コーポレートサイトとLPの制作目的は異なる?それぞれの特徴をプロが解説
コーポレートサイトとLPの違いがわからない、コーポレートサイトとLPを作成する際のコツや注意点を知りたいなど、このような悩みを持った人もいるでしょう。実際にはどのような違いがあるのでしょうか。
- コーポレートサイトとLPを作成の違いについて知りたい人
- コーポレートサイトとLPのデザインについて知りたい人
- コーポレートサイトとLP作成のコツについて知りたい人
商品・サービスを売るために最低限知っておくべき情報を知ることができるので、ぜひ読み進めてみてください。
コーポレートサイトとLPそれぞれ作成をする目的は?

まずは、コーポレートサイトとLP、それぞれを作成する目的について見ていきましょう。
- コーポレートサイトを作成する目的は「企業の紹介」
- LPを作成する目的「問い合わせ目的」
コーポレートサイトを作成する目的
コーポレートサイトを作成する目的は、主に「会社概要」「事業の紹介」などをサイト上で行うことで、自社の情報を幅広く認知してもらうことです。
- 自社の強みは何か
- 自社は何のために存在しているのか
- どのような人が働いているのか
- どのようなゴールに向かって活動しているのか
などといったことをサイトに訪れたユーザーに伝えることです。
表示方法としては、「企業理念」「当社のビジョンとミッション」「私たちについて」などのページを設け、それぞれで自社の紹介をするのが一般的です。
広報担当者や営業に代わり、24時間オンライン上で紹介をおこなってくれるのがコーポレートサイトの役割であり、作成の目的であるといえるでしょう。
コーポレートサイトを制作する目的については、こちらの記事も併せてご覧ください。
LPを作成する目的
LPの目的は、ターゲットとなるユーザーを集客してコンバージョン(成約)させることです。コンバージョンの内容は、「資料請求」「商品の購入」「サイトの登録」「LINE追加」などがあります。コンバージョンの内容はそれぞれ違っても、LPが企業の売上アップに貢献する点は同じでしょう。
一般的なWebサイトは、トップページを起点に「下層ページへと誘導させること」でコンバージョンを狙いますが、LPは広告などから誘導させて「1ページ内」でコンバージョンを狙っていく手法です。
WebサイトとLP、それぞれの目的や強み・弱みを理解した上で運用することが大切です。
コーポレートサイトとLPそれぞれにおすすめのデザイン

以下にて、コーポレートサイトとLP、それぞれにおすすめのデザインを紹介していきます。
同じ会社が運用するページだったとしても、LPとコーポレートサイトでは適切なデザインは異なるので、それぞれについてしっかりと確認してきましょう。
- コーポレートサイトは「企業らしさ」「統一感」
- LPは「つい読み進めたくなる」
コーポレートサイト制作でおすすめのデザイン
コーポレートサイトのデザインを決める際には
- 企業らしさ
- 競合との差別化
- 統一感
以上の3つを主に意識するようにしましょう。
全体のデザインは会社ロゴの色やイメージカラーなどを基調するケースが多く、訪れたユーザーに違和感を感じさせないデザインにすることが大切です。
独自性のあるデザインで、競合他社との差別化も図るようにしましょう。動画やイラストなど、企業のイメージがわかるようなオリジナルコンテンツを入れたり、自社ならではの情報を載せたりして差別化ができると良いでしょう。
社員が働いている写真や会社の風景などをアップすることで、ユーザーとの距離感を縮めることもできます。どのWebサイトにも同じことが言えますが、「見やすさ」はとても大切なので、文章以外の情報を載せるなどして視覚的な情報を掲載し、サイト全体に施すようにしましょう。
コーポレートカラーに関しては、赤色や黄色はあたたかみのある色で、インパクトのある印象となります。青色や白色を基調にすることで誠実さやクリーンさをアピールすることができるでしょう。コーポレートサイトはLPと違って複数ページから構成されているため、どのページへアクセスされても企業のものとわかるように背景の色や文字を統一しておくことが大切です。
LPの構成については、こちらの記事もご覧ください。
LP制作でおすすめのデザイン
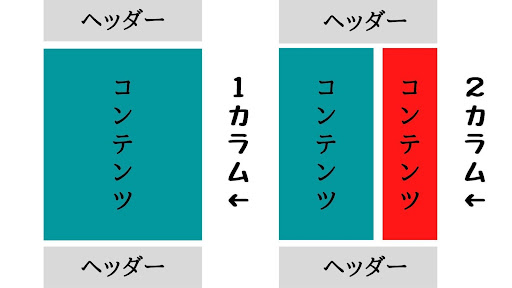
LPは1カラムをベースにデザインするのが一般的です。1カラムとは、サイドバーのないページのレイアウトを指します。

