
スマホサイトのファーストビューデザインで大切なポイント4選紹介
ホームページの離脱率を下げるためには、ファーストビューのデザインがカギを握ります。
特に、スマホからの流入が多いホームページにおいて、スマホで見やすいファーストビューを制作することは非常に大切です。
- ファーストビューについて知りたい人
- スマホサイトのファーストビューで適切なサイズを知りたい人
- スマホサイトのファーストビューで大切なポイントを知りたい人
そこで、この記事ではスマホサイトにおける離脱率改善を目指すためのファーストビューデザインについて紹介します。
スマホサイトのファーストビューを改善する上で大切な具体的なポイントも紹介しますので、ぜひ参考にしてください。
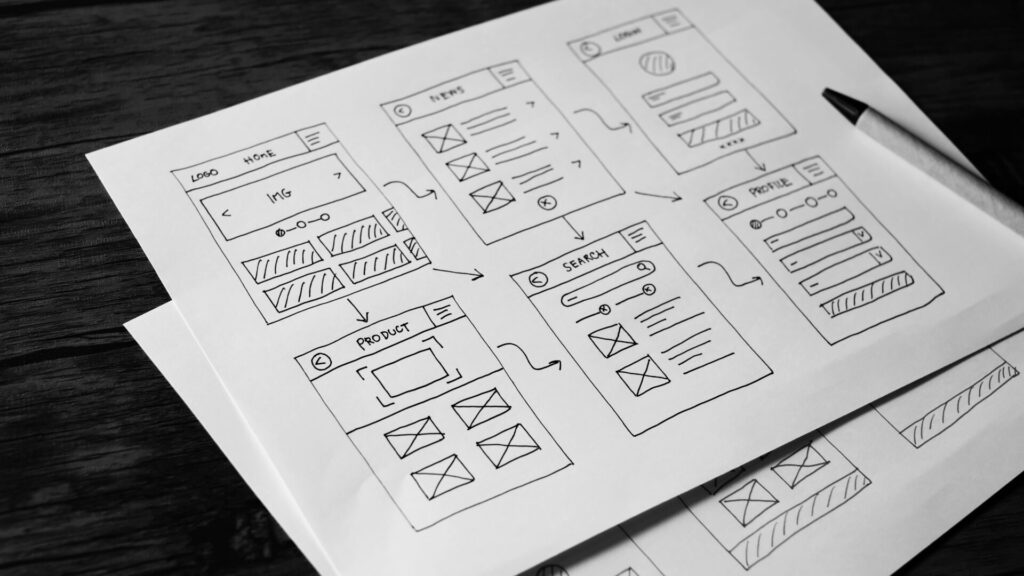
ファーストビューとは

スマホサイトのファーストビューを改善しようにも、ファーストビューへの理解がなければ適切な改善ができません。改善に失敗しないためにも、ファーストビューへの理解を深めましょう。
- サイトに訪問した際に最初に目に入る部分
- 同じサイトでもPCとスマホでは見え方が違う
- どの大きさのモニターでも対応できるファーストビューが重要
サイトに訪問した際に最初に目に入る部分
ファーストビューとは、ユーザーがサイトに訪問した際に「最初に目に入る部分のこと」です。ユーザーはファーストビューを見ただけで以下の要素を瞬時に判断します。
- このサイトを読み進めるメリット
- 利益は何なのか
- 自分が求めているコンテンツ内容か
ユーザーがこれらの要素を判断するまでに必要な時間は、およそ3秒だと言われています。そのためファーストビューは、コンテンツの内容をユーザーへ端的に伝えられるデザインである必要があります。
ファーストビューについて理解を深めたい人は、こちらの記事も参考にしてください。
同じサイトでもPCとスマホでは見え方が違う
Webサイトは同じサイトでも見るデバイスによって見え方が異なります。例えば、PCとスマホで同じサイトを見る場合も、以下の要素が違って見えるでしょう。
- 改行の位置
- 写真の見え方
- フォント
特にPCとスマホでは画面のサイズが異なりますので、同じコンテンツを表示されても違和感を感じる部分があるかもしれません。また、ブラウザの種類が違うだけでもコンテンツの見え方が異なる可能性があります。どのブラウザ・デバイスからの流入が多いのかを分析して、適切なファーストビューをデザインするようにしてください。
どの大きさのモニターでも対応できるファーストビューが重要
近年ではPCだけがインターネットを閲覧できるデバイスではありません。スマホやタブレットなどのデバイスでサイトを訪れる人も多いです。
総務省が調査した「令和3年版 情報通信白書のポイント」によると、インターネットを利用している人の68.3%はスマホから検索しています。さらに、PCでインターネットを利用する人は50.4%、タブレット端末においては24.1%という結果です。
このようにさまざまなデバイスからインターネットを利用する現代では、それぞれ対応できるファーストビューを設定する必要があります。
ファーストビューに入れるデザイン要素

