
Webサイトのメニューは主に9種類!各メニューの特徴やメリットを解説!
Webサイトのナビゲーションメニューは、ユーザーがサイト内をスムーズに移動し、必要な情報に迅速にアクセスできるように設計されています。適切なナビゲーションメニューを使用することで、ユーザーエクスペリエンスの向上が可能です。結果的に、サイトの使いやすさが大幅に改善されます。
- Webサイトに使えるメニューがよくわからない
- メニューそれぞれの特徴や違いがイメージできない
- 自社サイトに適切なメニューを判断できない
この記事では、代表的な9種類のナビゲーションメニューについて説明します。それぞれの利用特性とユーザーにとってのメリットについて理解を深めていきましょう。
Webサイトのナビゲーションメニューの種類は9種類

さっそく、9種類のWebサイトのナビゲーションメニューをご紹介します。それぞれにどのような特徴があるのかさっそく見ていきましょう。
グローバルメニュー
グローバルメニューは、Webサイト全体で一貫して表示されるメニューです。主に、サイトの主要なセクションやページへのリンクが含まれます。通常、サイトのヘッダー部分に配置され、ユーザーがどのページにいてもアクセス可能な状態にあります。
利用特性
グローバルメニューは、サイト全体のナビゲーションの中枢を担っています。ユーザーがサイト内を探索する際に、常に一定の位置にメニューが存在するため、迷うことなく希望のセクションにアクセスできます。メニュー項目には、
- ホームページTOP
- 事業内容
- 製品情報
- 会社概要
- 問い合わせ
などの重要なページが含まれることが一般的です。
ユーザーにとってのメリット
サイト内にグローバルメニューを設置するメリットは以下の通りです。
- サイト内で移動しやすくなる
- 検索エンジンからアクセスしやすくなる
サイト内の移動がスムーズで直感的になるのは、メリットの一つです。ユーザーは常にメニューの位置を把握しているため、必要な情報に迅速にアクセスできます。
また、グローバルメニューの一貫性は、サイト全体のデザインとナビゲーションの統一感を保つことにつながります。これにより、ユーザーはどのページにいても混乱することなく、サイト内の探索を続けることができるのです。
さらに、グローバルメニューはSEOにも有益です。主要なページへのリンクが常に表示されることで、検索エンジンがサイトの構造を理解しやすくなります。そのため、インデックスの効率が向上します。
結果的にサイト全体の検索エンジンランキングが向上し、検索エンジンからの流入増加が期待できるでしょう。
ローカルメニュー
ローカルメニューは、特定のセクションやページ内の詳細なナビゲーションを提供するメニューです。通常、サイドバーやページの上部、あるいは下部に配置され、ユーザーが現在閲覧しているセクション内のサブページや関連コンテンツへのリンクを含みます。
利用特性
ローカルメニューは、特定のセクションやカテゴリ内での詳細なナビゲーションをサポートします。
たとえば、ECサイトでは特定のカテゴリ(例:電子機器)のローカルメニューに、そのカテゴリ内のサブカテゴリ(例:スマートフォン、ラップトップ、タブレット)が表示されることが一般的です。これにより、ユーザーは特定のカテゴリ内でさらに絞り込んだ選択肢にアクセスできます。
ユーザーにとってのメリット
ローカルメニューは、ユーザーにとってどのようなメリットがあるのでしょうか。
- セクション内での探索が効率的になる
- 気になる関連ページやサブカテゴリにアクセスしやすくなる
- サイト内にどんな情報があるかを理解しやすくなる
