
【必見!】サイト改善の方法成功事例7選と成果に直結する課題分析の方法を解説!
「サイトのアクセスは増えているのにCVRが低い」「何から改善すればいいのか分からない」このようなお悩みを抱えていませんか?
初めてサイト改善を任されたWeb担当者の方にとって、具体的な改善方法と手順を知ることは、成果を出すための第一歩です。
しかし、闇雲に施策を進めると、かえって効果が得られず時間とコストを無駄にしてしまう恐れもあります。
この記事は、以下のような方におすすめです。
- サイト改善の具体的な方法と手順を知りたい方
- データ分析に基づいた課題抽出の方法を理解したい方
- 実際に成果が出ている企業の事例を参考にしたい方
本記事では、サイト改善方法の成功事例7選と成果に直結する課題分析の方法を網羅的に解説します。読後には、自社サイトの優先的な改善ポイントが明確になり、ビジネス成果につながる施策を自信を持って実行できるでしょう。
THINkBALは、データ分析とUX/UI設計に基づく戦略とデザインで、貴社のサイト改善をサポートします。伝えたい価値を伝わるカタチに変え、ビジネス成果に貢献するWebサイト制作を提供します。まずはお気軽にご相談ください。
サイト改善の目的
サイト改善には明確な目的があり、それぞれの施策が企業の成果に直結します。ここでは、サイト改善をおこなう代表的な5つの目的について、具体的に解説していきます。
- 検索順位を向上させてアクセス数を増やす
- コンバージョン率を高める
- ユーザビリティを改善する
- リピート率を向上させる
- サイト導線を最適化する
検索順位を向上させてアクセス数を増やす
サイト改善の最も重要な目的の一つが、検索エンジンでの順位向上です。
GoogleやYahoo!などの検索エンジンのアルゴリズムに合わせてサイトを最適化することで、検索結果の上位に表示されやすくなります。検索順位が上がると、より多くの見込み客の目に触れる機会が増え、自然とアクセス数も増加します。
具体的には、タイトルタグやメタディスクリプションの最適化、内部リンク構造の見直し、コンテンツの質の向上などが効果的です。
また、検索上位に表示されることで、サイトのブランド認知度や信頼性も高まる副次的な効果も期待できます。SEO対策は即効性のある施策ではありませんが、長期的に安定した集客を実現するための基盤となります。
コンバージョン率を高める
コンバージョン率(CVR)とは、サイトを訪れたユーザーのうち、商品購入や問い合わせなど目的のアクションを起こした人の割合を指します。
この数値を改善することで、同じアクセス数でもより多くの成果を得られるのが特徴です。CVRが1%向上するだけでも、売上や問い合わせ数に大きな影響を与えることがあります。
改善施策としては、サイトのデザインやレイアウトの見直し、商品説明の充実、購入ボタンの配置や色の最適化などが挙げられます。
また、ユーザーの心理に寄り添った訴求文の作成や、不安を解消する情報の提示も効果的です。A/Bテストを活用して複数のパターンを比較検証することで、最も効果の高い改善策を見つけられます。
ユーザビリティを改善する
ユーザビリティとは、サイトの使いやすさや操作性を表す概念です。訪問者が迷わず目的の情報にたどり着けるか、ストレスなく操作できるかが重要になります。
優れたユーザビリティは、訪問者の満足度を高めるだけでなく、滞在時間の延長や直帰率の低下にもつながります。
改善のポイントは、分かりやすいメニュー構造の設計、適切なナビゲーションの配置、読みやすいフォントサイズの選択などです。特にスマートフォンでの閲覧が増えている現在では、モバイル環境での使いやすさを重視する必要があります。
また、ページの表示速度も重要な要素で、読み込みが遅いと訪問者は離脱してしまう可能性が高まります。
リピート率を向上させる
リピート率とは、一度サイトを訪れたユーザーが再び訪問する割合を示します。
リピーターが増えることで、新規ユーザーの獲得コストを抑えながら安定した集客が可能になります。さらに、熱心なファンが増えると、口コミや紹介による新規顧客の獲得も期待できます。
リピート率を高めるには、定期的に質の高いコンテンツを更新し、訪問者に「また来たい」と思わせる価値を提供することが重要です。
メールマガジンやSNSを活用した情報発信、会員限定コンテンツの提供、お気に入り機能の実装なども効果的です。サイトのデザインやUIを魅力的に保ち、快適な閲覧体験を提供し続けることで、リピーターの定着率が向上します。
サイト導線を最適化する
サイト導線とは、訪問者がサイト内でどのような経路をたどって目的のページに到達するかを示すものです。
