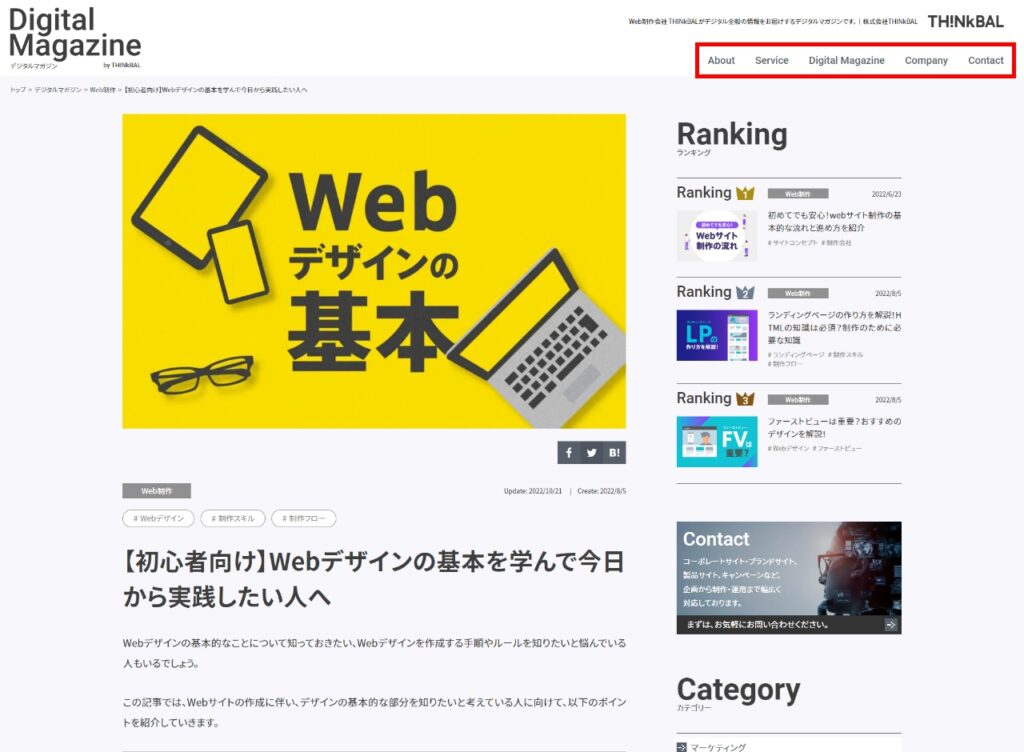
【初心者向け】Webデザインの基本を学んで今日から実践したい人へ
Webデザインの基本的なことについて知っておきたい、Webデザインを作成する手順やルールを知りたいと悩んでいる人もいるでしょう。
Webデザインに関する基本的な情報を網羅的に知ることができます。Webデザインは、サイト運営の目的達成に必要不可欠な要素であるため、これを機にしっかりと学んでおきましょう。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。
ビジネス成果に貢献するWebサイト制作・構築を提供します。
Webデザインとは?

