
企業ホームページ作成の進め方を7ステップで解説!自作・依頼する場合の費用感の違いも紹介
「企業ホームページを作りたいけれど、何から始めれば良いのか分からない」「自作と依頼、どちらが良いのか判断できない」と悩んでいませんか?実際、ホームページがない企業の85%が取引先から信頼性に疑問を持たれており、機会損失は想像以上に大きいです。
- ホームページを作成する必要性を再確認したい方
- 企業ホームページに載せるべき内容を整理したい方
- 具体的な制作の流れや費用感を知りたい方
この記事では、企業ホームページの必要性から具体的な制作ステップ、依頼先ごとの費用相場、成果を最大化する運用法までを網羅的に解説します。読後には自社に最適なホームページ制作の方法が見え、第一歩を自信を持って踏み出せるでしょう。
- なぜ今すぐ会社ホームページが必要なのか?|"ないリスク"を知って不安を解消しよう
- 絶対に失敗しないために!企業ホームページ制作の正しい進め方を7ステップで解説
- 【3つの選択肢を徹底比較】あなたの会社に最適なホームページ制作方法の選び方
- 企業のホームページ作成に必要な費用はいくら?相場を依頼先別に紹介
- 集客数・採用数を一気に上げる!企業ホームページ作成のご依頼は「THINkBAL」へ
- THINkBALでご支援した企業ホームページ作成の成功事例
- 成果を出す企業ホームページ作成に欠かせない6つのコンテンツ
- 企業ホームページ作成に役立つ最新のデザインとUXの考え方
- 企業ホームページ作成後に成果を最大化する運用方法
- まとめ:”未来の営業資産”となる企業ホームページ作成は「THINkBAL」へご相談ください
なぜ今すぐ会社ホームページが必要なのか?|"ないリスク"を知って不安を解消しよう
会社ホームページがない状態は、現代のビジネス環境において致命的なリスクを抱えていることを意味します。
以下では、会社のホームページがない場合のリスクに紐づけて、企業ホームページ作成の必要性を解説します。
- 信頼がないと取引につながらないから
- 採用で優秀な人材に選ばれるために重要だから
- 営業活動の効率を高めるために必要だから
- 集客やブランディングの基盤になるから
信頼がないと取引につながらないから
企業ホームページがない会社は「信用できない」と判断されがちです。
特にBtoBでは、会社の規模や安定性を判断する材料としてホームページがよく見られます。見込み客の7割は取引前に必ずサイトをチェックするため、存在しないだけで商談の機会を逃してしまうことが多いです。
また、住所や実績を確認できない会社は「不透明でリスクがある」と見られ、信頼を得にくくなります。つまり、ホームページがないと信頼関係を築く入り口を閉ざしてしまうことになるのです。
採用で優秀な人材に選ばれるために重要だから
求職者の9割以上は、応募する前に必ず企業ホームページを確認します。サイトがない会社は「情報を隠している」「古い体質」と思われ、優秀な人材から敬遠されがちです。
逆に、代表のメッセージや事業内容、働き方や職場の雰囲気を発信できれば、求職者に安心感を与えられます。
その結果、応募者の質も上がり、入社後のミスマッチも防げます。採用難の時代において、人材を惹きつける力を持つホームページは、採用戦略の中心的な役割を担うのです。
営業活動の効率を高めるために必要だから
企業ホームページは、いわば「24時間働く営業担当」です。サービス内容や実績、導入事例を公開しておけば、営業が訪問する前から見込み客に自社の強みを理解してもらえます。
そのため、商談に入る時点で一定の信頼があり、営業効率が大きく向上します。逆にホームページがないと、競合他社に案件を奪われやすいです。
営業担当を増やさなくても商談の機会を生み出せることを考えると、ホームページは営業力を底上げする強力なツールといえます。
集客やブランディングの基盤になるから
企業ホームページは、広告やSNSなどの集客施策の着地点となる基盤です。検索から訪れたユーザーが最初に接する場所でもあり、ここで会社の信頼感やブランドイメージが決まります。
SEO(検索で上位に出す工夫)対策・広告出稿などで露出を高めれば、新しい顧客との接点が増え、自社の強み・実績をうまくアピールすることで問い合わせ数を伸ばせます。