適切な導線設計により、ユーザーを迷わせることなくゴールへと導けます。導線が最適化されていないと、せっかく興味を持って訪れたユーザーも途中で離脱してしまう可能性が高くなるでしょう。
具体的な改善方法として、関連記事やおすすめ商品の提示、分かりやすいカテゴリー分類、パンくずリストの設置などがあります。
また、各ページに適切な内部リンクを配置し、ユーザーが次に必要とする情報へスムーズに移動できるようにすることが大切です。
ヒートマップツールを使ってユーザーの行動を分析し、どこで離脱しているかを把握することで、より効果的な導線設計が可能になります。
サイト改善で得られるメリット
サイト改善を実施することで、企業にはさまざまなメリットがもたらされます。ここでは、ビジネスに直結する4つの主要なメリットについて詳しく解説します。
- 競合他社との差別化を実現できる
- 広告費をかけずに集客力を強化できる
- ブランド認知度が高まる
- ユーザー満足度が向上する
競合他社との差別化を実現できる
サイト改善によって使いやすさやコンテンツの質が向上すると、競合他社との明確な差別化が図れます。
ユーザーにとって価値のある情報を適切に提供し、快適な閲覧体験を実現することで、「このサイトは他とは違う」という印象を与えられます。
例えば、業界内で同じような商品やサービスを扱っていても、サイトの分かりやすさや情報の充実度で差をつけることが可能です。
優れたサイト体験を提供すれば、ユーザーからの高評価につながり、口コミでも良い評判が広がります。
その結果、ブランドイメージが向上し、企業全体の信頼性も高まっていきます。競合との比較検討の際に選ばれる確率が上がり、ビジネスの優位性を確立できます。
広告費をかけずに集客力を強化できる
適切なサイト改善、特にSEO対策を実施することで、広告費に依存しない安定した集客が実現します。
検索エンジンからの自然流入が増えれば、継続的に広告費を投じなくても見込み客を獲得できるようになります。リスティング広告などの有料広告は費用をかけ続ける必要がありますが、SEO対策は一度効果が出れば長期的な集客が可能です。
具体的には、質の高いコンテンツを充実させ、内部リンク構造を最適化することで、検索順位が向上します。
上位表示されるキーワードが増えるほど、多様なユーザーの流入経路が確保できます。広告予算を削減しながらも集客数を維持・向上させられるため、マーケティングコストの最適化にもつながるでしょう。
ブランド認知度が高まる
サイト改善により検索順位が上がると、より多くのユーザーの目に触れる機会が増え、ブランド認知度の向上が可能です。
検索結果の上位に表示されること自体が、「信頼できる企業」という印象を与える効果もあります。ユーザーは無意識のうちに、検索上位のサイトを業界の代表的な企業として認識する傾向があります。
また、使いやすく情報が充実したサイトを提供することで、訪問者の記憶に残りやすくなります。一度良い体験をしたユーザーは、他の人に紹介したり、SNSで共有したりする可能性が高まります。
こうした口コミ効果により、直接サイトを訪れていない潜在顧客にもブランド名が広がっていきます。認知度が高まれば、新規顧客の獲得もしやすくなり、ビジネスチャンスが拡大するでしょう。
ユーザー満足度が向上する
サイト改善によってユーザビリティが向上すると、訪問者の満足度が大きく高まります。
目的の情報にスムーズにたどり着ける設計、読みやすいレイアウト、快適な表示速度などが実現するには、ユーザーにとってストレスのない工夫が重要です。満足度の高い体験は、リピート訪問や長時間の滞在につながり、最終的にはコンバージョン率の向上にも寄与します。
特にスマートフォンでの閲覧に最適化されたサイトは、現代のユーザーにとって不可欠です。モバイルフレンドリーな設計により、いつでもどこでも快適に情報を得られる環境を提供できます。満足したユーザーは、ポジティブな口コミを発信したり、友人や同僚に推奨したりする可能性が高くなります。
Webサイト改善を成功させるための6つのポイント
サイト改善を成功させるために抑えておくべき6つのポイントがあります。
- サイトの目的とターゲットの見直し
- データ分析による課題抽出と具体的な施策作り
- 優先順位の設定
- サイト改善のためのチーム作り
- サイト改善のPDCAを回す
- ユーザー視点で課題を捉える
全て重要なので、一つひとつ解説していきます。
サイトの目的・ターゲットの見直し
サイトを作成するときに、目的の明確化とターゲットの選定はおこないましたか?