Webデザインと聞いてもパッと答えられる人は少ないのではないでしょうか。ここでは、Webデザインの意味と一般的な良いデザイン、悪いデザインについて紹介していきます。
Webデザインとは、ネット上のデザインやレイアウト全般を指しています。
つまり、スマートフォン、タブレット、PCなどで表示されるサービスや、サイトのデザインはすべてWebデザインであると言えます。
従来では、ホームページ制作そのものをWebデザインと呼んでいましたが、昨今ではWebサービスやWeb広告に使用されるランディングページなどもWebデザインと呼ぶようになっています。
一般的に言われている良いデザインとは、「見た目にインパクトがある」「色が鮮やかで見るものを惹きつける」といった要素を持ったWebデザインです。
また、ホームページ制作においては、企業らしさが出ていたり、商品らしさが反映されていたりするWebデザインも良いデザインでしょう。
良いデザインのWebサイトは、信頼感があります。企業の信頼感を出せるサイトのWebデザインならこちらの記事もあわせてお読みください。
色鮮やかでカッコ良いデザインであっても、ユーザーにストレスを与えてしまうようなデザインは良いデザインとは言えないでしょう。
Webデザインは絵画など見るものとしての対象ではないものが多く、ユーザーにとっての見やすさ、使いやすさを感じてこそ良いWebデザインであると言えます。
つまり、真に良いデザインとは、人を惹きつける良い見た目と、使いやすさの両方を兼ね備えたもの。そして悪いデザインは、色合いが悪く、使いにくいものを指しています。
クオリティの高いWebデザインについてもっと詳しく知りいたい人はこちらもあわせてお読みください。
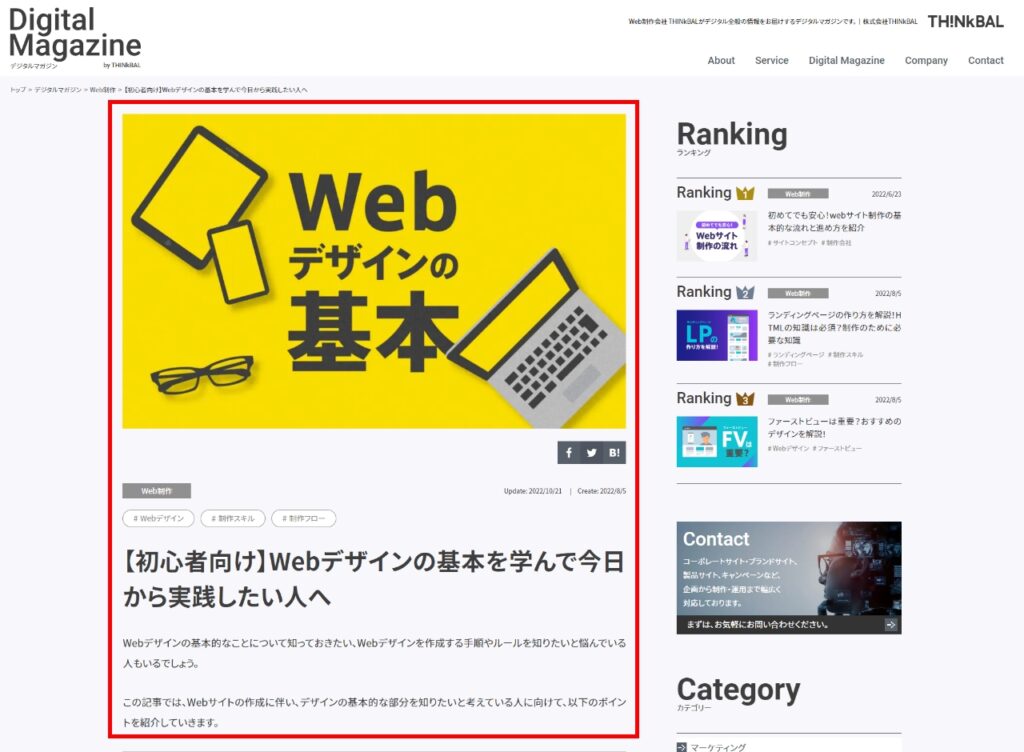
Webデザインの基本的なレイアウトは5つのパーツからできている

Webデザインのレイアウトは下記5つのパーツからできています。
- メインコンテンツ
- ヘッダー
- フッター
- サイドバー
- グローバルナビゲーション
それぞれのパーツについて詳しく見てみましょう。
メインコンテンツ

メインコンテンツは、上記画像の赤枠で囲っている部分を指します。サイトを運営する上でなくてはならないページを指し、ページごとに見え方やレイアウトが異なります。
たとえば、ブログの場合は、TOPページに並んでいる記事の列がメインコンテンツに該当しますし、企業ページの場合は、TOPページの上部付近に設置されている項目がメインコンテンツに該当します。
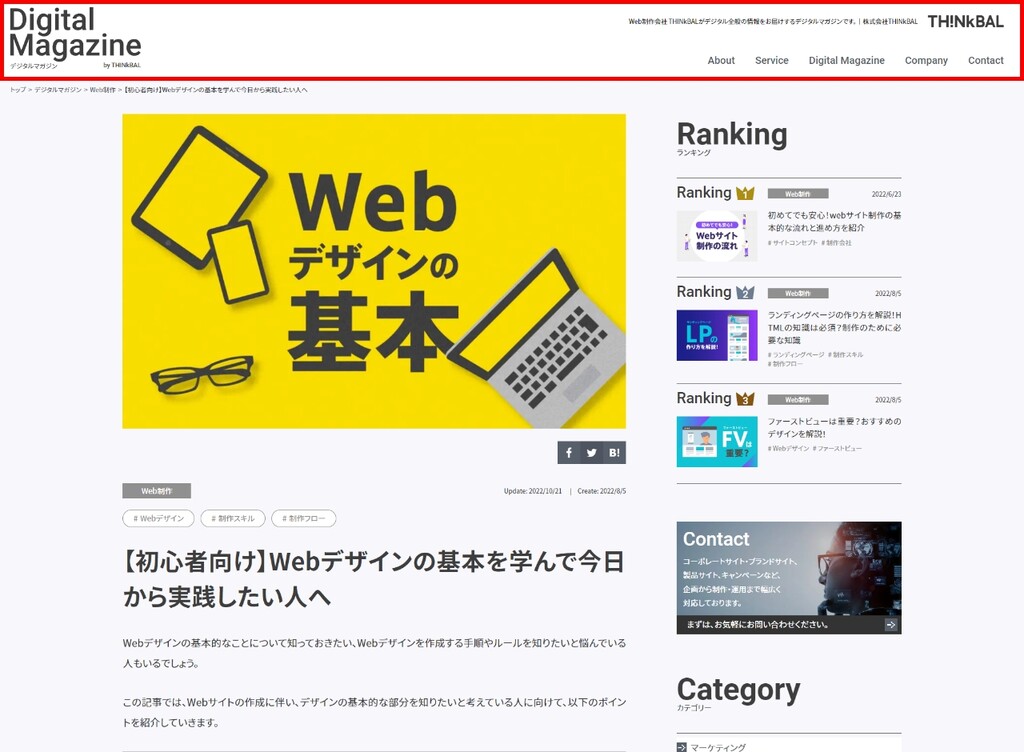
ヘッダー

