ECサイトにおけるスマホデザインの重要性!ポイントを詳しく解説
最近ではショッピングをするときに、インターネットを活用する方も多くいます。インターネットショッピングをおこなう際、重要な役割を担うものが「スマホのECサイト」です。企業でもスマホのECサイトを活用して、商品やサービスを提供するケースが増えています。
しかし、思うような売り上げにならず、運用に困っている方も多いでしょう。売れるスマホECサイトにするためには、抑えておきたいポイントがあります。企業のECサイト担当者様は、ポイントを理解しておきましょう。
- ECサイトの運用で成果が出ず、お困りの方
- ECサイトのスマホデザインのポイントについて知りたい方
- デザインだけではなく、ECサイトの機能性を高めたいとお考えの方
ECサイトをスマホデザイン対応にする理由
ECサイトにおけるスマホデザイン対応が普及していますが、PCのデザインにリソースを投入しているものの、スマホデザインにはリソースを投入できてない方も多くいるようです。スマホデザインは年々重要性を増しています。重要性については以下の通りです。
- スマホユーザー増加!PCを持たないユーザーも増加
- LINE連携によりメッセンジャーアプリにコミュニケーションが移行?
- SEOの評価に影響
- PCデザインはスマホでは見にくい
PCよりスマホ、メールよりLINEという慣習の動きがあり、スマホデザインの重要性は以前にも増して大きくなっていますので、1つずつ解説します。
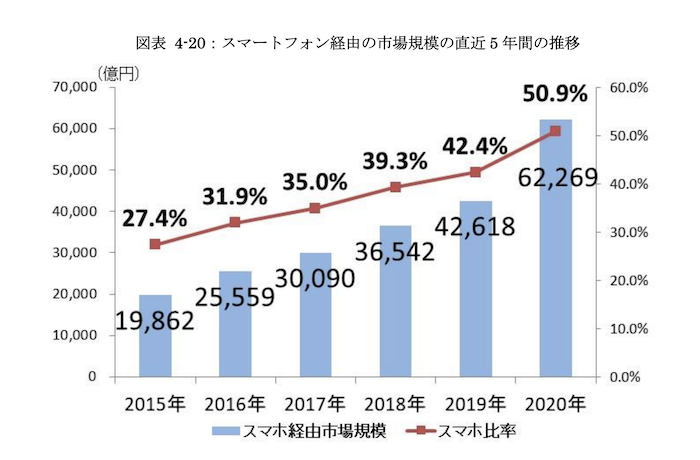
ECサイトのスマホユーザーPCを逆転!PCを持たないZ世代にも注目!
2021年7月に経済産業省がスマホ経由のEC利用率を調査したところ、物販EC市場(12兆2333億円)のうち、50.9%がスマホ経由であり、PCを上回ったことが分かりました。
更に、Z世代(1990年後半から2000年代に生まれた人)は、生まれた時からネットが普及しており、IT端末はPCよりスマホの利用から始まっています。
TesTee Labが2021年6月に行った「パソコン・ネットリテラシーに関する調査(https://lab.testee.co/pc-result_2021)」では、自分のパソコンを持っている高校生は28.5%、大学生は74.4%という結果でした。
これらの調査からわかる通り、Z世代はスマホの方が慣れ親しんでおり、スマホ中心でEC経済が回っていくことが予想できます。
LINE連携によりメールからメッセンジャーアプリに移行?
LINEが普及したことにより。メールでのコミュニケーションからメッセンジャーアプリでのコミュニケーションに移行しました。個人間のコミュニケーションだけでなく、ECショップとユーザーのコミュニケーションもLINEで行うことが増えてきています。
ECサイトにはLINE IDで会員登録できる仕組みが実装されているケースもあるので、ECサイト運営側は、LINE連携の導入も増やしています。 また、メールよりもLINEメッセージの方が、既読率も高く、CRMにもLINEが使われるようになってきています。
SEOに多大な影響!モバイルファーストインデックスとは?