目的とターゲットに曖昧さやギャップがあると、サイトは上手くいきません。
サイトの目的は以下のようなものが挙げられます。
- リード獲得
- 会社・商品・サービスの認知度向上
- ブランディング
- 特定のキャンペーンやプロモーション
- 人材採用
よくある例として、本来の目的がリード獲得であるにも関わず、ブランディングに重点が置かれているサイトになっている場合があります。
デザインのキレイさを重視し、CTA(コールトゥアクション)が弱かったり、ブランドの世界観を重視することで、ターゲットにベネフィットが伝わらず、ターゲットがアクションを起こしていないことも考えられます。
他には、商品・サービスのローンチと同時にサイトを公開したが、実際に販売を進めてみると、購入するターゲットが設定したペルソナと異なっていたということも考えられます。
ターゲットの心理も、外的要因により変化するので、サイト改善をするときは、ペルソナを再度考えてみましょう。
データ分析による課題抽出と具体的な施策作り
前項でも解説しましたが、サイト改善をおこなうときは、ツールから抽出したデータに基づき改善することが大事です。少数の定性的な情報を元に改善することは、勘や気分でサイトを改善していることと同様ともいえます。
GoogleアナリティクスやGoogleサーチコンソール、Googleスピードインサイトや、ヒートマップ、SEOツールなどのツールを活用し、データを用いて課題と解決策を考えていきましょう。
もしツールを導入していないならすぐに導入し、データが蓄積した後にサイト改善策を考えていきましょう。
優先順位の設定
目的・ターゲットの見直しと、データ分析をおこなうことで課題解決のための施策案がまとまってくるでしょう。
しかし、データ分析に基づいたサイト改善のPDCAを回していない場合は、かなりの数の課題点と解決策が出てくると思います。 サイト改善は時間と費用がかかるため、優先順位を決めて実施していきましょう。
サイトSEOに深刻なダメージを与えている構造的なエラーの改善や、スムーズなコンバージョンフローの構築は、最優先の改善課題です。
サイト改善のためのチーム作り
サイト改善のプロジェクトを進行するにあたり、プロジェクトチームの見直しもおこなうことも重要です。社内のリソースだけではスキル面で足りないかも知れません。
手探りで中途半端な改善しても失敗に終わる可能性があるので、Web制作会社やフリーランスなど、プロのメンバーを募ったチーム編成を検討してみましょう。
またUI/UXの確認は、社内のメンバーの協力も不可欠です。サイトの使いやすさを確認するには、社内のさまざまなメンバーに協力をしてもらいましょう。
サイト改善のPDCAを回す
サイトの改善施策を実行し、Web制作会社などから納品された後は、そこから効果検証をおこなう必要があります。
そして、想定していた効果が得られなかった場合、次の策を考えていきましょう。施策実施と改善のPDCAを回すことを業務フローに入れてください。コツは「分析」をルーティン化することです。
サイト改善は、外部環境の変化でも課題は生まれてきます。ターゲットの動向の変化や、サイトのデザインと技術のトレンドの変化、強力な競合の登場など要因はさまざまです。
ひとまずサイト改善を成功したとしても、アクセス向上とコンバージョン率の改善に、終わりはありません。A/Bテストをしたり、新しいツールを導入するなど、次のアクションも戦略的に考えていくことが大切です。
ユーザー視点で課題を捉える
サイト改善で最も重要なのは、常にユーザー視点で物事を考えることです。
企業側の都合や思い込みだけで施策を決めてしまうと、ユーザーのニーズとズレが生じ、改善効果が得られません。ユーザーがサイトに訪れる目的は何か、どんな情報を求めているのか、どんな課題を抱えているのかを深く理解する必要があります。
具体的には、ユーザーアンケートやヒートマップ分析、ユーザーテストなどを活用して、実際の行動や意見を収集します。運営者側がよく使う専門用語がユーザーには伝わらないケースも多いため、分かりやすい言葉で情報を提供することも大切です。
ユーザーにとって本当に価値のあるコンテンツを提供し、使いやすいナビゲーションを実現することで、満足度の高いサイトが完成します。
Webサイトの改善に向けた課題抽出のための10の指標

まずは現在のサイトの課題を把握するために、Googleアナリティクスなどを利用して、下記の項目をチェックします。
- ページ表示速度
- 平均滞在時間
- 検索キーワード
- 流入数
- 流入経路
- ユーザー属性/新規かリピーターか
- 直帰率
- CV数/CV率
- 競合分析
- 使用デバイス
以下では、それぞれの項目の見方、検証方法などについて解説していきますので、ぜひ参考にしてください。
ページ表示速度
ページの読み込み速度は、ユーザー体験に直結する重要な指標です。
表示に3秒以上かかると、多くのユーザーはサイトを離れてしまいます。特にスマートフォンでの閲覧では、通信環境によって速度が左右されるため、モバイル環境での表示速度を重視する必要があります。
改善方法としては、画像ファイルのサイズを圧縮する、不要なプラグインを削除する、CSSやJavaScriptファイルを最適化するなどが効果的です。Googleが提供する「PageSpeed Insights」を使えば、現在の表示速度と具体的な改善点を確認できます。
表示速度を向上させることで、直帰率の低下やコンバージョン率の向上が期待でき、SEO評価にもプラスの影響を与えます。
平均滞在時間
平均滞在時間は、ユーザーがサイトに滞在した時間の平均を示す指標です。
滞在時間が長いほど、コンテンツに興味を持って読み込んでいると判断できます。一般的に、20秒以上滞在したユーザーはコンテンツをしっかり読む傾向があるとされています。