ユーザーの心を惹きつけるために、いかにファーストビューが大切か、イメージいただけたでしょうか。では、ファーストビューに入れるべきデザイン要素には何があるのでしょうか。ここでは、ファーストビューに入れるべきデザインの要素を5つ紹介します。
- ヘッドコピー
- CTAボタン
- メインビジュアル
- ターゲットコール
- 競合との比較
ヘッドコピー
ヘッドコピーとはいわゆる「キャッチコピー」のことです。ファーストビューにおけるヘッドコピーは、ユーザーにわかりやすくメリットを提示するために欠かせない要素です。ヘッドコピーを決める際には、サイトのメリットをユーザーにわかりやすく提示するようにしてください。
例えば、キャッチコピーを決める際に数値を用いるのは効果的でしょう。数値によるメリットを提示できれば、ユーザーの興味を惹きつけられる可能性が高いです。Webマーケティング会社のヘッドコピーで「確実に集客できます」と紹介するよりも「たった5万円で効果的な集客方法を教えます」と記載されている方が魅力的に感じませんか?
以上のようにユーザーの背中を後押しできるようなヘッドコピー作りが大切です。
CTAボタン
CTAとは「Call To Action」の略称のことで、日本語で「行動喚起」という意味になります。ファーストビューのデザインではCTAボタンの設置も効果的です。
ユーザーが「キーワード」を検索する際には、目的を持ってサイトに訪れることが多いでしょう。
せっかく検索して自社サイトに訪れたとしても、ファーストビューにCTAボタンがなければ離脱してしまう原因になります。そのため、なるべくユーザーがすぐに次の行動を起こせるようにファーストビューでCTAボタンを設置することも大切です。
ファーストビューでの顧客の取りこぼしを防ぐ意味でも、CTAボタンはユーザーのわかりやすい位置にデザインしましょう。
メインビジュアル
メインビジュアルに画像を設置することによって、文章では伝えきれない情報を伝えられる可能性があります。ただし、この際注意しておきたいのがメインビジュアルほどシンプルにするべきであるということです。
例えば、コンテンツが複数ある会社は、複数の情報を詰め込んだメインビジュアルにしてしまいがちです。しかし、伝える情報が増えるとユーザーは混乱してしまいます。そのため、ユーザーを混乱させない意味でも、メインビジュアルはシンプルに設定するべきです。
また、紹介するコンテンツに合う画像を設定するようにしてください。例えば、飲食店のサイトにおけるメインビジュアルが「スプーンの画像」であれば、何を紹介したいのかファーストビューで伝えきれません。メインビジュアルとコンテンツ内容の乖離を防ぐためにも、メインビジュアルにはコンテンツと関連した画像を設定するようにしましょう。
ターゲットコール
ターゲットコールとはターゲットを明確にしてあげることです。例えば、以下のような例文がターゲットコールに当てはまります。
- スマホサイトをデザインしたい方へ
- Webサイトの集客を増やしたい方へ
ターゲットコールを明確にしてあげることで、ユーザーの離脱率を下げられる可能性があります。ターゲットコールに関心を持ったユーザーは、「自分の求めていた内容」と認識してサイトを読み進めていくものです。
ユーザーがコンテンツの深掘りを始めると離脱率を下げられたり、CTAが向上したりします。
競合との比較
インターネットの世界は競合だらけですので、ユーザーが他社のサイトと比較することを大前提として考えましょう。比較されることに少々不安もあるかもしれませんが、ここであえてユーザーファーストな設計にすることで、ユーザーの体験を良いものにすることができます。
その方法として、ユーザーが他社と比較する手間を省くためにも、競合との比較内容をファーストビューにデザインすることも効果的でしょう。
例えば、ファーストビューで「サービス内容」や「料金体系」を他社と比較して掲載するのも1つの手です。このとき、自社サイトの強みがわかるポイントを記載するようにして、他社との差別化を図るようにしてください。
ユーザーがわざわざ他のサイトを調べる手間を省けますので、ユーザビリティの向上にもつながり、サイト自体の評価があがる可能性もあります。
スマホのファーストビューのサイズ

スマホサイトのファーストビューを設定する際には、流入してくるユーザーの中で最もよく使われているデバイスに合わせた画像サイズにするのがおすすめです。そこで、ここではスマホ画面サイズのシェア率を紹介しながら、どのくらいのサイズでスマホサイトをデザインするべきなのかを紹介します。
- スマホで最もシェア率の高いサイズは375×667px
- ベースは幅350〜365px、高さは600〜650pxでの作成が最適
スマホで最もシェア率の高いサイズは375×667px
統計情報を紹介している「Statcounter Global stats」によると、日本で利用されるモバイル端末のシェアで最も多い画面サイズは「375×667px」です。次いで「390x844px」のシェアが多いとされています。シェアの60%程度が横幅「375〜414px」のあいだに収まりますので、375〜414pxを考慮したデザインをすれば問題ないでしょう。
ベース幅350〜365px、高さ600〜650pxでの作成が最適
スマホの画面に関して、全体の60%程度のシェアを占めるサイズが「375〜414px」であることを紹介しました。以上の内容を踏まえると、ファーストビューの設定におけるベース幅は350〜365pxにし、高さは600〜650pxでデザインすれば問題ないでしょう。
ただし、あくまでも目安ですので、自社のスマホサイトを訪れるユーザーが使用しているデバイスを加味したうえでデザインするようにしましょう。
スマホとPCの画像サイズや解像度については、詳しくはこちらの記事もご覧ください。
スマホサイトのファーストビューデザインのポイント

