
ワイヤーフレームとは?書き方の手順や注意点、おすすめツール5選まとめ
- ワイヤーフレームについて詳しく知りたい人
- ワイヤーフレームの書き方で失敗したくない人
- ワイヤーフレーム制作に使えるツールを知りたい人
Webサイト制作ではワイヤーフレームが必須です。
しかし、Webサイト制作初心者の方はワイヤーフレームの書き方はおろか、そもそもワイヤーフレームを知らない方も多いのではないでしょうか。
そこで、今回の記事ではワイヤーフレームの作り方を知らない方のために以下のポイントを中心に紹介します。
データ分析、UX/UI設計に基づく戦略とデザインで伝えたい価値を伝わるカタチに。ビジネス成果に貢献するWebサイトを提供します。
ワイヤーフレームとは?
Webサイト制作で失敗しないためにも必須なワイヤーフレーム。
では、そもそもワイヤーフレームとはどのようなものなのかをここでは解説します。
- ワイヤーフレームはWebサイトの設計図
- ワイヤーフレームの役割と目的は何?
- ワイヤーフレームは誰が作るもの?
ワイヤーフレームはサイトの設計図
ワイヤーフレームとは、Webサイト制作における下書きのようなものです。
Webサイト制作では各ブロックの詳細な下書きをデザインしておいて、その下書きのワイヤーフレームを参考にしながら制作を進めていきます。
ワイヤーフレームがあることによって、制作者に加えてクライアントまで全員が共通でWebサイトの全貌を認識した上で作業を進められるようになります。
また、ワイヤーフレームはあくまでも下書き段階であるため、大幅なデザインの修正にも対応しやすいのが特徴です。
Webサイト制作でデザインや素材の挿入が終わった後に、急に大きな修正が発生して現場が慌てることのないよう、ワイヤーフレームはWebサイト制作に必須な存在といえるでしょう。
ワイヤーフレームの目的と役割
まずは、ワイヤーフレームの目的と役割を整理します。
- サイト完成図の枠組みを可視化すること
- プロジェクトメンバーと共通認識を得る
ワイヤーフレームはWebサイトの完成図が見えるように「可視化する」役割を持っています。Webサイトのデザインともなるとミリ単位のズレが、ユーザーの離脱率を上げてしまいます。
いわゆるWebサイトの設計段階のミスを事前に防止するためにも、ワイヤーフレームを利用している場合が多いです。
特に、会社の事業単位でWebサイト制作をおこなっていると、ほとんどの場合は大掛かりなプロジェクトになるでしょう。当然Webサイトの制作はデザイナーからコーダーまで、さまざまな人間が関わることが予想されます。
その際に精緻なワイヤーフレームがあると、お互いの目標が共通で認識できるようになります。作業工程がスムーズに進むかどうかは、まさにワイヤーフレームの出来に依存しているといっても過言ではありません。
ワイヤーフレームは誰がつくるもの?
ワイヤーフレームは、制作ディレクターが中心となり作ることが一般的です。しかし、ディレクターが単独で作るのではなく、デザイナーとエンジニアとも連携して作成をしています。
ディレクターは、Webデザインやコーディングのスキルがない場合でも、ワイヤーフレームの設計・作成はおこなっています。
ワイヤーフレームの書き方!まずは準備から!
ワイヤーフレームはWebサイト制作に必須なものであることはわかりましたが、実際にどのように書けばよいのでしょうか?
- 目的・コンセプトを理解すること
- ディレクトリマップを作成する
- サイトマップを作成する
- レイアウトを作成する
そんな疑問に答えるために、ワイヤーフレームを書き方の準備編から紹介します。
目的・コンセプトの理解と確認
サイトを制作するフェーズは以下の通り5段階あります。ワイヤーフレームは、設計のフェーズに位置します。
- 企画・分析
- 設計
- 制作
- 実装
- 公開
- 運用
ワイヤーフレームを設計する前に、企画・分析フェーズで考えられている目的やコンセプトをよく理解しましょう。
ターゲットに対する見せ方や、アピールしたいコンテンツなどにより、ワイヤーフレームの構成は大きく異なっていきます。
ディレクトリマップの作成
ディレクトリマップとは、Webサイトの全ページのURLとタイトル、コンテンツがまとめられた一覧表です。
ディレクトリマップがあると、ページの意図も理解できます。
サイトマップ、レイアウト、ワイヤーフレーム、デザイン制作などサイト制作全体がスムーズに進むようになります。
サイトマップの作成
いきなりワイヤーフレーム作りに取り掛かるのではなく、まずはサイトマップの作成から始めてください。サイトマップとは、Webサイト全体のページ構成を一覧に表示しているものです。
このサイトマップを制作しておくことで、ユーザーや制作者がサイト内容を把握しやすくなります。作り方としてはTOPページを頭として、そこから芋づる式に関連するページをまとめ上げていくといったイメージです。
AというタグのページにはAタグに関連するページを掲載し、BというタグのページにはBのタグに関連するページをまとめると分かりやすくなります。
レイアウトの作成
大枠のサイトマップが制作できたら、ページのレイアウトも決めてしまいましょう。
レイアウトとは画面をどのように表示するか決めることを意味します。
ここではレイアウトの種類をいくつか紹介しますので、レイアウト決めの際に参考にしてください。
- 1カラム→列ずつにコンテンツを並べるので、インパクトを与えやすい
- タイルカラム→タイル式で複数の情報を掲載できる
- マルチカラム→1カラムとタイルカラムを複合しているため、掲載する情報に強弱が付けられる
- フルスクリーン→一つの情報をフルスクリーンで掲載できるため、サービスの訴求ポイントをピンポイントに伝えられる
いずれのカラム形式で制作するにしろ、スマホでのレスポンシブ対応は加味した上でレイアウトを決めるようにしてください。
株式会社WACULの調査によると、アンケートに回答した企業の50%はWebサイトをレスポンシブ対応しています。
今や、Webサイトに訪れるユーザー属性はパソコンだけには限りません。さまざまな媒体で訪れるユーザーに対応するためにも、レスポンシブ対応が必須になります。
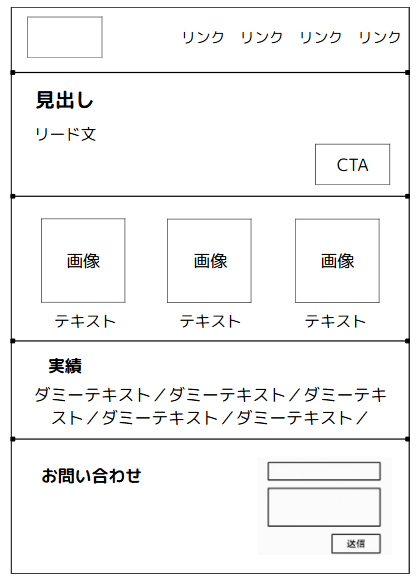
ワイヤーフレームの完成イメージ
ワイヤーフレームを作成するのであれば、そもそもどのような状態が完成といえるのかを把握しておく必要があります。ここからは、ワイヤーフレームにおける完成イメージを詳しくご紹介します。
サービスサイトの場合

