入力フォーム改善の施策15選|CV率を向上させる具体的な項目
Webサイトのフォーム改善を検討している、具体的な改善方法が分からないなど、このような疑問をもつ人は多いです。
この記事では、自社サイトを運営している企業に向けて、フォーム改善することに重要性や具体的な改善方法を紹介します。
- フォーム改善を実施するべきか悩んでいる人
- フォームを改善する具体的な方法を知りたい人
- フォームの改善によりCV率を向上させたい人
この記事を読むことで、フォーム改善を実施するべき理由と具体的な方法が明確になります。フォーム改善は、自社ビジネスの最大化につながる重要な要素の一つです。ぜひ最後までお読みください。
Webサイトのフォーム改善の重要性

フォームは、ユーザーと事業者との直接的なコミュニケーション手段であり、より良いユーザーエクスペリエンス(UX)を提供するための重要な要素です。入力項目なども理解しやすいと、ユーザーは問題なく情報を入力でき、期待通りのアクションを完了することができます。
一方、フォームが複雑だと、ユーザーは離脱しやすくなります。これは、販売機会の損失や顧客満足度の低下をもたらします。したがって、フォームの改善はユーザビリティの向上、コンバージョン率の上昇、そして最終的にはビジネス成果の向上に直結するため、極めて重要な取り組みと言えるでしょう。
入力フォームでユーザーが離脱してしまう原因
会員登録、問い合わせ、購入手続きなど、多くの場面で利用されるこの入力フォーム。設計や運用の段階で注意を払わないと、ユーザーが途中で離脱してしまう可能性が高まります。なぜユーザーは入力途中でフォームを放棄するのか、その背後にはさまざまな原因が潜んでいます。
このセクションでは、入力フォームでのユーザー離脱の主な原因と、それを回避するためのヒントや解決策について考察していきます。
フォームの長さと複雑なデザイン
ユーザーはシンプルでわかりやすいフォームを好みます。長く複雑なフォームは、ユーザーが離脱する原因となることが多く、フォームの項目数は最小限に抑えることが望ましいです。また、デザインも直感的で使いやすいものにすることが重要です。
長くて複雑なデザインになっているかを確認するためには、客観的な視点が必要なためヒートマップツールなどを利用してチェックすることをおすすめします。ツールを利用することでユーザーがどのような動きをしているかを可視化することが可能です。
入力しなければいけない必須項目が多い
必須項目が多すぎると、ユーザーは負担を感じやすくなります。プライバシーに対する懸念や、入力が煩わしく感じられることで離脱する可能性が高まります。必要な情報のみを必須項目とし、任意の項目を増やすことでユーザーフレンドリーなフォームになります。
必須項目は、多くても3つ程度にとどめておきましょう。少なければ少ないほどよいため、必須項目を記載する際は「本当に必要な項目か?」という点を深掘りすることが大切です。
不明瞭な指示
フォームの指示が明確でないと、ユーザーは混乱しやすくなります。適切なプレースホルダーや説明文を用意し、ユーザーが何を入力すべきか理解しやすくすることが大切です。
フォームの内容が複雑な場合はとくに適切な説明文が重要になります。また説明文が長すぎる場合もユーザーが離脱する原因となるため、わかりやすく簡潔な内容になるよう心がけましょう。
エラーメッセージの不適切さ
エラーメッセージがわかりにくい、またはユーザーフレンドリーでない場合、ユーザーは入力内容の修正が困難になり、離脱しやすくなってしまうでしょう。
どこの部分がエラーでどのように直せば良いのか、具体的なエラー内容と修正方法を明確に伝えることで、ユーザーがスムーズに入力内容を修正できるようになります。
スマホ対応のフォームにしていない
現代ではスマートフォンやタブレットからWebサイトへのアクセスが増えており、フォームがレスポンシブデザインに対応していないと、ユーザーは離脱しやすくなります。
デバイスに応じて適切に表示されるフォームを作成することで、幅広いユーザーにアクセシビリティを提供できます。
また、レスポンシブ対応はフォーム画面だけでなく、ホームページ全体に対応させておくことをおすすめします。とくにBtoC向けサイトを運営する場合、ユーザーはスマートフォンでサイトを視聴することになるため対策は必須と言えるでしょう。
入力フォームの改善で期待できる3つの効果