モバイル ファースト インデックスとは、ランキングの決定にモバイルコンテンツを使用し、主にスマホのGoogleユーザーが探している情報を見つけやすくするという仕組みです。
2019年から導入され、現在ではほとんどのサイトに適用されています。
スマホとPCは別々にインデックスされ、両方を診断した上で検索順位が決定される仕組みになっています。
PCデザインはスマホだと見にくい
PCデザインをスマホで見ようとすると、非常に見にくいです。PCが横長で、スマホが縦長であるので、画面サイズが全く異なります。とても見にくい状態になってしまいます。
また、スマホは指でタップしますが、指はマウスでクリックするより、タップする範囲が広く、PCデザインのままだと正確にタップできず、非常に使いにくい状態になります。
見にくさ、使いにくさがあると、コンバージョンは下がってしまいます。
売れるECサイトの基本デザインで抑えておきたいポイント

売れるECサイトを目指すときは、売れるために基本となるデザインを知る必要があります。基本デザインをおこなうときに、抑えておきたいポイントは以下のものです。
- できるだけシンプルなデザインにする
- 情報をわかりやすいレイアウトでまとめる
- 検索機能とカテゴリを整備する
- 商品説明から購入までが辿り着きやすくスムーズ
- 購入ボタンを親指でも押しやすいデザインにする
- PCでもスマホでも見やすく扱いやすいデザイン
- 商品やサービスにあった色味でデザインする・商品画像は購入時のイメージがつきやすいデザインを選ぶ
- ファーストビューで心惹かれるようなキャッチコピーを入れる
- ユーザーの目につきやすいところに商品を配置する
できるだけシンプルなデザインにする
売れるECサイトにするには、全体的にシンプルなデザインを心掛けましょう。あまりにも個性が強いデザインにしてしまうと、ユーザーによっては嫌悪感を抱くこともあります。
とはいえ、人の価値観はさまざまであるため、全ての人に好かれるデザインにするのは困難です。そのためまずは好まれることを目指すより、不快にさせないデザインを目指しましょう。嫌悪感を抱かなければ、またサイトを訪れてくれる可能性に期待できます。
嫌悪感を抱かれないためにも、基本となるデザインはシンプルに作成することがおすすめです。強いインパクトを与えることはできませんが、不快なイメージは抱かれにくいでしょう。
なお企業の個性を出したいときは、はじめにターゲットの好みを把握することが必要です。ユーザーの傾向を把握し好みに合わせてデザインをおこなうことで、好感をもってくれる可能性があります。
情報をわかりやすいレイアウトでまとめる
売れるECサイトは情報が整理されており、分かりやすいレイアウトでまとまっています。一方で集客がうまくいっていないECサイトは、情報が散らばっており、とても分かりにくいことが特徴です。
情報が散らばっているとユーザーが求める情報になかなか辿り着けず、ユーザーはサイトから離脱する恐れがあります。また、情報をユーザーが自分で整理しなければならないため、ストレスを感じてしまうでしょう。当然、購入には至らず思うような売り上げにも期待できません。
情報もシンプルにまとめることで、見やすく表示されるため、ユーザーも使いやすくなります。快適に利用ができれば、安心感をもってもらうことができ、商品の購入にも期待できます。売れるECサイトを目指すときは、情報を整理し分かりやすいレイアウトを心掛けましょう。
商品検索のしやすさを意識する

売れるECサイトにするには、商品の探しやすさも重要なポイントです。せっかく購入する意思があっても、目当ての商品がなかなか見つからないと、購入する意欲が下がってしまいサイトから離脱する恐れがあります。
特に掲載する商品数が多い場合には、商品を探す時間が掛かりやすいため、より配慮が必要になります。掲載する商品が多いときには、ファーストビューに検索機能を配置することがおすすめです。ページを移動する必要がなく、目的の商品をすぐに探せるため、ユーザーはスムーズに探すことが可能になります。
加えてカテゴリ一覧を分かりやすく表示することも効果的です。カテゴリに分けて表示することで、ひと目見ただけでジャンルを把握でき、ユーザーの商品探しが捗ります。売り上げを増やすためには、初めて訪れた方でも利用しやすい環境をイメージしてデザインしましょう。
商品説明から購入までが辿り着きやすくスムーズ
ユーザーがスムーズに商品を購入できる環境を提供することも大切です。購入までの流れがスムーズに進むと、ユーザーはストレスを感じにくく、離脱する可能性が少なくなります。
スムーズに利用できるデザインにするには、ユーザーが購入に至るまでの大まかな流れを把握しておくことが必要です。ユーザーは商品情報の確認から始まり、支払い方法や配送方法の選択など一連の流れに沿って進めていきます。
しかし、それぞれの情報や配置が適切でないデザインは使いにくく、スムーズに利用できません。スムーズな流れを提供するには、必要なときに適切な情報を提供することが必要です。情報や機能の配置を決めるときは、ユーザーの視点に立ってスムーズに買い物できるかを考えましょう。
購入ボタンを親指でも押しやすいデザインにする
購入ボタンのデザインも重要なポイントです。分かりづらいボタンの場合、混乱してしまいなかなか購入ができないため、ユーザーの購入意欲を減少させる可能性があります。場合によっては、購入を諦めてサイトから離脱してしまうでしょう。
