
Webサイトにおけるグローバルメニューとは?概要や設置のポイント、改善策を解説
Webサイトのグローバルメニューについて、設置方法や必要な項目など、わからないことがある人も多いのではないでしょうか。
- グローバルメニューの正しい設置方法がわからない人
- グローバルメニューを設定しているものの改善を検討している人
- どのようなグローバルメニューが適切なのか分からない人
Webサイトには欠かせないポイントである一方、どのような目的があるのか、使い方がなどについてあまり知られていないのが現状です。
そこで、今回はWebサイトにおける「グローバルメニュー」について詳しく解説していきます。自社のWeb
グローバルメニューとは

グローバルメニューは、Webデザインにおいて重要なポイントであり、サイト全体の主要なナビゲーションです。サイトのどのページにいても、ユーザーが主要なセクションやカテゴリに簡単にアクセスできるようにします。
一般的にはページの上部に配置されることが多く、ヘッダーの一部、または独立したナビゲーションバーとして表示されます。まずは、そんなグローバルメニューの基本について解説していきます。
グローバルメニューとヘッダーの違い
「グローバルメニュー」と「ヘッダー」は同じ意味で使われることがありますが、実際には異なる特徴があります。
■目的と機能
| 特徴 | 主な内容 | |
| グローバルメニュー | ・Webサイトのナビゲーションとしての役割 | ホーム、会社概要、サービス、製品、ブログ、お問い合わせ等 |
| ヘッダー | ・ページの上部に位置することが多く、ナビゲーション以外の役割もある | グローバルメニュー、サイトのロゴ、検索バー、ソーシャルメディアアイコン、ログインボタン、プロモーションバナー、連絡先情報等 |
■デザインと配置
| デザイン | 配置について | |
| グローバルメニュー | ・分かりやすさと、使いやすさ重視 | 主にヘッダーの一部として使用する |
| ヘッダー | ・サイトやブランドのイメージも重視 |
■コンテンツとリンク
| コンテンツ・リンクの特徴 | |
| グローバルメニュー | ・主要サイトセクション、カテゴリに限られている |
| ヘッダー | ・会社のキャッチフレーズから季節のプロモーションまで、さまざまなコンテンツを含む |
上記のように、グローバルメニューとヘッダーにはさまざまな違いが見られます。正しく理解したうえで使い分けましょう。
グローバルメニューを設置するメリット

グローバルメニューを設置するにあたって、どのようなメリットがあるのでしょうか。ここからは、グローバルメニューを設置する具体的なメリットについて詳しく説明します。
ユーザビリティの向上につながる
グローバルメニューの最大のメリットは、ユーザビリティの向上につながることです。ユーザーが必要な情報に迅速にアクセスできるようになることで、サイト全体の利用満足度が高まります。
グローバルメニューは、主要なセクションへのリンクを一貫して表示します。そのため、ユーザーがどのページにいても迷うことなく目的の情報にアクセスできるのです。
たとえば、
- ホーム
- サービス
- 製品
- 会社概要
- 問い合わせといった
主要なセクションがメニューに含まれていれば、ユーザーがすぐに見つけられるでしょう。これにより、サイト内のナビゲーションがスムーズになります。
また、グローバルメニューを設置することで、ユーザーが必要な情報に迅速にアクセスできるため、全体的な満足度が向上します。情報が探しやすくなることで、ユーザーはサイトを利用する時間が長くなります。
結果的に、リピート訪問の可能性も高まるのです。特に、ECサイトや情報提供サイトでは、ユーザーが簡単に目的の商品や情報を見つけられることが重要です。購買意欲やサイト利用意欲の向上につながるため、積極的にグローバルメニューの活用を検討しましょう。
ちなみに、グローバルメニューはSEOにも貢献します。主要なページへのリンクが常に表示されることで、検索エンジンがサイトの構造を理解しやすくなるのです。結果的に、インデックスの効率が向上します。これにより、サイト全体の検索エンジンランキングが向上し、自然検索による流入の増加が期待できるでしょう。
サイト内での自分の居場所がわかりやすい
グローバルメニューを設置することにより、ユーザーはサイト内で自分がどこにいるのかを把握できるようになります。グローバルメニューは全ページに共通して表示されるのが特徴です。自分が現在どのセクションにいるのか、次にどこに移動すればよいのかを直感的に理解できます。
たとえば、ユーザーが「製品」ページにいる場合、グローバルメニューにより、そのページがサイト全体のどの位置にあるのかが一目でわかります。ユーザーは目的の情報に辿り着きやすくなるといったメリットがあるのです。加えて、パンくずリストやページタイトルとの組み合わせで、ユーザーがさらにサイト内を移動しやすくなるでしょう。
サイト内の移動がスムーズにできる
グローバルメニューの設置で、ユーザーはサイト内をスムーズに移動できるようになります。主要なセクションへのリンクが常に表示されているため、ユーザーはどのページにいても次にアクセスしたいページに移動できるのです。これにより、サイト全体のナビゲーションが効率化され、ユーザーエクスペリエンスが向上します。
たとえば、「ホーム」ページから「サービス」ページ、「お問い合わせ」ページの順に移動したいとき、各ページに簡単にアクセスできるでしょう。
特にECサイトや情報提供サイトでは、ユーザーが求める情報や商品に迅速にアクセスできることが重要です。購買意欲やサイト利用意欲の向上につながるためです。さらに、グローバルメニューが直感的で使いやすいものであれば、離脱率を低減し、リピート訪問の可能性を高めることができます。
グローバルメニューの作成方法

