Webサイトの基本となる5つのレイアウトを分かりやすく解説
「Webサイトの基本的なレイアウトについて知りたい」
「Webサイトの制作に移る前にレイアウトの基本を知っておきたい」
このようにお考えではありませんか?
本記事では、Webサイト制作にあたり、レイアウトに関する知見を事前に身につけておきたいとお考えの人に向けて、下記を紹介していきます。
- レイアウトの5つの基本パーツについて知りたい人
- ホームページの基本となる3つのカラムタイプについて知りたい人
- Webサイト制作で重要なレイアウトの考え方を知りたい人
本記事を読むことで、Webサイトの基本的なレイアウトについて詳しく把握することができます。外注をお考えの人の参考にもなりますのでぜひご覧ください。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。
ビジネス成果に貢献するWebサイト制作・構築を提供します。
Webサイトのレイアウトの基本って?

Webサイトのレイアウトは、基本的に下記5つのパーツが組み合わさっています。
- ヘッダー
- フッター
- コンテンツ
- ナビゲーション
- サイドバー
以下では、それぞれのパーツが持つ役割や特徴について解説していきます。
ヘッダー
ヘッダーは基本的にサイトの上部に位置し、Webサイト内のどのページでも同じ内容が表示されるのが特徴です。
Webサイト内すべてのページに表示されるという特徴から、Webサイトの雰囲気やイメージに直結する大切なパーツであるといわれています。またヘッダーは、Webサイトの顔ともいえるパーツであるため、コーポレートサイトなどではヘッダーに「企業ロゴ」「商品やサービスのキャッチコピー」を挿入するケースが多いです。
ファーストビュー(ユーザーが一番最初に見る画面)でもあるため、ユーザーの心を動かすキャッチーなパーツに仕上げる必要があります。
ヘッダーについてより詳しく知りたい人は、こちらの記事も併せてご覧ください。
フッター
フッターはコンテンツの下部に表示されるパーツで、ヘッダーと同じく全ページ共通で表示されます。
フッターには下記のような項目を挿入しましょう。
- 会社概要
- サイトマップ
- SNSのリンクボタン
- プライバシーポリシー
- ページの最上部に戻るボタン
フッターは一番下までスクロールしたユーザーが目にするパーツですから、次の行動を促す項目を挿入することが望ましいです。「全ページ共通で表示される」という点を踏まえ、誘導したい項目を入れておくとよいでしょう。
フッターについてより詳しく知りたい人は、こちらの記事も併せてご覧ください。
コンテンツ
コンテンツはWebサイト、ページなどによって表示されている内容が異なるパーツです。コラム記事をコンテンツとして表示させているWebサイトもあれば、これまでの業績や商品の紹介文などをコンテンツとして表示させているWebサイトもあります。
コンテンツは、各ページのメインになるパーツであるため、表示させる内容や見え方には細心の注意を払うようにしてください。
たとえば、コラム記事をメインのコンテンツとして表示させる際、キャッチアップ画像が表示されるのであれば、Webサイト全体の雰囲気に合った画像を選ぶことが大切です。
コンテンツの内容も大切ですが、「ユーザーから見てどうか」という視点を必ず持っておくようにしましょう。
コンテンツ制作についてより詳しく知りたい人は、こちらの記事も併せてご覧ください。
ナビゲーション
ナビゲーションは、「グローバルナビゲーション」「ヘッダーナビゲーション」などとも呼ばれ、基本的にはメインコンテンツへのリンクが設置されています。
ナビゲーションで表示させる項目の例は下記の通りです。
- トップページ
- 社内ブログ
- 沿革
- お客様インタビュー
Webサイトにより内容は大きく異なりますが、コーポレートサイトなどでは「アピールしたいページ」「商品ページ」を表示させることが多いです。商品を取り扱う企業では、一時的に運用しているキャンペーンなどを表示させるケースもあります。