スマホは片手で操作する人も多く、ボタンを親指で押している場合が多々あります。片手使いで親指でボタンを押すことを想定したボタンの大きさが求められます。
せっかく購入の意思があったにも関わらず、操作性の悪さが理由で成果が得られないのはもったいないことです。購入ボタンは、ひと目見ただけで分かるようなデザインを心掛けましょう。
また、ボタンの配置にも気を付けることが必要です。ユーザーが購入したいと思ったときにボタンが見当たらなければ、商品の購入ができません。わざわざ探す手間が必要となり、煩わしさを感じると、購入を諦める可能性があります。ユーザーが購入に至る一連の流れに沿って、適切な箇所に購入ボタンを配置するようにしましょう。
PCでもスマホでも見やすく扱いやすいデザイン
売れるECサイトにするには、より多くの方にサイトを利用してもらうことが重要です。多くの方に見てもらうためには、PCやスマホを問わず、どのデバイスでも見やすいデザインである必要があります。
ひとつのデバイスに特化したデザインにしてしまうと、対応しないデバイスでは使いにくいサイトになってしまいます。すると利用するユーザーにも偏りが発生してしまい、効率よく顧客を獲得できません。顧客を増やすためには、使用が予想されるさまざまなデバイスで快適に利用できるECサイトであることが大切です。
特にPCでは快適に閲覧できるのに、スマホで見ると使いにくいケースがよく見られます。顧客を増やすためにも、ECサイトはマルチデバイス対応のデザインをおこないましょう。
商品やサービスにあった色味でデザインする
売れるECサイトにするには、使う色や配色にも配慮することが大切です。インパクトを与えるために、濃い色を使い過ぎるとユーザーはきつく感じてしまい、不快感を与える可能性があります。
特に色の三原色と呼ばれる「赤・青・緑」を使うときは、もともとの色合いが濃いため注意が必要です。ユーザーにストレスを与えないように、原色は全体的に使用せず、特に強調したい部分にワンポイントで使うことをおすすめします。
配色にも気を付けましょう。配色は背景とのバランスが大切です。組み合わせによっては、商品や文字がとても見づらくなるため、うまく調整をしてください。
また、商品のイメージと全く異なる色を使ってしまうと、商品のイメージが適切に伝わりません。場合によっては、悪い印象を与える可能性もあるため注意しましょう。
商品画像は購入時のイメージがつきやすいデザインを選ぶ
商品画像の選定も大切な要素となります。ECサイトを利用した買い物では、ユーザーが実物を見ることができないため、いかに商品画像からイメージさせるかがポイントです。具体的に購入時のイメージができれば、購入してくれる可能性が高くなります。
単に商品の画像を載せるのではなく、使用している風景などを一緒に掲載すると、ユーザーもイメージがつきやすくなるでしょう。例えばアパレルなどであれば、モデルが実際に試着している画像を載せることで、いざ自分が使ったときのこともイメージがしやすくなります。
日用品などであれば、利用が想定されるシチュエーションで使っている画像を載せると、より具体的なイメージが湧くでしょう。ユーザーが具体的にイメージできると、必要性を感じやすくなり購入に至ることにも期待できます。
ファーストビューで心惹かれるようなキャッチコピーを入れる
魅力的なファーストビューも、売れるECサイトを目指すうえで重要なポイントです。ファーストビューとは、訪問者のユーザーがサイトを訪れたときに最初に表示される画面のことをいいます。ユーザーに与える第一印象となるため、ECサイトの好感度を決めるとても重要なものです。実際にファーストビューを見て、サイトから離れるユーザーの割合は多いとされています。
ファーストビューで離脱させないためには、魅力的なキャッチコピーを入れると効果的です。思わず見たくなるような言葉であれば、他のページも見てくれる可能性があります。また、ユーザーの興味を引きそうな情報、最も伝えたいことなどを掲載することもおすすめです。さまざまな工夫を凝らして、一人でも多くのユーザーにとどまってもらうように努めましょう。
ファーストビューのおすすめのデザインとポイントについては下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
ユーザーの目につきやすいところに商品を配置する
より多くの方に商品を購入してもらうには、商品を掲載する箇所の選定も重要です。目立たない箇所や分かりづらい場所に商品を配置しても気付いてもらえず、なかなか購入には至りません。商品の配置にはおすすめの場所があります。
【ファーストビュー】
商品はファーストビューに配置することがおすすめです。ユーザーが最初に訪れるページなので、目に入りやすくなります。もし興味をもってもらえると、そのまま商品ページを訪れてくれるかもしれません。特に売り出したい商品がある場合には、できる限りファーストビューに配置しましょう。
【ページ下部】
商品ページなどの下部へ配置することも効果的です。ページ下部への配置は、大手通販サイトなどでもよく取り入れられている手法です。関連する商品と同じページに掲載することで、他の商品も併せてアピールできます。結果的には、ユーザーがサイトから離脱しにくくなります。
ECサイトのスマホデザインは何に気をつけるといい?