ローカルメニューは特定のセクション内での探索を効率化します。特定のカテゴリやトピックに集中しているユーザーは、関連するサブカテゴリやページに迅速にアクセスできるようになるのです。そのため、必要な情報を見つけやすくなります。
ユーザーのサイト内での滞在時間が延び、エンゲージメントが向上しやすくなるでしょう。
また、ローカルメニューは利便性向上だけでなく、サイト全体のナビゲーション構造を明確にする役割もあります。特定のセクション内でのナビゲーションが明確になることで、ユーザーはサイトの構造を理解しやすくなるでしょう。迷うことなく目的のページにたどり着きやすくなるはずです。
パンくずリスト

パンくずリストは、ユーザーが現在のページに至るまでの経路をわかりやすく示したナビゲーションです。通常、ページの上部に配置され、ホームページから現在のページまでの階層をリンク形式で表示します。
利用特性
パンくずリストは、特に大規模なWebサイトや複雑な階層構造を持つサイトで有効です。ユーザーが現在どの位置にいるかを一目で把握できるため、サイト内で迷子になることを防ぎます。また、パンくずリストはSEOにも貢献します。検索エンジンがサイトの階層構造を理解しやすくなり、サイト全体のインデックスが向上することが理由です。
ユーザーにとってのメリット
パンくずリストが、ユーザーに与えるメリットは以下の通りです。
- サイト内で迷子になりにくくなる
- 現在開いているぺージの前後のページ(階層)に簡単にアクセスできる
ユーザーにとってパンくずリストの最大の利点は、サイト内のナビゲーションが容易になることです。現在のページまでの経路を示すことで、ユーザーは簡単に前の階層に戻ったり、関連するカテゴリにアクセスしたりできます。ユーザーのストレスが軽減され、サイト内での探索がスムーズになるでしょう。
関連メニュー
関連メニューは、現在閲覧しているページに関連するコンテンツや情報を提供するナビゲーションメニューです。通常、サイドバーやページの下部に配置され、ユーザーが興味を持つ可能性の高いページへのリンクを含みます。
利用特性
関連メニューは、ユーザーの関心を引き続けるために効果的なツールです。特に、ブログやニュースサイト、ECサイトなど、コンテンツが豊富なサイトでよく利用されます。関連する記事や製品を表示して、ユーザーがさらに多くのページを閲覧するように誘導するのが目的です。
これにより、サイト全体のページビュー数が増加し、ユーザーの滞在時間が延びる効果があります。
ユーザーにとってのメリット
関連メニューにおける、ユーザー側のメリットは次の通りです。
- 新しい情報・製品を発見しやすくなる
- 興味のあるトピックをさらにチェックしやすくなる
- 求める情報にたどり着きやすくなる
ユーザーにとって、関連メニューは新しい情報や製品を発見するための便利な手段です。現在のページに関連するコンテンツが表示されれば、ユーザーは興味のあるトピックをさらに深く知ることができます。
また、関連メニューはユーザーエクスペリエンスの向上にも良い影響を与えます。たとえば、ECサイトで特定の商品を閲覧しているユーザーに対して、関連する商品の提案をおこなうとします。これに伴い、クロスセルやアップセルの機会が増え、購買意欲を刺激できるでしょう。
さらに、関連メニューを活用することで、ユーザーはサイト内のナビゲーションが容易になります。ユーザーが、求める情報にアクセスしやすくなるのです。これにより、サイト全体の使いやすさが向上し、リピート訪問の可能性が高まります。
コンテンツナビゲーション

コンテンツナビゲーションは、ユーザーが必要な情報に迅速にアクセスできるようにするためのナビゲーションツールです。主に、長文記事や詳細なガイドなど、コンテンツが豊富なページに設置します。通常、ページの上部またはサイドバーに配置され、ページ内の各セクションや見出しへのリンクを提供します。