滞在時間が短い場合は、ユーザーが求める情報が見つからない、コンテンツの質が低い、読みにくいデザインになっているなどが課題です。
改善には、ユーザーのニーズに合ったコンテンツの提供、読みやすいレイアウトの実現、関連記事への誘導などが有効です。
また、ページごとの滞在時間を分析することで、どのコンテンツが評価されているかも把握できます。
検索キーワード
ユーザーがサイトにたどり着く際に使用した検索キーワードを分析することで、ユーザーのニーズや関心を具体的に把握できます。
想定していたキーワードと実際の流入キーワードにズレがある場合、ターゲット設定やコンテンツ戦略を見直す必要があります。
Google Search Consoleを活用すれば、どのキーワードで表示され、クリックされているかを確認可能です。
上位表示されているが流入が少ないキーワードは、タイトルやメタディスクリプションを改善することで流入増加が見込めます。
また、予想外のキーワードで流入がある場合、新たなコンテンツ制作のヒントになります。キーワード分析を継続的におこない、SEO戦略を最適化していくことが重要です。
流入数
流入数とは、「ページビュー数」「セッション数(閲覧数)」などを指します。
ユーザーが1回の訪問でどれだけページを回遊するかの指標を数値で把握できます。 サイトの種類によって大きく異なりますが、回遊数の平均が2以下の場合は要注意です。
Googleアナリティクスは、サイトを開設した時期からデータを遡ることができるため、できるだけ広い範囲で把握しておくとです。
SEO対策がうまくいっているとキレイな右肩上がりになることが多いですが、なにか不備がある場合だと数値が上がらなかったり、そもそも0のままだったりします。
サイトを開設して3ヶ月ほとは流入数が少ないことも多いものです。しかし、半年経って流入数がない場合はサイトに大きな欠陥があると考えた方が良いでしょう。改善方法について次章で解説していきます。
流入経路
流入経路とは、何を経由してユーザーがサイトに訪問しているかを把握するための項目です。主な流入経路は下記になります。
- 直接流入
- 検索エンジン
- SNS
- 他サイトからの流入
- 広告
- メール
- その他
ほとんどの場合、または検索エンジン、TwitterやInstagramなどのSNSからの流入がメインになります。
サイトを開設して間もない時期は、SNSからの流入がメインになることが多く、徐々に検索エンジンからの流入が増えるといったパターンが主流です。
流入経路については下記の記事で紹介しておりますので、あわせてご確認ください。
ユーザー属性/新規かリピーターか
ユーザー属性とは、サイトに訪問してくれたユーザーの「性別」「年齢」「地域」などの特徴を示した項目です。加えて、新規ユーザーかリピートユーザーかを判別することもできます。
ユーザー属性をみて、狙っているターゲット層からの流入が少ない場合は、ターゲットの再設定を検討した方が良いでしょう。
今見てくれているターゲットに向けて情報を発信することも大切ですが、ゴールはPV数向上の先にある「問い合わせ件数アップ」「商品・サービスの購入」なので、その軸をブラさないようにすることが大切です。
リピーターはビジネス形態や業種にもよりますが、訪問者が10~20%が相場といわれています。
リピーター率が5%以下であれば、コンテンツの見直しも検証すべきかも知れません。リピーター率が30~40%もあるようなら、新規ターゲットを狙うことも考えていきましょう。
直帰率
直帰率とは、「サイトを1ページ見ただけで、そのサイトを離れてしまった数の確率」です。
直帰率と離脱率は異なります。離脱率は、ユーザーがそのページを最後閲覧して離脱した割合です。
直帰率は、訪問したが何らかの理由で、すぐに離れているので、直帰率が高いと、そもそもサイトに興味・関心を持たれていないことになります。
CV数/CV率
CV数とは、サイトに訪問したユーザーが商品を購入したり、問い合わせをしたりなど、サイト運営者が成果とみなした行動をとった回数です。
CV数は、サイトを運営する上で必ず見るべき項目であるといえます。どのような商品やサービスを売っているかによっても異なりますが、CV数の割合を示すCVRの平均数値は3~5%前後だといわれていますから、その数値を下回っている場合は改善を施した方がおこなです。
ただし、商品の価格によってCVRは変動します。一般的に価格が高い商品ほどCVRは低くなるので、自社の商品・サービスにより、1%台でも問題がない場合もあります。
CV数の改善方法についても、次章で詳しく解説していきます。
競合分析
自社のサイトの数値を分析することも大切ですが、競合サイトを分析することも重要です。
たとえば、
- 競合サイトのサイトマップ
→どんなサイト構造になっているのか - 競合サイトが公開している記事
→ターゲットに対する訴求軸や記事の構成を確認 - 競合が販売している商品・サービス
→どんな商品が売れているのかを把握
といった点を見ることで、サイト改善へとつなげることができます。
使用デバイス
使用デバイスとは、スマートフォン、タブレット、PC、のどれからユーザーが流入しているかを把握できる項目です。
toC向けの商品・サービスを扱っている場合はスマートフォンからの流入が多く、toB向けの商品・サービスを扱っている場合は、PCからの流入が多い傾向にあります。
スマートフォンからの流入が多い場合は、スマートフォンを通しての見やすさを優先していくことが大切です。Webサイトは基本的にサイトで管理することが多いですが、スマートフォンでのチェックも欠かさずにおこないましょう。
パターン別|Webサイトの改善方法5選

Webサイトを運営していて下記の項目についてお悩みではないでしょうか?
