ユーザビリティが高いユーザインタフェース例10選|改善方法と評価基準を解説
「自社サイトのユーザビリティを改善したいけど、具体的に何をすればいいのかわからない…」とお悩みではありませんか?
初めてサイト改善を任されたWeb担当者の方にとって、ユーザビリティが高いユーザインタフェースの具体例を知ることは、改善の第一歩です。しかし、評価基準や測定方法を理解せずに取り組むと、かえって使いにくいサイトになってしまう恐れもあります。
この記事は、以下のような方におすすめです。
- ユーザビリティが高いUIの具体例を知りたい方
- 評価基準や測定方法を理解し、現状を把握したい方
- 実際に成果が出ている企業サイトの事例を参考にしたい方
この記事では、ユーザビリティが高いユーザインタフェースの例10選を紹介するとともに、ISO基準やニールセンの評価基準、具体的な改善方法まで網羅的に解説します。読後には、自社サイトの優先的な改善ポイントが明確になり、ビジネス成果につながる施策を自信を持って実行できるでしょう。
THINkBALは、データ分析とUX/UI設計に基づく戦略的なWebサイト制作で、貴社のユーザビリティ改善をサポートします。伝えたい価値を伝わるカタチに変え、ビジネス成果に貢献するサイト構築を提供します。まずはお気軽にご相談ください。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。ビジネス成果に貢献するWebサイト制作・構築を提供します。
Webサイトにおけるユーザビリティとは

Webサイトにおけるユーザビリティといえば「使いやすさ」と思い浮かべる人も少なくないでしょう。使いやすさという要素も大切ですが、他にもさまざまな要素が合わさって「ユーザビリティ」と呼ばれています。
そこで、あらためてユーザビリティの概念を確認するとともに、なぜ重要なのかを紹介します。
この見出しのポイント
- ユーザビリティの定義
- ユーザビリティを向上させる要素
- ユーザビリティの重要性
ユーザビリティの定義
ユーザビリティは国際規格のISO9241-11で以下のように定義されています。
ある製品が、指定されたユーザーによって、指定された利用の状況下で、指定された目的を達成するために用いられる際の有効さ、効率及びユーザーの満足度の度合い
出典:芝浦工業大学 デザイン工学部デザイン工学科 ユーザーエクスペリエンスデザイン研究室 吉武良治氏「使いやすさ/利用時品質の考え方 ~開発技術者にとって重要なユーザビリティ、UXとは~」
以上の定義を加味すると、ただ「使いやすさ」を満たすだけがユーザビリティではありません。特にWebサイトにおいては、ユーザーのニーズを満たすコンテンツをユーザビリティが高いと評価します。
ユーザビリティはWebサイトに訪れるユーザーによって異なるので、ターゲット選定が大切です。
ユーザビリティを向上させる要素
ユーザビリティを向上させようと躍起になったところで、改善する要素を捉えて取り組まないと骨折り損です。そこで、まずはユーザビリティの定義から「何」を向上させる必要があるのかを考えましょう。
ISO9241-11で定義されているユーザビリティを各要素に分けると、以下3つに分解できます。
| ユーザビリティの要素 | 詳細 |
|---|---|
| 有効さ | ユーザーが求めるゴールの実現度合い |
| 効率 | リソースを効率よく分配して、目標を達成できるかどうか |
| ユーザーの満足度 | 特定のユーザーに対する満足度 |
以上の3つの要素を満たすと、ユーザビリティの向上につながる可能性が高いです。それぞれの要素を向上させるような施策を考え、効果的にユーザビリティの改善に取り組みましょう。
近年ではSEOの観点からもユーザビリティを重要視している企業も少なくありません。なぜなら、ユーザビリティはWebサイトの離脱率に関わるからです。離脱率とはGoogleアナリティクスにおいて以下の通りに定義されています。
「個々のページのすべてのページビューにおいて、そのページがセッションの最後のページになった割合」
※参照:Googleアナリティクス ヘルプページ「離脱率と直帰率の違い」
つまり、ある特定のページで離脱してしまったユーザーの割合のことを意味します。ユーザビリティが低いWebサイトは「使いにくい」とユーザーに思わせてしまうため、離脱につながりやすいです。
離脱するとコンバージョンにもつながらないので、ユーザビリティの向上に取り組む企業も数多く存在します。