利用特性
コンテンツナビゲーションは、特に長文の記事や詳細なガイド、チュートリアルなどで効果を発揮します。ユーザーがページの全体構造を一目で把握できるようにし、必要な情報に直接ジャンプできるリンクを設置します。これにより、ユーザーはページ内をスクロールする手間を省き、迅速に目的の情報にアクセスできます。
ユーザーにとってのメリット
コンテンツナビゲーションによる、ユーザー側のメリットには何が挙げられるのでしょうか。
- サイトやページの使い勝手が向上する
- 気になるコンテンツを読み続けやすくなる
ユーザーにとって、コンテンツナビゲーションの最大の利点は使い勝手の向上です。長文の記事やガイドを読む際、時間や労力がかかりやすいものです。特定のセクションをすばやく見つけられれば、時間と労力を節約できるでしょう。
また、コンテンツナビゲーションはユーザーのサイト内での滞在時間を延ばす効果もあります。ユーザーが簡単に情報を見つけられると、読み続ける意欲が高まり、結果的にサイト内でのエンゲージメントが向上します。
エクストラナビゲーション
エクストラナビゲーションは、ユーザーに追加の情報や機能を提供するための補助的なナビゲーションツールです。通常、ページのフッターやサイドバーに配置され、主要なナビゲーションメニューには含まれないリンクや機能を設置します。
利用特性
エクストラナビゲーションは、ユーザーが通常のサイトナビゲーションでは見つけにくい追加のリソースや情報にアクセスできるようにするために使用されます。たとえば、プライバシーポリシー、利用規約、FAQ、ブログ、ソーシャルメディアリンクなどが多いです。これにより、ユーザーがサイト全体を探索し、追加の価値を提供するリソースにアクセスしやすくなります。
ユーザーにとってのメリット
エクストラナビゲーションにはどのようなメリットがあるのでしょうか。
- サイト全体が利用しやすくなる
- 情報やリソースへのアクセスが容易になる
- プライバシーポリシーなどを見つけやすく安心してサイトに滞在できる
ユーザーにとって、エクストラナビゲーションはサイト全体の利用のしやすさにつながる部分です。主要なナビゲーションメニューに含まれない情報やリソースに簡単にアクセスできれば、ユーザーは必要な情報を迅速に見つけられます。
また、エクストラナビゲーションはサイトの信頼性と信頼感を高める役割も果たします。たとえば、プライバシーポリシーや利用規約のリンクを目立つ場所に配置することで、ユーザーに対する誠実さをアピールできます。
リニアナビゲーション
リニアナビゲーションは、ユーザーが一連のページやコンテンツを順番に閲覧できるように設計されたナビゲーション方式です。主に、ストーリーを伝えるサイトや、チュートリアル、プレゼンテーション形式のコンテンツで使用されます。このナビゲーション形式では、「次へ」「前へ」などのボタンを使ってページを移動します。
利用特性
リニアナビゲーションは、ユーザーが順番にページを閲覧する必要があるコンテンツに最適です。例えば、チュートリアルやオンラインコース、デジタルストーリーテリングなど、各ステップを順番に追うことで内容が理解しやすくなる場合に有効です。
また、製品紹介や会社の歴史など、物語形式で情報を伝えたい場合にも効果的です。
ユーザーにとってのメリット
リニアナビゲーションは、ユーザーにとって次のようなメリットがあります。
- コンテンツの内容を理解しやすくなる
- 必要な情報を吸収しやすくなる
- 内容を誤解することなく読み続けやすくなる
ユーザーにとってリニアナビゲーションの最大のメリットは、コンテンツの理解が深まりやすいことです。情報が順序立てて提供されるため、内容がわかりやすくなるといった利点があります。