ここでは今まで紹介してきたファーストビューの特徴をもとに、スマホサイトのファーストビューで大切なポイントを4つ紹介します。手間がかからない改善内容も記載していますので、できることから改善してみてください。。
- 文字の大きさが重要
- 画像の大きさやコンテンツの量に気をつける
- 表示速度が遅くならないようにする
- フォームやボタンをスマホの様式にする
文字の大きさが重要
ご存知の通り、スマホはPCやタブレットよりも画面表示が小さいです。そのため、スマホサイトでわかりやすいファーストビューにするためには、適切な文字の大きさを設定するようにしましょう。
特にありがちなのが、メインビジュアル内の画像に情報を詰め込みすぎて、文字が小さくなってしまうことです。スマホでは「ピンチアウト」と呼ばれる、指で画面を広げるような動作によって対象ページを拡大できるものの、文字が小さいとユーザーに手間を与えてしまうことになります。
見やすい表示にするためには、少なくとも16px以上の文字サイズにしましょう。16pxはサイトデザインにおける基本のサイズといわれています。
画像の大きさやコンテンツの量に気をつける
ファーストビューでは画像による訴求も効果的ですが、スマホの画面サイズによって画像の表示が異なります。そのため、スマホサイトのデザインを決める際には画像の大きさを加味するようにしてください。
特にシェアの割合が大きい「375×667px」に合わせた画像を設定することをおすすめします。また、ファーストビューの画像を設定する際には、シンプルな画像を選択してください。情報量が多い画像の場合、ユーザーにメリットの提示がしづらくなります。
端的に伝えたいメリットを記載し、ユーザーにスクロールしてもらうためにも、情報量が多い画像は避けるようにしましょう。
表示速度が遅くならないようにする
スマホサイトは表示速度にも気をつける必要があります。スマホを利用することで手軽にインターネットが利用できるようになった分、表示速度が遅いサイトは離脱される確率が高くなります。
まずはサイトの表示速度判断ツール「PageSpeed Insights」を利用して、自社サイトの表示速度を確認してみましょう。自社サイトが表示されるまでの早さや、表示速度が遅い場合の原因を特定してくれます。
- 画像やファイルのサイズを圧縮する
- 画像のトリミングをおこない、状況に合わせたフォーマットにする
- HTTPリクエストの回数を削減する
もし、「PageSpeed Insights」を利用して表示速度が遅いと感じる場合には、上記の方法で改善施策をおこないましょう。
表示速度の改善については、こちらの記事もご覧ください。
フォームやボタンをスマホの様式にする
スマホで情報を入力する際にはフリック機能を利用するのが一般的でしょう。そのため、スマホサイトの入力フォームをデザインする際には、スマホの様式に対応させてください。
例えば、以下のようにするとスマホのフリック機能を使用する際に入力しやすいフォーム画面になります。
- 入力欄の要素を大きく設定する
- 選択式の入力方法を採用する
- 入力項目を必要最低限にとどめる
スマホはPCなどのデバイスと比べてサイズが小さいです。そのため、誤入力する確率も高まります。特に入力フォームが小さい場合にはユーザーのストレス要因になり、離脱してしまう原因となるでしょう。
ユーザーの利便性を高めるためにも、サイトの入力フォームはスマホベースで考えましょう。
まとめ
スマホのファーストビューデザインで大切なポイントは以下の通りです。
- どの大きさのデバイスでも対応できるファーストビューデザインが重要であること
- スマホサイトのベース幅350〜365px、高さは600〜650pxでデザインするのが最適であること
- スマホサイトのファーストビューデザインでは、表示速度にも気をつけること
スマホサイトの正解は、それぞれのサイトが持つ目的によって異なります。それぞれ定量的な分析のもと適切な目的を決めてから、スマホサイトのファーストビューをデザインしてください。
スマホの限られた画面の中で最大限訴求するファーストビュー改善

スマホのファーストビューにこだわってみませんか?
- スマホのファーストビュー離脱率を下げたい
- スマホユーザーのCVRを改善してほしい
- ファーストビューのPDCAを迅速にしたい
Webサイト改善なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2024/4/28ファーストビューのキャッチコピーは5つのポイントを押さえればOK
- UX/UIデザイン
2024/4/28CVRが低い理由とは?改善方法や上げるコツも解説!
- Web制作
2024/4/28ファーストビューの重要性とは?知らないと損する8つの注意点を解説
- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
- Web制作
2025/9/30コーポレートサイトの構成を徹底解説|企業ブランディングに効くページ構成とは?
- SEO
2025/5/14【保存版】SEOを用いたサイト改善の全手順|よくある失敗パターンと成功のコツ
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介