グローバルメニューは、ユーザーがWebサイト内をスムーズに移動し、必要な情報に迅速にアクセスできるようにするためにも重要です。適切に設計されたグローバルメニューは、ユーザーエクスペリエンスを向上させ、サイトの利用率や滞在時間を増加させることができます。
ここでは、効果的なグローバルメニューを作成するための具体的なステップを紹介します。
設置場所を決める
グローバルメニューの設置場所は、ユーザーが直感的に見つけやすい場所に配置しましょう。通常、グローバルメニューはページの最上部に配置されることが多いです。これは、ユーザーが最初に目にする位置であり、アクセスしやすいからです。
ヘッダー部分に配置することで、どのページにいても常にグローバルメニューが表示され、ユーザーが主要なセクションに迅速にアクセスできるようになります。
また、モバイルデバイスでも使いやすいように、ハンバーガーメニューを採用することも検討しましょう。ハンバーガーメニューは、限られた画面スペースを有効に活用できるため、モバイルユーザーにも快適なナビゲーション体験を提供します。
さらに、スクロールしても固定されるメニュー(ステッキーナビゲーション)の利用もおすすめです。ユーザーがどのページのどの位置にいても、グローバルメニューにアクセスできるようになります。
ユーザー視点で導線を決める
グローバルメニューの導線を決める際には、ユーザー視点に立って設計することが大切です。ユーザーがサイト内でどのような情報を求めているのかを理解し、そのニーズに応じてメニュー項目を配置します。たとえば、訪問者が最も頻繁にアクセスするページやセクションを目立つ位置に配置することで、ユーザーが必要な情報に迅速にたどり着けるようになります。
メニュー項目は、明確で具体的なラベルを使用し、ユーザーが直感的に理解できるようにしましょう。たとえば、「サービス」や「製品」、「お問い合わせ」といった一般的なラベルの使用がベストです。ユーザーはメニュー項目を見ただけで、そのリンク先の内容を予測することができます。また、メニュー項目の数は適度に抑え、必要な情報にアクセスしやすいように階層構造を整理することも大切です。
さらに、ユーザーの行動パターンやフィードバックを分析し、必要に応じてグローバルメニューの配置や内容を調整しましょう。ユーザーのニーズに合わせた柔軟なナビゲーションが実現し、サイト全体の使いやすさが向上します。
サイトマップを作成する

