サイトの表示速度がSEOに影響する理由と7つの改善方法
「サイトの表示速度はSEOにも影響するの?」
「表示速度を上げるためにできることって何?」
こういった疑問をお持ちの人に向け、本記事では『表示速度の重要性』や『表示速度を改善する方法』について解説していきます。
- Webサイトの表示速度を上げたい人
- 表示速度のチェック方法を知りたい人
- サイトのユーザビリティを改善したい人
まずは、「なぜ表示速度を改善するべきなのか」という点について見ていきましょう。
Googleの公式発表でも表示速度はSEOに関係すると発表

ページの表示速度は、SEOに影響することをGoogleが公式に発表しています。
Googleは2018年1月に「スピードアップデート」を導入し、サイトの表示速度が検索順位に影響することを明言しました。
被リンクや関連性などの要素と比べると重要性は下がりますが、表示速度の遅いページよりも速いページの方が高く評価されるのは間違いないと思って良いでしょう。
サイトの表示速度におけるSEOへの影響
サイトの表示速度は、SEOにどのような影響を与えるのでしょうか。具体的な影響・リスクをチェックしたうえで、改善の必要性を理解していきましょう。
離脱率の増加につながってしまう
サイトの表示速度が遅いと離脱率の増加にもつながってしまいます。
実際、「ページが中々表示されなかったから別のサイトに移動した」という経験がある人も多いのではないでしょうか。
また、離脱率はCV率にも影響するため、対策が必要な場合は早急に対応しておくことをおすすめします。
ユーザビリティが下がってしまう
Googleの調査によると、サイトの表示速度が1秒から5秒になるだけで、直帰率が大幅に増加することが分かっています。つまり、表示速度が遅ければ遅いほど、ユーザーはサイトが不便なものであると感じ始めるということです。
また、表示速度が1秒を超えるとユーザーの集中力を低下させてしまうことも分かっています。仮に表示速度が8秒を超えてしまうと、ほぼ確実にユーザーは他サイトへ流れてしまうでしょう。
このように、サイトの表示速度は検索順位だけでなく「ユーザビリティ」「離脱率」といったコンバージョンに大きく関わる重要な要素にも影響します。
サイト表示速度と合わせて知っておきたい「Core Web Vitals」の指標
サイトの表示速度を改善するにあたり、知っておきたいのが「Core Web Vitals」の指標です。
- LCP(Largest Contentful Paint)
- INP(Interaction to Next Paint)
- CLS(Cumulative Layout Shift)
具体的にどのような指標であるのか、以下で詳しく解説していきます。
LCP(Largest Contentful Paint)
LCPは、「ユーザーが画面を開いてから、大きなコンテンツが表示されるまでにかかる時間」を示す指標です。記事ページであればメインの見出しや画像が読み込まれるタイミングがLCPの対象になります。
目安としては、3秒以内で表示されることが「良好」とされており、それ以上遅れると離脱率が上がる可能性があります。
LCPが遅い原因には、大きな画像や動画の遅延読み込み、サーバーの応答速度、CSS・JavaScriptの読み込み順などが関係しています。
INP(Interaction to Next Paint)
INPは、ユーザーがボタンをクリックしたりフォームに入力した際、その操作に対して画面が反応するまでの「インタラクション応答時間」を評価する指標です。
2024年からは従来のFID(First Input Delay)に代わってINPが正式な評価項目となり、より実用的な指標として注目されています。INPが高くなる原因には、複雑なJavaScriptの処理や、バックグラウンドでおこなわれる不要なリクエストなどがあります。