ユーザビリティとユーザインタフェースの違い
ユーザインタフェース(UI)は、ユーザーとWebサイトの接点となる画面や操作方法そのものを指します。具体的には、ボタンの配置、メニューの構成、色使い、フォントなど、目に見える要素すべてがUIです。
一方、ユーザビリティは、そのUIを使って目的を達成するまでの「使いやすさ」を示す指標になります。つまり、UIが「道具」であるのに対し、ユーザビリティは「道具の使いやすさ」を評価する概念です。
例えば、検索窓が画面上に配置されている状態が「UI」で、その検索窓が見つけやすく直感的に操作できる状態が「ユーザビリティが高い」と表現されます。
優れたUIを設計することで、結果としてユーザビリティの向上につながるという関係性です。両者を正しく理解することで、効果的なサイト改善が可能になります。
ユーザビリティを改善するメリット
ユーザビリティの改善に取り組むメリットは複数存在します。ユーザーと企業の視点ではそれぞれメリットが異なるので、それぞれのメリットについて紹介します。
ユーザビリティを改善すると、ユーザー側にいくつかメリットが発生します。ユーザー側に発生する主なメリットは以下の3つです。
- ストレスが低減する
- 短時間での操作が可能になる
- 欲しい情報が手に入りやすい
ユーザビリティが改善されているWebサイトは、ユーザーが利用しやすいデザインが多いです。そのため、ユーザーが利用していても使いにくいと感じることが少ないため、ストレスの低減につながります。
ネットサーフィンをしている際に、接続時間が長くて離脱してしまった経験がある人も少なくないでしょう。接続時間が長いと利用している端末が悪いのかと思ってしまう人もいるかもしれませんが、多くの場合はWebサイト側に原因があるかもしれません。
ユーザビリティを意識したWebサイトでは、通信速度の改善に取り組んでいる場合も多いです。そのため、たとえ端末の性能が悪くても、問題なくWebサイトが表示されます。
Webサイトの通信速度が改善されれば、ユーザーの検索がより短時間で済むようになります。
ユーザビリティを満たしたコンテンツは、網羅的に情報が掲載されている場合が多いです。そのため、わざわざ他のWebサイトを検索しなくても、欲しい情報が掲載されている可能性があります。
また、コーポレートサイトの場合は他社との製品比較も掲載されている場合もあるので、Webサイトで比較検討する手間を省けます。
ユーザビリティの高いWebサイトを提供すると、以下のメリットが掲載側に発生します。
- Webサイトの数値改善につながる
- 売上がアップする
- ユーザーのファン化につながる
それぞれのメリットを簡単に紹介します。
ユーザビリティを改善すると、Webサイトが持っている数値改善につながります。例えば、株式会社イード リサーチが運営している「U-Site」の情報によると、ユーザビリティの改善がKPI(主要業績評価指標)を平均で135%も向上させることが判明しています。(※1)
設定しているKPIにもよりますが、いずれの場合もユーザビリティを改善すれば、アクセス数やコンバージョン数、コンバージョン率の向上を見込めるでしょう。
ユーザビリティを改善するとコンバージョン数の向上も見込めるので、結果的に売上の向上にもつながります。Webサイトを運営している企業のなかには売上の向上を狙っている場合もあるので、ユーザビリティの向上は欠かせません。
ユーザビリティを改善してユーザーが使いやすいと判断すれば、定期的にWebサイトを訪れてくれる可能性があります。自社サイトの情報を目的として訪れるようになれば、ファンになったといっても過言ではありません。
ファンになってくれれば販促もしやすくなるので、さらなる売上の向上を狙えます。
ユーザビリティを評価する方法
ユーザビリティの改善には、現状を正確に把握する評価が欠かせません。評価方法は大きく2つに分けられ、両者を組み合わせることで効果的な改善策を導き出せます。
- 定量的な評価
- 定性的な評価
定量的な評価方法
定量的な評価方法は、数値データに基づいてユーザビリティを客観的に測定する手法です。
代表的な指標として、タスク完遂率があります。これは、ユーザーが目的の操作を問題なく完了できた割合を示すものです。また、所要時間を計測することで、作業効率の良し悪しを判断できます。エラーフリー率は、誤操作やエラーの発生頻度を数値化した指標です。