サービスサイトのワイヤーフレームでは、訪問者がサービス内容を理解し、問い合わせや資料請求などの行動に進みやすくすることがポイントです。
たとえば、ファーストビューにキャッチコピー・訴求画像・CTA(お問い合わせボタン)を配置し、その下にサービスの特徴や実績、料金プランを並べることが多い傾向にあります。また、ユーザーの不安を解消するために「お客様の声」や「よくある質問」も設置しましょう。
サービスサイトは、構成上、1ページで全体像をつかめるように縦に長い構成になることが多く、情報の優先順位を明確にして設計する必要があります。
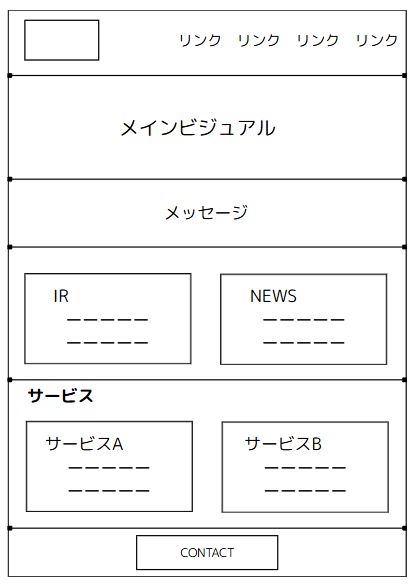
コーポレートサイトの場合