また、サイトのデザインや情報の見せ方によっては「どんな会社か」という印象を大きく操作できるのです。
他方、ホームページがないことで集客の機会を逃し、ブランドを築く場を失うことになります。
絶対に失敗しないために!企業ホームページ制作の正しい進め方を7ステップで解説
ホームページ制作で失敗する企業の多くは、目的やターゲットを明確にせずに制作を開始しています。成功するプロジェクトは事前準備が8割を占めるため、正しい手順と各フェーズでのポイントを理解することが不可欠です。
以下では、企業のホームページ作成における流れを7つのステップで紹介します。
- 自社のサイト制作の目的とターゲットを整理して言語化する
- 掲載するコンテンツと必要なページを洗いだす
- ユーザー体験を考慮したデザインを設計する
- 制作方法と体制を決定して進行計画を立てる
- 複数社へ出した見積もりを比べて予算を確定する
- 公開前に動作を確認して法務・セキュリティ面を整える
- 公開後にアクセス解析をおこないながら改善を続ける
1.自社のサイト制作の目的とターゲットを整理して言語化する
企業ホームページ制作で最初にすべきことは「なぜ作るのか」を明確にすることです。単に「かっこいいサイトが欲しい」という曖昧な理由ではなく、「問い合わせ件数を月に30件に増やす」「中途採用で優秀な人材を毎年5名確保する」といった具体的な目標を設定しましょう。
同時に、自社サービスを必要とする顧客像を具体的に描きます。業種や規模、抱えている課題、検索行動まで整理することで、狙うターゲットが浮かび上がります。
この段階を省略すると、誰にも響かないサイトになりがちです。目的とターゲットを言語化することが、成功するホームページ作成の第一歩です。
2.掲載するコンテンツと必要なページを洗いだす
企業ホームページを作る際は、目的やターゲットに合わせて「どのページが必要か」を明確にすることが大切です。
会社概要や代表挨拶、サービス紹介は基本的な要素ですが、採用を強化したい場合は採用ページ、集客を目的とするなら事例やブログも検討すると効果的です。以下のように整理すると、抜け漏れを防げます。
| ページ | 主な内容 | 想定読者 |
| 会社概要 | 会社情報、沿革、所在地 | 取引先・一般ユーザー |
| 代表挨拶 | 経営者の理念やメッセージ | 顧客・求職者 |
| サービス紹介 | 事業内容、強み、提供価値 | 見込み顧客 |
| 導入事例・お客様の声 | 実績、成功事例、体験談 | 見込み顧客 |
| お問い合わせ | フォーム、電話番号、メール | 顧客全般 |
| 採用ページ | 募集要項、社風、社員の声 | 求職者 |
| ブログ/コラム | 業界情報、自社の取り組み | 見込み顧客・SEO対策 |
ページを一覧化して整理することで、ターゲットに合わせた情報発信がしやすくなり、サイト全体の完成度も高まります。
3.ユーザー体験を考慮したデザインを設計する
ホームページは見た目の美しさだけでなく「使いやすさ」が成果を大きく左右します。ユーザーが欲しい情報にすぐ辿り着けるよう、導線をシンプルに設計し、読みやすい文字サイズや配色を選びましょう。
特にスマートフォンからのアクセスが多い時代では、モバイル表示で使いやすいことが必須です。さらに、ファーストビューで「何の会社か」が一目で伝わることも重要となります。
デザインは自己満足ではなく、ユーザーが快適に利用できるかどうかを基準に考えましょう。社内だけでなく、外部の人にテストして感想をもらうことも、ユーザー目線を反映するうえで効果的です。
4.制作方法と体制を決定して進行計画を立てる
デザインの方向性が見えてきたら、実際に「誰がどのように作るか」を決めます。制作会社に依頼するのか、フリーランスに任せるのか、自社で作成するのかによって、進め方や必要なリソースは大きく変わります。
外部に依頼する場合は、担当者を決めて情報のやり取りをスムーズにし、社内でのチェック体制も整えておきましょう。制作には通常2〜6ヶ月ほどかかるため、余裕を持ったスケジュールを組むことも欠かせません。