ステップバイステップで情報を提供することで、ユーザーは混乱することなく、必要な情報を体系的に吸収できます。また、リニアナビゲーションはユーザーを特定の流れに沿って導くため、サイト制作者の意図を明確に伝えることができます。
さらに、進行状況が明示されることで、ユーザーは現在の位置を把握しやすくなり、次に何が来るのかを予測しながらコンテンツを楽しむことができるでしょう。
ページネーション

ページネーションは、長いリストや大量のコンテンツを複数のページに分割して表示するナビゲーション方式です。主に、ブログの投稿一覧、検索結果、商品カタログなどで使用されます。ページネーションには「1」「2」「3」などのページ番号や「次へ」「前へ」といったリンクが含まれます。
利用特性
ページネーションは、大量のデータやコンテンツを扱う場合に効果的です。ユーザーが一度に大量の情報に圧倒されるのを防ぎ、適切なボリュームで情報を提供します。
ページネーションは、サイトの読み込み速度を向上させ、ユーザーにとっての快適な閲覧環境を提供できるメリットもあります。また、各ページに表示されるコンテンツが均一に分散されるため、ユーザーは一貫した閲覧体験を得られるでしょう。
ユーザーにとってのメリット
ページネーションは、ユーザーにとって次のようなメリットがあります。
- 大量コンテンツの閲覧がスムーズになる
- 必要な情報をスピーディーに見つけられる
- 自分のアクセスしているページがどこなのかを把握しやすい
ユーザーにとってページネーションのメリットは、長いリストや大量のコンテンツを整理された形で閲覧できることです。
また、ページ番号や「次へ」「前へ」などのリンクを使うことで、ユーザーは自分がどのページにいるのかを把握しやすく、ナビゲーションがスムーズになります。さらに、ページネーションを利用することで、サイト全体のパフォーマンスが向上し、ユーザーに快適な閲覧体験を提供できます。
ハンバーガーメニュー

ハンバーガーメニューは、3本の横線で表示されるアイコンをクリックすると、メニューが展開されるナビゲーション形式です。主に、モバイルサイトやスペースの限られたデザインで使用されます。
ハンバーガーメニューを使用することで、限られた画面スペースを有効に活用し、必要なメニュー項目を隠しておくことができます。
利用特性
ハンバーガーメニューは、特にモバイルデバイスやスペースの限られたデザインに適しています。アイコンをクリックするとメニューが展開されるため、ユーザーは必要な時にのみメニュー項目にアクセスできます。
これにより、画面上のスペースを節約し、主要なコンテンツにフォーカスを充てることができます。また、シンプルで直感的なデザインにより、ユーザーが容易にメニューを操作できるようになります。
ユーザーにとってのメリット
ハンバーガーメニューには、ユーザーにとってどのようなメリットがあるのでしょうか。
- 必要なメニュー項目に簡単にアクセスできる
- 画面上がすっきりと整理されてサイトが見やすくなる
- スマホでの閲覧がしやすくなる
ユーザーにとってハンバーガーメニューの最大のメリットは、必要なメニュー項目に簡単にアクセスできることです。3本の横線のアイコンに各コンテンツが集約される形であるため、画面上はすっきりして見えます。
特に、モバイルデバイスでは、画面スペースが限られているため、ハンバーガーメニューの使用は効果的です。また、ハンバーガーメニューは、アイコンをクリックするだけでメニューが展開されるため、ナビゲーションがスムーズです。
Webサイトのナビゲーションメニューを考える時の注意点

Webサイトのナビゲーションメニューは、ユーザーエクスペリエンスを大きく左右する要素です。適切に設計されたナビゲーションメニューは、ユーザーが必要な情報に迅速にアクセスできるようにし、サイト全体の使いやすさを向上させます。