具体的なツールとしては、Google Analyticsで直帰率や離脱率、コンバージョン率を分析する方法があります。ヒートマップツールを使えば、ユーザーがクリックする箇所やスクロールが止まる位置を可視化できるため、UIの課題を特定しやすくなります。
これらの数値データは「どこで問題が起きているか」を明らかにし、改善の優先順位を決める際の判断材料になるでしょう。
定性的な評価方法
定性的な評価方法は、ユーザーの行動や感想を観察・収集し、具体的な課題を深掘りする手法です。
最も効果的な方法がユーザビリティテストで、実際のユーザーにサイトを操作してもらい、その様子を観察します。どこで迷ったか、どんな不満を感じたかを直接ヒアリングできるため、数値だけでは見えない問題点を発見できます。
専門家によるヒューリスティック評価も有効です。UX専門家がニールセンの10原則などを基準にサイトをチェックし、改善点を洗い出します。
さらに、アンケートやインタビューを実施すれば、ユーザーの満足度や改善要望を直接収集できます。これにより、数値化しにくい感情面の課題も把握可能です。
定性的評価は「なぜ問題が起きているか」という原因を明らかにし、具体的な改善策の立案に役立ちます。
サイトのユーザビリティを改善する方法

ユーザビリティの改善に取り組むためには以下5つの方法が考えられます。それぞれの方法を紹介するので、Webサイトのユーザビリティ向上を検討している人は参考にしてください。
- デザインを刷新する
- 内容や色味を統一させる
- サイト構造を改善して知りたい情報に到達しやすくする
- モバイル対応のサイトにする
- 表示速度を速くする
デザインを刷新する
Webサイトのユーザビリティを改善するには、デザインを刷新するのも1つの手段でしょう。特にデザインを刷新する際には、ファーストビューを大切にしてください。
ファーストビューとは最初に表示されるページ部分のことを意味します。Webサイトは第一印象が大切です。Webサイトにおいては、ユーザーが訪れてから約3秒のあいだに第一印象を決定するといわれています。
そのため、ファーストビューで以下のポイントを端的に伝えられるようなデザインにするのがおすすめです。
- 読み進めるメリット
- 読み切った後に得られる利益
- ユーザーが欲しい情報を掲載しているかどうか
Webサイトにおけるユーザビリティを向上させるためには、コンテンツやサイトの色味を統一させましょう。Webサイト全体で統一されたレギュレーションが存在すると、ユーザーが利用しやすいコンテンツが出来上がります。
また、サイト全体の雰囲気に合わせた色味を設定するのも大切です。例えば、商品の安さを訴求したいのであれば、赤色のデザインが効果的といわれています。赤色は視界にいきなり飛び込んでくる色で、商品訴求したい場合に最適な色です。
ただし、Webサイト全体が赤色のデザインとなると派手な印象を受けるので、あくまでも強調色として利用するとよいでしょう。
ユーザビリティの改善に取り組む際には、サイト構造も改善しましょう。サイト構造の改善に取り組むと、ユーザーが知りたい情報に到達しやすくなります。サイト構造を改善する際には、まずWebサイトの全体像を把握することから始めてください。
例えば、サイトマップを制作するのも1つの手段でしょう。サイトマップとはサイト全体の構造を可視化した地図のようなものです。サイトマップを用意するだけでサイト全体の構造を把握できるだけでなく、SEOにも効果的とされています。
また、サイト構造をユーザーに知らせるという意味では「パンくずリスト」の作成も効果的です。ページの上部にユーザーの現在地を知らせることで、ユーザビリティの向上を図ります。
スマートフォンが普及した現代では、モバイル対応のデザインにするのも大切です。総務省が発表している「通信利用動向調査」によると、2020年のインターネット利用において、68.3%(※2)の人がスマートフォンを利用しています。パソコンでのインターネット利用率が50.4%(※2)であることを踏まえると、今やモバイル端末でも正しく表示されるデザインにするのは大切でしょう。
モバイルでも表示されるデザインを設定するためには「レスポンシブデザイン」を採用してください。レスポンシブデザインとは表示する端末やブラウザに合わせて、ユーザーが見やすいようなデザインに調整してくれるデザインのことです。
さまざまな媒体に合わせて勝手にデザイン調整してくれるので、あらゆる人のユーザビリティ向上に役立ちます。
※2参照: 総務省「通信利用動向調査」
