採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
採用活動や採用サイトの運用に携わっている方のなかには、「採用サイトを改善したほうがよいのでは?」と思っている人もいるでしょう。
この記事では、採用サイトの改善方法について解説していきます。採用サイトの課題点を見つけて改善していくことで、より効率的に採用活動を行えるようになります。ぜひ参考にしてみてください。
- 採用サイトの改善をしたいけど何をすればいいのかわからない人
- 採用サイトの課題を見つけたい人
- リニューアルの際の注意点を知りたい人
採用サイトの改善方法

採用サイトの改善方法は、以下のように5つあります。
- 現在の課題を把握する
- ターゲットを再設定する
- コンテンツを見直して整理する
- 機能性を重視したデザインに刷新する
- SEO対策をおこなう
これらの方法を取り入れることで、多くのユーザーに閲覧してもらえより志望度の高い求職者を集めることができます。ここからは、それぞれの方法について解説していきます。
まず現在行なっている採用活動や採用サイトの課題を把握しましょう。あらかじめ課題を整理することで、どんな対策を取っていくべきかがわかるようになります。
採用担当者のなかには、以下のような課題を抱えていることが多いです。
- 求めている人材を確保できない
- 応募者が少ない
- 入社しても定着してくれない
求めている人材が確保できない場合、求職者にどんな人を求めているのかが伝わっていない可能性があります。
また、応募者が少ないのは、企業が認知されていなかったり、そもそも採用活動を行なっていることが伝わっていないとも考えられるでしょう。
そして入社しても会社に定着してくれないのは、入社前のイメージと異なっていたなどのミスマッチが原因だと考えられます。
採用サイトの改善をおこなう際は、ターゲットを再設定しましょう。当初設定したターゲットと実際にアクセスしているユーザーの人物像が異なっているかもしれません。たとえばターゲットを絞ると、以下のように分類できます。
- インターンを受けたい学生
- 新卒採用を受けたい学生
- 中途入社したい社会人
- アルバイト
- パート
このように、採用活動とひと口に言っても募集者の人物像はいくつかあります。ターゲットごとに知りたい情報は異なっていますので、ターゲットごとにコンテンツを掲載できるよう再確認しておきましょう。
ターゲットを再設定したら、コンテンツを見直して整理していきましょう。現在掲載しているコンテンツが本当にターゲットの知りたい情報なのか、ほかにも知りたい情報があるのではないかと考えていきます。
たとえば、新卒採用を受けたい学生に向けて情報を発信するなら、募集要項に加えて以下のようなコンテンツが必要になるでしょう。
- オフィスの様子
- 新入社員の声
- 1日の業務スケジュール
- 福利厚生
なかでも「新入社員の声」は中途社員やアルバイト・パートで働きたい人にとっては関係ありませんが、新卒採用を受けたい学生にとっては気になるコンテンツです。
一方、中途入社したい社会人ならこのようなコンテンツを読みたいでしょう。
- どのようにキャリアアップできるのか
- 中途採用で入社した社員の声
- 1日の業務スケジュール
- 福利厚生
中途採用の場合、今後のキャリアアップが気になるところです。また実際に中途で入った社員がいる場合、入社後どんな風に仕事をするようになったか気になる方もいるでしょう。