体制と進行計画を曖昧にすると、修正や対応が遅れ、納期に間に合わなくなることもあります。事前に体制と流れを固めることが、成功への近道です。
5.複数社へ出した見積もりを比べて予算を確定する
ホームページ制作の費用は、依頼先や必要な機能によって大きく変わります。だからこそ、必ず複数社に見積もりを依頼し、比較することが重要です。
見積額だけでなく、含まれている作業範囲やサポート体制を確認しましょう。安さだけで選ぶと、必要なページが追加料金になったり、公開後のサポートが不十分だったりするリスクがあります。逆に高額でも、戦略設計や運用支援まで含まれるなら費用対効果は高くなるケースもあります。
予算を確定する際は「単なる制作費」ではなく、「投資額としてどのくらい成果が見込めるか」という視点で判断しましょう。
6.公開前に動作を確認して法務・セキュリティ面を整える
ホームページ公開前には、必ず最終チェックをおこないましょう。動作不良やリンク切れはユーザーの信頼を大きく損ねます。また、法務・セキュリティ面の整備は、企業の信頼性を示すうえで欠かせません。
チェック内容は以下の通りです。
| 動作確認リスト | ・リンク切れがないか・フォーム送信が正常に完了するか・PC・スマホ両方で表示が崩れないか |
| 法務・セキュリティ確認リスト | ・プライバシーポリシーを明記しているか・利用規約や特商法表示が整備されているか・SSL化(https化)が設定されているか・セキュリティプラグインやサーバー設定を確認済みか・OGPや検索エンジン用の設定を反映済みか |
公開前のこのチェックを怠ると、せっかくの集客機会が台無しになります。第三者によるテストも加えることで、より確実に信頼性の高いサイトを公開できます。
7.公開後にアクセス解析をおこないながら改善を続ける
ホームページは公開して終わりではありません。むしろ公開後の運用こそ成果を大きく左右します。
アクセス解析ツール(GoogleアナリティクスやSearch Consoleなど)を導入し、どのページがよく見られているか、どこで離脱しているかを把握しましょう。そのデータをもとに導線を改善したり、検索流入を増やすためのSEO施策を強化したりすることが重要です。
また、最新情報や事例を追加して、サイトを常に更新し続けることも信頼性を高めます。改善を積み重ねることで、ホームページは単なる会社紹介ではなく、売上や採用につながる資産へと育っていきます。
【3つの選択肢を徹底比較】あなたの会社に最適なホームページ制作方法の選び方
ホームページ制作の方法は大きく分けて3つあり、それぞれ予算・品質・手間・リスクの面で特徴が異なります。
自社の状況や優先事項に応じて、最適な選択肢を見極めることが成功の鍵です。
制作会社に依頼する場合
制作会社に依頼すると、デザイン・SEO・コンテンツ設計まで一貫してプロに任せられるのが強みです。
一方で、費用は50万〜300万円程度と幅広く、規模によってはさらに高額になる場合もあります。制作期間も戦略設計を含めると2〜6ヶ月かかり、短納期には不向きです。
ただし、完成度や安定感、公開後の保守・改善支援の点では安心感があります。依頼する際は、同業界での実績やSEO施策の経験、見積もりの明瞭さを確認することが大切です。
| メリット | デメリット |
| ・高品質なデザインと総合的な戦略が得られる・SEO・コンテンツ・保守まで一括対応できる・チーム体制が整っており進行が安定しやすい | ・費用が高額(50万〜300万円以上)・制作期間が長い(2〜6ヶ月)・短納期案件には不向き |
自作ツール(Wix・Jimdo等)で作る場合
自作ツールは、初期費用をほとんどかけずに月額数千円で運用でき、1〜2週間程度でサイトを公開できるスピード感が魅力です。プログラミングの知識がなくても直感的に操作できるため、スタートアップや小規模事業に適しています。
ただし、テンプレートに依存するためデザインの独自性は弱く、SEOや機能拡張には限界があります。見た目を整えるだけでは成果が出にくいため、コンテンツの質や更新頻度で差をつける工夫が必要です。
| メリット | デメリット |
| ・初期費用を抑えられる(月額数千円〜) ・短期間で公開できる(1〜2週間) ・専門知識がなくても操作しやすい | ・デザインの自由度が低く差別化が難しい ・高度なSEOや機能拡張に限界がある ・中長期の集客・成長に壁が生じやすい |