コーポレートサイトのワイヤーフレームでは、企業の信頼性や事業内容を伝えるための情報設計が重視されます。TOPページには、メインビジュアルとともに「企業理念」「事業紹介」「ニュースリリース」などを配置し、ブランディングにつながる設計が必要です。
また、訪問者の多くが会社概要や採用情報、IR情報を求めているため、グローバルナビゲーションはわかりやすく整理されていなければなりません。さらに、サイト訪問者の多様性に配慮し、問い合わせ導線やサイトマップの導入も検討してください。
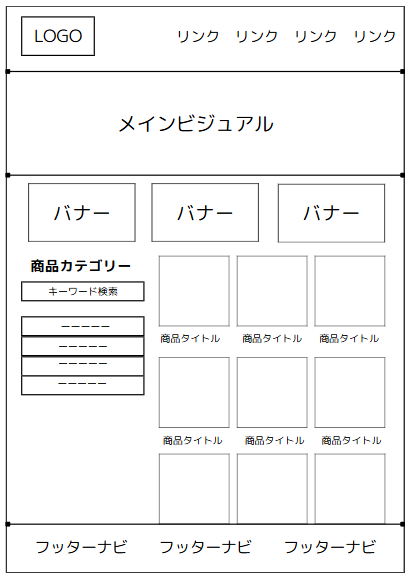
ECサイトの場合