- 「直帰率が高くて困っている」
- 「商品やサービスが中々売れない(CVがとれない)」
- 「そもそもサイトへの流入数が少ない」
- 「コミュニケーションバグが起きている」
- 「サイトに訪れてすぐに離脱するユーザーが多い…」
以下では、上記のお悩みを解決するための改善方法を紹介していきます。
直帰率が高い場合
直帰率が高くなっている場合に考えられる理由は下記の通りです。
- ページの読み込み速度が遅い
- ユーザーが求める情報を提示できていない
- ファーストビューでの印象が悪い
ページの読み込み速度が遅いとユーザーにストレスを与えてしまうため、早い時間での離脱を促すことになってしまいます。対策としては、「画像を圧縮する」「外部ファイルを最適化させる」などが考えられるでしょう。
また、ユーザーが求める情報を提示できていない場合もユーザーにストレスを与えてしまうため、直帰率が高くなってしまいます。対策としては、「競合記事を分析して必要最低限の情報を押さえる」「内部リンクを最低化する」などが考えられるでしょう。
CVの数値が悪い場合
CVの数値が悪くなっている場合に考えられる理由は下記の通りです。
- CTAが機能していない
- 独自性の高いコンテンツになっていない
- サイトの構成やページが煩雑になっていて快適にサイトを見えない
CTA(コールトゥアクション)とは、成約を促すための文章やボタンなどを指しています。
多くの場合、「お問い合わせはこちら」といったボタンを設置しますが、まれにボタンをクリックしてもリンクページが表示されないなどのエラーが発生することがあります。ですから、CTAが機能しているかどうかのチェックは、定期的におこなうようにしましょう。
また、独自性の高いコンテンツになっていない場合でも、CVが伸びなくなる原因になります。対策としては、「競合が掲載していない独自の情報を発信する」「図や表を使うなどして競合より見やすいコンテンツを作る」などが考えられるでしょう。
流入数が少ない場合
流入数が増えない原因として考えられるのは下記の通りです。
- ユーザーのニーズに合ったコンテンツを作成できていない
- タイトルが悪いためユーザーがページをクリックしない
- Webサイト自体に不具合がある
Webサイトの評価は、「被リンク数」「ユーザーのニーズを満たしているか」「独自性」などが評価の対象になりますから、検索順位で上位をとるためには、その全ての要素を網羅する必要があります。
ただ被リンク数を増やすためには、「ユーザーのニーズを満たしている上に独自性が高いコンテンツ」であることが必要不可欠であるため、まずは競合記事から情報を収集し、ユーザーのニーズを十分に満たすためのコンテンツ作りに集中しましょう。
コミュニケーションバグが起きている場合
コミュニケーションバグとは、こちらがユーザーに伝えたい情報が正確に伝わっていない状況や原因を指します。具体例は下記の通りです。
- ユーザーが知りたい情報を最優先で表示できていない
- ユーザーが次に知りたい情報を先回りして提示できていない
コミュニケーションバグは、ユーザー目線でコンテンツ作りをすることで大体の課題は解決できます。
たとえば、「ユーザーが一番知りたい情報はページの最上部に掲載する」「ユーザーが次に読みたいであろう記事を内部リンクとして最適な場所に設置する」などが考えられます。
回遊率が低い場合
回遊率が低い場合に考えらえる理由は下記の通りです。
- サイト内の導線が複雑になっている
- パンくずリストが設置されていない
- 内部リンクが設置されていない
サイト内の導線が複雑になっていると、ユーザーがサイトを巡回したくてもできないという状況が生まれてしまいます。対策としては、ヒートマップツールを使用して、ユーザー辿っている導線を見える化し、離脱しているページを最適化するといった施策が考えられます。
サイト改善の方法!具体例をもとに解説

以下では、サイト改善の方法を具体例と合わせて紹介していきます。
- 直帰率が高くてサイトの回遊率が上がらない
- CVR(コンバージョンの割合)が低くて悩んでいる
こういったお悩みのをお持ちの人はぜひ参考にしてみてください。
サイトデザインをシンプルにして直帰率を下げる
サイト内に情報を詰め込みすぎると、ユーザーが知りたい情報を埋もれさせてしまう可能性があります。ユーザーはできるだけ早く情報を取得したいと考えているため、情報が混雑しているサイトでの滞在時間は減り、結果的に直帰率を上げてしまうのです。
このような状況を防ぐために考えられる対策は下記の通り。
- キャッチコピーをシンプルで分かりやすいものにする
- CTAボタンの数を少なくして目立たせるようにする
- ファーストビューで何を伝えるためのページなのかが一瞬で分かるようにする
重要なことであるため、2度お伝えしますが、ユーザーは「できるだけ早く自分が知りたい情報だけを取得したい」と考えています。