フリーランスに依頼する場合
フリーランスへの依頼は、費用と品質のバランスを取りやすい方法です。
費用は20万〜100万円程度が相場で、制作期間は1〜3ヶ月と制作会社より短めとなります。個人との直接やり取りができるため、柔軟に要望を反映しやすいのが強みです。
ただし、スキルや経験には個人差があり、公開後のトラブル対応やサポート体制が弱い場合があります。
依頼する際は、過去の実績やレビュー、コミュニケーションのレスポンスを重視し、信頼できるパートナーかどうかを慎重に見極める必要があります。
| メリット | デメリット |
| ・制作会社より費用を抑えやすい(20万〜100万円) ・比較的短期間で制作できる(1〜3ヶ月) ・柔軟に要望を反映してもらいやすい | ・スキルや品質に個人差がある ・サポート体制が弱い場合がある ・突発的なトラブル対応が不安定になりやすい |
企業のホームページ作成に必要な費用はいくら?相場を依頼先別に紹介
企業のホームページ作成にかかる費用は、依頼先や目的によって大きく変わります。
| 依頼先 | 相場費用 | 制作期間の目安 |
| 制作会社 | 50万〜300万円以上 | 2〜6ヶ月 |
| フリーランス | 20万〜100万円 | 1〜3ヶ月 |
| 自作ツール(Wix・Jimdo等) | 月額数千円〜 | 1〜2週間 |
制作会社に依頼する場合は、戦略設計から運用サポートまで一貫して任せられる分、50万〜300万円以上が相場で、制作期間は2〜6ヶ月程度と長めです。
一方、自作ツール(Wix・Jimdo等)を使えば、月額数千円から運用可能で、短期間で公開できますが、デザインやSEO対策に限界があります。
また、フリーランスに依頼する場合は、20万〜100万円が目安で、制作期間は1〜3ヶ月程度。柔軟な対応が魅力ですが、サポート体制に不安が残る場合もあります。
ホームページ制作の費用が気がかりな方におすすめなのが、IT導入補助金や地方自治体の助成金を活用する方法です。コストを大幅に抑えることも可能なので、目的と予算に応じて、最適な選択肢を検討しましょう。
参考:IT導入補助金2025
集客数・採用数を一気に上げる!企業ホームページ作成のご依頼は「THINkBAL」へ

集客数・採用数を一気に上げる企業ホームページ制作のご依頼は、「THINkBAL」にお任せください。
私たちは「戦略×デザイン」を強みに、企業の目的に沿った情報設計からUX/UIデザイン、SEO対策までをワンストップで提供しています。
MAYA理論を取り入れた“先進的でありながら受け入れやすいデザイン”により、訪問者に信頼を与え、行動を後押しするサイトを実現。実績として、BtoB企業で問い合わせ数を3倍に増加させた事例や、採用サイトで応募率を大幅に改善した事例があります。
公開後もアクセス解析や導線改善を通じて継続的な成果創出をご支援しております。集客・採用・ブランディングのすべてを強化したい企業様は、成果に直結するホームページ制作を得意とするTHINkBALにぜひご相談ください。
THINkBALでご支援した企業ホームページ作成の成功事例

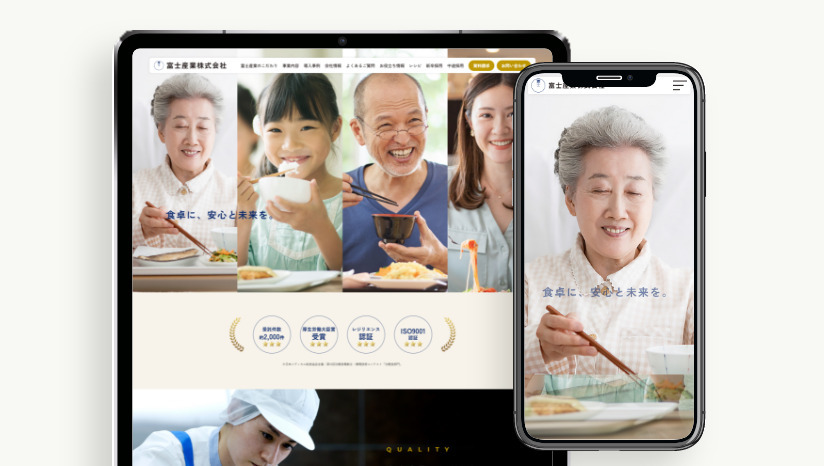
THINkBALでご支援した富士産業株式会社のコーポレートサイト制作では、「安心と健康を支える企業姿勢」を直感的に伝えることを第一に設計しました。
トップページには利用者の生活に寄り添う写真を大きく配置し、親しみと信頼感を同時に演出。また、事業内容やサービス紹介では「誰に何を提供しているのか」が一目で分かるように情報を整理し、文章だけでなく図や写真を用いて視覚的に理解しやすい構成としました。
さらに、採用ページでは働く人々の姿やメッセージを前面に出し、求職者が自分の将来像を描きやすい工夫を加えています。モバイル対応を強化し、高齢者や幅広い層にも見やすいUXデザインを意識。公開後は利用者から「情報が分かりやすい」「信頼感が増した」と好評を得ており、問い合わせ数や採用応募数の増加にもつながりました。
成果を出す企業ホームページ作成に欠かせない6つのコンテンツ