スマホサイトの作り方とおすすめの会社を下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
Webサイトの表示速度を高めるのもユーザビリティの向上につながります。Webサイトの表示速度が遅いと離脱の原因になるので、コンバージョンにつながりません。Webサイトが表示されるまでに3秒以上かかる場合は、表示速度の改善に取り組んでください。
表示速度の改善に取り組む際は以下の項目を改善するとよいでしょう。
- 画像や動画のファイルサイズを圧縮する
- サイズが大きい画像は遅延ロードを導入する
- ブラウザのキャッシュを活用する
以上の施策に取り組むことで表示速度が改善されて、ユーザーにストレスがかかりにくい環境が整い、ユーザビリティの向上につながります。
ユーザビリティの高いデザインとは

サイト改善に取り組みたいのであれば、ユーザビリティの高いWebサイトに仕上げるべきです。そこで、ユーザビリティの高いWebサイトの特徴を5つ紹介します。それぞれデザインの特徴を把握したうえで、Webサイトの改善に取り組みましょう。
- わかりやすい内容である
- 視覚的にわかりやすいデザインにする
- ユーザーの目標を達成するのが容易
- 入力フォームはできるだけシンプルにする
- 操作性を良くする
ユーザビリティの高いデザインにするためには、わかりやすいコンテンツに仕上げましょう。わかりやすいコンテンツに仕上げるとユーザーの利便性が向上し、ユーザビリティの向上にもつながります。
特に独自性や専門性が高い記事ほど、専門用語を噛み砕いたコンテンツにしてください。例えば、ユーザビリティの改善について執筆している記事があったとしましょう。なかには「UI」や「UX」などの単語を解説なしに執筆している記事も存在します。
しかし、Webサイト初心者の人はUIやUXなどの単語を理解できず、途中で離脱してしまう可能性もゼロではありません。そこで、UI(ユーザーインターフェース)やUX(ユーザー体験)などと、カッコ付けで意味を補足してあげるとわかりやすいでしょう。さらに、上記のような似た概念を同時に紹介するのであれば、両者の違いまで解説してあげるとよりわかりやすくなります。
また、文章のなかにデータや数字を用いるのもよいでしょう。数値やデータなどの客観的な事実を文章に混ぜると説得力もあがり、メリットや特徴が伝わりやすくなります。
ユーザビリティの高いデザインにするためには、視覚的にわかりやすいデザインにすることも重要です。視覚的にわかりやすいデザインにするとユーザーにストレスがかかりにくく、ユーザビリティの向上に役立ちます。
具体的には以下のポイントを重視すると、視覚的にわかりやすいデザインに仕上がるでしょう。
- シンプルなデザインを採用する
- 文字だけでなく、図表も適宜挿入する
- 文字のサイズが小さすぎない
- メニューのアイコンは見慣れた形にする
特にオリジナリティを誇示するために派手なデザインを採用しているWebサイトもありますが、デザイナーのエゴである場合がほとんどです。多くのユーザーはデザインには新鮮さを求めておらず、情報や内容に新鮮さを求めています。
そのため、まずは以下のレイアウトを参考にしたうえで、シンプルなレイアウトに仕上げるのがおすすめです。
| レイアウトの種類 | 特徴 |
|---|---|
| シングルカラム | 縦並びにシンプルな構成にしたレイアウト |
| マルチカラム | ・複数のカラムによって構成されているレイアウト ・2カラムや3カラムが存在 |
| グリッド型 | 複数のコンテンツを小分けにして紹介しているレイアウト |
| フルスクリーン | ホームページ全体にコンテンツが紹介されているレイアウト |
ユーザビリティの高いWebサイトを目指すのであれば、ユーザーの目標が達成しやすいデザインであることが必須条件です。ユーザーの求める目標を達成しやすいデザインであれば、ユーザビリティの向上が見込めます。
ユーザーの目標を達成しやすいWebページにデザインするためには、タグやカテゴリーを検索できるようにするのが効果的です。例えば、Aという情報が欲しくてWebサイトにアクセスしたとしましょう。Aという情報が直接表示されれば良いですが、多くの場合はAの情報が表示されるまでページを数回移動しなければいけません。
何度もページ移動していると検索意欲が薄れて、Webサイトから離脱してしまう原因になります。そのため、Aという情報に直接アクセスするために「タグ検索」や「カテゴリー検索」を用意しておくと便利です。