特にtoB向けのサイトは、toC向けのサイトに比べて閲覧数が少ない傾向にあるため、少しのチャンスを確実にCVへつなげる導線作りが求められます。
チャットbotなどのWeb接客の導入してCVRを改善する
Web集客ツールを導入することでCVRを改善することも可能です。
たとえば、Webサイトの改善を考えたとき、CVに近いところから対策を打っていくというセオリーにのっとり「問い合わせフォームの改善」に着手したとしましょう。
そこで効果的なのは、ユーザーがすぐに知りたい情報を自動で提供する「チャットbot」の導入です。
チャットbotとは、問い合わせフォームにアクセスしたユーザー(購買欲の高いユーザー)に対して、
- 商品・サービスの提案
- 予約ページの提案
- 疑問や不安の解消
などをおこなってくれるプログラムツールです。
このように、Webサイトの改善に役立つツールを導入することで、CVRが大きく改善される可能性もあります。
Webサイトの改善におすすめのツールは、下記の記事で紹介しておりますので、あわせてご確認ください。
サイト改善方法の成功事例5選
ここからは、サイト改善方法の成功事例をご紹介します。他の企業ではどのような改善施策を実施し、どのように成功させたのかをチェックしてみてください。
いぬのきもち ねこのきもち
「いぬのきもち ねこのきもち」は、ペットを飼っているユーザー向けのオウンドメディアです。株式会社ベネッセコーポレーションが運営するメディアであり、もともと課題として「情報不足」「SEO対策が不十分」などがありました。
サイト改善の施策として、まずはSEO対策を実施し、アクセス解析などを通してユーザーの行動をチェックしました。メディア内で公開するコンテンツは、アクセス解析で得たデータをもとに企画・設計を実施したのです。
上記のサイト改善の結果、圏外であった対策KWで上位表示を実現するとともに、コンバージョンアシストの数値も改善が見られました。
Adobe Marketo Engage
「Adobe Marketo Engage」は、アドビ株式会社が運用しているWebサイトです。グローバル展開しているMAツールのWebサイトにて流入を増やすことが課題となっていました。
SEO対策が不十分であることから、検索流入が不十分であったことを受け、ページの分析を実施しました。クローラーが訪問しやすいようにページの設計を見直し、内部リンクの設置を実施してページ内の回遊率を高めるための施策もおこないました。
その結果、「MA」のキーワードで検索エンジンにて上位表示を実現し、安定したリード獲得につながっています。
SPIBRE(スピブレ)
「SPIBRE(スピブレ)」は、スピリチュアルなコンテンツを中心に発信しているWebサイトです。株式会社グウポンにて運用されています。
同サイトは、SEOが実施できていないのが難点であるうえに、社内にもSEOに関する知見を持つメンバーがいませんでした。さらに、公開した記事の効果検証もできておらず、公開後のリライトや定期更新もできていなかったのが課題です。
そこで、まずはアクセス解析をおこなってページの分析を実施し、ターゲットのニーズに沿ったコンテンツの企画・設計をおこないました。SEO対策を取り入れたコンテンツ制作も実施したことで、オーガニック検索での流入を向上することに成功したのです。
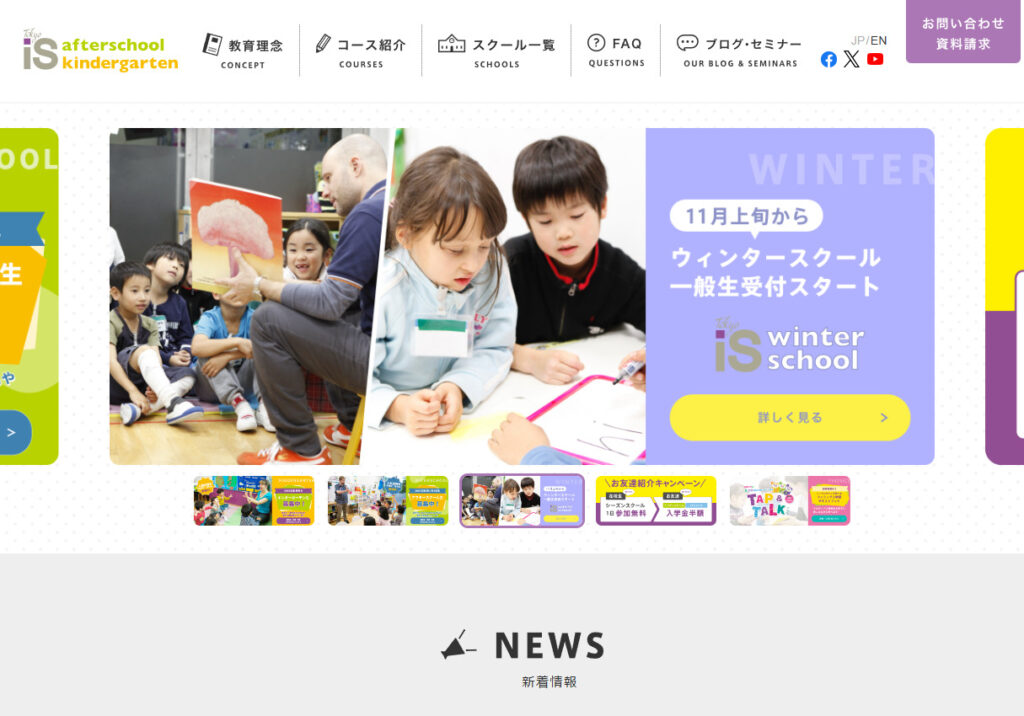
東京インターナショナルスクール アフタースクール
「東京インターナショナルスクール アフタースクール」は、民間の学童保育のWebサイトです。住友商事株式会社が運営しているWebサイトであり、もともとの課題として「ユーザーがどんな情報を求めているのかわからない」といったものがありました。
そこで、サービスの利用者に実際にヒアリングをおこないました。さらに、Webサイト内でのユーザーの行動を観察をおこない、潜在的な課題を発見することに成功したのです。
結果的に、ユーザーが「英語に強いアフタースクール」について調べていることが判明しました。ニーズに合わせて、Webサイトの構造を改善し、必要な情報にスムーズにたどり着けるような導線を実現しました。
LanScope(ランスコープ)
「LanScope(ランスコープ)」は、エムオーテックス株式会社が手掛けるセキュリティソフトのWebサイトです。
複数のサイトを少人数で運営するといったリソース不足が課題で、効果測定や広告運用などの施策が不十分でした。GoogleタグマネージャーやGoogleアナリティクスなどを導入し、少ないリソースで運用できるように改善しました。
その結果、管理工数を削減して、常にPDCAを回る体制を構築することに成功したのです。
サイト改善のよくある失敗例
Webサイトの活用が上手くいかず、サイトを改善を自社で実施するケースはよくある事ですが、リソースやノウハウが少ない中、手探りで改善を実施し、失敗してコストと時間を無駄にするときがあります。よくある失敗のケースは下記の通りです。