理想的には200ミリ秒以内が「良好」とされ、これを超えるとユーザーは「遅い」と感じやすくなります。特に、ECサイトや問い合わせフォームのような操作頻度が高いページでは、INPの改善がコンバージョン率にも直結します。
CLS(Cumulative Layout Shift)
CLSは、ページの読み込み中に「ボタンやテキストの位置が勝手にずれてしまう」現象=レイアウトのズレの度合いを数値化した指標です。たとえば、記事を読んでいて突然広告バナーが挿入され、読みかけの場所がずれてしまったような経験がある人も多いでしょう。
これがCLSの悪化に該当します。CLSのスコアが高いと、ユーザーは誤って別のリンクを押してしまったり、読みにくさを感じて離脱してしまう原因になります。
0.1未満が「良好」とされており、画像サイズを事前に指定する、フォントの遅延読み込みを回避するなどの工夫が必要です。特に広告・動的コンテンツを多く扱うサイトでは要注意です。
SEOでベストな表示速度は「3秒」以内

SEO対策を進めるうえで重要なのは、表示速度を3秒以内に収めることです。
以下では、その理由について解説していきます。
3秒以上の時間がかかると約半数が離脱してしまう
ページの表示に3秒以上かかってしまうと約半数のユーザーが離脱してしまいます。欲しい情報がいつでも楽に取得できるようになった結果、ユーザーは「表示されるまでのスピード」を求めるようになったのです。
サイトの表示までに2秒かかるとユーザーに不快感を与え、3秒以上かかってしまうと約半数のユーザーが離脱してしまいます。最近では5Gの導入が進んでいるということもあり、表示速度の平均値がさらに高くなっており「速いのが当たり前」という時代になりつつあります。このことからも、表示速度の対策は無視できないものとなっているのです。
3秒以上かかるようなら改善を試みた方が良い
サイトの表示速度が3秒以上かかっている場合は、早急に改善を試みた方が良いです。
ただし、表示速度はネットの通信状況によって速くなったり遅くなったりするため、正確な数値を知りたい場合は専用のチェックツールを利用する必要があります。
チェックツールで表示速度を把握し、数値があまり良くない場合はすぐに対応しましょう。また、数値が正常な場合であっても未然に対策をしておき、一定以上の表示速度を常に保っておくことが大切です。
表示速度のチェックで使えるツール
サイトの表示速度は、下記のツールを活用することで把握が可能です。
- Googleアナリティクス
- Page Speed Insights
- Gtmetrix
以下では、ツールごとの特徴と使い方について解説していきます。
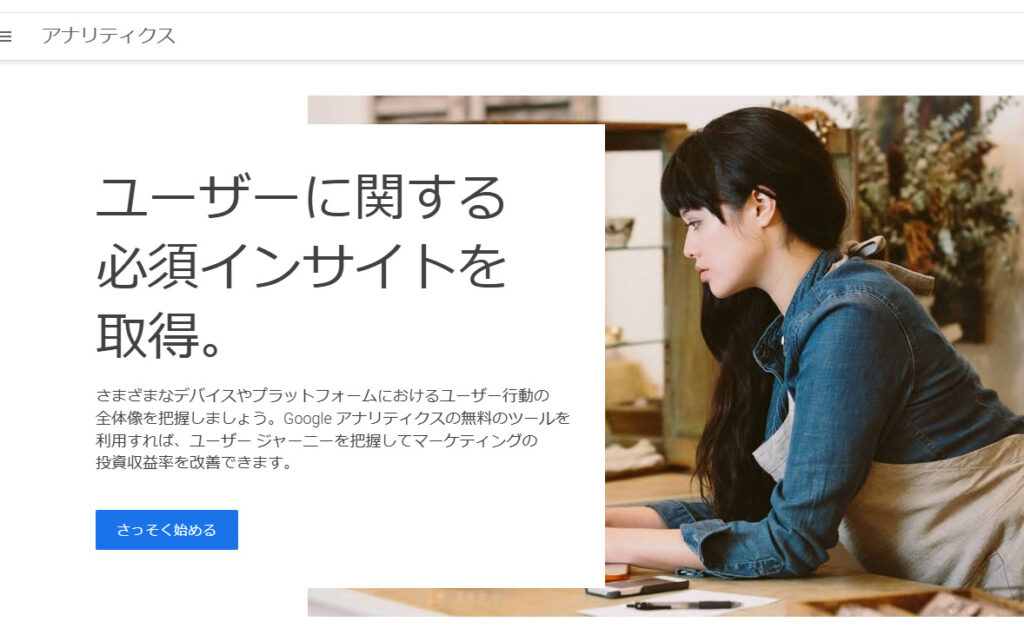
Googleアナリティクス
Googleアナリティクスを利用することで「サイト内の平均読み込み時間」を確認することができます。確認方法は下記の通りです。
- 行動をクリック
- サイトの速度クリック
- 概要をクリック
個別ページの速度を確認したい場合は、サイトの速度内にある「ページ速度」で確認が可能です。ページの表示速度がサイト内の平均より遅い場合は赤色に、速い場合は緑色で表示されます。
Googleアナリティクスは、表示速度の他に「サイト内でのユーザーの遷移」「PV数」なども把握できます。無料で利用できるツールとなっていますので、まだ利用していない人はぜひ導入してみてください。
Page Speed Insights
Page Speed Insightsは、ページのパフォーマンスをチェックするための専用ツールで、Googleが提供しています。
URLを入力するだけの簡単な操作で、パフォーマンスレベルと改善するべき項目の確認が可能です。0~100点のスコアでパフォーマンスレベルが表示され、詳細は下記の通りとなっています。
- 0~49点→赤(Low)