どんな業種・規模の企業でも、訪問者の信頼を獲得し、ビジネス成果につなげるために欠かせないコンテンツがあります。これらを適切に配置・設計することで、信頼性が高く成果の出るサイトを構築できます。
主に必要とされるコンテンツ6種類は、以下の通りです。
- 実態が見える会社概要・代表挨拶
- 事業内容と強みを伝えるサービス紹介ページ
- 実績やお客様の声を提示する事例紹介ページ
- 問い合わせまでの導線がスムーズに整えられたコンタクトフォーム
- 採用希望者が求める情報を整理した採用ページ
- 法務・規約・セキュリティに関する必須情報
実態が見える会社概要・代表挨拶
会社概要と代表挨拶は、訪問者に「信頼できる会社かどうか」を最初に判断させる要素です。
設立年月日や資本金、従業員数などの基本情報はもちろん、経営理念や沿革、今後のビジョンも明記することで、会社の姿勢が伝わるでしょう。
特に代表者の顔写真や挨拶文は、企業の人間性を感じさせ、親しみと安心感を与えやすいです。数字だけでは分からない「人となり」を補完することで、信頼が増し、ビジネスや採用の第一歩を踏み出しやすくなります。
シンプルな情報羅列に終わらず、企業の想いと実績を融合させることが重要です。
事業内容と強みを伝えるサービス紹介ページ
サービス紹介ページは「自社が何を提供できるか」ではなく「顧客の課題をどう解決できるか」を中心に構成すべきです。
例えば「Web制作」ではなく「集客に課題を抱える企業の問い合わせを増やす」といった形で、顧客目線で伝えることが効果的です。
加えて、実際の導入事例や具体的な成果を併記すると、訪問者が自社の課題と結び付けやすくなります。専門用語は避け、平易で理解しやすい言葉を用いることもポイントです。
また、サービス利用の流れや料金の目安、よくある質問を合わせて掲載すれば、初めての訪問者でも安心して検討を進められるページとなります。
実績やお客様の声を提示する事例紹介ページ
導入事例やお客様の声は、第三者の評価として非常に高い説得力を持ちます。「導入前の課題」「導入の決め手」「導入後の成果」を整理して掲載すると、読み手は自社の状況を重ね合わせやすくなります。
可能であれば実際の数値(問い合わせ数が3倍、応募者が2倍など)を記載することで、よりリアルに成果をイメージできるでしょう。また、企業名や担当者名、顔写真を掲載すると信頼度はさらに向上します。
ストーリーとして読める形で掲載することが、成果につながる事例紹介のポイントです。
問い合わせまでの導線がスムーズに整えられたコンタクトフォーム
問い合わせフォームは、見込み客との最初の接点であり、成約の可能性を左右する要素です。入力項目が多すぎると離脱を招くため、会社名・担当者名・メールアドレス・問い合わせ内容など、最低限の要素に絞りましょう。
入力補助や確認画面を設けると、ストレスなく送信してもらえます。さらに「2営業日以内に返信します」といった対応フローを明記すると、ユーザーもより安心です。
問い合わせ完了後に自動返信メールを送る仕組みを入れるのも信頼構築に有効です。利便性と安心感を両立させることで、問い合わせ数を最大化できます。
採用希望者が求める情報を整理した採用ページ
採用ページは、求職者にとって会社の魅力を判断する重要な窓口です。募集要項だけでなく、企業文化や働き方、社員インタビューなどを掲載することで、求職者は自分の将来像を具体的に描けます。
社内イベントやキャリアパス、福利厚生の情報を丁寧に提示することも有効です。写真や動画を使い、職場の雰囲気を伝えると「ここで働きたい」という気持ちを後押しします。
また、採用担当者のメッセージを加えることで、応募前の不安が和らぐでしょう。採用難の時代だからこそ、情報を充実させた採用ページが人材獲得の大きな武器となります。
法務・規約・セキュリティに関する必須情報
企業サイトにおける信頼の裏付けとなるのが、法務・規約・セキュリティに関する情報です。プライバシーポリシーや利用規約、特定商取引法に基づく表記は必ず掲載しましょう。
加えて、SSL対応(https化)や個人情報保護の方針を明示することで、訪問者は安心して問い合わせや資料請求ができます。特にBtoB取引では、こうした法務情報が整っていない企業は信用されにくく、取引の機会を失うリスクがあります。
