイリッシュなデザインが豊富|I/O 3000
- 国内の優れたレスポンシブデザインを集めたサイト|Responsive Web Design JP
- 著名なWebデザイナーのポートフォリオ|平尾誠氏のWebサイト
- メディアお馴染みのフォトグラファー|ヨシダナギ氏のWebサイト
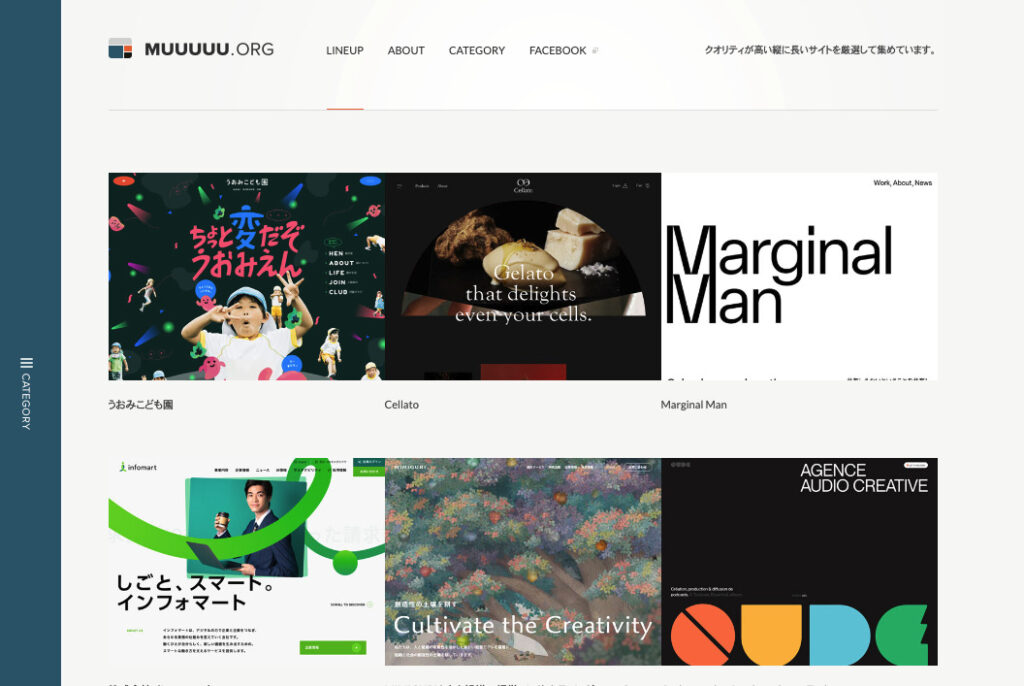
クオリティが高いサイトが多数|MUUUUU.ORG
「MUUUUU.ORG」は、さまざまなWebデザインが集められたポータルサイトです。国内に留まらず、海外のサイトも掲載されています。他のデザイナーが作成したWebデザインをまとめてみることができるため、さまざまな視点から参考にすることが可能です。
サイト内には、国内でよく使われる縦長のレイアウトが多く掲載されています。デザイン性に優れたサイトも多数掲載されているため、国内向けのWebサイト制作をしたいときにとても参考になるでしょう。
「MUUUUU.ORG」は、見やすさや使いやすさを重視して運営されており、効率よくギャラリーを閲覧できます。サイト内には国内外のデザインが混合していますが、「他言語対応」という機能を使えば、ある程度国内の作品に絞り込むことが可能です。
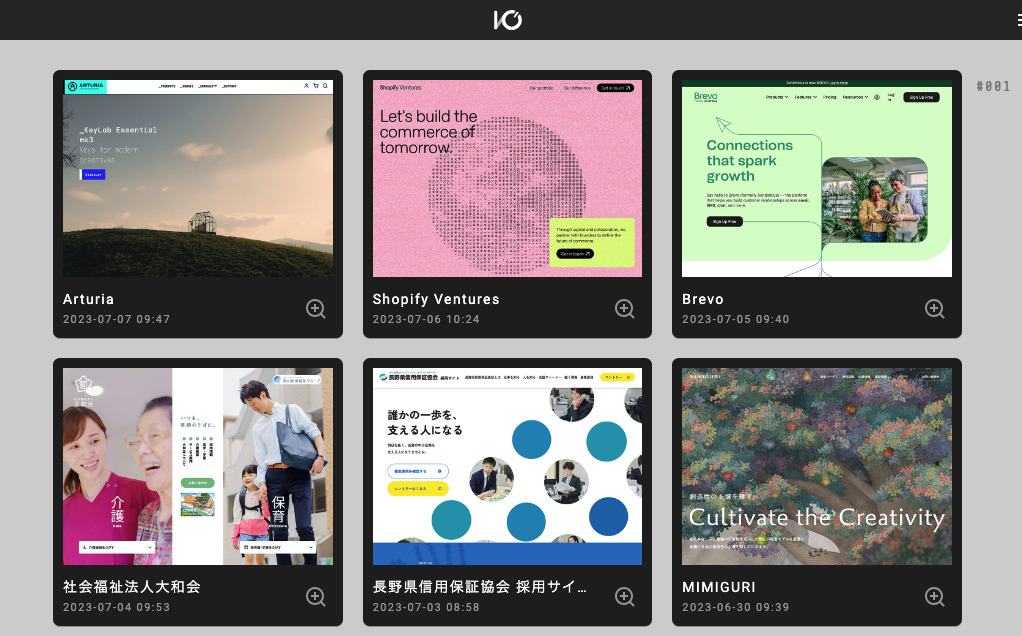
スタイリッシュなデザインが豊富|I/O 3000
「I/O 3000 | Webデザインギャラリー」は、スタイリッシュなWebデザインが豊富に掲載されたポータルサイトです。「I/O 3000」でも、国内外のさまざまなWebデザインを閲覧できます。スタイリッシュでかっこいいWebデザインがそろっており、個性を出したいときなどには参考になるサイトです。