入力フォームは、Webサイトにおけるユーザーのアクションを促す重要なエリアです。ユーザーが情報を登録したり、問い合わせをおこなったりする際に重要なフォーム画面は、適切に設計・改善されることで大きな効果をもたらすことができます。
その一方で、最適化されていないフォームは、ビジネスチャンスを逃してしまう可能性もあります。ここでは、入力フォームを改善することで期待できる3つの主要な効果に焦点を当て、その重要性と具体的なメリットについて解説します。
ユーザーエクスペリエンス(UX)の向上
フォームの使いやすさを向上させることで、ユーザーの満足度を高めることができます。これにより、ユーザーが離脱することなく、Webサイトでのアクションを完了させる可能性が高まります。企業の成長や売上アップにも直結しているため、改善施策のひとつとして最重要となります。
またフォームに限らず、Webサイト上での使いやすさの向上はサイト内での回遊率にも影響します。サイト内の回遊率が高まればGoogleからの評価が向上するため、サイト全体の質も高まるでしょう。
コンバージョン率の上昇
フォームの簡潔さや明確な指示、適切なエラーメッセージなどにより、入力フォームを完了させる障壁を減らすことができます。これにより、フォームを通じた申し込みや購入、問い合わせなどのコンバージョン率が上昇します。
コンバージョン率は重要なKPIのひとつでもあるため、非常に大きなメリットです。
ビジネス成果の向上
フォーム改善によるユーザーエクスペリエンスの向上とコンバージョン率の上昇は、収益増加、顧客獲得、ブランド信頼性向上など、ビジネス全体の強化に貢献する重要な要素となります。
また、ユーザーエクスペリエンスの向上によってユーザーと円滑なコミュニケーションが促進されます。これにより、ユーザーをファン化させたりナーチャリングしたりすることが可能です。
このように、フォーム改善はあらゆる面でビジネス成果の向上につながります。
フォーム改善の施策項目15選
実際には多くのフォームが、ユーザーのニーズや期待に応えられていないといったケースも少なくありません。そこで、ユーザー体験を向上させるためのフォーム改善の施策を、15この項目にわけて紹介します。
- 入力項目は最低限にする
- 入力例を入れる
- 必須項目の整理
- 必須項目の表示
- 項目の順序を考える
- 全角半角などの指定は避ける
- リセットを防ぐ機能を設ける
- エラー表示はわかりやすくする
- 入力時にエラーが出るようにする
- 入力完了までの流れを表示する
- フォームは送信ボタンのみでバナーなどは入れない
- プライバシーポリシーの同意チェックを入れる
- 郵便番号で住所を自動入力できるようにしておく
- サービスに合わせたフォーム作成を心がける
これらの施策を取り入れることで、より効果的なフォーム運用が期待できるでしょう。
入力項目は最低限にする
フォームの入力項目は最低限に抑えることが重要です。ユーザーは入力作業を煩わしく感じる傾向があり、項目が多すぎると離脱する可能性が高くなります。
基本的には、以下の3つの入力項目を入れるのが良いでしょう。
- 名前
- メールアドレス
- 問い合わせ内容
この3つの項目をベースに、業種やとフォーム内容に合わせて項目を加えるようにしてください。不必要な項目を削除することで、ユーザーが重要な情報に集中できるようになります。
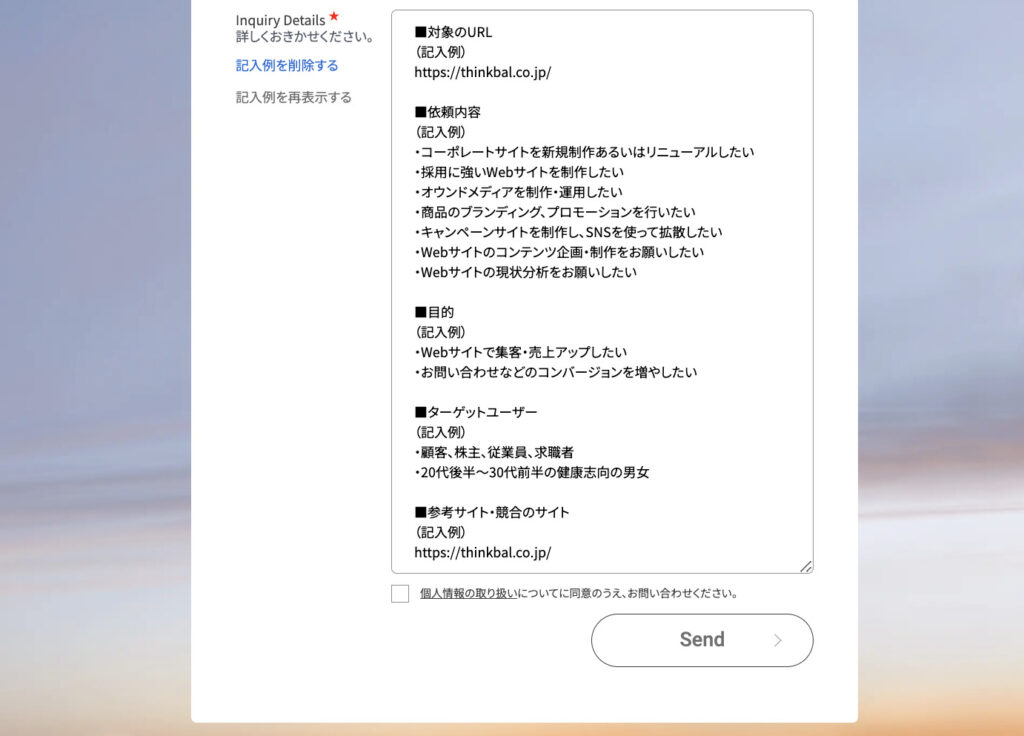
入力例を入れる
フォーム内の各項目のところで、入力例を掲載することも重要です。入力例を掲載することにより、ユーザーは何を入力すべきかを理解しやすくなります。また、ユーザーの入力ミスを防ぐ助けにもなります。入力例は明確で、ユーザーが直感的に理解できるものを選びましょう。
以下は、問い合わせ内容の記入例です。