- 50~89点→黄色(Medium)
- 90~100点→緑(Good)
緑色の場合は、ネットの状況により表示速度が落ちることもありますが特に問題はありません。赤色だった場合は早急に対応が必要です。
黄色表示でも特に問題はありませんが、ユーザビリティ向上の観点から、できれば緑色を目指しましょう。パフォーマンスの改善方法については次章で詳しく解説していきます。
Gtmetrix
Gtmetrixを使用することでページのパフォーマンスを詳細に把握することが可能です。A~Dのランク形式で表示されるため、初心者でも手軽に利用できます。
また、表示速度を向上させるための施策に加え、表示が遅くなっているファイルを特定することも可能です。会員登録(無料)をすることで表示速度の履歴を確認することもできます。
Gtmetrix:https://gtmetrix.com/
SEOにも影響する表示速度を改善する方法

表示速度を改善するのに効果的な方法は下記の通りです。
- ファイルの縮小をおこなう
- 画像の大きさを変更する
- AMP対応にする
- PHPのバージョンアップ
- Word Pressのバージョンアップ
- サーバーを変更する
- コンテンツを少なくしてサイトを軽くする
以下では、それぞれの方法について詳しく解説していきます。
ファイルの縮小をおこなう
ファイルの縮小をおこなうことで、サイトの表示速度を上げることが可能です。ファイルは「HTML」「JavaScript」などのコード内にある余分なコメントアウトや改行を削除することで縮小できます。
なお、コメントアウトや改行などの削除を手作業でおこなうと膨大な時間がかかるため、自動で圧縮をおこなってくれるツールを使用するようにしましょう。具体的には下記のようなツールがあります。
html-minifier:https://github.com/kangax/html-minifier
手作業で削除をおこなうことも可能ですが、誤った箇所を削除してしまうとサイトが表示されなくなるなどのエラーが起きる可能性もあるため注意しておきましょう。
画像の大きさを変更する
画像ファイルのサイズを小さくすることで、表示速度を改善することも可能です。
画像はページのテキストやソースコードなどよりもサイズが大きいため、表示速度の改善に大きく影響します。特に、スマートフォンで撮影した写真はサイズが大きいため、サイトに掲載する際は注意しておきましょう。
また、画像が多いサイトの場合は、画像の読み込みに時間差をつけられる「Lazy Load」を実装することで表示速度の改善が見込めます。Word Pressでサイトを運営している人は、アップロードした画像を指定したサイズに自動で縮小してくれる「Resize at Upload Plus」がおすすめです。
AMP対応にする
AMPとは「Accelerated Mobile Pages」の略で、モバイル端末でアクセスした際のページ速度を高くするためのフレームワークです。仕組みについて見てみましょう。
まず、サイトのページをユーザーに表示させる際、サイト側では下記のような処理がおこなわれます。
- サーバーにページ情報をリクエストする
- サーバーからファイルを受け取る
- レンダリングをおこなう
- ユーザーにページが表示される
ページをAMPに対応させることで、ページの情報をユーザーに直接わたせるようになるため、「リクエスト~受け取り」までのステップを省くことができます。よって、表示速度を大幅に改善することができるのです。
昨今では、モバイル端末でのアクセスが主流になっているため、ページのパフォーマンスを向上させたい人は積極的に導入しましょう。
PHPのバージョンアップ
Word Pressを利用している人は、PHPのバージョンアップを定期的におこなうようにしましょう。PHPのバージョンを最新にすることで、サイトのパフォーマンスが飛躍的に向上します。実際、Word Pressの公式サイトでも「PHPをアップグレードすることでサイトがより効率的に動作すること」が言及されています。