直接Aの情報にアクセスできるようになれば、何度も検索する手間が省けるうえに、ユーザーの目標も達成しやすくなります。また、関連する情報の案内も設定しておけば、よりユーザビリティの改善が見込めるでしょう。
入力フォームはできるだけシンプルにした方がユーザビリティの改善が見込めるでしょう。特にWebサイトの入力フォームにまでたどり着いたユーザーは、入力フォームの利便性が低いと、約60%(※3)の確率で離脱してしまうというデータも存在します。
そのため、近年では入力フォーム中に離脱させないための施策に取り組まなければいけません。そこで、EFOというWebマーケティングが注目され始めました。EFOとは日本語で「入力フォーム最適化」という意味で、利用しやすい入力フォームのデザインにすることを意味します。
EFOの施策として考えられるのは以下の通りです。
- 入力項目を選択形式にする
- 入力必須項目を赤文字で表示する
- 入力エラーを案内する
- 入力完了までの時間の目安を表示する
- 郵便番号から住所の入力をアシストする
以上の施策を自力で取り組むにはそれなりの労力が必要であるため、EFOツールを利用するのが一般的です。EFOツールの導入でユーザーの入力エラー回数を低減し、最終的にはユーザビリティの改善が見込めます。
なかにはコンバージョン率(CVR)が2.4倍(※4)にも向上した事例もあるので、コンバージョンが伸び悩んでいるWebサイトは導入する価値があるかもしれません。
操作性の良いWebサイトはユーザビリティの向上が見込めます。独自性として勝手に動くアニメーションを導入しているWebサイトも少なくありません。しかし、ユーザーの操作性を第一に考えるのであれば、勝手にアニメーションを始動させるのはよくないでしょう。
見た目を華やかにするのも大切ですが、まずはユーザーが操作しやすいデザインを考えてください。アニメーション以外にも、勝手に開くメニューバーは操作性を低下させます。勝手にメニューバーが開かれてしまうと、ユーザーが意図せずメニューをクリックしてしまう可能性があるため、ユーザビリティが低下してしまいます。
そのため、ユーザビリティの改善を狙うのであれば「勝手に動く」デザインを採用してはいけません。あくまでもユーザーが意図して選択した結果、デザインが反応するようにしましょう。
また、表示する情報を限定すると操作性が改善される場合もあります。メニューバーにすべてのカテゴリー情報を掲載するのではなく「ハンバーガーメニュー」を採用するのもよいでしょう。ハンバーガーメニューとは三本線で表示されるメニューのことで、クリックすると該当するメニューが表示されます。
ただし、ハンバーガーメニュー自体は見つけづらい特性があるため、「メニュー」などとわかりやすく表示させる必要があります。
ユーザービリティの向上は操作性で決まるという内容の記事がございますので、あわせてご覧ください。
ユーザビリティが高いサイト事例10選

ここではトライベック・ブランド戦略研究所が発表している「Webユーザビリティランキング2022企業サイト編(※5)」において、ユーザビリティに優れていると判断されたWebサイトを5つ紹介します。
- THINkBAL
- 大日本印刷
- 清水建設
- UQコミュニケーションズ
- 大同生命
- 明治
- 三越伊勢丹ホールディングス
- キリン
- コスモエネルギーホールディングス
- J:COM
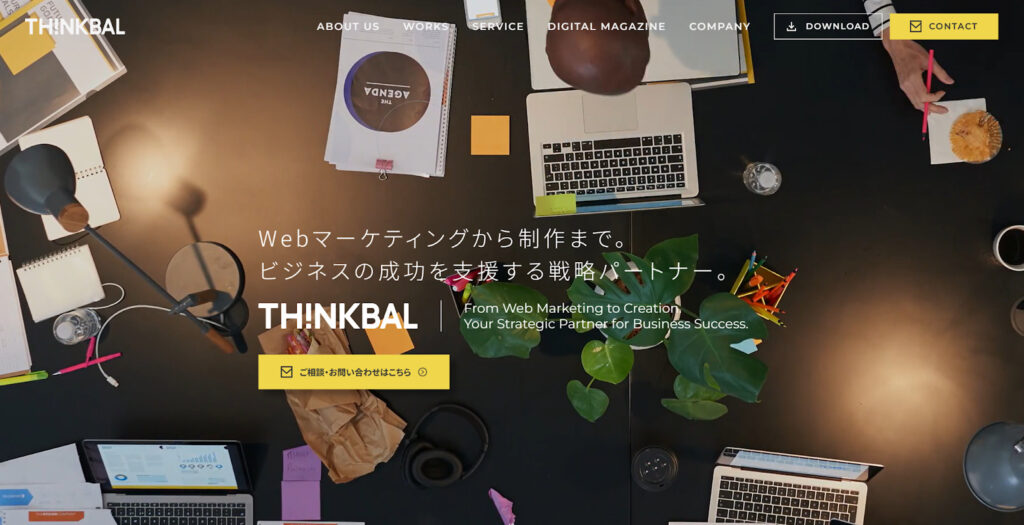
「THINkBAL」

THINkBALは、戦略設計からサイト構築まで一貫したWeb制作を提供する企業のコーポレートサイトです。
サイト全体が「伝える」ことを重視した設計になっており、情報階層が明確に整理されています。フォントやUI/UX設計の細部にまでこだわり、訪問者が迷わず目的の情報に到達できる導線が確保されているのが特徴です。
企画段階から伴走する姿勢を反映し、サイト内のコンテンツ配置も論理的に構成されています。ビジュアルと情報設計のバランスが取れており、見た目の美しさと使いやすさを両立させた設計です。
制作実績ページでは、事例が視覚的にわかりやすく整理され、訪問者が求める情報をスムーズに探せます。問い合わせへの導線も自然で、ユーザーの行動を妨げない配慮が随所に見られるサイトです。
「大日本印刷」

大日本印刷は印刷分野からマーケティングのプロモーション、医療や健康分野までさまざまな事業を展開している会社です。上記で紹介しているランキングのなかでも堂々の1位を獲得していて、総合的にユーザビリティが高いWebサイトと評価されています。