また、ナビゲーションは「ユーザーの快適な誘導」をサポートするパーツであるため、シンプルで見やすいデザインにすることが大切です。
サイドバー
サイドバーは、ページに表示されているコンテンツの両サイド、もしくは左右どちらかに表示されているパーツです。サイドバーに表示させる内容はWebサイトを運営する目的により異なるため、各サイトによって表示すべき項目は異なります。
サイドバーに表示されている項目の例は下記の通りです。
- 人気記事・最新の記事
- カテゴリー一覧
- 企業の新サービス・店舗の商品
- SNSのリンクボタン
- 運営者のプロフィール文
前述の通り、表示されるべき項目はWebサイトによって異なりますから、「Webサイトに訪問したユーザーにどのような行動を最終的にとってほしいか」という軸で項目を選ぶとよいでしょう。
ホームページの目的別の基本的なレイアウト

ホームページのレイアウトはWebサイト・Webページの目的により異なります。たとえば、「商品の販売」であればシングルカラムが向いていますし、目的が「企業のブランディング」なのであればマルチカラムが向いている場合が多いです。
以下では、
- シングルカラム
- マルチカラム
- グリッドカラム
の3つの基本的なレイアウトを紹介していきます。
それぞれの特徴を理解し、自社のWebサイトに最適なレイアウトを見極めていきましょう。
シングルカラム
シングルカラムとは、ヘッダーからフッターまで、すべてのパーツが1列になるように構成されたレイアウトを指します。1列で構成されていることから「1カラム」とも呼ばれています。
シングルカラムで構成されたWebサイトは、パソコン、タブレット、スマートフォン、どのデバイスで見ても同じレイアウトで表示されるのが特徴です。シングルカラムは余計な情報が一切入っていないため、スマートフォンのような画面が小さいデバイスとの相性が良いです。昨今では、スマートフォンを利用するユーザーが拡大していますから、シングルカラムの需要も日に日に上がっています。
また、「余計な情報が一切入っていない」「上から下にスクロールされやすい」といった特徴から、LP(ランディングページ)との相性も良く、商品やサービスの販売ページとしてもよく利用されています。
シングルカラムに向いているサイト
シングルカラムは、コーポレートサイトでの利用に向いています。企業のサイトに訪れるユーザーは、企業についての情報を詳しく知りたいと思っているため、分かりやすく情報を伝えられるシングルカラムとの相性がよいのです。加えて、「シンプルで分かりやすい」という点も印象が良く、企業イメージの向上にもつながりやすくなります。
マルチカラム
マルチカラムとは、2列以上を使ったレイアウトです。最も多いのが「2カラムレイアウト」という2列で表示されているWebサイトで、次に多いのが「3カラムレイアウト」という3列で表示されているWebサイトです。
マルチカラムはシングルカラムと違い、一目見ただけでたくさんの情報をユーザーに与えることができます。そのため、「ニュースサイト」「商品サイト」などとの相性がよいです。
また、マルチカラムはユーザーの回遊を促すことにも向いています。回遊とは、ユーザーが同じサイト内のコンテンツをぐるぐると回るようにして複数のページを閲覧することです。
たとえば、サイドバーにそのサイトの人気記事をランキング形式で並べたり、メインコンテンツを設置したりすることで、ユーザーの回遊率を高めることができます。
マルチカラムに向いているサイト
マルチカラムは、ECサイトとの相性がよいです。なぜなら、一般的なECサイトのほとんどはマルチカラムで構成されており、ユーザーが使い慣れているからです。
「ユーザーにストレスを与えない」というのはWebサイトを運用するうえでとても大切なことですから、あえてシングルカラムにすることなく、親しみのあるマルチカラムの採用をおすすめします。