フォームの内容によっても異なりますが、細かく記入例を記載しておくことでユーザーも安心して入力をすることができるので、ユーザーファーストにつながります。
必須項目の整理
必須項目と任意の項目を明確に区別することで、ユーザーはどの項目は入力しなければならないのかを把握しやすくなります。
これはフォームの利便性を向上させ、ユーザーの心理的負担も軽減ができます。名前、電話番号に住所、メールアドレス、年齢、性別、血液型などまで必須で情報を入力するとなると、入力が面倒と感じるとともにその情報をどう活用するのかでユーザーは不信感を覚えてしまうこともあるでしょう。
必須項目は、以下の3つ〜5つくらいの項目が最適です。
- 名前
- メールアドレス
- 電話番号
- 問い合わせ内容
必須項目は、業種やフォームの内容によって異なるので、それぞれの会社に合ったフォーム内容で整理するようにしてください。何の項目を入れれば良いか細かい部分がわからないという人は、プロに依頼するのもおすすめです。
→入力フォームの改善を依頼する
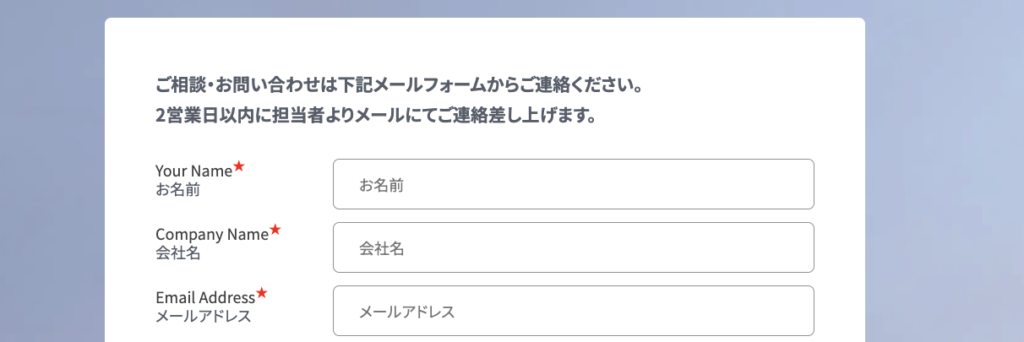
必須項目の表示
必須項目は明瞭に表示することが重要です。
ユーザーがどの項目が必須であるかを瞬時に認識できるように、視覚的にわかりやすくするのが良いでしょう。