逆に、わかりにくいナビゲーションはユーザーの混乱を招き、サイトの離脱率を高めてしまう可能性があります。ここでは、Webサイトのナビゲーションメニューを設計する際の注意点について詳しく解説します。
ユーザーにわかりやすい構造で作成する
ユーザーにとってわかりやすいナビゲーションメニューを作成することは、Webサイトの成功に不可欠です。まず、メニューの構造をシンプルかつ直感的にすることが重要です。主要なカテゴリーやセクションを明確にし、各メニュー項目が具体的な内容を反映していることを確認しましょう。曖昧な用語や専門用語は避け、誰でも理解できる言葉を使用することが求められます。
また、ナビゲーションメニューの配置も重要な要素です。一般的には、ヘッダー部分にグローバルメニューを配置し、サイドバーやページの下部にメニューやナビゲーションを設置することが多いです。これにより、ユーザーはどのページにいても主要なメニュー項目にアクセスできるようになります。
さらに、メニュー項目の数は適度に抑えることが大切です。過剰なメニュー項目はユーザーを混乱させ、必要な情報を見つけにくくします。主要なカテゴリーを絞り込み、サブカテゴリーとして階層化することで、ユーザーは段階的に情報を探索することができます。
視覚的なデザインも、ユーザーにわかりやすいナビゲーションを提供するためにも重要です。メニューのフォントサイズや色、背景色のコントラストを調整し、メニュー項目を簡単に認識できるようにしましょう。
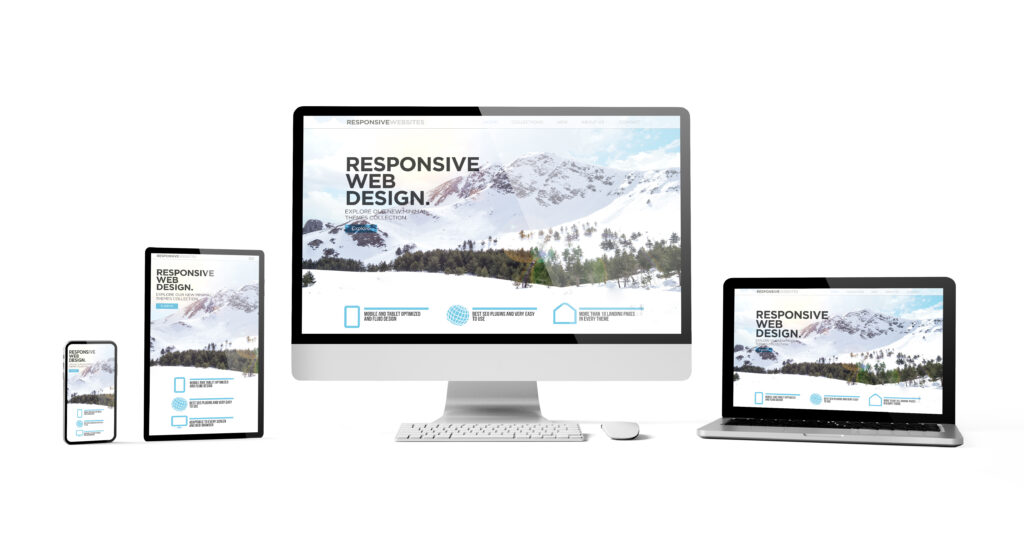
なお、ナビゲーションメニューのレスポンシブデザインも忘れてはなりません。デバイスによって表示方法を調整し、モバイルユーザーにも使いやすいナビゲーションに設計してください。ハンバーガーメニューや折りたたみ式のメニューを活用することで、限られた画面スペースでも効果的なナビゲーションを実現できます。
各デバイスで見やすいデザインにする

現代のWebサイトは、デスクトップ、タブレット、スマートフォンなど、さまざまなデバイスからアクセスされます。そのため、ナビゲーションメニューも各デバイスに最適化されたデザインが求められます。レスポンシブデザインを採用して、デバイスの画面サイズに応じてナビゲーションメニューが自動的に調整されるようにしましょう。
デスクトップ
デスクトップでは、メニュー項目が横並びに表示されることが一般的です。ユーザーが一目で全体の構造を把握できるよう、適度なスペースを持たせ、視覚的にわかりやすいデザインを心がけるようにしましょう。
ホバーエフェクトやドロップダウンメニューを取り入れることで、メニューの操作性を向上できます。
タブレット
タブレットでは、デスクトップと同様に横並びのメニューが採用されることが多いです。しかし、デスクトップよりも画面サイズが小さいため、メニュー項目の数や文字の大きさに注意が必要です。タッチ操作を考慮し、メニュー項目間のスペースを広めに設定し、誤タップを防ぐようにします。
また、ドロップダウンメニューもタッチ操作でスムーズに展開できるように最適化しましょう。
スマートフォン
スマートフォンでは、限られた画面スペースを有効に活用するために、ハンバーガーメニューがよく使われます。ハンバーガーメニューは、3本の横線アイコンをタップするとメニューが展開される形式です。普段はメニュー項目が隠れているため、主要なコンテンツにフォーカスを充てることができます。
メニューが展開された際には、スクロール可能なリスト形式で表示し、ユーザーが必要な項目に迅速にアクセスできるようにしましょう。
自社のサイトに合ったメニューを採用する