具体的には、「7.4以前」のバージョンから「7.4」にアップグレードすることによってパフォーマンスレベルが3~4倍に向上するとされています。
PHPのアップグレードは、契約しているサーバー側の管理画面からおこなうことが可能となっており、Word Pressの管理画面から更新することはできないので注意してください。
バージョンのアップグレードは、パフォーマンス面に加えてセキュリティ対策の向上にもつながります。サーバーの更新情報をこまめにチェックして、できるだけ素早くアップグレードするようにしましょう。
Word Pressのバージョンアップ
PHPと同様にWord Pressのバージョンアップも定期的におこなわれます。Word Pressのバージョンアップは、管理画面にあるダッシュボードから更新することが可能です。
また、Word Pressを利用している人は「テーマ」「プラグイン」のバージョンアップにも気を付けておきましょう。テーマやプラグインのバージョンアップができていないと、サイト内で不具合やバグが起きたり、ページのレイアウトが崩れてしまったりする可能性があります。サイト内でのバグはユーザビリティの低下にもつながるため、常にチェックすることが大切です。
なお、Word Pressをバージョンアップする際は、不具合によるバグを防ぐためにバックアップをとりましょう。WorP Pressのバックアップは「All-in-One WP Migration」「BackWPup」などのプラグインを使用することでスムーズにおこなえます。
サーバーを変更する
サーバーを変更することで表示速度を向上させることもできます。Word Pressの表示速度は、利用しているサーバーの性能に大きく影響するからです。高い性能を持つサーバーと契約すればパフォーマンスレベルは大きく向上するでしょう。
サーバーを引っ越しする際は下記の点に注意しておいてください。
- ユーザーの使用感が変わることもあるため事前にアナウンスしておく
- 引っ越しに伴いサイトをSSL化する場合は前もって証明書を取得する
- ドメインを移転する場合はDNS側でのネームサーバー設定と移転手続きをおこなっておく
サーバーの引っ越しは大がかりな作業になるためハードルは少し高いですが、表示速度を向上させたい人は試してみると良いです。
コンテンツを少なくしてサイトを軽くする
サイト内のコンテンツを減らし、サイトを軽くすることで表示速度を向上させることもできます。ただ、テキストの量を減らしても大きな効果は望めません。そのため、動画や画像といった容量の大きいコンテンツを減らしていくと良いです。
特に動画の容量は大きく、サイトを重くしがちなので本当に必要かどうかを検討し、不要であれば削除しましょう。ちなみに、動画は直接的にサイトにアップロードするのではなく、他の動画サイトから引っ張ってきたものを表示することで、サイトが重くなりすぎるのを防ぐことができます。
CSS・JavaScriptを最適化する
CSSやJavaScriptの読み込みが多すぎたり、不要なコードが含まれていると、ページの読み込み速度に影響を与えてしまいます。
特に、JavaScriptの実行が遅延すると、画面の表示完了が遅れ、ユーザーに「重いサイト」と感じさせてしまうため注意してください。対策としては、以下のような方法が効果的です。
- 不要なコードの削除(未使用CSSの除去など)
- CSS・JSファイルの圧縮(minify)
- 読み込みタイミングの調整(defer・asyncの活用)
- ファイルの結合や分割の見直し
開発チームと連携し、PageSpeed InsightsやLighthouseで指摘されるコード最適化の提案をベースに進めると、効率的に改善が図れます。