たとえば、上記の画像のようにアスタリスクをつけたり、項目横に(必須)、(任意)などとわかりやすく赤文字など目立つ色で書いておくとユーザーファーストな入力フォームになります。
項目の順序を考える
フォーム内の項目の順序は、ユーザーの使用感や理解度に大きく影響します。一般的に、ユーザーは自然と予想される順序で情報を入力する傾向があります。
項目の順序が予想外であると混乱を招き、離脱の原因となることもあります。
順序的には、
- 名前
- メールドレス
- 電話番号
- 住所
- 問い合わせ内容
の順で並べるのがおすすめです。個人情報として重く取り扱われる内容や入力が面倒なものを下の方に持っていくとスムーズに入力が進みます。
入力項目はスクロールさせないデザインにする

スクロールさせることなく全ての入力項目を画面内に収めるデザインにすることで、ユーザーはフォーム全体を一覧で確認でき、操作性が向上します。
また、コンタクトフォームのページではのファーストビューで入力画面を入れられるのが最適です。スクロールが必要な長いフォームやよくフォームに到達するまでに時間がかかる場合はユーザーの手間を増やし、離脱につながる可能性があります。
全角半角などの指定は避ける
全角、半角の指定はユーザーに混乱を与え、入力ミスを誘発する可能性があります。また、やり直しとなるとユーザーのストレスにもなり、離脱の原因にもなります。可能な限り全角半角を問わない設定にするか、どちらで打ち込んでも自動で変換する機能を設けることでユーザーもストレスなく入力が可能になります。
特に、電話番号欄や住所入力欄など、英数字を使う場面で全角半角エラーになってしまうことが多いので、こちらの2箇所は特に注意が必要です。
リセットを防ぐ機能を設ける
誤ってページをリロードしたり、バックボタンを押したりした場合でも、これまでに入力した情報が保持されるようにすると、離脱の防止も可能です。情報が残っていれば、打ち直しの手間などがなくなるので、ユーザビリティが向上し、比例してコンバージョン率も上がるでしょう。
1画面ごとで入力が切り替わるフォームでも、リセット防止機能は重要です。ページ上のひとつ前に戻るボタンを使わずに、サイト上部の戻るボタンを癖で押してしまった。などといったミスはよくあります。これでエラー画面や最初から入力とならないようにリセット防止機能をつけておきましょう。
→フォームをプロに見てもらう
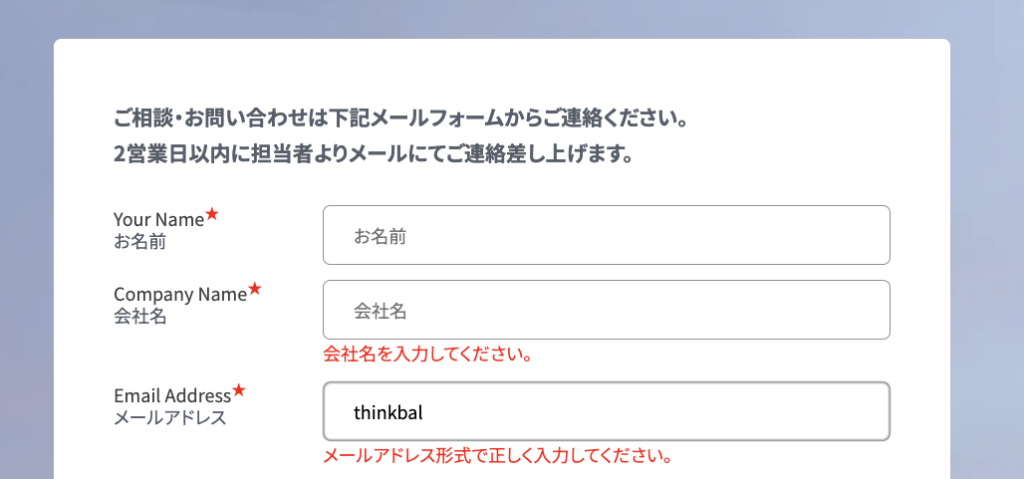
エラー表示はわかりやすくする
エラーが発生した場合、その原因と解決方法を明確に示すことが重要です。
エラーメッセージはわかりやすく、具体的な指示を含むようにすると、ユーザーがスムーズに問題を解決し、フォームの入力を続けることができます。下記のように何が打ち間違っているのか、どうして送信できないのかをメッセージとしてその項目付近に示すことで、エラーの箇所や内容がわかりやすくなります。