総合力に優れたユーザビリティを提供しているなかでも、特筆すべきがWebサイトのヘルプ能力です。あらゆる国の人が見ることを想定して作られている大日本印刷のWebサイトは、日本語を含めて合計17種類 の言語に対応。さらに、ページ内の「よくある質問」ではユーザーの悩みを先回りした回答が用意されています。
また、専門性が高いコンテンツを提供していて、事業部門の責任者同士の対話など、他のWebサイトでは見られない独自のコンテンツを提供しているのが好評なようです。
「清水建設」

清水建設は建設業を中心に不動産開発やエンジニアリングなどの4分野で事業を展開している会社です。総合的なユーザビリティの高さが評価されていて、特に「ナビゲーションの使いやすさ」に定評があります。
階層構造における最上位カテゴリーを表すメニューが上部にまとめられていることに加えて、パンくずリストも追加。また、メニューのタブにおいて最低限の情報を表示することによって、ユーザーに情報を与えすぎないようにしています。
さらに、ファーストビューに動画コンテンツを配置することで、1つのコンテンツ内にさまざまな情報を集約しているのも特徴的です。
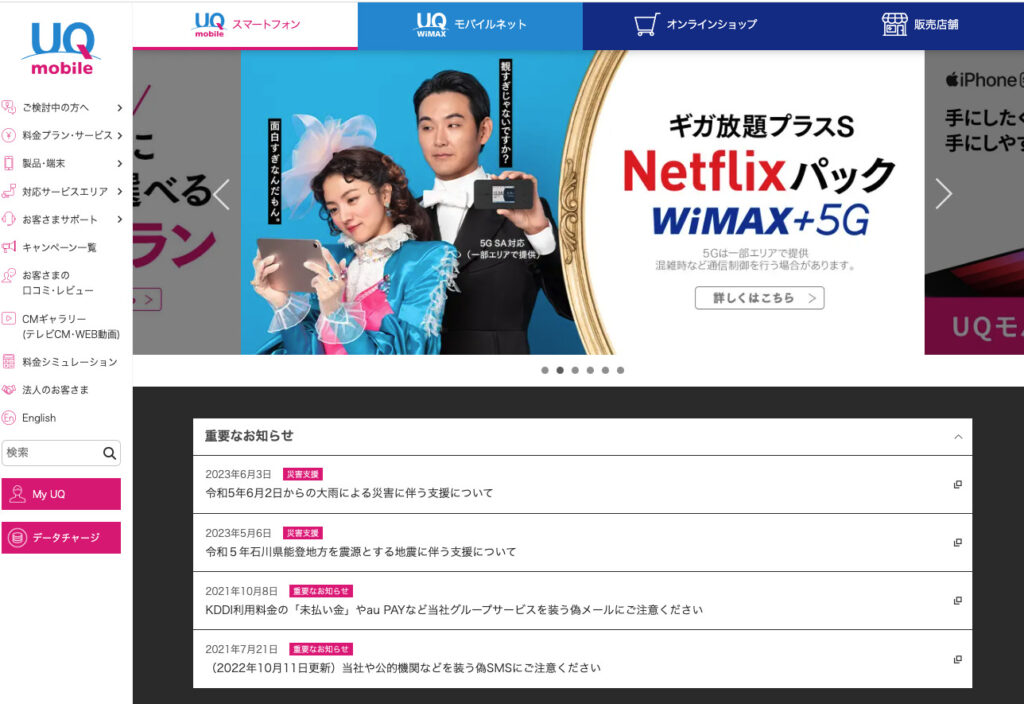
「UQコミュニケーションズ」

UQコミュニケーションズはKDDIグループの電気通信会社です。「UQ mobile」や「UQ WiMAX」などのサービスを提供しています。
「Webユーザビリティランキング2022企業サイト編(※5)」においては、調査対象の150社のうち「ナビゲーションの使いやすさ」の評価で1位を獲得しているのが特徴的です。ヘッダーメニューにはそれぞれサービスの紹介カテゴリーを設定し、脇のグローバルメニューでは購入を検討している人を対象にカテゴリーを設定しています。
それぞれ見込み客から潜在顧客まで幅広い層に対してアプローチできるため、あらゆる人のユーザビリティを満たしたWebサイトといえるでしょう。
「大同生命」

大同生命は中小企業に特化した「経営者保険のパイオニア」として、1902年に創業された会社です。大同生命のWebサイトで特に優れている部分はサイト全体のわかりやすさでしょう。
「PICK UP」カテゴリーではカーソルを合わせると、コンテンツの詳細が表示され、ページに移動しなくても大まかな内容を把握できるようにしてあります。ユーザーにとってページ移動は労力ですし、移動後における情報のミスマッチを防ぐという面では、ユーザビリティに優れていると評価できるでしょう。
「明治」

出典:明治
明治といえば製菓業を中心に食料品などを提供している会社です。Webサイトへのアクセス性の高さや、適切なコンテンツを提供している点が評価されて、ユーザビリティが高いと評価されています。
サイト全体としてはマルチカラムで構成されていて、各メニューでさまざまなコンテンツが紹介されています。情報の重要度に合わせてメニューのサイズを変えているため、一見多く見える情報量も選択しにくいとは思わせない構造に仕上がっています。
また、各コンテンツに遅延ローディングを設定し、サイトの表示速度を高める施策に取り組んでいる点もユーザビリティに配慮しているといえるでしょう。
「三越伊勢丹ホールディングス」
三越伊勢丹ホールディングスのWebサイトは、高級百貨店としてのブランドイメージを保ちながら、優れたユーザビリティを実現しています。
トップページでは、洗練されたビジュアルデザインと直感的なナビゲーションが融合しているのが特徴です。「オンラインストア」「店舗情報」「企業情報」など、訪問者の目的に応じた導線が明確に設計されており、迷わず目的のページへアクセスできます。
オンラインストアでは、商品カテゴリが階層的に整理され、ブランドや価格帯での絞り込み検索も可能です。商品画像は高品質で、拡大表示機能により細部まで確認できる工夫がされています。
店舗ごとのイベント情報やフロアガイドも充実しており、来店前に必要な情報を効率的に収集できます。会員向けのマイページでは、購入履歴やポイント残高が一目で確認でき、リピーター向けの利便性も高いサイトです。
「キリン」

キリンのWebサイトは、「アクセス性」と「視認性」の高さが際立つ企業サイトです。
トップページのファーストビューでは、商品情報やキャンペーンが自動的に切り替わる仕組みになっており、訪問者が最新情報にアクセスしやすい設計です。情報量は多いものの、赤と白を基調とした配色で統一され、スッキリとした印象を与えています。