- 分析せず勘や少数意見で改善を実施
- とりあえず他社サイトの真似をしてみた
- 原因が不明瞭なままデザインリニューアルする
- ターゲティングが曖昧か誤ったまま改善をした
サイト改善にはコストと時間がかかる上に、失敗するケースも多いので、まずはよくある失敗の詳細を確認してみましょう。
分析せず勘や少数意見で改善を実施する
分析を緻密に行わず、担当者の勘や社内の少数意見の声でサイト改善をおこなうことは、運用の現場でよくあることです。
しかし、勘や少数の意見という定性的な情報をベースに運用するのは、失敗の原因になります。
定性的なデータは、原因の仮説作りには有効ですが、仮説のままサイト改善をおこなうと失敗をしてしまいます。 サイト運用は分析ツールを活用しましょう。
ツールは、GoogleアナリティクスやGoogleサーチコンソール、wantとしてGoogleスピードインサイトや、ヒートマップ、SEOツールなどを活用したいところです。
ツールを活用すれば定量的なデータが抽出できます。ツールから問題・課題を抽出し、優先順位をつけ改善をしていきましょう。
とりあえず他社サイトの真似をしてみる
「他社が上手くいってそうだから、うちもやってみよう」というロジックでアクションを起こすのは危険です。
他社には他社の戦略とリソースがあり、商品・サービスの強みも異なります。他社サイトは、表層では見えない部分の施策を実施し、成功している可能性も考えられます。
サイト分析のプロでない限り、他社サイトを表面的に真似をすることは失敗につながるでしょう。
安易なデザインリニューアル
デザインリニューアルはサイトで成果を出すための戦略の1つです。しかし、デザインよりも他の問題の方が優先順位が高い可能性もあります。
サイトを公開しているとデザインは誰もが見ることができるため、問題を指摘しやすいものです。サイトは、デザインやレイアウトなどの表層と、HTML/CSSやプログラミングが関わる構造があります。
構造の問題を解決し、アクセス数、離脱率、コンバージョン率が大幅に改善することもよくあることです。まずは、表層と構造の両方の問題を抽出することをおこないましょう。
ホームページのリニューアルの失敗例を下記の記事で紹介していますので、あわせてご覧ください。
ターゲティングが誤っていることに気づいていない
商品・サービスをローンチした後に、ターゲットの選定が誤っていたことに気づくことはよくあることです。もしくは、ターゲットの選定がそもそも曖昧だったいうこともあります。
Webマーケティングでターゲットを決めるときは、「ペルソナ」を作成するのが一般的です。
ペルソナとは、性別や年代はもちろん、職業や趣味、行動パターンなど細部まで設定して、実際に実在するかのように作成します。
ターゲット設定をペルソナまで再度落とし込み、その上で今のサイトに対し、ターゲットが興味・関心を持つものであるかを考えてみましょう。
失敗したくない!サイト改善を成功させるポイントについて

サイト改善を成功させるポイントは下記の通りです。
- ターゲットに響くメッセージを載せる
- 行動しやすいサイトになっている
- 商品やサービスなどの情報がすぐわかるサイトになっている
以下にて詳しく解説していきます。
ターゲットに響くベネフィットメッセージを載せる
ターゲットに響くベネフィットメッセージをコンテンツ内に掲載できているでしょうか。ベネフィットとは、商品・サービスを通じて顧客が得られる効果や利益のことです。
サイトに訪問し、商品やサービスのスペックが書かれていても、それが自分にとって何が得られるかをイメージできません。ターゲットの悩みを解決するための答えが商品・サービスにあることを、明確に伝えましょう。
ポイントは、「サイトに訪問したユーザーに向けて」ではなく、「ターゲットとして設定したユーザーに向けて」メッセージを送ることです。
たとえば、「たくさんある商品の中から1つの商品を選ぼうとしているターゲット」に響くメッセージを作る際に重要な考え方は、「こちらからおすすめする商品を提示する」のではなく「ターゲットに合った商品を並べ、ターゲット自らに選んでもらう」ことです。
したがって、コンテンツを作成する際は、ターゲットに寄り添ったユーザーファーストな考え方を軸にする必要があるといえます。
Webサイトにアクセスした瞬間のFV(ファーストビュー)に、ターゲットが求めている効果や利益についての情報があると、興味・関心を持ちやすくなります。
行動しやすいサイトになっている
「行動しやすいサイトになっているかどうか」という観点を持つことも大切です。
たとえば、問い合わせフォームとリンクしたCTAボタンに、ユーザーがクリックしたくなるような工夫を施しているでしょうか。