ヘッダーは、上記画像の赤枠で囲っている部分を指しており、基本的に上部のスペースに位置しています。
ヘッダーは、ファーストビューで表示されるため、そのサイトのイメージに直結します。ですから、サイトの顔にあたる部分であるとも言えるでしょう。
企業サイトの場合、「会社のロゴ」「キャッチコピー」などを差し込むことが多いです。
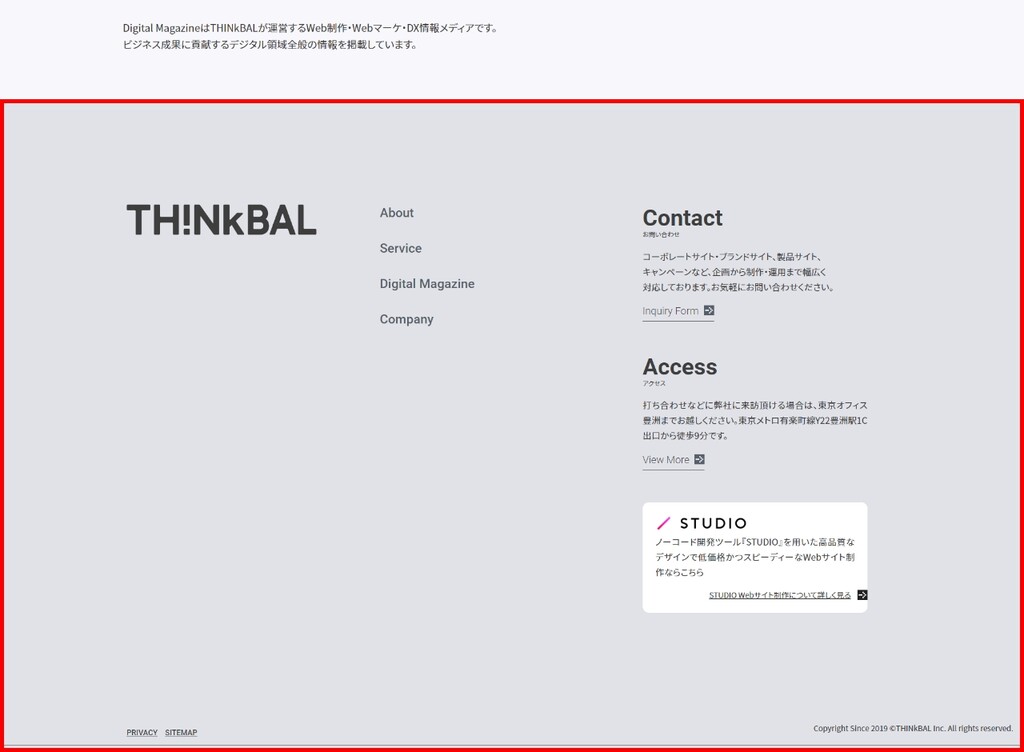
フッター