ECサイトを訪れる方のなかには、スマホを使って閲覧する方も多くいます。近年では実に7割ほどの方が、スマホでECサイトを利用しているとされています。そのため売り上げを増やすには、スマホユーザーに快適に利用してもらえるように、「スマホデザイン」を施すことが必要です。スマホデザインをおこなうときは、以下の点に気を付けましょう。
- 画像やコンテンツが重くならないようにする
- 小さい画像でも商品が見やすく比較もしやすい
- シンプルなデザイン
- タップしやすい大きさや配置にする
画像やコンテンツが重くならないようにする
スマホデザインでは、コンテンツが重くならないように注意が必要です。画像やコンテンツのデータ量が大きいと、サイト全体が重くなり、ページが表示されるのに時間がかかります。なかなか表示されないと我慢ができずに、ユーザーはページから離れてしまうでしょう。
実際に表示速度が遅いサイトは、ユーザーの直帰率が高いとされており、すぐにサイトから離れることが分かっています。直帰率とは、サイトを訪れたユーザーが最初の1ページを見ただけで離脱したことを表すもので、他のページすら見てもらえない状態です。それでは商品の良さをアピールできず、売り上げアップも見込めません。
直帰率を減らすためには、ユーザーが快適に利用できるように、画像やコンテンツは重くならないように気を付けましょう。
小さい画面でも商品が見やすく比較もしやすい
スマホデザインでは、商品の見やすさにも工夫が必要です。PCで見たときは見やすくても、スマホで見ると画面が小さいため、ページが見づらくなる場合があります。例えば画像の場合、PCでは適切な大きさだったとしても、スマホで見たときに画面からはみ出すことはよくある事例です。
また、文字などのテキストについてもPCでは気になることはなかったのに、スマホ画面で見ると違和感を覚えるケースがあります。文字が小さく見づらい場合には、いちいち拡大しなければならず、逆に大きいときはスクロールしなければ読めません。
見づらい表示ではユーザーの理解が進まず、購入に期待はできないでしょう。購入につなげるには、スマホの小さい画面でも、商品が見やすいデザインを心掛けることが大切です。
シンプルなデザイン
サイトを訪れた方の滞在時間を増やすためには、デザインはシンプルにしましょう。一目見ただけで分かるようなレイアウトにすれば、イメージがしやすく、必要な情報のみに絞って伝えることができます。
その結果ユーザーもストレスを感じにくいため、滞在時間も長くなる可能性があります。より具体的にイメージができると、必要性を感じやすく購入する意欲も高まるでしょう。
シンプルなデザインを検討するときは、レイアウトだけでなく情報の整理が必要です。似た情報はカテゴリに分けて、まとめて表示しましょう。また、規則性を持たせるとよりシンプルで使いやすくなります。
例えば、購入ボタンなどがページごとに違う場所に配置されていると、いちいち見つける手間が必要です。どのページでも同じような場所にあれば、認識しやすくなります。スムーズに利用ができるため、離脱しにくく購入にも期待できます。
タップしやすい大きさや配置にする
スマホを想定したデザインをおこなう際は、タップのしやすさにも配慮が必要です。タップがしにくいと、操作性が悪く快適にサイトを利用できません。ボタンやリンクが小さすぎると、なかなか捉えられずに手間がかかってしまいます。また、リンク同士が近い場合には、誤作動の原因にもなります。こういった事態を防ぐためにも、ボタンやリンクはタップしやすい大きさで配置をしましょう。
使用頻度が多いと予測される機能には、特に考慮する必要があります。アイコンが小さい場合は、周りの余白をタップしても反応するように設定するとよいでしょう。
なおスマホのボタンサイズは、「44px×44px以上」が望ましいとされています。ボタンの大きさを決めるときの参考にするとよいでしょう。
ECサイトのスマホデザインでやってはいけないこと

スマホデザインには気を付けるべきことのほか、やってはいけないことがあります。きちんと理解しておかないと、集客ができず思うような売り上げは見込めません。スマホデザインでやってはいけない事柄には、以下のものが挙げられます。
- PCのデザインをそのままレスポンシブ対応にしない