ナビゲーションメニューは、自社のサイトの目的やコンテンツに合ったものを採用しましょう。サイトのターゲットユーザーや、提供する情報の種類に応じて、最適なナビゲーション形式を選ぶことが大切です。
情報提供型サイト
ニュースサイトやブログ、知識ベースのサイトでは、大量の情報を整理しやすいナビゲーションメニューがベストです。グローバルメニューとローカルメニューを組み合わせることで、ユーザーが簡単にカテゴリ別に情報を探索できます。
また、パンくずリストを活用することで、ユーザーが現在のページの位置を把握しやすくなります。
サービス提供型サイト
サービス提供型のサイトでは、サービスの詳細や料金プラン、FAQなどの情報がわかりやすくなるナビゲーションが必要です。グローバルメニューに主要なサービス項目を配置し、各サービスページ内に詳細なローカルメニューを設けましょう。
これにより、ユーザーがサービス内容を詳しく理解できるようにします。また、CTAボタンを目立つ位置に配置し、ユーザーが問い合わせや申し込みをスムーズにおこなえるようにしてください。
ECサイト
オンラインショップでは、商品の種類やカテゴリが多岐にわたるため、詳細なカテゴリ分けが求められます。メガメニューを採用し、カテゴリごとにサブメニューを展開することで、ユーザーが必要な商品に迅速にアクセスできるようにします。
また、検索機能やフィルタリングオプションを組み込むことで、ユーザーが特定の商品を見つけやすくなります。
まとめ
Webサイトのナビゲーションメニューは、ユーザーエクスペリエンスを大きく左右する重要な要素です。ユーザーにわかりやすい構造を持ち、各デバイスに最適化されたデザインを採用することが求められます。また、自社のサイトの目的やコンテンツに合ったメニューを選ぶことで、ユーザーが必要な情報に迅速にアクセスできるようにすることが重要です。
適切なナビゲーションメニューの設計により、サイト全体の使いやすさが向上し、ユーザーの満足度が高まるでしょう。
なお、THINkBALでは、適切なメニューの選択、効果的な設置などもふまえつつ、Webサイト制作全般のサポートや設計をおこなっています。集客できるWebサイトの制作をお約束していますので、ぜひ一度お気軽にTHINkBALまでお問い合わせください。
ユーザーのストレスを軽減し、サイト利用の効率化を図るWebサイト制作

Webサイトの問い合わせを増やしませんか?
- 自社サイトに合うメニューが分からないと悩んでいる
- Webサイトからの流入を増やしたいと考えている
- ユーザーのお問い合わせを増やすWebサイトが欲しい
Webサイト制作で実績のある
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- UX/UIデザイン
2023/9/7UIとUXでよくある不満・悩みを改善する方法と参考にしたいサイト3選
- UX/UIデザイン
2023/8/27Webサイトの最適化されずユーザーにストレスがかかっている際の原因と解決策
- マーケティング
2023/8/11アクティブユーザーが増えない|サイト運営者が知っておくべき4つの方法
- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
- UX/UIデザイン
2025/11/17ユーザビリティが高いユーザインタフェース例10選|改善方法と評価基準を解説
- UX/UIデザイン
2024/4/28ユーザビリティ調査の種類ややり方は?効果的な調査を行いWebサイトの改善を図ろう
What's New 新着情報

- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介