フッターは、上記画像の赤枠で囲っている部分を指します。サイトの下部に位置し、どのページでも共通で表示されることが多いパーツです。
フッターには下記のような項目が入ります。
- 会社概要
- コピーライト
- サイトマップ
- プライバシーポリシー
また1カラムで表示する場合は、「関連記事」「人気記事」などを項目の中に入れることもあります。
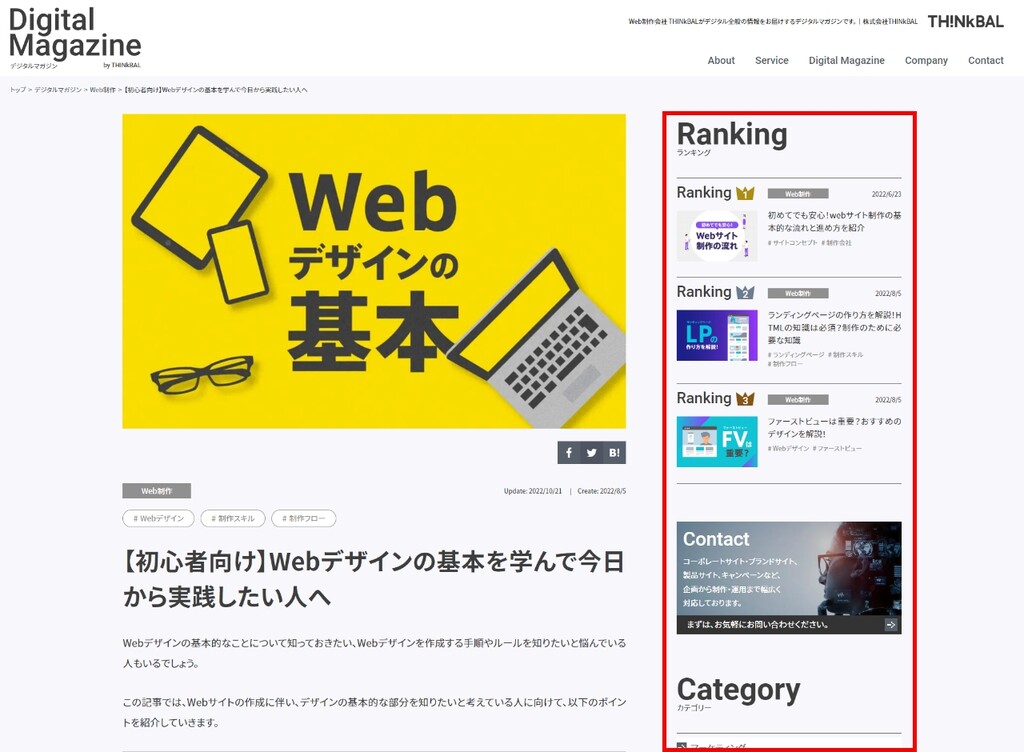
サイドバー

サイドバーは、上記画像の赤枠で囲っている部分を指しており、ページの右側か左側に表示されるパーツで、Webサイトを運営する目的や種類などにより表示すべき内容が異なります。
一般的には下記の項目をサイドバーに表示させているケースが多いです。
- カテゴリー一覧
- 最新記事or人気記事
- おすすめの商品一覧
- 企業(店舗)の基本情報
- SNSにリンクしたボタン
トップページにサイドバーを表示する場合は、サイトに訪れたユーザーがクリックしたくなる項目を表示させておくとよいでしょう。
グローバルナビゲーション

グローバルナビゲーションは、上記画像の赤枠で囲っている部分を指し、「ヘッダーメニュー」「ナビゲーション」「メインメニュー」などと呼ばれます。
グローバルナビゲーションは、サイトに訪れたユーザーが直感的な操作で求めている情報にアクセスするために設置します。
企業サイトの場合、グローバルナビゲーションには
- 資料請求
- お問い合わせ
- 企業情報
などといった項目を表示するのが一般的です。
Webデザインの考え方とルール