また、ECサイトの運用では「商品を眺めているときのワクワク感」を演出することも大切ですから、たくさんの商品画像を並べることができないシングルカラムとECサイトはやはり相性が悪いといえます。ECサイトを運営する人は、「眺めているだけで楽しいサイト作り」を意識してみるとよいでしょう。
グリッドカラム
グリッドカラムとは、Webサイト上のコンテンツなどを格子(グリッド)状にして並べるようにして構成されたレイアウトです。「グリッドデザイン」「グリッドシステム」などと呼ばれることもあります。
グリッドカラムを採用している有名なWebサイトとして挙げられるのが「Pinterest(ピンタレスト)」でしょう。
もともとは、雑誌や新聞紙といった媒体で利用されていたレイアウトですが、最近では、「レスポンシブデザイン(=スマートフォン)と相性が良い」「頻繫に更新するメディアとの相性が良い」といった特徴から導入するWebサイトやSNSが多くなっている傾向にあります。
グリッドカラムに向いているサイト
グリッドカラムは、画像や動画といったコンテンツを並べて表示させたいWebサイトとの相性がよいです。
たとえば、写真館が運営するホームページの場合、これまでに撮影した子どもや夫婦の画像を並べ、写真の良さをアピールすることに活用できます。
旅行会社であれば、さまざまな国の写真を並べて見せることで、旅行に対する意欲を増進させる効果が見込めます。
ただし、グリッドカラムは、たくさんの情報を必要とするレイアウトであるため、発信したい情報が少ないWebサイトとの相性は悪いです。数少ない情報を丁寧に発信したい場合は、シングルカラムが向いているでしょう。
良いレイアウトを作るために重要な4つのポイント

良いレイアウトを作るために重要な4つのポイントは下記の通りです。
- ユーザビリティ(使い勝手)が最適化されているか
- Webサイトを運営する目的をハッキリとさせる
- Webサイト作成に関わっていない人にテストしてもらう
- すべてのデバイスに対応させる
この4点は、制作会社に外注する場合においても重要なポイントになります。以下にて詳しく見ていきましょう。
ユーザビリティ(使い勝手)が最適化されているか
最も重要であると言っても過言ではないのが「ユーザビリティに優れているかどうか」という点です。ユーザビリティとは「ユーザー視点での使いやすさ」を指しています。
どんなに優れた商品やサービスを販売している会社であっても、ユーザビリティの低いWebサイトを利用していては売上も伸びづらくなると思っておいてください。
ユーザビリティの改善について詳しく知りたい人は、ぜひこちらの記事もご覧ください。
ユーザビリティ最適化における重要なポイントは下記の通りです。
- ぺージの読み込み速度は良好か
- 初めて訪れたユーザーでも快適に利用できるか
- ユーザーが見たいと思ったページに素早く移動できるか
- 2回目に以降に訪れたユーザーが同じページにたどり着きやすくなっているか
これらのポイントを押さえておくことで、ユーザビリティは格段に向上します。どれも重要なポイントなのですが、特に「ページの読み込み速度」には注意するようにしましょう。
ページの読み込み速度が遅い場合、ユーザーに大きなストレスを与えてしまうことに加え、Googleからの評価を下げてしまうことにもつながります。
ページの読み込み速度がGoogleの検索順位に影響することはGoogleから正式にアナウンスされていますので、十分に注意しておくようにしてください。参考:サイトの速度について
Webサイトを運営する目的をハッキリとさせる
Webサイトを運営する目的をハッキリとさせておくことも極めて重要です。先ほど紹介した「シングルカラム」「マルチカラム」「グリッドカラム」のいずれかを選択した後に運営の目的を考えるのではなく、まず最初に目的を決めておくようにしましょう。