このように、ターゲットごとに知りたい情報は異なっています。現在公開している採用サイトが、ターゲットに見合ったコンテンツになっているか確認が必要です。
採用サイトをリニューアルする際は、機能性を重視したデザインにしましょう。もちろんスタイリッシュで見栄えのいいデザインは魅力的ですが、それだけでは不十分です。
より多くの求職者にサイトを利用してもらうには、使いやすくすることも大切。そこで、リニューアルの際は以下のようなポイントを取り入れましょう。
- レスポンシブデザインにする
- サイトマップを掲載する
- パンくずリストを取り入れる
- 応募ボタンは目立たせる
とくにレスポンシブデザインを取り入れるのは重要なポイントです。最近ではスマホで検索するユーザーも増えているため、スマホの画面に合わせたデザインに出し分けることで閲覧しやすくなります。
また、サイトマップやパンくずリストを設けることで、知りたい情報はどこにあるのか、いま閲覧しているページはどの位置にあるのかがわかります。
そして応募ボタンのようなCVとなる要素は目立たせるようにしましょう。ほかの要素に埋もれてしまうと、ユーザーが離脱してしまう可能性があります。
採用サイトにもSEO対策は必要です。SEO対策とは「検索エンジン最適化」とも呼ばれ、ページが検索結果の上位に表示されるように対策することです。SEO対策で成功すると多くのユーザーに閲覧してもらえるようになり、応募者数を増やすことができます。
具体的な施策としては、以下のような方法があります。
- キーワードを設定してコンテンツを作成する
- オリジナル性の高いコンテンツを制作する
- タイトルタグを設定する
- SNSのシェア導線を用意する
たとえば「東京 IT企業 未経験」など、ターゲットユーザーが検索しそうなキーワードを使用してコンテンツを制作すると、検索結果に表示されやすくなります。またほかの企業が掲載していないような独自性の高いコンテンツも効果的です。
また、タイトルタグなどのタグ設定も重要です。タグ設定をおこなうことで検索エンジンがコンテンツの内容を正しく把握できるようになるため、上位表示されやすくなるのです。
また、最近ではSNSと連携させることも大切だとされています。質の高いコンテンツはシェアされることが多く、検索エンジン以外からユーザーのアクセスを集められるようになるのです。
採用サイトを改善する際の課題の見つけ方

では、採用サイトの課題はどのように見つければいいのでしょうか。具体的には、以下のように3つの方法があります。
- サイト分析をおこなう
- 応募者にアンケートをとる
- 採用業務やフローの洗い出し
ここからはそれぞれの方法について解説していきます。
1つ目はサイト分析をおこなう方法です。サイト分析には、以下のように3つの方法があります。
- アクセス解析
- ヒートマップ分析
- 競合分析
これらの方法を使い分けることによって、サイトの課題を洗い出せるようになります。
アクセス解析とは、サイトに訪れるユーザーの動きや属性を分析する方法のことです。アクセス解析をおこなうことで、以下のような情報を得ることができます。
- どこからアクセスしてきたのか
- どのページをはじめに閲覧したのか
- どのページで離脱したのか
- このサイトに訪れるまでどのページを見ていたのか
こうした情報を得ることで、サイトの改善点がわかるようになります。
たとえば特定のページの離脱率が高い場合、ユーザーにとって使いにくいなどの問題が考えられます。そこで、離脱率が高いページは機能性を考え直す必要があるでしょう。また、直前に閲覧していたサイトから、ユーザーのニーズや属性を考えることもできます。