グローバルメニューを作成する前に、まずサイトマップを作成することが重要です。サイトマップは、Webサイト全体の構造を視覚的に表現したものです。各ページの配置や関係性を明確にできます。これにより、ユーザーがどのようにして情報を探すのか、どのページが主要なナビゲーションポイントとなるのかを把握できます。
サイトマップを作成する際には、サイトの全体像を俯瞰することができます。各ページの重要性や関連性を評価するのに役立つでしょう。
たとえば、主要なセクションやカテゴリを特定し、それらがどのようにつながっているかを明示してみましょう。これにより、ユーザーがサイト内を効率的に移動できるようになります。
さらに、サイトマップはSEO対策にも効果的です。検索エンジンはサイトマップを利用してWebサイトの構造を理解したうえで、インデックスを作成します。これにより、各ページが適切にクロールされ、検索結果に表示されやすくなります。総じて、サイトマップの作成は、ユーザーエクスペリエンスの向上とSEO効果の両方に役立つ重要なステップです。
サイトの階層を整理する
サイトの階層を整理することは、ユーザーが情報を見つけやすくするためにも重要です。サイトの階層とは、トップページから各セクションやサブセクションへの階層構造を指します。適切な階層構造を持つことで、ユーザーは直感的に情報を探しやすくなり、サイト全体のナビゲーションがスムーズになります。
まず、サイトの主要なセクション(ホーム、サービス、製品、会社概要、お問い合わせなど)を明確に定義し、これらをトップレベルの階層に配置しましょう。次に、各セクションの下に関連するサブセクションを設け、情報を階層的に整理します。
たとえば、サービスセクションの下に「コンサルティング」、「トレーニング」、「サポート」などのサブセクションを配置します。階層構造を整理する際には、各階層が論理的かつ直感的であることを確認します。ユーザーが少ないクリック数で目的の情報にたどり着けるように、各階層を適切に設計します。
また、各セクションやサブセクションの内容が重複しないように注意してください。
グローバルメニューのデザイン例
ここからは、グローバルメニューのデザイン例をご紹介します。デザインのイメージが湧かない方は、ぜひ参考にしてみてください。
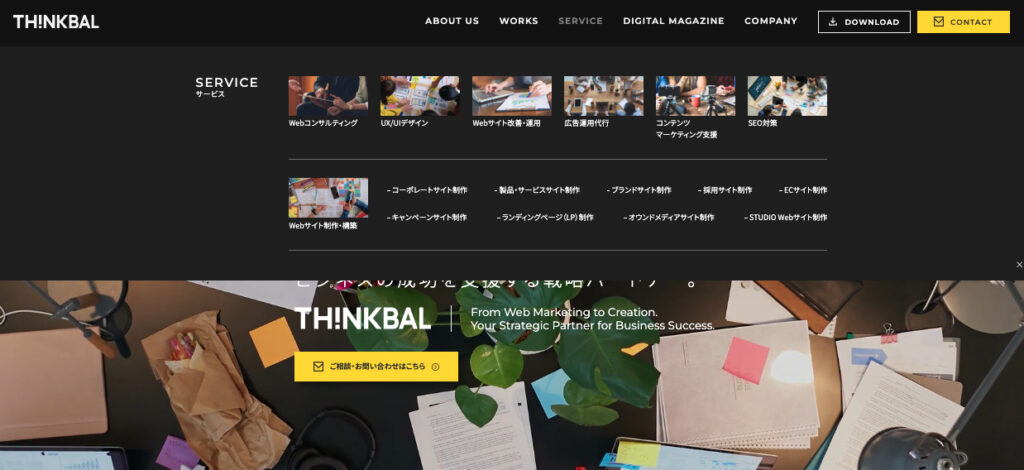
THINkBAL

当サイトを運営するTHINkBALのグローバルメニューは、右上にシンプルかつすっきりとまとまっている点が特徴です。カーソルを各メニューに合わせると、下層ページについては画像つきでまとめられています。
クリックしなくても、メニューの先にどのようなページがあるのが分かりやすいように配慮されている点がポイントで、直感的にわかりやすいデザインです。
三菱商事
三菱商事のグローバルメニューは、左端に寄せてある点が特徴です。各メニューを立て並びで表示していて、見やすくわかりやすいように工夫されています。
さらに、一般的なグローバルメニューとは異なり、言語の切り替えも入ってる点がポイントです。さまざまな国籍のユーザーが流入することを想定し、日本語のほか英語や中国語に切り替えられるようになっています。
グローバルナビゲーションを改善する際のポイント
すでにあるグローバルナビゲーションを改善する場合、どのような点に着目して変更していけば良いのでしょうか。ここからは、グローバルナビゲーションを改善する際に、考慮すべき主要なポイントについて説明します。
パッと見でわかりやすいワードになっているか
グローバルナビゲーションに使用するワードは、ユーザーが一目で内容を理解できるようにしましょう。たとえば、「サービス」や「製品」、「会社概要」、「お問い合わせ」など、一般的で理解しやすいワードを選ぶことが最適です。わかりやすさを徹底することで、ユーザーは迷うことなく目的の情報にアクセスできます。
また、ラベルが長すぎると見た目がごちゃごちゃしてしまうため、短く簡潔にまとめることも大切です。これにより、ユーザーがナビゲーションメニューを見た瞬間に理解でき、スムーズにサイト内を移動できるようになります。
階層ページとワードが一致しているか