キャッシュを活用する
ブラウザキャッシュやサーバー側のキャッシュ機能を適切に活用することで、ユーザーの再訪時の表示速度を大幅に改善できます。
たとえば、CSS・JavaScript・画像といった静的ファイルは、一度読み込んだものを再利用できるように設定することで、毎回の読み込み負荷を軽減できます。具体的には、以下のような対応が推奨されます。
- ブラウザキャッシュの有効期限を設定(.htaccessなど)
- CDN(コンテンツ配信ネットワーク)の導入
- Word Pressなどの場合はキャッシュ系プラグイン(例:WP Fastest Cache)の活用
特に、更新頻度の少ないコンテンツや画像・CSSファイルなどは、積極的にキャッシュ化を検討すると効果的です。
サイトの表示速度改善に対応したおすすめ企業5選
株式会社THINkBAL
株式会社THINkBALは、集客やマーケティングに特化してWebサイトの制作サービスを提供している企業です。
サイト改善にも力を入れており、課題に合わせて適切な施策を提案しています。サイトの表示速度改善でも、顧客のWebサイトの課題を見ながら対処できる方法をきちんと模索したうえで、施策を実施するのが特徴です。
大手企業サイトでの実績も多く、安心してお任せできる制作会社といえます。
| 料金 | ライトプラン:500,000円〜 スタンダードプラン:1,500,000円〜 プレミアムプラン:3,000,000円〜 |
| サイトURL | https://thinkbal.co.jp/_backend/ |
| 実績ページ | https://thinkbal.co.jp/_backend/work/ |
| 実績事例 | ・株式会社SUBARU ランディングページ制作 ・株式会社SUBARU キャンペーンサイト制作 |
| 会社所在地 | 東京都江東区豊洲1-2-39パークアクシス豊洲405 |
Rocket Page
Rocket Pageは、サイト表示速度の改善に特化しているサービスです。
Webサイトで使われている画像や動画を自動で最適化できるのが特徴です。さらに、最適化しても画質が落ちることはありません。
また、表示速度を改善すると同時に、スマホでのスクロールスピードも最適化できます。ユーザー側の通信制限や通信エリアなどに影響されることなく、スムーズにサイトを表示できるのが魅力です。
| 料金 | 要問い合わせ |
| サイトURL | https://rocketpage.jp/lp/ |
| 実績ページ | 掲載なし |
| 実績事例 | 掲載なし |
| 会社所在地 | 東京都渋谷区鶯谷町6番5号 |
ナイル株式会社
ナイル株式会社は、Webを中心としたマーケティング事業を展開する企業です。
Webサイト制作にも従事していて、サービスの一環としてサイトの表示速度の改善もおこなっています。大手から中小企業まで2000社以上を支援してきた同社ならではのノウハウで、サイトを効果的に改善してもらえるのが魅力です。
サイトの表示速度に課題を感じている方は、安心して相談できる企業といえるでしょう。
| 料金 | 要問い合わせ |
| サイトURL | https://nyle.co.jp/ |
| 実績ページ | 掲載なし |
| 実績事例 | 掲載なし |
| 会社所在地 | 東京都品川区東五反田1-24-2 JRE東五反田一丁目ビル7F |
Repro株式会社
Repro株式会社は、Web及びアプリの開発や制作、マーケティングまで一気通貫で依頼できる制作会社です。
便利なツールの提供と同時に、プロの担当者が専任でサポートしてくれるのが特徴です。インサイト化を進めつつ、専門企業ならではのノウハウでサポートしてもらえるのは、Webサイトに課題を抱える方にとって魅力的でしょう。
サイトの表示速度改善のみの実績も豊富であるため、「特定の対応のみを依頼したい」といった方にもおすすめです。