アクセス解析ツールについては下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
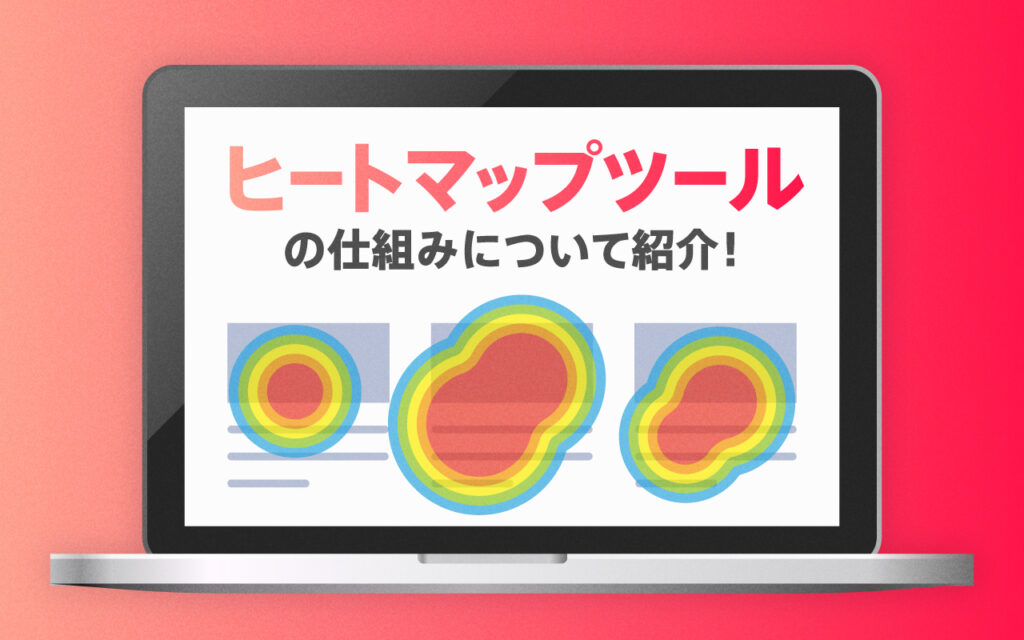
ヒートマップ分析とは、サイト上のユーザーの動きを視覚化して分析する方法です。ヒートマップ分析ではマウスの動きを追跡して作成されます。人間の目とマウスの動きには80%以上の相関関係があることが判明されていて、マウスの動きをヒートマップにすることでユーザーの動きを可視化できるのです。
また、ヒートマップ分析では数字を用いたデータで発見できないような課題も見つけられます。たとえばよくクリックされている箇所は濃く表示されるのですが、あまり見られていない場所は薄く表示されます。
そこでよく見られている箇所とあまり見られていな箇所を比較することで、問題点を発見できるのです。ヒートマップについては下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
競合分析とは、ライバル企業のサイトを分析することです。同じ分野である競合他社がどんな戦略に基づいて採用活動を行なっているのか、どんな採用サイトでどんなコンテンツを掲載しているのかなどを調べていきます。
もしどこが競合となっているのかわからない場合は、新入社員にヒアリングを行ってみましょう。「他社で印象に残っている採用サイトはあったか?」「どんな企業と迷ったか?」などを質問することで、ライバル企業が見えてきます。
競合企業を整理できたら、転職エージェントや転職サイトなどを用いて情報を集めていきましょう。
- 競合の特徴
はにおいて傾向はどのようなものか - 募集内容はどのようなものか
- どんな採用方法を用いているのか
その際、上記のようなポイントを取り入れましょう。
競合分析については下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
応募者に直接アンケートを取る方法もあります。応募者がほかにどんな企業を検討しているのか、これまでどんな採用サイトを見てきたのかを整理することで、自社の採用サイトに足りないものが見えていきます。
そこで、アンケートには以下のような項目を設定しましょう。
- エントリーした企業名や業界
- 自社の採用サイトで印象に残ったコンテンツ
- 自社の採用サイトで使いにくかったところ
これらの情報を集めると、応募者がほかにどんな企業や業界に興味を持っているのかがわかります。また自社の採用サイトの良いところや悪いところについて、第三者の目線から考えることができます。
採用業務やフローについて洗い出していくこともサイト改善につながります。フローごとに洗い出していくことで、問題を見逃してしまうことがありません。たとえば、以下のような問題があることも多いです。
- 説明会で伝えたい情報が伝わっていない
- 採用チャネル自体が社風や求める人材に合っていない
- 面接において自社にあった人材を見分けられていない
こうした問題のうち、採用サイトを改善することで解決する問題はないか見つけていきましょう。たとえば、説明会で伝えたい情報が伝わっていない場合は、説明会前後で採用サイトを見てもらうなどでカバーできます。
採用サイトリニューアルのポイント

採用サイトをリニューアルする際は、以下のようなポイントを取り入れると効果的です。
- 改善ポイントを取り込んでリニューアルを進める