- テキストの文字量をそのままにしない
- サイズ切り替えなど必ず検証をおこなう
PCのデザインをそのままレスポンシブ対応にしない
売れるECサイトを目指すときは、必ずレスポンシブ対応にしてください。レスポンシブ対応がされていないと、スマホを利用してサイトを訪れたときに、見づらく使いにくいため、ユーザーが離脱する恐れが高くなります。
ECサイトなどでは、表示されるコンテンツの量を表すとき、用いられる言葉に「階層」というものがあります。階層が深くなると、ページをより多くスクロールすることが必要です。PCであれば画面が大きく操作性もあるため多少の我慢はできますが、スマホではそうはいきません。
スマホではタップしなければならない回数が増え、ユーザーもストレスに感じやすいため、購入に辿り着きづらくなります。そのような事態を防ぐためには、レスポンシブ対応を施すことが必要です。処理を施すとスマホでも適切に表示されるようになります。
快適に利用ができれば、購入にも期待できます。ECサイトは、レスポンシブ対応を考慮したデザインにしましょう。
テキストの文字量をそのままにしない
スマホデザインを考えるときは、テキスト量の調整も重要です。画面が文字だらけになってしまうと、イメージがしづらく離脱するユーザーが増える可能性があります。ユーザーがイメージしやすくなるためには、画像を取り入れることが効果的です。
人間は文字よりも画像の方が、イメージしやすく理解が進むとされています。実際にTwitterやInstagramをはじめ、多くのWebコンテンツで画像が取り入れられています。スマホデザインをおこなうときは、画像を活用するようにしましょう。
ただし、画像ばかりになってしまうと逆効果です。説明があまりにも少ないと、ユーザーは必要な情報を得ることができません。SEOの観点からも、低評価になる恐れがあります。
文字と画像は、バランスよく配置することが大切です。デザインをおこなうときは、どちらかに偏り過ぎないようにうまくバランスを調整しましょう。
サイズ切り替えなど必ず検証をおこなう
スマホをデザインした後は、必ず検証をおこなってください。マルチデバイス対応をしたからといって、検証を怠ってはなりません。特にサイズの切り替えをおこなった箇所は、注意深く確認をすることが大切です。
「小さくなり過ぎて見えにくいことはないか」、「サイトが重くなっていないか」など、見やすさや使いやすさを重点的に確認をおこないましょう。
なお検証をおこなうときは、実際にスマホを使って確認することが重要です。実際にスマホで確認してこそ、気付けるポイントもあります。細かい箇所の改善もできれば、さらにクオリティを高めることにつながります。見落とすことがないように、できる限り細かい箇所までチェックしましょう。
スマホ版ECサイトではデザインと機能性どちらも必要

スマホ版ECサイトのクオリティを高めるには、見た目だけなく機能性も必要です。単にオシャレなサイトというだけでは、使いにくく集客や成果は見込めません。理想とする成果を得るためには、ユーザーが快適に利用できる環境が必要です。機能性を考えるときは、特に以下の点に考慮しましょう。
- 決済方法を複数入れる
- 外部と連携して便利な決済サービスを活用する
- ユーザーにとって見やすく使いやすいデザインが最善
決済方法を複数入れる
機能性を充実させるための方法のひとつに、複数の決済方法を提供することが挙げられます。幅広い決済方法を提供することで、さまざまなユーザーに対応が可能です。決済の方法には多くの種類が存在しています。銀行振込をはじめコンビニ決済やクレジット決済、近年では電子決済も提供されており、使用する手段はユーザーによってさまざまです。
銀行振込だけのように決済方法が限られてくると、対応していないユーザーは不便さを感じるでしょう。最悪の場合には、購入をやめてしまうかもしれません。そのような事態を避けるためには、決済方法を複数取り入れることが必要です。幅広い顧客を獲得できるように、できる限り多くの決済方法を提供しましょう。
外部と連携して便利な決済サービスを活用する