ECサイトのワイヤーフレームでは、「購入までの導線」最も重要です。TOPページには、新着商品・人気ランキング・カテゴリ一覧などを配置し、ユーザーが直感的に商品にたどり着けるように設計しましょう。
商品詳細ページには、画像・価格・説明・レビュー・カートボタンが配置され、スムーズに購入まで進めるような配慮が必要です。また、決済ページの設計では、ユーザーが途中で離脱しないよう、入力項目は最低限に絞り、住所自動入力やクーポン適用などの便利な機能を採用してください。
なお、スマートフォンからの利用を意識し、レスポンシブ設計が前提となります。
ワイヤーフレームの書き方!実際に作成しよう!
ディレクトリマップ、サイトマップ、レイアウトが完成したら、あとはその情報をもとにワイヤーフレームに落とし込むだけです。
作成前の確認とツールの選択
ワイヤーフレーム作成の手順
いきなりデータに書き起こすのは難しいため、まずは紙に下書きをしてみるのも一つの手です。
紙媒体であれば修正対応も気軽にできますので、書いたり消したりを繰り返して理想のワイヤーフレームを下書きしてください。
ここで制作した下書きをもとにツールで清書します。
使用するツールは後に紹介しますが、Adobe XDやSkechなどのツールを用いるのが一般的です。
もちろん使い慣れているツールがあれば、そちらのツールを優先して使用しても構いません。
何にせよ、この段階でも何度も書き直してブラッシュアップしていくのが大切になります。
ワイヤーフレームの実際の書き方
ここではワイヤーフレームの実際の書き方をAdobe XDの作業画面をもとに紹介します。
まずは、Webサイトのもととなる、アートボードの制作から始めてください。
基本的な図形を制作した上で、簡単なアイコンを制作します。そして、テキストツールで簡単なテキストの入力がおこなえるようになったら、ワイヤーフレームのイメージを固めていきます。
Adobe XDではリピートグリッドという機能がありますので、規則性のあるレイアウトが簡単に配置可能です。
ここまでできれば、レイアウトもほとんど完成していますので、ワイヤーフレームの完成が近づいています。レイアウトが決まれば、ついでにプロトタイプの制作もしてしまいましょう。
プロトタイプとは、文字通りWebサイトの試作品のことです。Adobe XDではプロトタイプの制作までワンストップでできてしまいます。プロトタイプの制作では画面遷移を設定した上で、レビュー機能を利用してページの表示に問題ないかをチェックしてください。ここまでできれば、制作物を共有してワイヤーフレーム作りの完成です。
ワイヤーフレームの作成するときの5つの注意点
ワイヤーフレーム作りで注意すべきポイントを5つ集めました。
特に初心者であればあるほど、今から紹介するポイントを注意した上でワイヤフレーム作りを進めるようにしてください。
- デザインカンプと混同しない
- 競合サイト・参考サイトを分析しながら作る
- 企画段階の構成で決まったことがサイトに反映されているのか
- デザインの説明ができるのか
- 意思疎通ができるワイヤーフレームであるかどうか
デザインカンプと混同しない
ワイヤーフレームと混同されがちなのが、デザインカンプです。
ワイヤーフレームはあくまで設計図であり、デザインカンプとはワイヤーフレームを元に作られる最終のデザイン見本です。
また、ワイヤーフレームにデザインイメージを掲載するのはやめましょう。デザイナーが混乱してしまう可能性があります。
競合サイト・参考サイトを分析しながら作る
ワイヤーフレームは、デザインのイメージをしながら、ゼロからサイト設計をおこなうものなので、悩むことがあります。その時は、競合サイトや、目的や構成、デザインが類似する参考サイトなどを参考にしていきましょう。
上手くいっているサイトは、ワイヤーフレームの時点で、成功する設計になっています。コンテンツの見せ方、ページ構成、コンバージョンまでの導線設計など、他サイトを分析しながら作っていきましょう。
競合分析ツールについてより詳しく知りたい人はこちらの記事もご覧ください。
企画や構成で決まったことがしっかり反映されている
ワイヤーフレーム作りを始める前に、サイトマップやレイアウトを準備する必要があると述べました。
その段階で決まったことが、ワイヤーフレーム作りに反映されているのかをチェックしながら作業を進めるようにしてください。
特に、ワイヤーフレーム作りに夢中になってしまうと、自分自身の理想に近づけてしまいがちです。企画の意図を全く反映していないワイヤーフレームが出来上がってしまうこともしばしばあります。
その場合、Webサイトの肝心な訴求ポイントを伝えられていない可能性もありますので、作業が一からやり直しになる可能性が高いです。Webサイトの目標を達成するためにも、ワイヤーフレーム作りでは事前に決まったことを必ず反映するようにしてください。
なぜこのレイアウトでこのデザインなのかを説明できる
ワイヤーフレームはWebサイトの下書きのようなものだと説明しましたが、全ての情報に意味があります。
そのため、ワイヤーフレームの全ての構成にどのような意味があるのかを、担当者は説明できるようにならなければいけません。
たとえば、Aというコンテンツの下になぜBというコンテンツがあるのか。さらには、なぜAというコンテンツを掲載した上でBというコンテンツを掲載しなくてはいけないのか。考えだすとキリがありません。
先述した通りレイアウトにはいくつか種類がありますので、ワイヤーフレームの需要に適したレイアウトを採用する必要があります。今一度レイアウトの種類の特徴を理解した上で、ワイヤーフレーム作りに取り組むようにしましょう。
サイト制作者との意思疎通が鍵となる
ワイヤーフレームは制作に関わる人間の意思疎通を円滑に進める役割を担っています。
そのため、クライアントからサイト制作者に対して分かりやすいワイヤーフレームを作る必要があります。特に、ワイヤーフレームの段階で精緻に作成しておかないと、サイト制作時に認識のズレが発生してしまう恐れがあります。
また、Webサイト制作は大掛かりなプロジェクトですので、大規模な人数で対応することが一般的です。その際にワイヤーフレームを曖昧な定義で制作していては、共通となるゴールが見えづらく、サイト制作に息詰まってしまう可能性も考えられます。
プロジェクトを円滑に進めるためにも、ワイヤーフレーム段階で分かりやすいワイヤーフレームを作るようにしましょう。
ワイヤーフレーム作成は「手書き」「ツール使用」のどっち?
ワイヤーフレームを作成する場合、手書きで作成すべきかツールを使用すべきかで迷う方は多いものです。
手書きのメリット
手書きのワイヤーフレームは、考えをそのままパッとワイヤーフレームに反映できるのがメリットです。アイデアが浮かんだらすぐに紙に書き起こせるため、構成を素早く検討したい段階におすすめできます。
また、クライアントやチームとのミーティングの際、ホワイトボードに描きながら説明するといったスタイルを取り入れることもでき、双方の認識のズレを減らせます。
また、ペンと紙さえあればワイヤーフレームを作成できるため、ツールに不慣れな人でも設計しやすいのが魅力です。
正確さよりもスピード重視で、形をざっくり捉えたいときには、手書きが便利でしょう。
ツールを使用するメリット
FigmaやAdobe XD、Sketchなどのワイヤーフレーム作成ツールを使うと、手書きでは難しい「正確なサイズ感」「整ったレイアウト」を再現できます。複数人でのリアルタイム編集やコメント機能を活用できるツールも多く、リモート環境でもスムーズに共有・修正が可能です。
クライアントに提示する際も、ツールで作成したものは見た目が整っているため、伝わりやすさくなるでしょう。さらに、のちのデザインや開発への引き継ぎもスムーズになり、作業効率の向上も期待できます。
ワイヤーフレーム作成におすすめのツールをご紹介!
ワイヤーフレーム作りにおすすめのツールは以下の3つです。
Adobe XD