- 求職者視点のデザインやコンテンツにする
- 自社の魅力やアピールポイントを更新する
ここからは、それぞれのポイントについて解説していきます。
改善ポイントを取り込んでリニューアルを進める
リニューアルの際は、しっかり改善ポイントを取り入れましょう。新しい機能やコンテンツを取り入れるだけでは、肝心な課題点を改善することができません。するとせっかくリニューアルが起こっても、ミスマッチを防げなかったり、求職者を募集できなかったりします。
効果的にリニューアルするためには、前章で紹介した採用サイトの改善方法や課題の見つけ方を取り入れましょう。
採用サイトは求職者視点のデザインやコンテンツにしましょう。情報を整理して掲載することで、ユーザーが迷わずにサイトを回遊できるようになります。そこで、以下のようなポイントに注意しましょう。
- 必要な情報がわかりやすく掲載されているか
- スマホでもみやすいデザインになっているか
- ユーザーがアクションした際期待どおりの反応が返ってくるか
また、コンテンツにこだわることも大切です。求職者が知りたい情報を乗せることで、「自社で働いてみたい」「応募してみたい」といった応募者を集めることができます。
そこで、採用サイトには以下のようなコンテンツを掲載しましょう。
- 社長からのメッセージ
- 企業の理念や目標
- 採用担当者のブログ
- 1日の業務の流れ
- 社員のインタビュー
とくに「1日の業務の流れ」「社員のインタビュー」については、画像や動画などを用いると効果的です。オフィスの様子が伝わったり、社員の雰囲気が確認できたりするのでミスマッチを防ぐことができます。
採用サイトには、必ず自社の魅力やアピールポイントを掲載するようにしましょう。もし新しく追加できる要素があるなら、更新してください。
もし自社の魅力がわからない場合は、以下のような方法でアピールポイントを見つけていきましょう。
- 社員に自社の魅力をインタビューしてみる
- 自社で行なっている取り組みをすべてリストアップしてみる
社員にインタビューしてみることで、現場の生の声をキャッチすることができます。採用担当者が気付かなかった魅力も発見できるので、おすすめの方法です。
また、自社が自社で行なっている取り組みをすべてリストアップしてみると、新しい発見ができます。当たり前だと思っていたことでも、テキストにしてみることで自社独自の取り組みだったことに気が付くこともあります。
採用サイトを改善する際の注意点

採用サイトを改善する際は、以下3つの点に注意しましょう。
- 自社の強みをうまくアピールする
- サイトにストーリー性をもつ
- 応募方法やフォームをシンプルにする
あらかじめ注意点を知っておくことで、競合よりも魅力的な採用サイトにすることができます。ここからは、それぞれの注意点について解説します。
採用サイトでは、自社の強みをうまくアピールするよう心がけましょう。せっかくコンテンツを掲載できるのに、自社の強みは魅力をアピールできていないと、ユーザーに伝わりません。
そこで、自社の強みをアピールするために以下のようなコンテンツを掲載すると効果的です。
- 〇〇について
- オフィス紹介
- オリジナル制度について
たとえば、ニトリの採用サイトでは、「ニトリについて」というコンテンツが掲載されています。

このコンテンツは「数字&キーワードで知るニトリ」というテーマがあり、時価総額やアプリ会員数、売上・経常利益などが数字を用いて紹介されています。このように、アピールしたいポイントを数字という切り口から取り上げることで、競合とはちがう魅力を伝えられます。