さらに、セキュリティ対策の取り組みを具体的に記載することで、信頼度は一層高まります。表に見えにくい部分ですが、信頼性を支える基盤として必須のコンテンツです。
企業ホームページ作成に役立つ最新のデザインとUXの考え方
企業ホームページ作成に役立つ最新のデザインとUXの考え方として、重要な項目は以下の通りです。
- ファーストビューで信頼を与えるレイアウト
- モバイルでも読みやすい文字と構成
- 色や操作性に配慮したアクセシビリティ設計
ファーストビューで信頼を与えるレイアウト
ファーストビューは、訪問者がサイトを開いた瞬間に目にする最初の画面です。
ここで「どんな会社か」「何を提供しているのか」が直感的に伝わらなければ、数秒で離脱されるでしょう。
最新のデザインでは、シンプルで整理されたレイアウトにキャッチコピーとビジュアルを組み合わせ、短時間で強い印象を与えることが求められます。たとえば「実績紹介の一部」や「強みを表す数字」を配置することで、信頼性が高められるのです。
視線の流れを意識したレイアウトを設計することで、ユーザーは自然と次の情報へ進み、問い合わせや資料請求などの行動につながります。
モバイルでも読みやすい文字と構成
今や企業サイトのアクセスの半数以上がスマートフォンからといわれており、モバイルでの使いやすさは必須条件です。
小さな画面でも読みやすいフォントサイズや余白設定を意識し、指でのタップ操作に配慮したボタン設計をおこないましょう。
また、縦スクロールで情報を自然に追えるよう、テキストと画像をバランス良く配置することも大切です。パソコン用デザインをそのまま縮小表示すると文字が小さくなり、使いづらさにつながります。
レスポンシブデザインを導入し、デバイスごとに最適化された表示を実現することが、ユーザーの満足度向上と成果に直結します。
色や操作性に配慮したアクセシビリティ設計
アクセシビリティとは、誰にとっても使いやすいサイトを実現することです。色覚の多様性に配慮し、赤と緑の組み合わせを避けるなど、見分けやすい配色を選ぶことが基本となります。
さらに、文字サイズを変更できる機能や、音声読み上げに対応したHTML構造にすることで、障害の有無に関わらず快適に利用可能です。操作性の面でも、リンクやボタンを十分な大きさにし、誤操作を防ぐ工夫が必要です。
こうした配慮は法律的にも重要視されつつあり、企業姿勢の信頼性を示す要素にもなります。アクセシビリティに配慮することで、利用者層を広げ、結果的に企業価値向上にもつながります。
企業ホームページ作成後に成果を最大化する運用方法
企業ホームページを作成した後も、成果を最大化するには運用方法が重要となります。
主に意識すべき運用方法の5項目は以下の通りです。
- SEOを強化して検索流入を増やす
- アクセス解析でユーザー行動を計測する
- 導線を改善して問い合わせ数を伸ばす
- コンテンツを更新して情報の鮮度を保つ
- 広告やSNSを活用して集客を拡大する
SEOを強化して検索流入を増やす
ホームページは公開して終わりではなく、検索エンジンから継続的に流入を獲得するためのSEO対策が欠かせません。
内部施策としては、ページ構造やタイトル設定、関連ページ同士をつなぐ内部リンクの整備が効果的です。また、ユーザーの検索意図に合ったコンテンツを追加し続けることも重要です。
さらに外部施策として、他サイトからの被リンク獲得やメディア掲載も視野に入れると良いでしょう。
SEOを強化することで広告費に頼らず集客でき、長期的に費用対効果の高い運用が可能になります。
アクセス解析でユーザー行動を計測する
GoogleアナリティクスやSearch Consoleといったアクセス解析ツールを導入し、ユーザー行動を定期的にチェックすることは成果改善の出発点です。
たとえば「どのページから多く流入しているか」「どこで離脱が多いか」を把握することで、改善すべき箇所が明確になります。数値を感覚ではなくデータで把握することにより、意思決定の精度が上がり、ムダな施策を避けられます。
特に問い合わせフォーム到達率やコンバージョン率を追うことで、ビジネス成果につながる改善が可能になります。分析と改善を繰り返すことが成果最大化のカギです。