具体的には、「相談はこちら」という簡素なメッセージではなく、「無料!1分で相談できる問い合わせはこちら」もしくは「24時間無料で受付中」などのように、思わずユーザーが行動(クリック)したくなるような工夫を施すことが大切です。
また、CTAボタンは1ページに1つだけという決まりはありませんから、ユーザーの背中を何度か押してあげるという意味でも「2~3個の設置」を検討しても良いでしょう。
商品やサービスなどの情報がすぐわかるサイトになっている
商品やサービスの良いところを文字や画像で伝えるのは大切なのですが、情報量を増やし過ぎて、ユーザーにとって重要な情報が埋もれてしまっては意味がありません。
そのため、商品やサービスを紹介するページは、視覚的に見やすい画像をメインにし、テキストは概要やメリットを箇条書きベースで伝え、その下に「詳しくはこちら」というようなCTAボタンを設置するくらいのシンプルな構成がおすすめです。
サイト改善コンサルを依頼する判断基準
サイト改善を自社で進めるか、外部コンサルに依頼するかは重要な経営判断です。ここでは、適切な判断をするための2つの基準について解説します。
自社で対応できる範囲を見極める
サイト改善を自社で進めるか外部に依頼するかは、社内のリソースとスキルを客観的に評価することから始まります。
自社に専門知識を持つWeb担当者がいて、データ分析やSEO対策、デザイン改善などを実行できる体制が整っていれば、自社の要望やビジョンに合わせた柔軟なカスタマイズが可能で、スピーディな意思決定も実現可能です。
一方、専門人材が不足している、他の業務で手一杯で改善に割く時間がない、高度な技術的対応が必要な場合は、外部コンサルへの依頼を検討しましょう。大規模なサイトリニューアルやシステム改修、専門的なSEO戦略の立案などは、プロの知見を活用した方が効率的です。
また、改善施策の効果測定や継続的なPDCAを回すための体制構築が難しい場合も、外部の支援が有効です。自社の現状を正確に把握し、できることとできないことを明確にすることが重要です。
費用対効果を考慮した選択をする
コンサル依頼の判断では、費用対効果を慎重に見極める必要があります。
外部コンサルへの依頼には一定のコストがかかりますが、専門家の知見により短期間で成果を出せる可能性が高まります。自社で試行錯誤するよりも、実績のあるコンサルタントに依頼した方が、結果的にコストを抑えられるケースも少なくありません。
判断のポイントは、期待される成果と投資額のバランスです。例えば、月間100万円の広告費をかけているのにCVRが低い場合、コンサルに50万円支払ってでもCVRを改善できれば、長期的には大きな利益につながります。
逆に、予算が限られている場合や、まずは小規模な改善から始めたい場合は、自社でできる範囲から着手するのが賢明です。
また、部分的な支援を受ける選択肢もあります。初期の分析や戦略立案だけコンサルに依頼し、実行は自社でおこなうなど、柔軟な組み合わせを検討しましょう。
サイトを改善したい企業様はTHINkBALへご相談ください
サイト改善には、検索順位の向上、CVR改善、ユーザビリティの向上など明確な目的があり、適切な分析と施策実行が成果に直結します。
本記事では、改善の進め方、分析すべき指標、活用すべきツール、成功事例などを紹介しました。
サイト改善を成功させる3つのポイントは以下の通りです。
- データ分析に基づいた課題抽出と優先順位設定が重要
- ユーザー視点での改善とPDCAサイクルの継続が成果につながる
- 自社リソースで難しい場合は外部コンサルの活用も選択肢
サイト改善には専門的な知識と継続的な取り組みが必要です。「何から始めればよいか分からない」「自社だけでは対応が難しい」とお悩みの企業様は、ぜひTHINkBALにご相談ください。
豊富な実績と経験に基づくWebサイト改善

Webサイトの改善が得意な制作会社へ依頼してみませんか?
- Webサイトの課題を見つける方法を知りたい
- 具体的な改善方法を知りたい
- Webサイトの改善ができる制作会社を探している
Webサイト改善で実績のある
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2025/2/26ホームページのリニューアルに使える補助金一覧|補助金を使って低コストでサイト改善
- Web制作
2024/8/2リダイレクトの危険性とは?ユーザーやSEOに対するリスクや注意点について
- Web制作
2024/7/31リダイレクトとは?種類や設定のやり方やよくある失敗について
- Web制作
2024/2/16サイトリニューアルを依頼する場合の依頼内容と相談先をピックアップ!
- Web制作
2023/12/16BtoB企業のサイトリニューアルの10このポイント
- SEO
2023/12/16間違えたら集客激減|サイトリニューアルに気をつけたいSEO対策の3つのポイント
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介