「キリンジャーナル」のコーナーでは、画像を導線に活用し、視認性が高く情報に辿り着きやすい工夫がされています。商品カテゴリも明確に分類され、ビール、チューハイ、ソフトドリンクなど、目的の商品を素早く見つけられます。
企業情報ページでは、サステナビリティへの取り組みが詳しく紹介され、企業の姿勢を効果的に伝えています。モバイル対応も徹底され、スマートフォンでも快適に閲覧できるサイトです。
「コスモエネルギーホールディングス」
コスモエネルギーホールディングスのWebサイトは、エネルギー業界の複雑な情報を整理し、ユーザーにわかりやすく伝える設計が特徴です。
トップページでは、事業内容が視覚的に整理され、石油事業、石油化学事業、再生可能エネルギー事業など、多岐にわたる事業領域を直感的に理解できます。グローバルナビゲーションは明確で、投資家情報、サステナビリティ、採用情報などへスムーズにアクセス可能です。
IR情報ページでは、決算資料や統合報告書がカテゴリ別に整理され、投資家が必要な情報を効率的に探せます。PDFのダウンロードボタンも目立つ位置に配置され、操作性が高いです。
サステナビリティへの取り組みでは、環境データや社会貢献活動が詳しく紹介されており、企業の姿勢を明確に発信しています。レスポンシブデザインも実装され、モバイル端末でも快適に閲覧できるサイトです。
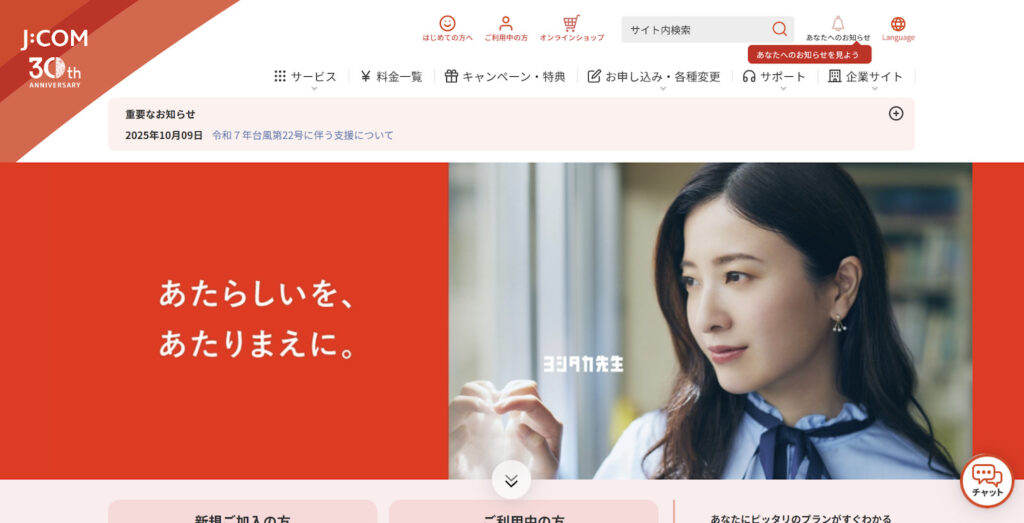
「J:COM」

J:COMのWebサイトは、「サイト全体の明快性」と「ヘルプ・安全性」が特に高く評価されています。
サイト制作前に、ユーザーにとって必要な情報や機能を徹底的に洗い出し、全体の構成と動線が考え抜かれた設計です。トップページでは、新規加入を検討する方と既存利用者で導線が明確に分けられており、それぞれの目的を効率的に達成できます。
サービス内容ページでは、料金プランやオプションサービスが表形式で整理され、比較検討しやすい構成になっています。よくある質問も充実しており、疑問点を自己解決しやすい設計です。
特筆すべきは、Webサイト上でユーザーの声をリアルタイムに収集する仕組みを整えている点です。これらの意見をもとに継続的な改善を重ね、常にユーザビリティの向上を図っているサイトといえます。
ユーザビリティが高いユーザインタフェースに関するよくある質問
ユーザビリティに関してよく寄せられる質問をまとめました。基本的な概念の違いや、実践的な手法について理解を深め、自社サイトの改善に役立ててください。
ユーザーインターフェースの具体例は?
ユーザーインターフェース(UI)は、ユーザーと製品・サービスをつなぐ接点そのものを指します。
Webサイトにおける具体例としては、ボタンの位置や色、入力フォームのデザイン、ナビゲーションメニューの構造などがUIに該当します。また、フォントのサイズや色、リンクの配置、全体のレイアウトなど、画面を構成するすべての視覚的要素もUIの一部です。
例えば、ECサイトの「カートに入れる」ボタンの色や大きさ、配置場所はUIです。検索窓の位置や入力補完機能の有無、商品画像のサイズなども含まれます。
これらのUIを通じてWebサイトを利用した結果、ユーザーが感じる「使い勝手」がユーザビリティになります。つまり、UIは「見た目や仕組み」で、ユーザビリティは「実際の使いやすさ」という関係性です。優れたUIを設計することが、高いユーザビリティの実現につながります。
ユーザビリティテストの進め方は?
ユーザビリティテストは、実際のユーザーが目的を達成できるかを測り、問題点を発見する手法です。
テストの流れは次の2ステップです。
- テスト設計:目標設定、評価指標の決定、操作シナリオを作成する
- テスト実施:被験者に特定の操作を実施してもらい、その様子を観察しながらフィードバックを収集する
また、実施方法は3種類です。
| 実施方法 | 概要 |
|---|---|
| 対面型 | 被験者の操作をその場で観察する方法 |
| リモート型 | 録画環境が整った被験者に自宅で操作し、動画を送ってもらう方法 |
| 簡易型 | 同僚や家族に気軽に試してもらう方法 |
テスト後は「データ分析」で、数値データと主観データを整理して課題を抽出します。最後に「改善策反映」で、分析結果を具体的なUI改修やサイト改善案に落とし込みます。このサイクルを繰り返すことで、持続的な改善が可能です。
UIとUXの違いは?
UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)は、混同されやすい概念ですが明確な違いがあります。
UIは、ボタンやナビゲーション、配色など、画面上の見た目や操作部分を指します。つまり、ユーザーの目に触れる視覚的要素すべてがUIです。
一方、UXは、サイト利用を通じた体験全体を意味します。満足度や印象、使用後の感情など、総合的な価値を表す概念です。例えば、スムーズに商品を購入できて「また利用したい」と感じることがUXです。
ユーザビリティは、UI・UX双方を含み、実際の使いやすさや効率の高さを表す実用性の指標といえます。UIが優れていても、それが良い体験(UX)につながらなければ意味がありません。
最終的な利便性向上には、UI・UXをバランスよく改善することが重要です。これら2つの要素を意識した設計により、ユーザーに価値を提供できます。
アクセシビリティとの違いは?
アクセシビリティとユーザビリティは、どちらも「使いやすさ」を意味しますが、対象範囲が異なります。
アクセシビリティは、障害の有無や環境に関係なく、すべての人が情報や機能を簡単に利用できる設計を指します。特に高齢者や視覚障害者など、より幅広いユーザーへの配慮を重視する概念です。
一方、ユーザビリティは、特定のユーザー層に対する使いやすさを示します。例えば、光回線のWebサイトであれば、契約を検討している健常者が対象です。
具体的には、視覚障害者向けにスクリーンリーダーが正しく読み上げられるよう代替テキストを設定することがアクセシビリティです。一般ユーザーが料金やエリアを簡単に確認できることがユーザビリティになります。
両者は重なる部分も多いですが、アクセシビリティはより包括的な概念です。すべてのユーザーに配慮した設計を目指すことで、結果的にユーザビリティも向上します。
レスポンシブ対応の重要性は?
レスポンシブ対応は、現代のWebサイトにおいて不可欠なユーザビリティ施策です。
スマートフォンやタブレットからのアクセスが増加している今、デバイスごとに最適化された表示が求められています。レスポンシブデザインを導入すると、画面サイズに応じて自動的にレイアウトが調整され、どの端末からでもストレスなく情報を閲覧が可能です。
モバイル対応が不十分だと、文字が小さすぎて読みにくい、ボタンが押しづらいといった問題が発生します。これらはユーザーの離脱につながる大きな要因です。
Googleの検索ランキングでも、モバイル対応は重要な評価要素となっています。つまり、レスポンシブ対応はユーザビリティの向上だけでなく、SEO効果も期待できる施策です。
画面サイズに応じた最適化により、ユーザーは場所や端末を問わず快適にサイトを利用でき、結果としてコンバージョン率の向上にもつながります。
まとめ|ユーザビリティが高いユーザインタフェースで成果を出す
ユーザビリティが高いユーザインタフェースを実現するには、ISO基準とニールセンの5つの評価基準を意識した設計が重要です。具体的には、直感的な操作性、効率的な情報設計、シンプルな入力フォーム、レスポンシブデザインの実装など、複数の要素をバランスよく改善する必要があります。
本記事で紹介した10のサイト事例からもわかるように、優れたユーザビリティは離脱率の低下、コンバージョン率の向上、顧客満足度の向上につながります。
まずは自社サイトの現状を把握し、ユーザーが目的を達成しやすい設計になっているかを確認してください。
THINkBALでは、ユーザビリティの改善を通じてWebサイトの回遊率や滞在率の向上をサポートしています。
フォントやUI/UX設計を含め、目的に沿ったデザイン戦略からサイト構築・運用まで一貫してサポート可能です。企画段階から伴走し、想いや目的をカタチにするWeb制作を得意としています。多彩な実績と戦略設計力で、ビジュアルと情報設計のバランスが取れた「成果が出るサイト」をご提案します。
ブランドやサービスの価値をしっかり「伝える」Webサイトづくりをご希望の方は、ぜひ一度ご相談ください。
回遊率や滞在率向上を目的としたユーザービリティ改善

ユーザーが使いやすいWebサイトに改善・運用はできていますか?
- 自社のユーザビリティを改善したい
- 滞在率や離脱率を改善し、問い合わせを増やしたい
- ユーザビリティ改善が得意な会社を探している
Webサイト改善で実績のある
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- UX/UIデザイン
2024/4/28ユーザビリティとUIUXの違いは?ユーザビリティデザインを向上させる施策も紹介
- Web制作
2024/4/21Webサイトを多言語化する方法と手中は?おすすめのツール5選も紹介!
- UX/UIデザイン
NEW2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- Web制作
2024/7/31Webサイトのメニューは主に9種類!各メニューの特徴やメリットを解説!
- UX/UIデザイン
2023/9/7UIとUXでよくある不満・悩みを改善する方法と参考にしたいサイト3選
- UX/UIデザイン
2023/8/27Webサイトの最適化されずユーザーにストレスがかかっている際の原因と解決策
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介