導線を改善して問い合わせ数を伸ばす
訪問者がスムーズに目的の情報へたどり着ける導線設計は、問い合わせ増加の重要な要素です。例えば、サービス紹介ページから事例紹介や問い合わせフォームへ自然に遷移できるリンクを設置することで、検討を後押しできます。
CTA(行動喚起)ボタンは目立つ位置に配置し、色や文言もテストしながら最適化を図りましょう。また、トップページだけでなく各ページに複数の導線を用意することが効果的です。
導線改善は一度の設計で終わりではなく、ユーザー行動データをもとに継続的に見直すことで、成果を安定的に積み上げられます。
コンテンツを更新して情報の鮮度を保つ
企業ホームページに掲載されている情報が古いままだと、信頼を損なうだけでなく検索順位の低下にもつながります。
定期的に記事や事例、最新のニュースを追加して更新頻度を維持することが大切です。特に事例紹介やブログは、新しい顧客層に刺さる切り口を提供できるため、集客効果を高められます。
また、既存ページも定期的に見直し、古い情報やリンク切れを修正しましょう。更新を続けることで、ユーザーにとって「活きているサイト」という印象を与え、リピート訪問や信頼性向上につながります。
広告やSNSを活用して集客を拡大する
SEOだけでなく、広告やSNSを活用することで集客を加速できます。
リスティング広告は短期間で問い合わせを増やす手段になり、SNS運用は自社の認知度向上に役立ちます。特にBtoBでは、LinkedInやFacebookなどビジネス層に強い媒体を活用すると効果的です。
また、広告とオウンドメディアを組み合わせてユーザーをサイトに誘導し、資料請求や問い合わせにつなげる仕組みを構築することが重要です。複数チャネルを連携させることで、安定的に新規顧客を獲得しやすくなります。運用段階では、費用対効果を定期的に見直すことも欠かせません。
まとめ:”未来の営業資産”となる企業ホームページ作成は「THINkBAL」へご相談ください
企業ホームページは、単なる会社案内ではなく「信頼を築き、成果を生み出す企業の資産」といえます。取引先に安心感を与え、営業活動を効率化し、採用やブランディングの力を高めます。
そのためには、目的やターゲットを明確にした上で、必要なコンテンツを整え、公開後も改善を続けることが欠かせません。しっかりと設計・運用されたホームページは、企業成長の土台を支える強力なツールとなります。
THINkBALは、戦略設計からデザイン、SEOや運用改善まで一貫してサポートする制作会社です。BtoB企業で問い合わせ数を3倍に増加させた事例や、採用サイトで応募率を大幅に改善した実績など、幅広い業界で成果を出してきました。信頼されるホームページを通じて、企業の未来を支えるサイト制作をお考えの方は、ぜひTHINkBALにご相談ください。
適切な目的設定とユーザーに配慮した企業のホームページ制作

企業のホームページ制作の実績豊富な制作会社に依頼してみませんか?
- 企業のホームページの作成方法を知りたい
- 企業のホームページの目的の設定方法を知りたい
- 企業のホームページの必要なページを知りたい
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2024/11/9不動産業界のサイト制作方法は?ポイントや費用、制作会社の選び方
- Web制作
2025/9/7ホームページ作成ってどれくらいかかるの?費用相場を解説!
- Web制作
2024/4/14企業ホームページ作成!準備・構成・方法・費用など全てを徹底解説
- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
- Web制作
NEW2026/1/5Webサイト制作の相場と流れを解説!自分で作る方法と外注先の選び方も網羅
- Web制作
2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
What's New 新着情報

- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介