「ユーザーにわかりやすく」を一番に考えることで、フォーム完了率も上がり、企業の売上アップや顧客満足度にもつながります。
入力時にエラーが出るようにする
エラーチェックはリアルタイムでおこなうことが望ましいです。
ユーザーが入力を完了したあとで初めてエラーが表示されると、不満を感じることがあります。入力中に随時エラーを表示することで、ユーザーはすぐに修正をおこない、その後もスムーズに入力を続けることができます。
ユーザーのストレスを少しでも改善させる仕組みが重要だと心得ておきましょう。
入力完了までの流れを表示する
入力項目を1画面ずつで切り替える仕組みにしているフォームでは、フォーム上部に進行状況バーを設置して入力の完了までの流れを明示するようにしましょう。また、フォームの項目が多くなってしまっている場合でも、進行状況バーは有効です。
ユーザーは今どの項目を入力していて、後は何を入力すれば送信まで完了するのかを明確に理解でき、ユーザーエクスペリエンスが向上します。
フォームは送信ボタンのみでバナーなどは入れない

フォーム内に余計なバナーやリンクを設置すると、ユーザーが送信ボタンを押すのを忘れたり、別のページに誤って移動したりする可能性があります。
離脱率を最小限に抑えるためにも、入力フォームのページは送信のためだけのページとして作成しておきましょう。フォームの内容もシンプルに保ち、送信ボタンのみを明確に表示することが重要です。
プライバシーポリシーの同意チェックを入れる
ユーザーが自身の個人情報を提供する際には、その情報がどのように扱われるのかを理解することが重要です。
プライバシーポリシーへの同意チェックボックスを設けることで、ユーザーに情報の取り扱いについての同意を得ることができます。これはユーザーの信頼を獲得し、法的な問題を防ぐ上でも重要な手段となります。企業のブランディングとして、信頼性を上げるためにも個人情報の取り扱いには十分注意するようにしましょう。
郵便番号で住所を自動入力できるようにしておく
ユーザーが住所を手入力する手間を省くため、郵便番号を入力するだけで住所が自動入力されるシステムを導入することを推奨します。
これにより、ユーザーの手間を大幅に減らし、入力ミスも防げます。郵便番号で出た住所の後も、番地などは選択式で打ち込めるようにしておくと、ユーザビリティの向上につながります。この機能を使用する場合は、全国どこでも出るようにしておくと良いでしょう。
田舎すぎると自動入力では住所が打ち込まれないとなると、ユーザビリティが低下してしまうのでフォームの選択も注意が必要です。開発せずにフォームツールを使用する場合は、拡張機能などを見て選択するのをおすすめします。
サービスに合わせたフォーム作成を心がける
フォームはそのWebサイトやサービスの目的に応じて最適化されるべきです。情報を効率的に取得し、ユーザー自身も必要な情報を簡単に提供できるようにすることが重要です。
そのためには、目的に合ったフォームの設計と適切な改善が必要です。BtoB向けのフォームであれば、入力項目に会社名などを入れるのが適切でしょうし、何を目的に問い合わせをしているのか選択式にしたりするのもおすすめです。
選択式にすることにより、回答のできる担当へフォルダ分けされて飛ぶ仕様にしておくことで返信も早くできるので、ユーザビリティの向上にもつながります。
まとめ
フォーム改善は、ユーザー体験の質を向上させるための有効な施策です。ユーザー体験の向上は、新規登録、購買、問い合わせといったコンバージョンの向上につながります。よって、フォーム改善はサイト内のコンテンツと同じくらい重要だと言えるでしょう。
- フォーム入力時にユーザーが離脱してしまう原因
- 入力フォームの項目は最小限に抑える
- フォーム改善の施策にはユーザビリティの向上が必須条件
「フォームやサイト内の改善をプロに任せたい」「CVRの改善について相談したい」という人は、サイト運営やUI/UXに強みのあるTHINkBALにご相談ください。
Works
事例紹介

Relation 関連記事
What's New 新着情報

- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介