提供する決済方法は、外部と連携したサービスの活用がおすすめです。外部と連携した決済方法では、他のサービスをお得に利用できる場合があり、ユーザーにもメリットが多くなります。多くのメリットを感じると、また利用してくれる可能性もあります。結果的には、リピーターの獲得にも期待できるでしょう。
外部と連携した決済サービスにもさまざまなものがあります。なかでも、クレジット決済などの提供がおすすめです。クレジット決済を利用する方は多く、クレジットを提供する企業ごとにさまざまな施策がおこなわれています。代表的な施策としては、「ポイントが貯まる」や「金利が優遇される」などがあります。なかには、提携するサービスに割引が適用されるものもあるようです。他にもさまざまなものがあるため、自社ECサイトに合ったものを選ぶとよいでしょう。
ユーザーにとって見やすく使いやすいデザインが最善
クオリティの高いECサイトを制作する上で、非常に重要なのがユーザーにとって使いやすいデザインであることです。どれだけオシャレに商品の魅力を伝えたところで、見づらく使いにくいサイトではユーザーは混乱してしまいます。安心感もないため、購入しようとは思わないでしょう。
見やすく使いやすいデザインにすると、ストレスも感じづらく安心感を与えることも可能です。信用してもらうことができれば、購入にもつながります。大手企業のECサイトを見ても、シンプルで使いやすいデザインのものが多いようです。このことからも、売れるECサイトを目指すときは、ユーザーにとって見やすく、使いやすいデザインにすることが最善でしょう。
まとめ
現代では事業の展開を考えるうえで、ECサイトの活用は欠かせないものです。うまく運用できれば効率よく集客ができ、業績アップにも期待できます。ECサイトを運用するときには、以下のポイントを抑えておきましょう。
- 売れるECサイトにするためには、ポイントを抑えたデザインが必要
- スマホでも快適に利用できるECサイトにすることが大切
- 機能性はユーザー目線で考える
ユーザーが利用しやすいデザインを取り入れ、売れるECサイトを目指しましょう。
スマホ最適化で売れるECサイト制作を目指す

スマホユーザーからの購入数を増やして、売上の最大化をしませんか?
- スマホユーザーからの購入数を増やしてほしい
- レスポンシブ対応のECサイトを作ってほしい
- 売上を伸ばすECサイトを作ってほしい
ECサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事

- マーケティング
2025/11/30ECコンサル10社を徹底比較|費用相場と選び方も紹介【2025年版】
- UX/UIデザイン
2025/11/21ECサイトの購入フローのポイント!おすすめの決済サービスについても紹介
- Web制作
2025/6/27ECサイトのブランディングは必要?成功させるための7つ手順、ありがちな失敗を解説
- Web制作
2024/4/28BtoBのECサイトの市場規模やおすすめのサービス一覧について紹介!
- Web制作
2025/9/7見やすい企業のホームページとは?参考例やポイントを解説!
- Web制作
2025/5/27ECサイトに必要な機能とは?代表的な4つの構築方法と費用を紹介
What's New 新着情報

- コンテンツマーケティング
2026/1/19【無料あり】記事作成におすすめの生成AIツール10選!活用メリット・デメリットも解説
- Web制作
2026/1/5ヘッダーの作り方完全版!HTML・CSS・スマホアプリで作る手順を解説
- Web制作
2026/1/5リダイレクトの危険性│ユーザーやSEOにおけるリスクや注意点について解説
- Web制作
2026/1/5グローバルメニューとは?優れたデザイン事例とクリックされる設置のコツ
- Web制作
2026/1/5初心者でも分かるStudioの使い方|プロが教える設定手順と事例
- Web制作
2026/1/5ホームページ公開までの流れを5ステップで解説!公開前後でやるべきチェックリストも紹介
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2026/1/5ブランドサイト事例15選!デザイン参考例と制作の流れを徹底解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介