1カラムのページにすることで、他のページへの離脱を防ぎつつ、見やすさを格段にアップさせることができます。
LPは、複数ページ用意されているコーポレートサイトと違い、1ページのみで完結させなければいけないため、不安や悩みの解決につなげて、興味関心を持たせたまま購買行動へつなげる必要があります。したがって、LPをデザインする際のポイントは下記のようになります。
- 見る人を飽きさせない
- つい読み進めたくなる
- 見ているとテンションが上がってくる
これらを意識しながらデザインを進めていくとよいでしょう。
BtoBとBtoCでデザインは変わる?それぞれのLP制作のポイント

コーポレートサイトとLPのデザインの違いについて紹介してきましたが、BtoBとBtoCでも、デザインのポイントは大きく異なります。
この章では、BtoBとBtoCそれぞれのLP制作のポイントに絞って紹介していきます。
BtoBのLP制作のポイント
BtoBのLPを制作する際のポイントは下記の通りです。
- 装飾は控えて伝わりやすさを優先する
- 見づらくなるようなアニメーションは不要
- 他社サービスとの比較検討はできるだけ入れる
- 情報がよりまとまって見えるように論理的なデザインを取り入れる
まず前提としてBtoBの場合は意思決定に関わる人が多く、説得力を要するため他社サービスとの比較検討が必要不可欠になります。なので、サービスや商品を紹介する際は、他社サービスより秀でている点を画像や表にして記載することが大切です。
ただし、サービスや商品の強みばかりを伝えるだけではユーザーは離脱してしまいます。大切なのは、シナリオを組み立て、筋道に沿った紹介をすることです。1カラムLPの特性である「シンプルかつスクロールを促しやすいレイアウト」を活かしつつ、ユーザーを納得させられるストーリーを制作しましょう。
BtoCのLP制作のポイント
BtoCのLPを制作する際のポイントは下記の通りです。
- リアルさを表現する
- 流し読みに対応する工夫を入れる
- 力強く動きのあるデザインを意識する
- 共感→教育の流れを徹底する
リアルさを表現するというのは、BtoC特有のポイントです。BtoCのユーザーは広告やLPを目にしたとき、商品やサービスを使うと自分にどのようなメリットがあるのか、と常に現実的な思考を凝らせています。文字で「格安」と表記するだけでは行動は起こさないでしょう。
リアルさをユーザーに植え付けるためのポイントは「視覚」です。ただのキレイな画像やコンテンツではなく、実際にLPを書いている本人が使用しているものを「今」を撮影したかのような素材を使用するのがおすすめです。
こういった写真をLP内に貼り付けることで、リアルさが伝わり、ユーザーを購買行動へとつなげることができるのです。
また、BtoC向けのLPはスマホで閲覧されることが多いため、流し読みに対応するための工夫も必須です。具体的には「伝えたい文字は目立つ色にする」「大きな文字と小さい文字を使い分けてメリハリをつける」などといった工夫を施しましょう。
サイト制作・LP作成ならTHINkBALへ

サイト制作・LP作成のことでお悩みの人は、ぜひTHINkBALにご相談ください。
適切なターゲティングから始まり、サイト制作、LP作成など売上の肝となる部分を一緒に作成させていただきます。サイトやLPの作成は、お客様が所有する商品やサービスに関する情報なしには作成できませんので、密なコミュニケーションをとり、成約につながる戦略を1から組み立てます。
良いLPやWebサイトはいずれ、24時間オンライン上で営業してくれる優秀な営業マンと化します。集客をしたい、営業の採用コストの削減を考えている人は、お気軽にご相談ください。
まとめ
この記事では、コーポレートサイトとLPを作成する際のポイントについて紹介してきました。
LPとコーポレートサイトは「Web上のページ」という点では一致していますが、特性やレイアウトは大きく異なります。そのため、作成のポイントやデザインもそれぞれによって別の工夫を施す必要があるでしょう。
コーポレートサイトの制作やLPの制作で何か疑問のある人は、THINkBALへお問い合わせください。
事業成長に貢献するコーポレートサイト制作支援

制作会社選びでお困りではないですか?
- コーポレートサイト制作の会社選びで悩んでいる
- 依頼して失敗してしまったら怖い
- スキルのある制作会社が見当もつかない
コーポレートサイト制作で実績のある
THINkBALにお任せください。
Works
事例紹介

What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介