「どんな商品を売りたいか」「何を伝えたいか」などのように運営者側の視点で考えるのではなく、「ユーザーが何を考えているか」を知ることが最初にやるべきことです。
たとえば、バッグを販売するECサイトを立ち上げたいのであれば、競合他社がどのようなWebサイトを運営し、そのWebサイトを利用したユーザーがどのように思っているのかを知る必要があります。
「ユーザーが考えていること」を把握できれば自然とWebサイトの運営目的が見えてくるはずです。
Webサイト作成に関わっていない人にテストしてもらう
Webサイト作成に関わっていない人にテストしてもらうことも大切です。
ほとんどの人は自分でテストを行いつつサイトを完成させていきますが、作成者は何度も修正を重ねているため「ユーザーの気持ち」が徐々に分からなくなってきます。そうすると、前述したユーザビリティが低下してしまい、サイト運営に悪影響を与えかねません。
ユーザビリティの低下を防ぐためにも、一度Webサイトが完成したら他の人に見てもらい、テスト結果をヒアリングしてみましょう。第三者の目を通すことで、考えもしなかったアイデアや見落としていた欠陥が浮き彫りになることもあります。
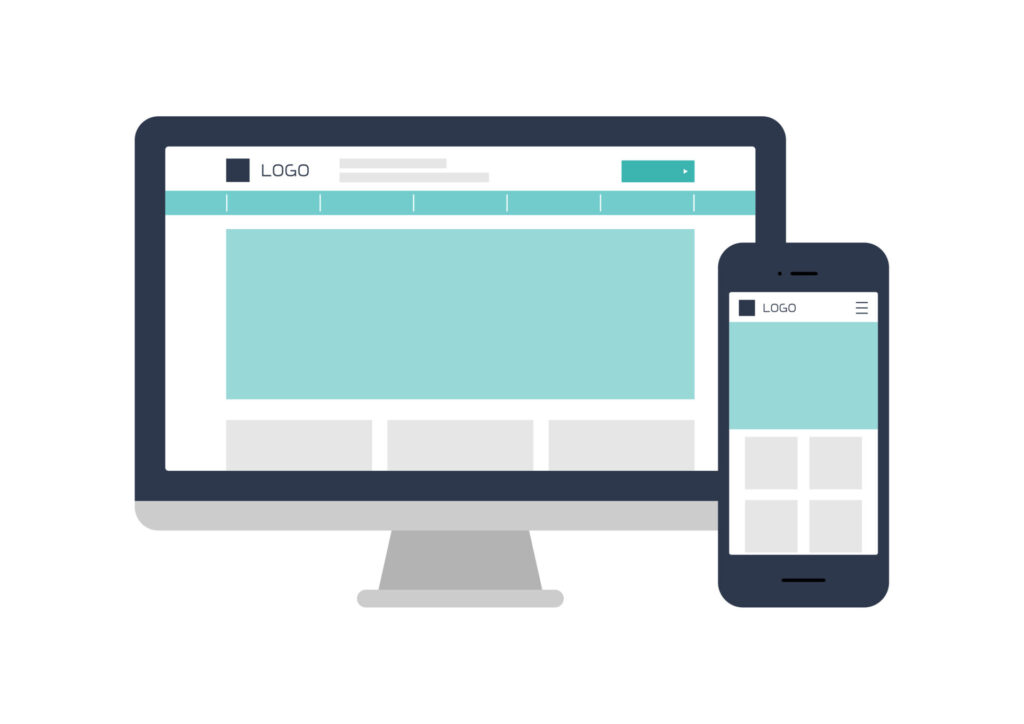
すべてのデバイスに対応させる
見落としがちなのが「Webサイトをすべてのデバイスに対応させる」という点です。
中には「とりあえずサイトを作りさえすれば、スマホでもパソコンでも閲覧できるだろう」と考える人もいますが、それは間違いなので注意しておいてください。
たとえば、マルチカラムでサイト制作をする場合、スマホで見ても問題がないようにシングルカラムでのデザインを用意しておく必要があります。
また、スマートフォンユーザーが増えてきた昨今では「レスポンシブ対応」が必要不可欠になっています。レスポンシブ対応とは、サイトを閲覧しているユーザーのスマホ画面に最適なレイアウト(サイズ)で表示するためのシステムを組み込むことです。
集客したいユーザーが利用しているデバイスのメインがスマートフォンである場合は、特に注意しておくようにしましょう。
まとめ
本記事では、「Webサイトの基本的なレイアウト」「Webサイト制作で大切なポイント」などを紹介してきました。
Webサイトは、運営する目的や扱う商品などによって最適なレイアウトが異なります。ですから、まずは自社の目的を明確にし、そのうえで制作したいサイトのコンセプトを決めていくことが大切です。
また、THINkBALでは、Webサイトに関する質問やご相談を常に受け付けておりますので、ぜひお気軽にお問い合わせください。
目的に合う最適なレイアウトを考慮したWebサイト制作

レイアウトに徹底的にこだわったWebサイト制作をプロに依頼してみませんか?
- 各デバイスに適したレイアウトでサイトを作りたい
- 自社に適したレイアウトでサイトを作りたい
- コンテンツの過不足がないサイトを作りたい
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- UX/UIデザイン
2025/11/30良いUI例から学ぶ|Webサイトデザイン設計の基本原則と最新トレンド
- Web制作
2025/9/30コーポレートサイトの構成を徹底解説|企業ブランディングに効くページ構成とは?
- Web制作
2024/4/28ホームページのフッターが持つ役割とは?デザインの注意点を解説
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/4/28【簡単】Webサイトの動きの作り方と参考にしたいサイト5選
- Web制作
2024/4/18Webデザインのクオリティを高める方法やポイントをプロが解説
What's New 新着情報

- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介