自社サイトのWebデザインを決定していく上で重要な考え方とルールは下記の通りです。
- まずは目的やゴールを決める
- 競合他社を見てデザインを決める
- 自社のトンマナを設計する
- 適切な余白
- 画像の大きさ
- レイアウトを組む手順も重要
それぞれの考え方やルールについて詳しく解説していきます。
まずは目的やゴールを決める
Webサイトのデザインは、絵画やアートとは異なり、サイトの目的とゴールを達成するための武器ですから、まず最初に目的・ゴールを慎重に決める必要があります。
Webサイトを運営する目的やゴールは、
- リード顧客の獲得
- 商品・サービスの認知拡大
- お問い合わせ件数のアップ
など企業によって異なるでしょう。
自社で達成したい目的とゴールが明確になったら、Webデザインの制作を進めていきます。
競合他社を見てデザインを決める
Webサイトを運営する目的とゴールが決まった後は、競合他社が運営するサイトを見てデザインの方向性を固めていきます。
競合他社のサイトを見つけたら、「商品の見せ方」「どのようなコンテンツを発信しているのか」「自社と差別化できそうな点」などを中心に分析しましょう。
良いところを真似しつつ、自社の独自性が出せそうなところは積極的に織り交ぜていくとよいです。
Webサイトの競合分析について詳しく知りたい人はこちらの記事もあわせてお読みください。
競合分析ツールをお探しの人はこちらも参考にしてみてください。
自社のトンマナを設計する
トンマナとは、「トーン&マナー」の略で、サイト全体のデザインに一貫性を持たせてるためのルールです。サイト内に掲載する画像、サイト全体の色彩などはトンマナを考慮した上で制作していきます。
たとえば、法人向けサービスを提供している会社であれば「かっちりとした誠実な雰囲気」といったトンマナを軸にコンテンツ作りを行います。
商品やサービスにマッチしたトンマナを設定できれば、CV(成約)につながりやすくなるため、競合他社を参考にしつつ、自社のターゲットに合ったものを設定しましょう。
適切な余白
サイトに適切な余白を作ることはとても大切です。大量の画像や文字に埋もれたサイトでは、「欲しい情報がどこにあるか分からない」というストレスをユーザー与えてしまします。
余白の大きさは、Webデザインの世界では常識といわれる「8の倍数ルール」に準じて決めるとよいです。
8の倍数ルールとは、サイトに掲載する「ボタンの大きさ」「文字の大きさ」など、さまざまな要素を8の倍数ピクセルで設定するという手法です。
画像の大きさ
画像の大きさは、サイト全体の見栄えに関わる大切な要素の一つです。
画像のサイズは基本的に、横幅を1000px以内に設定しておけば問題ありません。1000pxにしておけば、基本的にページ幅内に画像が収まります。ですから、サイズは「1920px×1080px」、もしくは「2560px×1440px」でよいです。
なお、Wordpressなど、使用するWebサイト制作ツールによっては、「1920px×1080px」以上の画像をアップロードすると自動でピッタリのサイズに切り取ってくれます。
レイアウトを組む手順も重要
レイアウトを組む際は、まず最初に大まかな配置を決め、その後に細かな調整を行っていきます。
大まかな配置を決める際に有効なのが「ワイヤーフレーム」の作成です。
ワイヤーフレームとは、サイト内コンテンツの配置場所を大まかに決めるためのレイアウトの設計図です。
ワイヤーフレームは、大体の配置を決め、デザインの情報を整理するためのものであるため、凝って作成する必要はありません。シンプルな線と文字を使用して作成しましょう。
ワイヤーフレームを作成した後は、細かい調整を進めていきます。
たとえば、情報量の多いページのデザインを決める際は、ユーザーを混乱させないために「等間隔の配置を守るように調整する」ことが大切です。
ユーザーの目線に立ち、使いやすさと見やすにこだわることで、良いWebデザインが完成します。
webサイトの作り方や手順

Webサイトを作っていく際の手順は下記の通りです。
- 企画
- 設計
- 制作
- リリース
以下にて、Webサイトの作成フェーズごとに解説していきます。
企画のフェーズでは、最初に目的とゴールを決め、その次にサイトのコンセプトを考えます。コンセプトは、設計や制作の軸になる重要な項目であるため、決裁権のある人を巻き込み、全体で考えるようにしましょう。
たとえば、「創業して間もない企業が経営をしていく上で必要不可欠な情報を発信する」というコンセプトであった場合、サイトのカテゴリーの候補は「士業」「新規開拓」などのように絞られると思います。
コンセプトが決まったら、次の設計へと進めていきましょう。
設計では、サイトの骨組みを作り、細かい調整(情報のカテゴライズ、デザインイメージなど)を行います。先ほど紹介したワイヤーフレームを作るのも、この設定のフェーズです。
加えて、ディレクトリ構造(サイトの階層構造)も同時に決定します。ディレクトリ構造は、ユーザーが行動しやすいような工夫を施しつつ作成しましょう。具体例は下記の通りです。
- 第一階層→企業サイトのトップページ
- 第二階層→商品紹介ページ
- 第三階層→商品ページ
- 第四階層→発注ページ
という具合になります。
制作では、フロントエンドとバックエンドに分かれてエンジニアが開発を行います。
制作を外注した場合は、
- コンセプトに沿って制作が進んでいるか
- 掲載されている情報に問題はないか
- サイトに不具合やエラーが出ていないか
などといった点を常にチェックしておきましょう。また、制作会社に画像やテキストなどの情報を提供するのもこのフェーズです。
制作に遅れがでないよう、あからじめ必要なものがないかを制作会社に確認しておきましょう。
テスト環境をクリアし、一般公開されると無事にリリースが完了したことになります。
しかし、下記の要素は一般公開された後にしかテストができないため、必ずチェックしておきましょう。
- 表示にエラーや表示崩れはないか
- SNSなどの連携の際に、画像が適切に表示されているか
- Googleアナリティクスなどのアクセス解析ツールと連携できているか
これらに問題がなければ、自社で運営するFacebookやTwitterなどのSNSでリリースした旨を公表しましょう。
Webデザインのクオリティを高めるコツ