Adobe XDはWebデザインからアプリデザイン、音声インターフェース、ゲームなどさまざまなデザインの制作ができるアプリです。デザインツールに定評があるAdobe社の製品ですので、初心者でも安心して利用できます。
また、Adobe XDで特徴的な機能としてリピートグリッドという機能があります。リピートグリッドとは、ある要素を簡単に繰り返し制作できてしまう機能のことです。
ワイヤフレーム作りにおいては基本的に要素の連続が繰り返す場面が多いため、デザイナーにとって嬉しい機能といえるでしょう。そんなAdobe XDは月額1,298円から購入できます。さらにコンプリートプランと呼ばれる、Adobe製品が20種類以上使えるプランでも月額6,248円です。
この機会に感覚的な操作を可能にしている、Adobe XDを利用してみてはいかがでしょうか?
また、Adobe XDについて下記の記事にて詳しく紹介しておりますので、あわせてご覧ください。
Sketch

Sketchは直感的な操作を可能にしていて、モバイルデザインやホームページデザイン制作に特化したツールです。
メニューが英語表記であるため、日本人の方は少し戸惑うかもしれません。しかし、機能的にはシンプルに利用できますので、慣れてしまえば利用しやすいでしょう。Sketchは個人利用であれば、99ドルの支払いで永年利用できます。
チーム単位での利用であっても、月額9ドルで利用できますので費用対効果が高いです。ただし、注意していただきたい点がMacのOSしか対応していないということです。
そのため、チームで利用するのであれば全ての人間がMacを用意する必要があります。ゼロから準備する費用も考えた上で、Sketchを利用するようにしてください。
Adobe Photoshop
Adobe Photoshopは、写真の加工や編集などで使用されることの多いツールです。しかし、ワイヤーフレームの作成でも活用できます。
Adobe Photoshop特有の特徴として、テキストをデータとして残せる点が挙げられます。テキストのボリュームに合わせてレイアウトを組みやすく、全体のバランスも調整しやすいのが魅力です。
また、Adobe Photoshopでデザインを作りこむことも可能であるため、ワイヤーフレームを作成した後に、そのままデザインを反映させやすいといったメリットがあります。
生成AIの拡張機能もあるため、テキストの生成や装飾の付加なども時短で進めやすいでしょう。なお、利用金額は3,280 円/月(月々払いの年間プラン)です。
CACOO

CACOOは、シンプルな操作感・UIが特徴のツールです。クラウドベースで使用できるのが特徴で、オンライン上でワイヤーフレームを作成できます。複数人で同時編集も可能であるため、チーム内で連携・共有しやすいのも魅力です。
また、ワイヤーフレームのテンプレートも豊富であるため、一から作成していくことに慣れていない方でも制作を進めやすいでしょう。ちなみに、テンプレートの数はおよそ100種類以上です。
CACOO上では、コメントだけではなくビデオ通話でのやりとりも可能であるため、同時編集をしながら複数人でワイヤーフレームやデザインなどについて打ち合わせできます。
個人で使用する場合は、1か月あたり660円、チーム利用(3名~)では、3ユーザー1,980円/月で利用が可能です。
Miro