サイト内には検索機能が付いており、「カテゴリ」や「カラー」を指定することで、イメージに近いWebデザインを探せます。1カ月に1回ほど情報が更新されるため、定期的に新しい情報を得られ、効率よく情報収集が可能です。
また、「Web site」などのキーワードで検索をすれば、海外サイトに絞って表示させることができます。斬新なWebデザインも豊富に掲載されているため、アイデアが欲しいときなどに利用してみましょう。
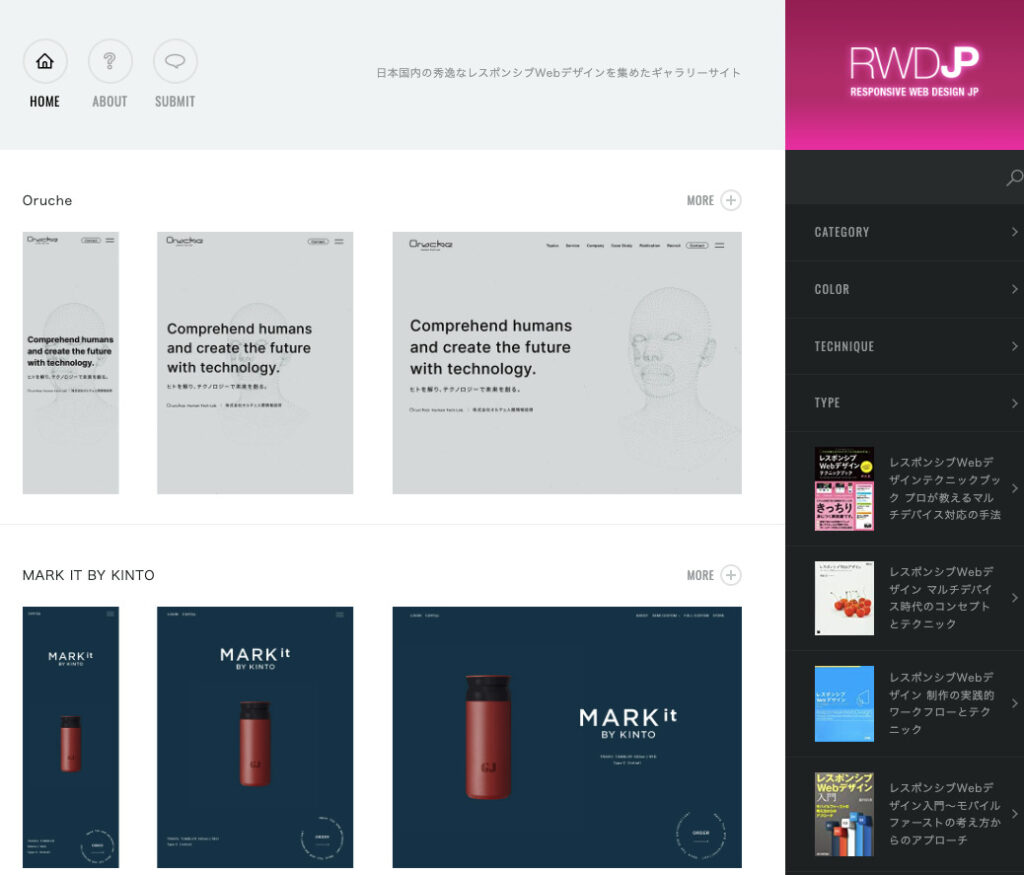
国内の優れたレスポンシブデザインを集めたサイト|Responsive Web Design JP
「Responsive Web Design JP」国内で優れているレスポンシブデザインが豊富に掲載されたギャラリーサイトです。1,600を超えるサイトが登録されており、検索機能を使って探すことができます。検索をする際には、「カテゴリ」などの一般的な部類をはじめ、「テクニック」や「タイプ」などで検索をかけることも可能です。
サイト内では、Webデザインの画像がデフォルトで表示されているため、イメージがしやすくなっています。「パソコンサイズ」、「タブレットサイズ」、「スマートフォンサイズ」のレイアウトが並べて表示されるため、画面内で見比べることが可能です。
また、画面をスクロールすると類似したWebデザインの確認ができるため、同じ傾向のデザインを参考にする際に役立ちます。
まとめ
Webサイトの運営を行う上で、Webデザインは非常に重要です。レイアウトによっては、集客が大きく左右されます。Webデザインを行うにあたり、押さえておきたいポイントは以下の通りです。
- クオリティが高いWebデザインとは、ユーザーが見やすく使いやすいサイトである
- クオリティを高めるにはポイントをおさえたスキルアップが大切
- クオリティの高いWebサイトは、ユーザーの興味を引くだけでなく使いやすいように工夫されている
Webサイトのクオリティを高めていき、より多くの集客を目指しましょう。
クオリティを高いWebデザインを意識したWebサイト制作

クオリティの高いWebデザインをWebサイト制作のプロに依頼してみませんか?
- Webデザインのクオリティを高めたい
- クオリティの高いWebデザインの例を知りたい
- ユーザーの興味を引くWebデザインを作りたい
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- UX/UIデザイン
2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- Web制作
2024/4/28【簡単】Webサイトの動きの作り方と参考にしたいサイト5選
- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
- Web制作
NEW2026/1/5Webサイト制作の相場と流れを解説!自分で作る方法と外注先の選び方も網羅
- Web制作
2025/8/9【2025年版】ワイヤーフレームツール完全ガイド|迷わない選び方と活用術
- Web制作
2025/9/30コーポレートサイトの構成を徹底解説|企業ブランディングに効くページ構成とは?
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介