グローバルナビゲーションの各項目は、リンク先の階層ページと内容が一致しているかを確認しましょう。ユーザーがナビゲーションメニューの項目をクリックした際に、期待通りのページにアクセスできることが重要です。これにより、ユーザーの混乱やストレスを防ぎ、サイト内の移動をスムーズにします。
たとえば、「サービス」というメニュー項目をクリックしたら、具体的なサービス内容が表示されるページに遷移するようにします。もし、「サービス」の項目をクリックして全く異なる情報が表示されると、ユーザーは混乱し、サイトから離脱する可能性が高まります。
このような問題を防ぐためにも、ナビゲーションメニューのワードとリンク先のページ内容が一致しているかを定期的に確認しましょう。
ユーザーの欲しい情報の順番になっているか
グローバルナビゲーションを改善する際には、ユーザーが欲しい情報が順番に並んでいるかを確認しましょう。ユーザーのニーズや行動パターンを分析したうえで配置することで、ユーザーエクスペリエンスを向上できます。例えば、以下のようなメニューが定番です。
- ホーム
- カテゴリ
- 人気商品
- カート
- お問い合わせ
- 会社について
- 事業概要
- 提供しているサービス、商品
- コラムやブログ
- 会社概要
グローバルナビゲーションの項目を適切な順序で並べることで、ユーザーが迷わずに目的の情報にたどり着けるようになります。結果的に、サイト内での移動をスムーズにできるのです。
クリックしやすくなっているか

グローバルナビゲーションの項目は、ユーザーが簡単にクリックできるように設計しましょう。クリックのしやすさを考慮することで、ユーザーがストレスを感じずにサイト内を移動できるようになります。
たとえば、メニュー項目のサイズやスペースを適切に調整し、タップやクリックがしやすいようにします。特にモバイルデバイスでの操作を考慮し、タッチでも使いやすいデザインにすることが重要です。
また、クリック時のビジュアルを変化させるような動きをつけることで、ユーザーが正確にクリックしたことを確認できるようになります。ほかにも、メニュー項目が密集しすぎていると、誤クリックのリスクが高まってしまいます。適度なスペースを設けることで、各項目が明確に区別され、クリックしやすくなるでしょう。
項目は適切な数になっているか

グローバルナビゲーションの項目数は、ユーザーが一目で全体を把握できる適切な数に制限することが重要です。項目が多すぎると、ユーザーは情報過多に陥り、どこをクリックすればよいのか迷ってしまう可能性があります。一般的には、メニュー項目は5~7項目に収めることが推奨されています。これによりユーザーは主要なセクションを簡単に見つけることができるでしょう。
重要な情報を優先し、不要な項目や重複する項目を削除することで、ナビゲーションがシンプルで明確になります。また、サブメニューやドロップダウンメニューを活用して、詳細な情報を整理することも効果的です。これにより、メインメニューはシンプルに保ちつつ、必要な情報はユーザーが簡単にアクセスできるようになります。
定期的にメニューの項目を見直し、ユーザーの行動パターンやフィードバックに基づいて最適化することが重要です。適切な改善が、ユーザーが情報を効率的に探し出しやすくなり、サイト全体の使いやすさの向上につながります。
まとめ
グローバルナビゲーションは、ユーザーがWebサイト内をスムーズに移動し、必要な情報に迅速にアクセスするための重要な要素です。ユーザビリティの向上、クリックしやすさ、適切な項目数、ユーザーの欲しい情報の順番などを考慮して設計することで、ユーザーエクスペリエンスが大幅に向上します。サイトマップの作成や階層の整理も忘れずにおこない、効果的なグローバルナビゲーションを提供することが重要です。
なお、THINkBALでは、グローバルナビゲーションの活用や改善についてのご相談を承っております。豊富な知見・技術力で、お客様の納得できる施策を提案・実施していきますので、ぜひお気軽にご相談ください。
ユーザーの離脱率を防ぐWebサイト制作

流入ユーザーを増やせるWebサイト制作をしてみませんか?
- Webサイトへの流入が少ないことが課題
- 流入があるものの離脱率が高い
- 問い合わせや資料請求の数が極端に少ない
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
NEW2026/1/5新卒採用サイトの作り方|中途向けとの違いやデザイン事例も徹底解説
- SEO
2025/5/14【保存版】SEOを用いたサイト改善の全手順|よくある失敗パターンと成功のコツ
- コンテンツマーケティング
2025/10/31【無料あり】記事作成におすすめの生成AIツール10選!活用メリット・デメリットも解説
- Web制作
2025/2/26ホームページのリニューアルに使える補助金一覧|補助金を使って低コストでサイト改善
- SEO
2025/2/26ドメインランク(ドメインパワー)とは?効果的に上げる方法とGoogleの評価を解説
- Web制作
2025/1/31ドメインの強さとSEOの関係性は?ドメインパワーの詳細を解説
What's New 新着情報

- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介