Webデザインのクオリティを高めるコツについて詳しく解説していきます。
ターゲットに効果的なアプローチをするための重要なポイントでもありますので、ぜひ参考にしてみてください。
余白をうまく使うのは、Webデザインの基本であり、とても大切な要素です。
先ほど「8の倍数ルール」を紹介しましたが、それ以外にもコンテンツ内にテキストを打ち込む場合や、Webページを更新する際の文章などでも、余白の使い方には気を使う必要があります。
余白が少ないとユーザーの脳を混乱を疲れさせてしまいますし、余白が多すぎても読みづらい印象を与えてしまいますから、「適度に余白をいれる」ことがとても大切です。
余白の使い方については、さまざまなサイトのWebページを見て学ぶとよいでしょう。
サイト全体で統一感を出のもWebデザインの鉄則です。そして、統一感に最も影響するといわれているのが、サイト内での色使いです。
たくさんの色を使用するとブルーライトの光力と相まり、ユーザーの目をチカチカさせてしまいますから、使用する色を3~4色におさえ、全体的に統一感を持たせることが大切です。
また、サイトの背景色と文字色の相性にも注意してください。背景色と文字色が同化してしまっては、コンテンツ内の情報が読み取りづらくなってしまいます。
Webサイトのターゲットに好まれやすい色を使い、コンセプトに合ったデザインで仕上げていきましょう。
サイト内で画像や動画を使用する場合は、素材の質にこだわることが大切です。
素材の質を下げてしまうと全体の見栄えが悪くなるため、商品やサービスの見え方にも英区影響を与えてしまうリスクがあります。
ですから、トップページや背景に使う画像にはこだわり、質の高いものを採用するようにしましょう。
できるだけシンプルにするというのも、Webデザインの基本であり、重要な要素の一つです。
なぜシンプルが良いのかというと理由は簡単で、ユーザーが見やすいからです。
Webデザインは、見やすさを追求するために、色使いや素材にこだわりますから、企画~制作すべてのフェーズにおいて「シンプルにする」という観点はとても重要になります。
本記事では、Webデザインの基本である「レイアウトのパーツ」「デザイン作成の考え方とルール」などについて解説してきました。
Webデザインは、繰り返しサイトを制作していく中で、最適なレイアウトや余白の使い方が身に付いていくものですから、一つ目のサイトで最適解に近いものを作り出すのは非常に難しいです。 THINkBALは、豊富な経験とノウハウを持ってお客さまに寄り添い、ゴールの達成にいち早くたどり着けるようにサポートします。
目的達成へ向けた最適なWebデザイン制作

最低限の知識だけでは不安な方は、Webサイト制作のプロに依頼してみませんか?
- クオリティの高いWebデザインを作りたい
- Webデザインの考え方を知りたい
- デザインが得意な制作会社を探している
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
- Web制作
NEW2026/1/5Webサイト制作の相場と流れを解説!自分で作る方法と外注先の選び方も網羅
- Web制作
2025/8/9【2025年版】ワイヤーフレームツール完全ガイド|迷わない選び方と活用術
- Web制作
2023/9/7サイト制作のプロジェクトがスケジュール通りに進まないときの対処法
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2024/10/7ランディングページのコーディングについて詳しく解説!作成の工程や費用は?
What's New 新着情報

- コンテンツマーケティング
2026/1/14【無料あり】記事作成におすすめの生成AIツール10選!活用メリット・デメリットも解説
- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介