Miroは、必要な機能のみに絞って設計されたデザインツールです。スピードを重視して作業できるよう、不要な機能は排除されています。
ブレストやアイデア出しなどで使用されることが多いものの、ワイヤーフレームの作成シーインでも重宝します。付箋形式でテキストや素材を挿入できるため「仮で入れておく」「ちょっと移動してみる」などの操作も簡単です。
また、手書きにも対応しているため「メモ程度にサッとワイヤーフレームを作成したい」といった場合にも便利でしょう。
デザインツールでは珍しい「アンケート機能」「投票機能」「スピナー」などの機能も搭載されていて、プロジェクトをスムーズに進めやすいでしょう。
なお、制限はあるものの無料で利用できるプランもあるため、お試しで使いやすい点も魅力です。スタータープランであれば1,160円/月、ビジネスプランなら2,320円/月で利用できます。
クオリティの高いワイヤーフレームはWeb制作会社に依頼
ワイヤーフレームは、デザインの方向性を確認するだけでなく、開発の段階に進む前に問題点を発見して修正することができます。Webサイトのユーザビリティやユーザーインタフェースは、ワイヤーフレームの時点で想定されているため、ワイヤーフレームにクオリティを求める場合、多くの知識と経験が必要です。
クオリティの高いワイヤーフレームを作成するには、Web制作会社に依頼することがおすすめです。自社内でワイヤーフレームを作成する場合、デザイナーやエンジニアの経験や知識が十分でない場合、作成に時間がかかってしまうことがあります。
まとめ
ここまでワイヤーフレームの書き方を中心に紹介しました。
- ワイヤーフレームとは、Webサイト制作時の下書きのようなものであること
- 企画段階で決まったことを反映した上で作るかことが大切であること
- ワイヤーフレーム作りではAdobe XDの利用が便利であること
ワイヤーフレーム作り自体はツールさえ利用してしまえば、ある程度の形にはなるでしょう。
しかし、Webサイト制作の企画構成段階ではプロの知見があった方が成功する確率が高いです。
プロが企画構成段階を手掛けるWebサイト制作

企画から集客までを一括でお任せできるプロに依頼してみませんか?
- ワイヤーフレームの正しい目的を知りたい
- 売れるWebサイトの構成を知りたい
- 集客の知識が豊富なWeb制作会社を探している
Webサイト制作なら
THINkBALにお任せください
Works
事例紹介

Relation 関連記事
What's New 新着情報

- UX/UIデザイン
2025/12/10【プロも愛用】おすすめフォント10選|無料・日本語対応・おしゃれで使いやすい神フォント【2025年版】
- SEO
NEW2025/12/10SEO会社おすすめ10選を比較!失敗しない選び方と業務別の費用相場を紹介
- Web制作
2025/12/10ランディングページの作り方!HTMLの知識は必須?LP制作ツールとの比較も解説
- Web制作
2025/12/10採用サイト制作の費用相場を知りたい|サイト規模ごとでの早見表をもとに解説
- Web制作
NEW2025/11/30【2025年版】採用サイト制作会社おすすめ15選|失敗しない選び方と成果を出すパートナー探し完全ガイド
- SEO
- コンテンツマーケティング
NEW2025/11/30オウンドメディア成功事例17選|BtoB・BtoC企業の戦略と成果を徹底解説
Recommend オススメ記事

- Web制作
2025/9/19BtoBサイトでおすすめの制作会社15選|BtoBビジネスで成功するには
- Web制作
2025/10/2ホームページリニューアルの費用相場は?内訳と安く抑えるポイントを解説
- Web制作
2024/4/28採用サイトの集客方法5選!採用に必要なコンテンツは?
- UX/UIデザイン
2025/11/30問い合わせボタンとは?効果的なデザインと作り方・参考事例10選を徹底解説
- Web制作
2024/9/19オウンドメディアの運用方法|成果の出るポイントを押さえて運用しよう
- Web制作
2024/4/28ブランドサイト参考事例10選!制作のコツや注意点についても解説
- Web制作
2025/9/30コーポレートサイトのSEO対策は必要?対策方法や注意点
- Web制作
2024/5/5採用サイトの改善方法とは?課題の見つけ方やリニューアルのポイントについても解説
- コンテンツマーケティング
2024/4/6コンテンツマーケティングの効果的な進め方とは?3つの成功事例も紹介