| 料金 | 要問い合わせ |
| サイトURL | https://repro.io/ |
| 実績ページ | https://repro.io/casestudy |
| 実績事例 | ・株式会社コメ兵のサイト表示速度高速化 ・auエネルギー&ライフ株式会社のWebサイト運用 |
| 会社所在地 | 東京都渋谷区代々木1丁目36-4 全理連ビル 4階 |
ウィルゲート

ウィルゲート株式会社は、SEO対策やコンテンツマーケティング、Web制作など、インターネット事業に関わる幅広いサービスを提供している企業です。
中でもコンテンツマーケティング事業はとくに注力している領域で、独自のツールを開発して顧客の課題解決に努めています。AI技術を搭載したツールでコンテンツを自動生成したり、サイトの課題を発見したりできるのが特徴です。
サイト表示速度の改善のほかに、依頼したい業務があればおすすめです。
| 料金 | 要問い合わせ |
| サイトURL | https://www.willgate.co.jp/ |
| 実績ページ | 掲載なし |
| 実績事例 | 掲載なし |
| 会社所在地 | 東京都港区南青山3-8-38 クローバー南青山3F |
- サイトの表示速度は検索順位に影響する
- 表示速度は3秒以内に収める
- 表示速度をチェックしたうえで適切な改善をはかろう
表示速度の改善は、SEO対策になるだけでなく、ユーザビリティの向上にも大きく影響します。つまり、Webサイトの表示速度を向上させることは「売上向上」「資料請求」など、サイト運営の目的達成につながりやすくなるのです。
「今まで表示速度を気にしたことがなかった」という人は、まず本記事で紹介した表示速度のチェックツールを利用してみると良いでしょう。
表示速度を改善し、サイト離脱防止と検索順位アップを狙う

表示速度を改善して、対策キーワードの検索順位を上げませんか?
- サイトの表示速度を改善したい
- 技術的な表示速度改善施策の実施をお願いしたい
- 表示速度が遅い原因と改善を依頼したい
SEO対策で実績のある
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- Web制作
2025/1/31ドメインの強さとSEOの関係性は?ドメインパワーの詳細を解説
- Web制作
2024/4/3ウェブアクセシビリティとは?4月からの義務化の背景や具体的な対策
- コンテンツマーケティング
2024/4/28「結果が出ない」と焦った時のキーワード選定方法とは?おすすめのツールも紹介!
- UX/UIデザイン
2024/4/28導線改善はユーザビリティの向上につながる?最適な導線を解説!
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- SEO
2025/11/30SEO対策の外注は必要?費用相場から失敗しない選び方まで徹底解説
What's New 新着情報

- Web制作
NEW2026/1/31パーソナルジムのホームページ制作で集客する方法とおすすめ制作会社8選
- Web制作
NEW2026/1/31WordPress制作会社おすすめ25選!費用相場と選び方を徹底解説
- Web制作
2026/1/31コーポレートサイト制作の始め方|費用相場・手順・会社選びを解説
- Web制作
2026/1/31ランディングページの制作費用の相場は?内訳や料金事例を徹底解説
- Web制作
2026/1/31ホームページ作成ツールおすすめ15選【2026年最新版】無料・有料のツールを用途別に徹底比較!
- Web制作
2026/1/31見やすい企業のホームページとは?参考例やポイントを解説!
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介