採用サイトにストーリー性を持たせることも大切です。ストーリー性があることで、ユーザーに共感してもらいやすくなるからです。
そこで、ストーリー性を持たせるために以下のような工夫を取り入れると効果的です。
- キャッチコピーを乗せる
- プロジェクトストーリーを掲載する
- 新入社員インタビューを掲載する
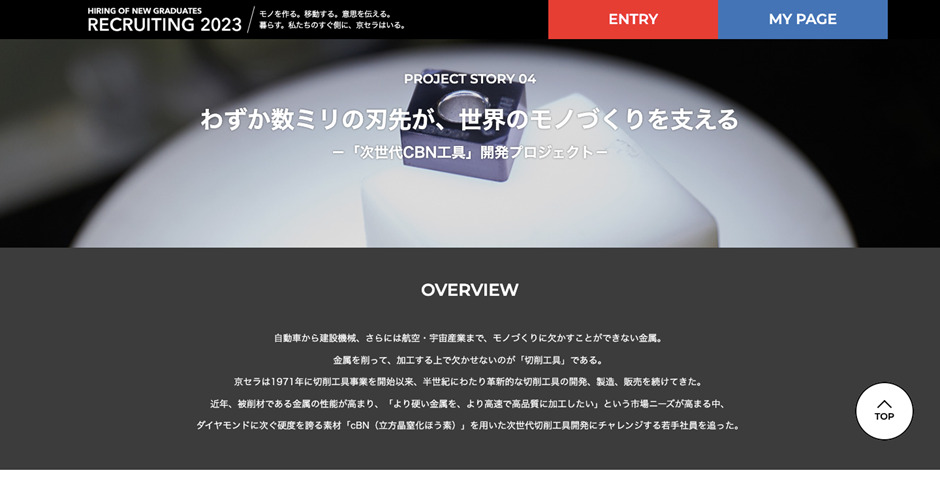
たとえば京セラの採用サイトには、「プロジェクトストーリー」というコンテンツが掲載されています。

ここには「『次世代CBN工具』開発プロジェクト」に関するコンテンツが掲載されていて、開発の背景や開発に携わったメンバーが紹介されています。さらに動画を用いて社員のインタビューも含まれているので、より現場の雰囲気が伝わりやすくなっています。
採用サイトの応募方法やフォームは、シンプルなデザインを心がけましょう。装飾が多かったり、記入しなければならないテキストが多かったりしてしまうと、ユーザーが離脱してしまう可能性もあります。
そこで、応募フォームを見直す際は以下のポイントをチェックしましょう。
- 必須項目と任意項目の見分けがつくか
- 入力時にエラーがあった際はアラートを上げてくれるか
- 自動返信メールが設定できるか
- ファイルは添付できるか
とくに、入力時にエラーがあった際はアラートを上げてくれるかは重要なポイントです。入力段階でエラー通知してくれるとユーザーは送信前に修正できるようになります。また、どの箇所が誤っているのかがわかるので、修正する手間も省けます。
まとめ
この記事では、採用サイトの改善方法について解説していきました。採用サイトを改善する際のポイントは、以下のとおりです。
- 改善ポイントを取り込んでリニューアルを進める
- 求職者視点のデザインやコンテンツにする
- 自社の魅力やアピールポイントを更新する
これらのポイントを取り入れることで、課題を解決できる採用サイトに改善していくことができます。そのためには、サイト分析を行ったり、応募者にアンケートを取るなどの方法が効果的です。ぜひ今回の記事でご紹介した方法を元に、採用サイトのリニューアルを行ってみてください。
現状分析の結果に基づいて抽出された課題を解消する採用サイトリニューアル

応募が来ない採用サイトを改善するために、プロにリニューアルを依頼してみませんか?
- 採用サイトを改善したいと考えている
- 採用サイトの課題を解決してほしい
- 応募が集まる採用サイト制作を依頼したい
採用サイトのリニューアルなら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2024/4/28採用サイトの必要性とは?費用対効果が悪くなる原因と高める方法
- Web制作
2025/2/26ホームページのリニューアルに使える補助金一覧|補助金を使って低コストでサイト改善
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2024/7/31リダイレクトとは?種類や設定のやり方やよくある失敗について
- Web制作
2024/5/8採用サイトに重要なキャッチコピーって?今すぐ真似したい10社の事例
- Web制作
2024/2/16サイトリニューアルを依頼する場合の依頼内容と相談先をピックアップ!
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介